Когда была выпущена 3-я версия, Sketch App действительно появился на свет, и именно тогда мы начали сравнивать его с Photoshop — крупнейшим инструментом дизайна в мире. Немногие компании имели смелость выступить против Adobe, как это сделала Sketch App, поэтому вполне естественно, что мы использовали Photoshop не только для манипулирования изображениями.
Эскиз был очень влиятельным. Мы не только увидели огромный рост новых инструментов дизайна с момента его появления, но и стали настолько сенсационными, что начали сравнивать их с Photoshop.
Photoshop никогда не подходил для веб-дизайна (привет, он называется Photoshop), но долгое время не было ничего другого. Мне всегда было глупо сравнивать Sketch App с Photoshop, и вывод всегда был один и тот же; «Это зависит от того, для чего вы его используете». Но сейчас все меняется. Adobe стала более осведомленной .
Давайте посмотрим, как Adobe сопротивляется.
Экспорт активов
Как я уже говорил много раз ранее, функция « Экспорт» является наиболее востребованной функцией Sketch App, поэтому имеет смысл, что Adobe затем добавила свою собственную функцию «Создать активы» в Photoshop в качестве первого акта официального заявления о том, что Photoshop можно использовать. как инструмент дизайна пользовательского интерфейса.
Вот краткое описание того, как эти две функции сравниваются:
эскиз
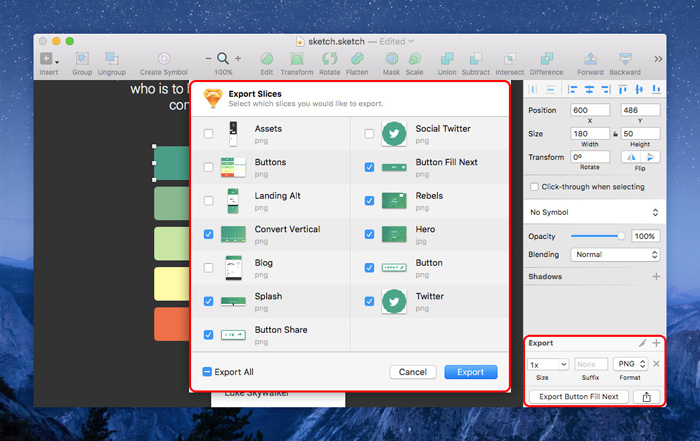
Выберите слой и нажмите «Make Exportable» в правом нижнем углу. При желании вы можете определить такие параметры, как размер, суффикс и формат, в зависимости от того, как будут использоваться изображения и на каком типе устройства; сетчатка, не сетчатка, сеть — и так далее.
Sketch запоминает каждый экспорт, и это называется «Срез», и вы можете получить доступ к этим слайсам в интерфейсе с помощью команды + Shift + E, чтобы снова инициировать один, два или все эти фрагменты.
Photoshop
Adobe делает это по-другому. Вам решать, что лучше, но, к моему удивлению (я преданный поклонник Sketch), я на самом деле считаю, что путь Adobe довольно впечатляющий. Во-первых, включите функцию, перейдя к File — Generate — Image Assets.
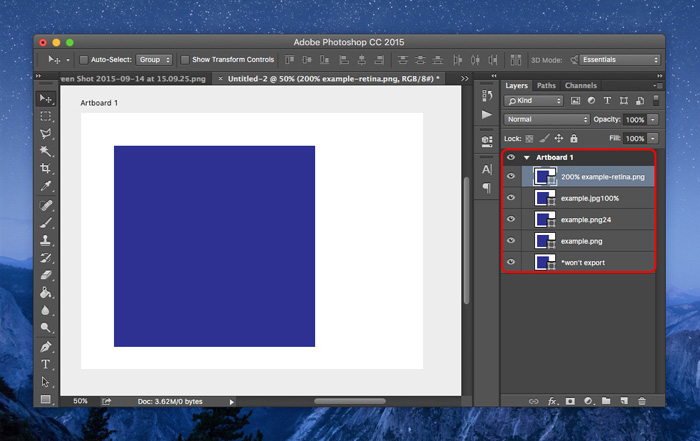
Теперь создайте простой квадрат и сохраните документ. Photoshop автоматически экспортирует ваши ресурсы в папку в зависимости от того, как вы называете слой, поэтому давайте начнем с square.png — тот факт, что вы указали тип файла, говорит Adobe, что вы хотите файл PNG, но остальные настройки могут остаться дефолт.
Вы также можете указать PNG8 / PNG24 ( example.png8, example.png24 ) или даже «example.jpg100%», что означает JPG со 100% качеством вместо 90% качества, что является значением по умолчанию. Теперь давайте поднимем его на ступеньку выше — попробуем «200% example-retina.png, example.png».
В переводе на английский это означает: «создайте свой средний, заурядный PNG, а также создайте версию Retina для iPhone». Все ресурсы автоматически обновляются при сохранении.
Мало того, что я думаю, что это потрясающий шаг со стороны Adobe, но их решение оставить это в основном без интерфейса показывает, что Adobe действительно прислушивается к своим пользователям — одна из самых больших проблем со стороны пользователей Photoshop заключается в том, что программное обеспечение Adobe очень неуклюжее. Надеюсь, они будут использовать этот подход чаще.
монтажные области
Артборды являются неотъемлемым компонентом в Sketch, так же, как они всегда были в Adobe Illustrator, но еще пару месяцев назад у Photoshop не было ничего подобного.
Давайте сравним.
эскиз
Нажмите «A», и Инспектор (справа) выведет список всех доступных размеров артборда. Нажмите, выберите, наслаждайтесь.
Photoshop
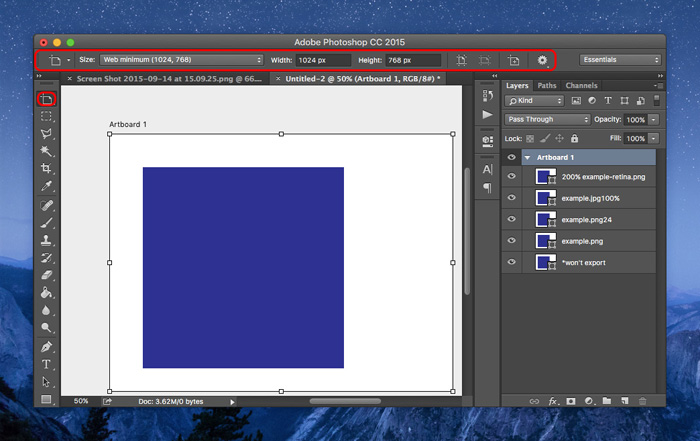
Когда вы откроете новый документ, у вас будет возможность начать с артборда, где параметры довольно стандартны, очень похожи на Sketch. Кажется, что вы не можете располагать артборды бок о бок, но если вы щелкнете правой кнопкой мыши по «Инструменту перемещения» на панели инструментов, вы сможете выбрать инструмент Артборд ; После этого выберите «Размер» и нажмите кнопку «Добавить новый артборд».
Или, в качестве альтернативы, вы можете нарисовать артборд произвольного размера и использовать параметр « Размер», чтобы изменить его. Вы также можете изменить ориентацию артборда, используя опции «Make Portrait» и «Make Landscape» в той же строке меню. Настоящим способом Adobe пользовательский опыт был продан для большей гибкости, поэтому я полагаю, что все сводится к тому, что вы цените больше.
Я обожаю простоту Sketch App, поэтому я должен сказать, что у Photoshop еще есть работа с артбордами, но я рад тому, что Photoshop находится на правильном пути. Что может принести пользу Photoshop больше всего, так это полное переосмысление их сочетаний клавиш, помогающее пользователям переходить к инструментам, которые они хотят использовать, с минимальными усилиями. Меньше кликов, меньше меню.
Вывод
Я думаю, что неряшливость Photoshop все еще мешает его собственному развитию, но, с другой стороны, бывают моменты, когда мне хотелось бы, чтобы в Sketch было больше возможностей. Наша торговля развивается быстрее, чем когда-либо прежде, и кажется, что наши потребности варьируются от дизайнера к дизайнеру в огромных масштабах и меняются настолько часто, что производители программного обеспечения, как я полагаю, с трудом справляются.
В любом случае, приятно видеть, что Photoshop превращается в всесторонний инструмент дизайна, который обслуживает экраны и устройства, и не только кажется, что Adobe стремится конкурировать с Sketch App, но и, кажется, они улучшают свои функции, скорее чем копировать их. Итак … какая функция экспорта вам понравилась больше всего?