Прежде чем мы начнем, давайте разберемся с одной вещью:
Я ♥ CSS3.
Я понимаю, что у нас никогда не было так хорошо. На самом деле, я не сомневаюсь, что путешественники во времени, посещающие с 2004 года, будут болеть ревностью из-за того, как легко мы теперь вызываем закругленные углы, тени и повороты объектов.
Конечно, специфичные для браузера префиксы (то есть -moz, -webkit -o и т. Д.) Раздражают, но, к счастью, остальная часть обозначений разумна, последовательна и надежно поддерживается во всех современных браузерах.
То есть, с одним заметным исключением …
CSS3-градиенты: Да, на самом деле они довольно дерьмовые.
В то время как идея программируемых градиентов велика, использование их серьезно запутанно. Даже в совершенной утопии в браузере градиенты сознательно ограничиваются элементарным линейным или радиальным применением. Вы, конечно, не можете объединить их, или сделать их контуром или чем-то полезным.
Что еще более важно, поддержка сложна в большинстве браузеров и отсутствует в некоторых.
Вот снимок текущего состояния игры:
| браузер | Радиальный CSS | Линейный CSS |
|---|---|---|
| Fire Fox | -moz-radial-gradient( 500px 25%, circle, blue 20px, #eef 40px ); |
-moz-linear-gradient(top, #444444, #999999);) |
| Chrome 11, Safari 5 | -webkit-radial-gradient(#cde6f9, #81a8cb); |
-webkit-linear-gradient(top, #444444, #999999);) |
| Хром | -webkit-gradient( radial, 500 25%, 20, 500 25%, 40, from(blue), to(#eef) ); |
-webkit-gradient(linear, left top, left bottom, from(#444444), to(#999999)); |
| Опера 11 | Без поддержки | -o-linear-gradient(top, #444444, #999999);) |
| Опера 10- | Без поддержки | Без поддержки |
| IE10 бета | -ms-radial-gradient(top center, circle cover, |
-ms-linear-gradient(30deg, orange, yellow 50%, turquoise); |
| IE9 | Без поддержки | Без поддержки |
| IE8 | Без поддержки | -ms-filter: "progid:DXImageTransform.Microsoft.gradient( la la la... |
| IE5-7 | Без поддержки | filter: progid:DXImageTransform.Microsoft.gradient(la la la.. |
Вау, это выглядит весело, а? Короче говоря, это тупой инструмент с капризным синтаксисом и пятнистой поддержкой.
Хорошо, так какова альтернатива?
Хотя в последнее время были проведены отличные дискуссии на тему градиентов — недавняя статья Джона Аллсопа дает прекрасный обзор — большинство фокусируется на использовании CSS3, при этом время от времени исправляя дыры здесь и там с помощью мазка SVG.
Может быть, мы смотрим на это неправильно?
В 2011 году SVG на самом деле хорошо поддерживается всеми текущими распространенными браузерами — даже на мобильных устройствах. Что делать, если мы начали с SVG и залатали края? Оглядываясь назад на 15-летнюю эволюцию CSS, это было медленное, часто мучительное развитие. При такой скорости разработки трудно представить, чтобы CSS когда-либо превращался в действительно мощный, гибкий инструмент визуального дизайна.
Но с SVG, возможно, у нас сегодня полнофункциональный визуальный язык.
Шаг назад: что такое SVG?
Итак, если вы думаете ‘ SVG? Это новый Фольксвагон, верно? давайте сделаем быстрый улов.
Масштабируемая векторная графика (SVG) — это формат файлов на основе XML для описания двухмерной векторной графики. Как и формат AI Illustrator, он создает изображения с использованием математики и геометрии, а не сетки пикселей (например, JPEG, PSD и т. Д.). Это дает изображениям SVG некоторые очень важные для сети суперспособности — главным образом, SVG масштабируется без искажений при сохранении крошечных размеров файлов.
Как вы делаете SVG?
Есть немало способов сделать свой собственный SVG.
- Код руки : если вы достаточно умны, просто откройте ваш старый текстовый редактор и начните печатать. Как и большинство форматов XML, SVG в основном имеет смысл, когда вы читаете его.
- Illustrator : Adobe Illustrator может экспортировать в SVG, хотя, честно говоря, код не совсем элегантный и сексуальный. Может быть, не правильный инструмент здесь.
- Inkscape : Inkscape — это мощный бесплатный редактор с открытым исходным кодом, который использует SVG в качестве исходного формата файлов. У него по праву много поклонников, но он может быть излишним для создания простой графики, готовой к вебу.
- Raven : Raven от Aviary — это векторное онлайн-приложение, включающее опцию «сохранить в SVG». Raven основан на Flash, но в остальном он бесплатен и пишет вполне приличный код.
- SVG Edit : мой личный фаворит,
Google — хSVG Edit Павла Руснака (размещено в Google Code)
Последнее может быть сюрпризом, так как Google Code не совсем первое место, которое вы думаете, когда дело доходит до инструментов визуального дизайна. Да, это так же уродливо, как бульдог ест кашу. Но, к счастью, в этом есть еще много чего:
- Это бесплатно, и мы всегда любим бесплатно.
- Он построен из простого старого JavaScript, HTML, CSS и SVG, поэтому вы можете использовать онлайн-версию Google или запустить копию в локальной системе.
- Это пишет трудную, чистую, читаемую разметку.
- SVG Edit разработан, чтобы держать вас в тесном контакте с кодом SVG на протяжении всего процесса.
Последний пункт важен. Как дизайнеры внешнего интерфейса, мы склонны недоверчиво относиться к инструментам WYSIWYG, которые скрывают от нас код. Действительно, большинство из нас гордится ручным кодированием наших шестнадцатеричных цветов, стеков шрифтов, настроек высоты строки и ритмов базовой линии. Черт, некоторые из нас даже выбирают цвет наших футболок, основываясь на их значениях RGB (без указания). SVG Edit призывает вас «быть ближе и ближе» с SVG таким же образом. Это будет становиться все более полезным, чем больше вы будете работать с SVG.
Этого достаточно теории. Давайте рассмотрим простейшие примеры SVG.
Пример 1: Простые линейные градиенты
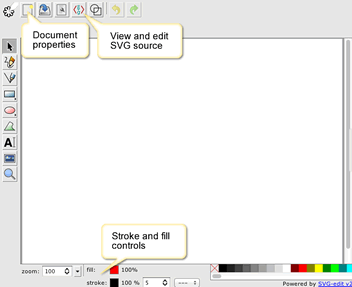
1. Откройте SVG Edit в вашем браузере (по ссылке в разделе «Демоверсии»).
2. Прежде чем что-то делать, попробуйте нажать на эту довольно отвратительную кнопку «SVG» в левом верхнем углу. Появится всплывающее окно с вашим пустым документом SVG. Вы заметите, что размер документа установлен на 640 на 480 пикселей. Попробуйте изменить ширину на 480 пикселей и нажмите «Применить изменения», чтобы увидеть изменения в представлении визуального редактора.
Ницца. Вы только что написали немного SVG.
3. Затем выберите инструмент прямоугольник на левой панели инструментов и вытяните прямоугольник примерно того же размера, что и ваш документ. Ваш прямоугольник, скорее всего, будет иметь контур обводки по умолчанию. Внизу вашего редактора вы заметите элементы управления заливкой и обводкой. Удалите обводку, установив ширину обводки на 0 пикселей.
4. Вернувшись к представлению кода SVG, вы увидите, что тег atag был добавлен с набором свойств для цвета, обводки и размера. Отличительной особенностью SVG является то, что он, как правило, очень удобочитаемый. Поскольку мы избавились от обводки, вы можете удалить свойства ширины обводки и цвета обводки, если хотите. Если ваш прямоугольник не совсем соответствует вашему холсту, отредактируйте ширину и высоту вручную, чтобы соответствовать документу. Это должно выглядеть примерно так:
<svg width="640" height="480" xmlns="http://www.w3.org/2000/svg">
<!-- Created with SVG-edit - http://svg-edit.googlecode.com/ -->
<g> <title>Layer 1</title>
<rect fill="#ff0000" x="0" y="0" height="480" width="640" id="svg_1"/>
</g>
</svg>
5. Перейдите обратно к представлению визуального редактора. Выбрав новый прямоугольник, нажмите на цветную фишку Fill (рядом с корзиной). Запускается всплывающее окно с вкладками, которое позволяет выбирать между сплошным цветом, линейным и радиальным градиентом. Посмотрим правде в глаза: сплошной цвет SVG здесь менее полезен, чем обычный старый CSS, но две другие вкладки очень полезны.
Попробуйте панель линейного градиента. Вы можете выбрать начальный и конечный цвета с помощью палитры цветов. Настройки «x» и «y» определяют направление вашего градиента. Верхний левый угол — это позиция 0: 0, а нижний правый угол — 1: 1, поэтому начальный стоп 0: 0 и конечный стоп 1: 1 приведут вас слева направо к нижнему правому углу. диагональный градиент.
Изменение конечной остановки на 0: 1 переключит ваш градиент с горизонтального на вертикальный. Вы заметите, что внизу есть ползунок, который позволяет вам контролировать прозрачность всего объекта. Кроме того, вы можете установить разные уровни прозрачности для каждой остановки с помощью палитры цветов. Попробуйте выбрать начальный и конечный цвет, а затем взгляните на SVG. Это должно выглядеть примерно так.
<svg width="640" height="480" xmlns="http://www.w3.org/2000/svg">
<!-- Created with SVG-edit - http://svg-edit.googlecode.com/ -->
<defs>
<linearGradient y2="1" x2="1" y1="0" x1="0" id="svg_2">
<stop stop-color="#ff0000" offset="0"/>
<stop stop-color="#ffff00" offset="1"/>
</linearGradient>
</defs>
<g>
<title>Layer 1</title>
<rect id="svg_1" height="480" width="640" y="0" x="0" fill="url(#svg_2)"/>
</g>
</svg>
Эта разметка должна казаться знакомой. Вы увидите, что градиент определяется вверху между тегами и имеет уникальный идентификатор — «svg_2». Остановки обозначают наши начальные и конечные цвета. Ниже вы увидите тег, который ссылается на градиент через его идентификатор (id = ”svg_2 ″).
Давайте добавим это в браузер.
Откройте представление кода SVG, выберите разметку и скопируйте ее в буфер обмена. Затем откройте ваш любимый редактор кода, создайте новый документ и вставьте SVG.
Сохраните ваш документ как « gradient.svg Затем создайте пустой HTML-документ и в заголовок добавьте следующий код.
<style> html { background: url(gradient.svg); background-size:100% 100%; height:100%; } </style>
Сохраните HTML-документ с вашим SVG и просмотрите его в браузере. Вы должны смотреть на элегантный двухцветный градиент, который легко масштабируется, чтобы заполнить ЛЮБОЕ текущее окно браузера.
« А как насчет трех или более цветовых градиентов? ‘ ты говоришь.
Легко. Вернитесь к gradient.svg Вы заметите, что остановки в нашем линейном градиенте имеют смещения 0 и 1 соответственно. Добавьте новый со смещением 0,5 и любым цветом, который вам нравится, и поместите его между двумя другими остановками, например:
<stop stop-color="#ff0000" offset="0"/>
<stop stop-color="#00ff00" offset=".5"/>
<stop stop-color="#ffff00" offset="1"/>
Сохраните и перезагрузите, и теперь у вас должна быть трехцветная радуга.
Итак, вы можете подумать: « Хорошо, но мы можем сделать это с помощью градиентов CSS3 — что в этом такого? «Это очень верно, но у SVG есть некоторые приятные преимущества.
- Наш CSS настолько чист, что вы можете его съесть.
- Мы можем настроить и настроить наш градиент, не выходя из редактора кода.
- Теперь у нас есть один набор чисел для управления, а не 4,5 или 6 синтаксисов. (Даже если предположить, что нам, возможно, придется взломать старые IE)
Это хорошо, что насчет примера, который не может быть воспроизведен с помощью чисто CSS-решения.
Как насчет радиальных градиентов?

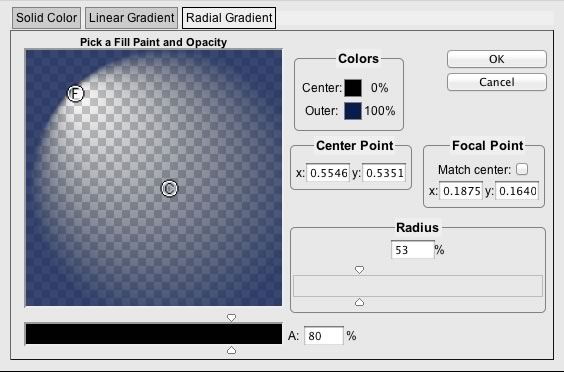
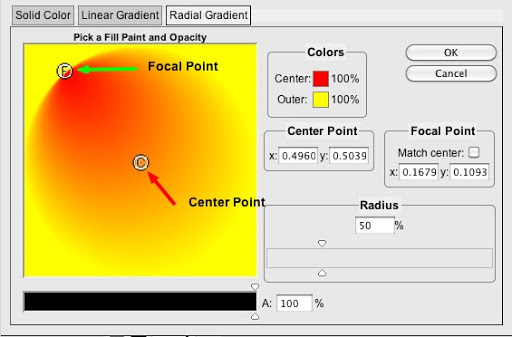
SVG Edit — панель радиального градиента
Вернуться к SVG Edit. Снова выберите прямоугольник, нажмите на цвет заливки и перейдите на вкладку радиального градиента . Вы увидите панель управления, похожую на панель линейного градиента.
По умолчанию градиенты центрируются на вашей фигуре (например, положение x = 0.5, y = 0.5), но вы можете свободно перетаскивать и перемещать центральную точку в любое время.
Внешний радиус можно регулировать с помощью ползунка радиуса справа. Однако я думаю, что действительно изящная часть — это возможность иметь отдельную центральную точку и фокус.
Просто снимите флажок « центр матча » и расположите значки «F» и «C» где угодно. Как вы можете видеть на скриншоте, это позволяет вам растягивать и искажать ваш радиальный градиент способами, которые напоминают прожекторы и тени.
Даже самый модный из новых браузеров не может сделать это с чистым CSS.

Великие режиссеры, такие как Билли Уайлдер и Альфред Хичкок, используют свет и тень, чтобы рассказать свою историю.
Пример 2 — Световые эффекты
Недавно я смотрел старый классический бульвар Сансет, и это заставило меня задуматься о том, как блестяще режиссеры, такие как Билли Уайлдер и Альфред Хичкок, использовали тень и свет для создания драмы. Тени почти становятся другим персонажем в истории.
Для меня это подчеркивает естественное ограничение в виде бесшовных растровых изображений в Интернете: по определению они должны быть скучными, почти клинически плоскими.
Точнее, если вы хотите, чтобы края смешались, вы не можете сделать плитку светлее с одной стороны, чем с другой.
Что если бы мы объединили сильные стороны SVG с точечными растровыми изображениями, чтобы получить лучшее из обоих миров?
Давайте начнем с этой основной бесшовной кирпичной плитки (слева). Оказывается само по себе , это не особенно впечатляет. Конечно, мы могли бы использовать принцип цикады, чтобы рандомизировать структуру кирпича, но я думаю, что именно плоское, стерильное освещение действительно делает его тусклым. Давайте это исправим.
Используя SVG Edit, я создал простой полночный синий прямоугольник с полупрозрачным центром радиального градиента.
Я переместил фокус в верхний левый угол, чтобы создать ощущение прожектора.
Копирование кода в новый файл SVG должно выглядеть примерно так:
<svg width="640" height="480" xmlns="http://www.w3.org/2000/svg">
<!-- Created with SVG-edit - http://svg-edit.googlecode.com/ -->
<defs>
<radialGradient id="svg_3" cx="0.5" cy="0.5" r="0.5" fx="0.19" fy="0.19">
<stop offset="0" stop-color="#000000" stop-opacity="0"/>
<stop offset="1" stop-color="#120747"/>
</radialGradient>
</defs>
<g>
<title>Layer 1</title>
<rect fill="url(#svg_3)" x="0" y="0" height="480" width="640" id="svg_1" fill-opacity="0.72"/>
</g>
</svg>
Как видите, он все еще очень лаконичен и легко читается.
Во-первых, мы настроим резервный фон для старых (в основном IE) браузеров, которые не поддерживают несколько фонов. Мы также установим высоту HTML-элемента на 100%, чтобы наше изображение заполняло браузер.
html { background:url(bricks3.jpg) ; height:100%; }
Далее мы добавим наш мульти-изображение фона. Кирпичная плитка находится сзади (последняя), и наш SVG накладывает ее.
html {
background:url(bricks3.jpg) ;
background:url(spotlight.svg), url(bricks3.jpg) ;
height:100%;
}
Примечание. Я использую сокращенное свойство CSS background ‘background’ вместо ‘background-image’, так как старые IE, кажется, пытаются читать несколько изображений как одно длинное изображение, когда вы используете более конкретную запись. Derp.
Очевидно, фоновые изображения будут по умолчанию. Это идеально подходит для нашей кирпичной графики, но мы хотим, чтобы наш SVG соответствовал окну браузера, поэтому нам нужно указать размер фона следующим образом:
html { background:url(bricks3.jpg) ;
background:url(spotlight.svg), url(bricks3.jpg);
background-size:100% 100%, auto; /* auto is tile */
height:100%;
}
Наконец, мы добавляем порцию веб-шрифтов и щепотку CSS3, и мы получаем что-то вроде этого. Вы можете ткнуть в живой пример здесь .
Я думаю, что есть ряд моментов, которые стоит отметить.
Первое, что меня поражает, это то, как сильно простой SVG может повлиять на плоскую плитку. Изменяющийся свет означает, что даже сильно повторяющиеся кирпичи кажутся куда менее заметными, чем раньше.
Во-вторых, с технической точки зрения вы заметите, что SVG мгновенно масштабируется до любого окна браузера и остается кристально чистым независимо от разрешения экрана.
Поддержка SVG в фонах CSS хороша во всех современных браузерах.
- Chrome (с мая 2010 года)
- Firefox (март 2011 г.)
- IE9 (март 2010 бета)
- Сафари (июнь 2010)
- Опера (июнь 2008).
Старые браузеры будут радовать рендеринг кирпичей, но не SVG — для этого примера это неплохой результат. Я не собираюсь вдаваться в подробности здесь, но вы можете рассмотреть альтернативные варианты для Firefox 3.6 и IE8 — ваш вызов.
Пример 3 — Винтажная галерея
Время серьезно и поставить SVG более сложную задачу. До сих пор в наших первых двух примерах использовался только один прямоугольник, но — в отличие от CSS3-градиентов — ничто не мешает нам объединить одну, две или более фигур и градиентов в один более сложный SVG.
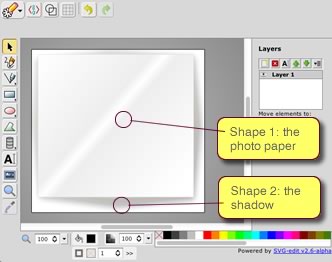
В этом последнем примере мы собираемся создать свободную картинную галерею в винтажном стиле. HTML-код для нашей галереи очень чистый — неупорядоченный список изображений Flickr любезно предоставлен Национальной библиотекой или Ирландией . Я хочу создать автоматически изменяющий размер SVG-кадр для каждого изображения.
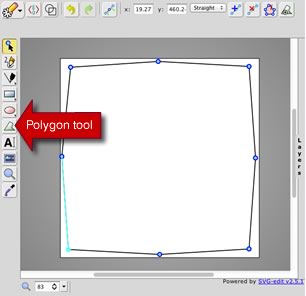
Возвращаясь к SVG Edit, я собираюсь создать этот новый рисунок из двух простых форм.
Первая фигура создается с помощью инструмента «Многоугольник». По сути, это прямоугольник с слегка изогнутыми краями — почти как если бы форма была завышена. Эта фигура будет моей тенью, поэтому я хочу удалить мазок и сделать его полупрозрачным, на 30% заполненным черным.
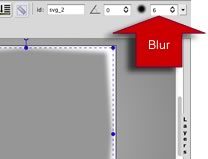
К счастью, SVG также поддерживает удобный набор встроенных фильтров, и мы можем использовать один из них, чтобы придать нашей тени плавный размытый край.
Выберите форму, и вы должны увидеть элементы управления фильтра размытия в верхней части редактора. Я установил мое размытие на 6, чтобы получить мягкий край, который вы видите ниже.
Вторая форма — это просто прямоугольник. Он имеет светло-серую окантовку, а линейный градиент белых и светло-серых оттенков придает ему глянцевый вид «фотобумаги».
Возьмите код из редактора и вставьте его в новый документ SVG. Теперь у нас есть простая, масштабируемая рамка, которая идеально подходит для наших нужд.
Давайте посмотрим на CSS.
ul li { background: url(polaroid.svg);
-moz-background-size: 100% 100%;
background-size: 100% 100%;
display:inline-block;
padding:2% 2.5% 3% 2%;
list-style: none;
... }
Во-первых, мы применяем наш новый SVG к фону элемента списка и используем background-size
Я также использую display:inline-block Как правило, это делает их более элегантными, чем плавающие элементы списка.
Нам также нужно добавить отступы, чтобы фотография не полностью закрывала нашу рамку.
Наконец, я использую вращение CSS3, чтобы придать галерее свободный, рассеянный вид. Я не собираюсь разбирать код для этого здесь, но Фрэнк Фукс разработал эту идею еще в мае.
Как вы думаете?
Мне очень нравится этот подход. Сильные стороны SVG кажутся очевидными. Каждое появление SVG масштабируется, вращается и изменяется без какого-либо искажения или потери качества изображения. Размер файла на порядок меньше — измеряется в байтах, а не в килобайтах.
Также приятно иметь возможность регулировать размытие или непрозрачность с помощью нескольких ленивых нажатий клавиш.
Конечно, есть некоторые недостатки, но не слишком много.
В настоящее время IE9 прекрасно поддерживает SVG, но, к сожалению, нет фильтров SVG, поэтому наша тень выглядит четкой.
Неудивительно, что более ранние версии IE игнорировали SVG, но на самом деле это отсутствие поддержки свойства CSS3 background-size Масштабирование SVG — вот где настоящая сила. Возможно, вы сможете создать запасной вариант IE8 с фильтрами Microsoft. Удачи с этим. В любом случае, CSS3-градиенты, конечно, не ваш спаситель.
Единственным другим значимым браузером, не поддерживающим SVG, кажется любой Firefox до версии 4, и с переходом Mozilla на автоматическое обновление это становится меньшей проблемой каждый день. Как ни странно, Firefox фактически прекрасно поддерживает SVG с 2008 года — только не в фонах CSS, где они так полезны. Я снова говорю, сумасшедший.
Во всяком случае, я надеюсь, что эта статья вызвала несколько идей о том, как вы могли бы включить некоторые сексуальные векторы в вашу работу. Если нет, то это должен был быть хотя бы хороший учебник по SVG.
Принеси эпоху SVG!