Эта статья была спонсирована Wufoo . Спасибо за поддержку спонсоров, которые делают возможным SitePoint!
Формы. Необходимое зло в современном онлайн-мире. Сбор важных данных с момента появления всемирной паутины, в лучшем случае, эти компоненты веб-сайта могут разочаровать — даже для опытных разработчиков. От динамических действий JavaScript до безопасных соединений, веб-формы часто намного сложнее, чем кажется.
Вот тут и приходит мой личный опыт. Недавно клиент связался с мной, чтобы собрать относительно простой сайт, и я столкнулся с тревожным откровением. Из всех отдельных частей этого довольно маленького проекта наиболее трудоемкой и трудоемкой была разработка динамичной, но элегантной формы для сбора важной информации. Должен быть лучший способ.
Войдите в Wufoo . Сервис для создания форм, предназначенный для тех, кто не занимается разработкой и хочет включать в свои веб-сайты высоко функциональные формы без помощи разработчиков. Хотя для такого разработчика, как я, может показаться нелогичным использование службы, которая гордится тем, что не требует участия разработчика, я решил взглянуть. Что я должен потерять в любом случае, верно?
Wufoo для непосвященных
Для тех, кто не слышал о Wufoo, это по сути симпатичный интерфейс для создания сложных веб-форм. Wufoo продает услугу, а не определенную часть программного обеспечения, и поэтому пользователи, которые попадают на веб-сайт компании, должны создать учетную запись Wufoo, которая будет использоваться для использования инструментов создания. Будучи ориентированными на не очень техническую аудиторию, все созданные формы хранятся на собственных серверах Wufoo вместе с данными, которые они собирают.
У этого подхода, основанного на услугах, есть очевидные преимущества. В первую очередь, тонкости безопасного сбора данных автоматически решаются. Это включает базы данных, внутренний код и скрипты форм. Во-вторых, всеми созданными формами можно легко управлять в одном месте, а также использовать их столько раз, сколько необходимо.
Хотя эти функции, без сомнения, являются сильным коммерческим аргументом для предполагаемой аудитории Wufoo, эти сервисы немного отличались, что привлекло внимание такого опытного парня, как я. То есть полезные API и функции экспорта кода.
Задача под рукой
Прежде чем мы начнем заниматься созданием форм с помощью Wufoo, позвольте мне изложить задачу, которую я перед собой поставил. Клиент хотел получить форму обратной связи с клиентом для получения ответов на различные вопросы. Форма должна была быть выложена многостраничным способом с использованием как динамических, так и статических полей. Конечно, управляемый запрос, который можно было бы легко выполнить с любым количеством онлайн-генераторов форм. К сожалению для меня, клиент использовал пользовательский веб-фреймворк и нуждался в своей анкете, чтобы легко интегрироваться с внешним видом и ощущением своего доморощенного дизайна.
Помня об этих рекомендациях, я вникнул в колдовство GUI-интерфейса Wufoo, надеясь, что этот инструмент позволит мне создать полнофункциональную интегрированную форму за короткий промежуток времени.
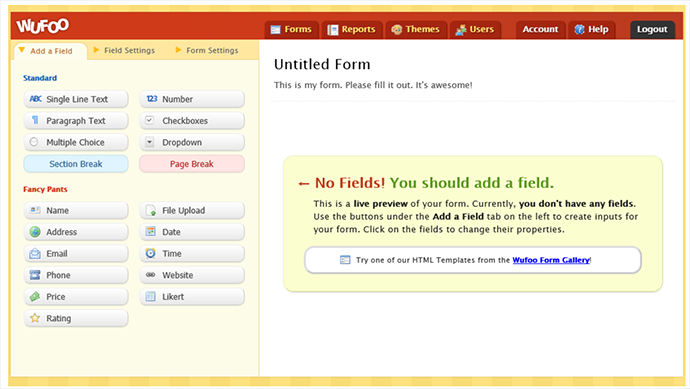
При первом входе в сервис меня встретил пустой менеджер форм с большими жирными буквами, показывающими путь к инструментам создания форм.
Пустая форма, ожидающая полей:
Прыгнув вправо, я начал перетаскивать поля на пустой холст. Первая страница должна была быть простой страницей контактной информации с текстовыми полями для имени и адреса для всех компонентов до даты, чтобы захватить день рождения пользователя. Несколько кликов здесь, несколько перетаскиваний туда, и, прежде чем я знал это, у меня был закончен первый раздел к спецификации.
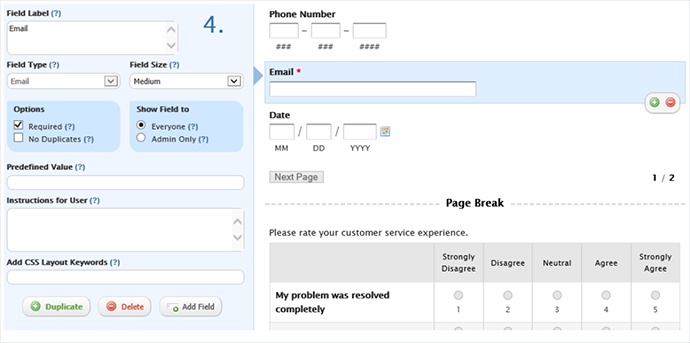
Первый раздел завершен:
Легко не значит ограничено
В этот момент мой внутренний разработчик начал критиковать типичные веб-инструменты с графическим интерфейсом. Самым громким из них был тот факт, что мне еще предстояло написать одну строчку кода. Мне действительно не нужно. Всякий раз, когда я перетаскивал элемент в форму, все теги и сценарии создавались и добавлялись в форму за кулисами.
Прекрасно зная, что мне нужно будет включить имена классов для существующих стилей, которые использует клиент, я нашел путь к более продвинутым параметрам. На левой панели, где были перечислены все аккуратные элементы формы, я обнаружил, что быстрый щелчок любой части моей созданной формы откроет контекстно-зависимое меню, такое как это:
Вы заметите, что это меню содержит удобные опции, общие для любого элемента формы, который вы выбрали. В данном случае это было поле «Электронная почта». Хотя было очень удобно переключать разрешения и атрибуты одним нажатием кнопки, «Ключевые слова CSS Layout» доставили мне наибольшее удовольствие. С помощью этой функции я мог бы просто добавить ключевые слова класса к любому элементу формы, основываясь на моих текущих знаниях CSS клиента. Когда моя форма будет готова, мне просто нужно будет экспортировать соответствующий код и поместить его в структуру веб-сайта без необходимости применять какие-либо стили вручную.
Процесс экспорта
Говоря об экспорте, я позволил себе испытать истинную полезность Wufoo для такого разработчика, как я, еще до того, как закончил заполнять форму. Я подумал, что мог бы также увидеть, действительно ли это решение будет достаточно гибким, чтобы легко интегрироваться в индивидуальный дизайн веб-сайта.
Переход к «Менеджеру кода» моей учетной записи Wufoo вызвал меню с несколькими вариантами публикации моей вновь созданной формы:
Среди более простых вариантов простых ссылок на размещенную в Wufoo форму я выбрал полную загрузку кода HTML / CSS. Эта опция дала мне аккуратный ZIP-файл с кодом формы вместе с папками script, image и CSS. Внутри я нашел фактический HTML-код, находящийся в корневом каталоге index.html файла ZIP-архива.
Файл index.html содержит все, что вы ожидаете, включая все элементы формы, удобно расположенные и вложенные в любые указанные классы CSS. Это составило примерно 500 строк кода, из которых я не написал ни одной. Вот пример HTML-кода, сгенерированного Wufoo:
<!DOCTYPE html>
<html>
<head>
<title>
Customer Feedback Form
</title>
<!-- Meta Tags -->
<meta charset="utf-8">
<meta name="generator" content="Wufoo">
<meta name="robots" content="index, follow">
<!-- CSS -->
<link href="css/structure.css" rel="stylesheet">
<link href="css/form.css" rel="stylesheet">
<!-- JavaScript -->
<script src="scripts/wufoo.js"></script>
<!-- [if lt IE 10]>
<script src="https://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif] -->
</head>
<body id="public">
<div id="container" class="ltr">
<h1 id="logo">
<a href="http://www.wufoo.com" title="Powered by Wufoo">Wufoo</a>
</h1>
<form id="form3" name="form3" class="wufoo topLabel page" autocomplete="off"
enctype="multipart/form-data" method="post" novalidate
action="https://joewhewitson.wufoo.com/forms/q10npi4x0ghrcjv/#public">
<header id="header" class="info">
<h2>Customer Feedback Form</h2>Ничего особенного в этом нет, хотя вы заметите некоторую поддержку старых браузеров html5 вместе с обязательным брендированием Wufoo. Вы также увидите, что форма настроена для отправки данных на мою учетную запись Wufoo по умолчанию, что явно не принесет большой пользы клиенту. Поскольку проект, над которым я работал, требовал, чтобы данные хранились на собственных серверах клиента, мне нужно было вручную настроить класс PHP здесь для обработки данных и заменить вызов действия на серверах Wufoo. Что касается стилей, я просто связал требуемые таблицы стилей, уже созданные клиентом, и форма создала ту же тему, что и окружающий ее сайт.
API Wufoo
После дальнейшего изучения области экспорта кода на сайте Wufoo я нашел интригующий раздел. С пометкой « Информация об API » я не мог не радостно щелкнуть в ожидании дальнейшей настройки формы, которую я только что создал. В разделе «Информация об API» мне дали ключ API, который действовал как пароль для получения данных, собранных моей формой. Под ключом был список всех элементов формы, которые я добавил в свою форму с уникальным идентификатором.
Сразу же открыв документацию, я обнаружил, что все данные, полученные с помощью формы, могут быть извлечены и обработаны с помощью этого API. Возможности использования API довольно обширны. Можно создавать простые сценарии, используемые для резервного копирования информации формы, создавать отчеты на основе необработанных данных или даже добавлять настраиваемую обработку форм перед отправкой данных обратно на серверы Wufoo. Для пользователей с несколькими формами и даже несколькими субпользователями подробные статистические данные управления могут обрабатываться с помощью пользовательских сценариев для использования на локальных серверах.
Самое большое преимущество, которое я вижу в этом API, — это прозрачный доступ к фреймворку Wufoo. Это позволяет использовать его услуги хостинга без ущерба для доступности или гибкости данных. В случае с моим проектом мне удалось убедить клиента создать учетную запись Wufoo и хранить его данные на серверах Wufoo, зная, что они сохранят полный доступ ко всей собранной информации. Используя Wufoo как сервис, клиенту больше не нужно было заботиться о поддержке структуры сбора данных.
Вместо этого клиент может использовать GET-запросы, подобные приведенным ниже, для получения данных из своей учетной записи:
https://client1.wufoo.com/api/v3/forms/q10nfwi89/fields.xml?pretty=true&system=true
Данные формы можно экспортировать и импортировать в формате JSON или XML. Просто передайте идентификатор формы вместе с настройками формата, и данные будут получены. cURL также поддерживается и принимает форму вызова следующим образом:
curl -u [Unique API Key]:footastic [GET URL of desired content such as example above]
Перехватывая вызов действия, пользователь может проверить данные на стороне сервера данных перед отправкой в Wufoo:
// index.html code
require_once('APIBootstrap.php');
$dataHandler = new APIBootstrap();
$functionName = $_GET['functionName'];
$dataHandler->$functionName();
// dataHandler code (submitForm function)
foreach ($_POST as $key => $value) {
$params[$key] = $value;
} /*
* Do neat stuff with form values here
*/
try {
$curl = new WufooCurl();
$response = $curl->post(
$params,
'https://client1.wufoo.com/api/v3/forms/apisubmitexample/entries.json',
self::API_KEY);
} catch (Exception $e) {
print_r($e);
}
Довольно удобно, а?
В итоге
Веб-разработка в целом прошла долгий путь в последние годы. Работа, в которой когда-то доминировали технические программисты, открылась для более творческого сердца. Это изменение можно отнести к функциональным инструментам с графическим интерфейсом, таким как Wufoo. Несмотря на клеймо ограниченной настраиваемости, прилагаемой к этим инструментам, с продвинутыми API эти предвзятые представления просто больше не держат много воды.
Это не значит, что у таких сервисов, как Wufoo, нет никаких предостережений. Как всегда, хранение данных на сторонних сервисах означает, что вы будете подвержены надежности и безопасности их серверов. Это означает, что формы, собирающие конфиденциальную информацию, потребуют более тщательного изучения со стороны хоста.
Тем не менее, для тех, кто имеет менее строгие потребности, решение для создания форм и хостинга может сократить время разработки и поддержки. О, и я уже говорил, что вы все еще можете свободно получать доступ к данным и
настроить полученный код для вашего сердца?
Это спонсированная статья. Компания, которая спонсировала это, компенсировала SitePoint, чтобы написать и опубликовать его. Спонсируемые статьи, независимо написанные SitePoint, позволяют нам разрабатывать и представлять контент, который наиболее полезен и актуален для наших читателей.