Эта статья была спонсирована Webydo . Спасибо за поддержку спонсоров, которые делают возможным SitePoint!
Веб-разработка без составления одной строки HTML? Богохульство, говорите? Только если это не сделано хорошо. К счастью, для креативных дизайнеров, которым нужно создавать продвинутые веб-сайты для своих клиентов, не полагаясь на свои собственные навыки кодирования или на разработчиков, существует новая платформа, которая делает это проще, чем когда-либо: Webydo. Эта управляемая сообществом платформа из 35 000 дизайнеров, созданная дизайнерами для дизайнеров, стремится представить альтернативу мощным сообществам разработчиков открытого кода, таким как WordPress, с интерфейсом в стиле Photoshop для веб-дизайна без кода.
В прошлом до 70% бюджета производства веб-сайта использовалось для ручной разработки кода. Webydo предлагает полное решение без кода для всего процесса создания, управления и размещения бизнес-сайтов, включая эффективное управление учетными записями ваших клиентов и выставление счетов непосредственно с вашей панели управления Webydo.
Давайте на мгновение проясним ситуацию, заявив, что онлайн-программное обеспечение, такое как Webydo , не предназначено для решения сложных корпоративных веб-проектов, а Webydo не является решением для хардкорного гуру JavaScript или для опытных разработчиков. Хотя для веб-дизайнеров хорошая идея научиться кодировать , Webydo предлагает фантастическое решение для креативных дизайнеров, которые хотят самостоятельно создавать продвинутые веб-сайты для своих клиентов с индивидуально подобранным веб-дизайном.
Первое, что нужно знать о Webydo, это то, что он был создан специально для профессиональных графических и веб-дизайнеров, работающих с клиентами, а не для любителей веб-пользователей. Поэтому онлайн-программное обеспечение Webydo содержит графические инструменты, знакомые дизайнерам из других профессиональных программ, таких как Adobe Photoshop или InDesign. Дизайнеры будут чувствовать себя как дома среди правителей и линий сетки. Webydo позволяет создавать веб-сайты с нуля, работая непосредственно в браузере, с идеальным качеством пикселей и всеми необходимыми элементами, такими как электронная коммерция, социальные и HTML-виджеты, адаптивный кроссплатформенный дизайн, блоги и другие функции, которые требуются большинству клиентов.
Я нашел интерфейс Webydo очень интуитивно понятным. Вы просто перетаскиваете свои элементы дизайна на холст, и Webydo автоматически создает HTML-код и полнофункциональный веб-сайт, включая интегрированные инструменты управления CMS и SEO. Встроенная в Webydo CMS позволяет клиентам обновлять содержимое своего веб-сайта, обеспечивая гораздо более тесную совместную работу между клиентами и дизайнерами и устраняя проблему, которая возникает на первом месте: дизайн или контент . CMS Webydo даже позволяет дизайнерам блокировать определенные элементы дизайна, не позволяя их клиентам нарушать дизайн, предотвращая нежелательные изменения и сохраняя художественный контроль дизайнера.
Для дизайнеров, желающих сосредоточиться на творческой стороне, Webydo представляет собой фантастическую возможность расширить свой бизнес веб-дизайна и предоставить своим клиентам высококачественные веб-сайты без суеты программирования.
Прыгать прямо в
Первой остановкой в поезде, посвященном веб-дизайну без кода, является посещение веб-сайта Webydo для создания бесплатной учетной записи. Webydo предоставляет полноценную облачную среду, которая позволяет вам работать над вашими проектами с любого компьютера, на работе или дома. Проектирование выполняется непосредственно в браузере, и вам не нужно устанавливать или обновлять что-либо на вашем компьютере — идеально подходит для работы с клиентом.
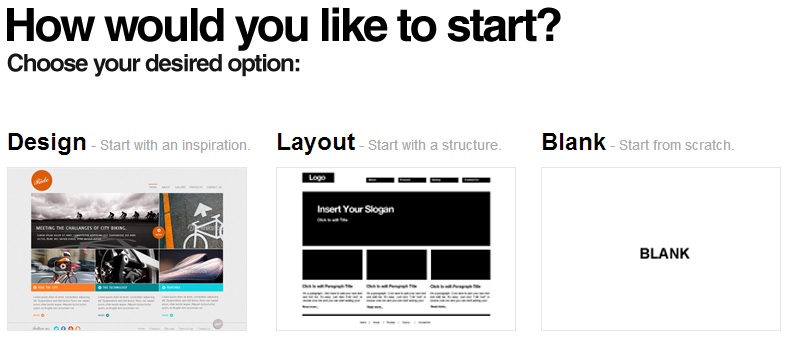
После ввода необходимой информации и подтверждения вашей учетной записи, Webydo предлагает вам три основных варианта для начала разработки.
Эти три варианта в основном определяют, какую часть фреймворка или шаблона вы бы хотели начать.
Выберите «Дизайн», и вы получите готовые вдохновляющие сайты, в которых каждый элемент доступен для редактирования. Эта опция хороша для тестирования системы или для действительно быстро меняющихся проектов, где вы можете просто настроить дизайн под свои нужды.
Макет, следующий начальный вариант, дает вам базовую структуру сайта, в которую вы можете вставить свою работу по графическому дизайну. Опять же, здесь каждый элемент может быть легко отрегулирован.
Наконец, опция «Пустой холст» предлагает именно то, что вы могли ожидать, без каких-либо предопределенных структур, цветов или графики, что позволяет вам работать без ограничивающих шаблонов. Вот почему мы будем использовать эту опцию в качестве отправной точки нашего урока.
Какой бы вариант вы ни выбрали, важно отметить, что все три могут быть настроены; Вы никогда не застряли с предустановленными параметрами.
Основные элементы веб-дизайна
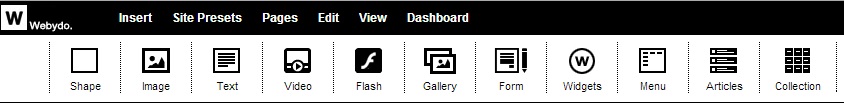
У Webydo есть три вида, называемые «Режимы». Режим «Дизайн» стоит на первом месте и предоставляет дизайнерам знакомый холст (в нашем случае пустой) с линейками и линиями сетки. В верхней части режима дизайна в меню отображаются параметры для вставки элементов страницы, таких как текст, изображения, видео, меню, формы, флэш-галереи, виджеты и т. Д. Вы даже можете вставить свой собственный HTML-код, если это необходимо. В этом верхнем меню вы можете настраивать пресеты сайта, редактировать выбранные элементы и управлять другими параметрами холста. Каждый из этих параметров представляет новый набор инструментов на панели инструментов под ним при выборе.
Мы начнем с добавления необычного элемента галереи изображений в верхней части нашей домашней страницы. Этот элемент будет прокручивать выбранные изображения, которые могут содержать новости и обновления контента. Просто щелкнув инструмент «Галерея» в меню вставки, элемент галереи помещается в наш пустой холст. Затем мы можем перетаскивать, изменять размеры и манипулировать этим элементом так же, как в приложении для дизайна рабочего стола.
После того, как этот элемент был перетащен в подходящее положение, мы можем использовать панель инструментов для изменения настроек, таких как размеры, плавность и автоигра. Да, это действительно так просто! Весь дополнительный код создается за кулисами в соответствии с новейшими веб-стандартами и является действительным W3C.
Теперь давайте добавим на нашу домашнюю страницу, вставив элемент «Статьи», который будет демонстрировать контент, который мы хотели бы отобразить. Как и раньше, мы просто щелкаем инструмент, который мы хотим вставить, и перетаскиваем его.
В дополнение к нашей галерее изображений и коллекции статей, давайте добавим немного навигации по сайту в наш заголовок. Еще раз, мы просто щелкаем, перетаскиваем наш элемент на место. Поскольку мы хотели бы, чтобы элементы в нашем заголовке оставались одинаковыми на всех страницах, давайте выберем опцию «Повторить на всех страницах» в меню редактирования.
Здесь стоит упомянуть, что быстрый щелчок правой кнопкой мыши в любом месте холста вызывает такое же меню вставки с выбранными элементами, размещаемыми в точке щелчка. Это может сэкономить время при объединении множества элементов.
Чтобы сделать последние штрихи на нашей домашней странице, мы добавим пользовательскую форму и текст в заголовок. Еще раз мы щелкнем по соответствующей опции вставки, но на этот раз после перетаскивания элемента в верхний левый угол страницы, мы будем использовать «Панель свойств» в правой части экрана. Панель свойств управляет специфичными для элемента свойствами, такими как заливка, обводка и тень. Отсюда мы установим цвет заливки только что созданного квадрата в один из вариантов цветовой палитры сайта, определенных в меню предустановок сайта. Мы также будем использовать опцию обводки для скругления углов.
Далее мы добавим текстовый элемент поверх созданной нами пользовательской фигуры, а другой — рядом с ним.
право. Нам также нужно будет установить параметр повтора на всех страницах, чтобы наш заголовок оставался неизменным.
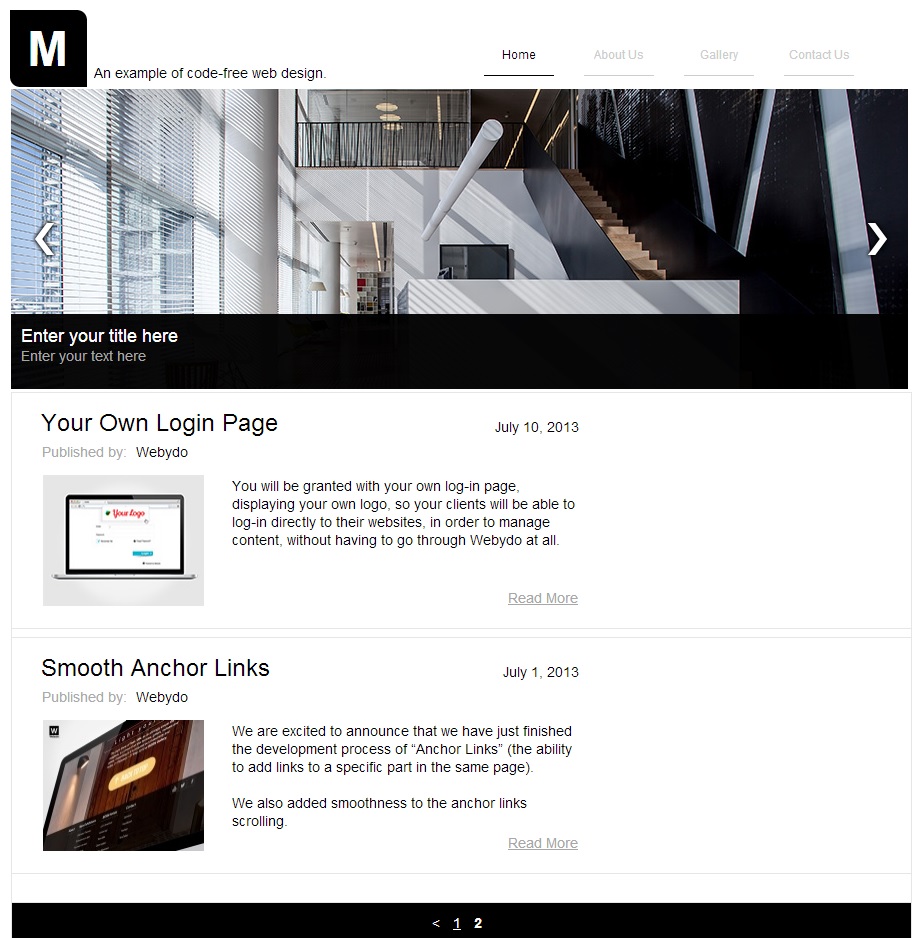
Закончив нашу домашнюю страницу, давайте взглянем на нашу работу:
Контент король
С нашим основным дизайном мы переходим ко второму этапу веб-дизайна с Webydo. Этот режим помечен как «Контент», и это именно то, на чем вы сосредоточитесь.
Вкладка «Контент» показывает, как ваш сайт будет выглядеть для клиента в интегрированной CMS> Во многих случаях дизайнеры считают полезным сначала создать макет дизайна, а затем добавить контент на сайт. Какой бы процесс вы ни предпочли, вы также можете добавить контент в режиме конструктора.
С каждым элементом, который мы разместили на предыдущем этапе, мы можем редактировать содержимое сайта, не беспокоясь о случайных изменениях дизайна. Вы могли бы почти думать о предыдущем этапе как о создании шаблона, который будет реализован в этом режиме. Здесь можно доработать изображения, текст, метки, поля формы и тому подобное, что помогает отделить графический дизайн сайта от контента.
После того, как весь контент заполнен, сайт готов к третьему режиму «Предварительный просмотр». При переключении на это представление сайт отображается в производственной среде, что дает вам четкое представление о том, что увидят посетители. Если к этому моменту все пойдет романом, вы готовы к публикации.
Публикация вашего сайта
Webdyo размещает все веб-сайты, созданные с помощью его программного обеспечения, в собственной сети Akamai . Это делает публикацию простой, а управление сайтом — еще проще благодаря инструментальной панели, способной редактировать SEO-контент, обновлять домены и даже управлять выставлением счетов клиентам.
Дизайнеры могут бесплатно создавать столько веб-сайтов, сколько захотят. Вы даже можете бесплатно разместить эти сайты на поддомене Webydo. Как только ваш клиент одобряет сайт, вы можете выставить счет своему клиенту за премиум-аккаунт Webydo, который позволяет хостинг с настраиваемыми доменами, увеличенное хранилище, а также инструменты управления CMS и SEO. Существует также возможность экспортировать созданный сайт из Webydo и разместить его у другого провайдера (хотя при этом вы потеряете доступ к встроенной CMS).
Здесь стоит упомянуть CMS: когда вы будете готовы работать с клиентом над текущим управлением сайтом, вы можете назначить клиентские разрешения в CMS непосредственно с панели управления Webydo и отправить ссылку клиенту. Если вы предпочитаете, есть вариант «белого ярлыка» и ребрендинга Webydo, поэтому ваш клиент будет работать в среде, которая ставит ваш бренд веб-дизайна в центр.
Независимость для дизайнеров
Используя Webydo, мы создали профессиональную домашнюю страницу за считанные минуты, не написав ни единой строчки кода — вы могли бы сделать это вместе со своим клиентом.
Одна вещь, которая отличает Webydo, это его ориентация на сообщество дизайнеров. Программное обеспечение было создано дизайнерами и поддерживается сообществом из более чем 35 000 дизайнеров. На планирование функций Webydo влияют голоса пользователей , и их сотрудники активно отвечают на вопросы и дают рекомендации.
Вы пробовали Webydo ? Ваше мнение?