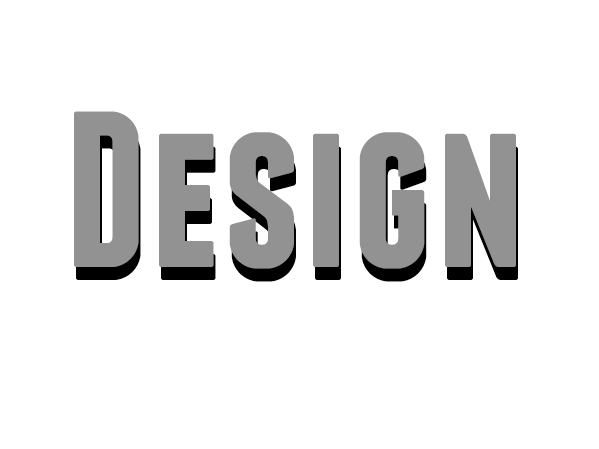
Одной из наиболее распространенных проблем проектирования во многих средах является создание глубины, когда три измерения недоступны. Плоские конструкции могут быть скучными и однообразными. Чтобы бороться с этим, наша работа заключается в создании дизайнов, которые прыгают со страницы. В течение многих лет дизайнеры создавали иллюзию глубины, используя общую технику, называемую тенями. Отбрасывающие тени размещают псевдотени позади элемента дизайна, такого как объект или тип. Эта ложная тень контролируется с помощью определенных параметров, чтобы создавать различные степени интенсивности и мягкости для имитации реалистичных теней. Используя эту технику, элементы дизайна кажутся парящими над страницей, выпрыгивая и собирая дополнительное внимание.
Тени можно создавать в таких приложениях, как Photoshop, и они также отображаются в Интернете с использованием стилей CSS. Мы рассмотрим и то, и другое, и то, как вы можете использовать различные параметры и методы для создания множества различных типов теней.
Тени в фотошопе
Тени могут быть созданы в Photoshop с использованием стилей слоя. Откройте Photoshop и создайте новый документ. Я буду использовать жирный шрифт без засечек «Франшиза», созданный со средним серым цветом. Введите слово или сообщение для этого урока. На панели «Слои» дважды щелкните текстовый слой. Появится меню стилей слоя. Выберите «Drop Shadow», и мы поэкспериментируем с разными настройками, чтобы создать разные образы.
Угол
Режим смешивания по умолчанию — «Умножение», а непрозрачность — 75%. Вы можете увеличить его до 100% для более интенсивной тени. Угол является очень важным параметром, потому что он определяет весь вид тени. Выбранный угол определяет источник света, и тень будет на противоположной стороне. Выше угол источника света составляет 120 °, который является верхним левым. Тень заканчивается на нижних правых краях. Если вы измените угол на 90 °, который находится непосредственно над текстом, тень будет на нижних краях текста.
Если у вас есть несколько объектов, размещенных по всему дизайну в Photoshop, может быть неплохо снять флажок «Использовать глобальный свет». В противном случае, если вы измените угол источника света внутри объекта, он обновит другие объекты в том же Документ Photoshop, к которому применены тени.
Расстояние
Расстояние является еще одним важным фактором, определяющим, как будет выглядеть тень. Чем выше значение расстояния, которое вы выбираете, тем дальше от объекта будет смотреться поверхность. Если вы установите расстояние до 0, оно будет выглядеть очень близко. Ниже я установил расстояние до 13 пикселей и увеличил непрозрачность до 100%. Это создает интенсивную тень, которая заставляет текст выглядеть так, как будто он плавает над фоном.
распространение
Распространение контролирует, как далеко распространяется базовая тень, что заставляет тень принять еще одно измерение. Это может сделать тень более резкой и интенсивной, и она доходит до границ вашего размера. Вы используете Spread в сочетании с размером, чтобы контролировать, насколько тень растягивается и размывается.
Размер
Размер относится к размеру или степени размытия, примененного к тени. Пример, показанный выше, имеет размер 18px. Иллюзия в том, что серая поверхность приподнята. Объедините это с 20% -ым разбросом, а настройка расстояния 13 пикселей создает иллюзию, что текст может быть толще плоской двумерной поверхности. Настройки тени обманывают глаз, оставляя вас неуверенными в отношении глубины теней и скрытой ими поверхности.
Если вы уменьшите значение размера до 0, размытия не будет, поэтому тень будет более четкой и резкой, а не мягкой и размытой. Это создает иллюзию того, что источник света ближе и интенсивнее, чем если бы размер был увеличен.
Удаление значения спреда полностью смягчает тень. В тени нет интенсивности, и она намного тоньше.
Качество / Контур
Качество тени определяется формой тени, что позволяет достичь очень интересных результатов. В приведенном ниже примере я изменил контур на «Пилообразная», что придает тексту глянцевый край с блеском. Использование таких настроек очень полезно для эффектов, связанных со стеклом и другими отражающими поверхностями.
Объединение настройки кольца с расстоянием в 1 пиксель придаст тексту вид скошенного края с небольшой подсветкой внизу. Различные углы света и тени могут сильно повлиять на внешний вид любого объекта.
Тени в Сети
Вы также можете применять тени к элементам в Интернете. Вы можете применить их к элементам div со свойством box-shadow и к текстовым элементам со свойством text-shadow. Они построены на тех же принципах стилей слоя тени в Photoshop, но вместо этого вы управляете параметрами с помощью CSS.
CSS
#container{
width:575px;
height: 440px;
background:#0FF;
-moz-box-shadow: 2px 2px 7px 4px #222;
-webkit-box-shadow: 2px 2px 7px 4px #222;
box-shadow: 2px 2px 7px 4px #222;
}
Основа CSS довольно проста. Первое значение box-shadow определяет горизонтальное смещение. Это определяет, на сколько пикселей вправо или влево смещение тени. Второе значение — вертикальный эквивалент. Это определяет, насколько далеко смещена тень вверх или вниз. Установка обоих значений в 0px гарантирует, что тень будет идеально отцентрирована.
Третье значение — настройка размытия, которая определяет, насколько жесткой или мягкой будет тень. Установка значения 0px создаст четкую, жесткую тень, в то время как увеличение размытия создаст мягкую, тонкую тень. Четвертое значение определяет разброс, или насколько велика или интенсивна тень.
CSS-свойство text-shadow работает так же, как box-shadow, но не имеет значения для распространения.
Цвета теней
Иногда вы можете работать с тенями, которые не являются абсолютно черными. Вставка шестнадцатеричного значения цвета в ваш CSS — это один из способов контролировать цвета теней, но есть и другой способ определить цвета помимо шестнадцатеричного значения. Вы также можете использовать метод RGBa, где вы используете комбинацию красного, зеленого и синего значений, чтобы определить цвет тени, а «а» обозначает альфа-прозрачность. Вы должны определить альфа, используя диапазон чисел от .1 (для 10% непрозрачности) до 1 (для 100%). Ниже приведен пример того, как будет выглядеть метод RGBa, если вы решите его использовать.
box-shadow: 2px 2px 7px 4px (35, 35, 35, .5);
Вывод
Тени могут добавить большую глубину и интерес к вашим проектам. Они очень, очень часто, но изучаются очень редко. С небольшими усилиями вы можете превратить свою работу из плоского двухмерного холста в наполненные глубиной рисунки, которые выглядят на странице. Понимание источников света и того, как свет и тень создают иллюзию глубины, является одной из основ создания реалистичной глубины в вашей работе.
Есть ли у вас какие-либо советы по созданию великолепных теней в вашей работе? Есть ли у вас какие-то хитрости для добавления измерения к вашей работе с использованием теней. Поделитесь ими в разделе комментариев ниже.