SitePoint только что выпустила Photoshop CS6 Unlocked, 101 Tips, Tricks and Techniques — второе издание своей пользующейся спросом книги «Антология Photoshop».
Давайте посмотрим на отрывок из книги, в котором показано, как создавать каркасы веб-сайтов с помощью Photoshop CS6….
Помимо карандаша и бумаги, существует множество цифровых инструментов для создания каркасов — макет веб-страницы «lo-fi», который помогает вам определить ее базовую структуру перед добавлением в визуальный дизайн. Одним из преимуществ использования Photoshop в качестве инструмента для создания каркасов является то, что вы можете использовать каркас в качестве основы для подробного макета, а не начинать с нуля.
Решение
На рисунке 8.6 показан «эскиз салфетки», предоставленный мне фиктивным клиентом, который является одним из способов предоставления каркаса.

Поговорив больше с моим клиентом, я собрал дополнительные требования для домашней страницы:
- Клиенту нужна кнопка «узнать больше» после заголовка и вступительного текста.
- У него будет не более двух цитат в области «что говорят люди».
- Клиенту нравится идея иметь цвет фона или изображение с областью содержимого в штучной упаковке, которая
белый.
Пришло время запустить Photoshop и создать каркас, который учитывает фактические размеры и обеспечивает немного более изысканный вид.
Начните с создания документа, основанного на системе координат 960 (о которой вы можете узнать в разделе «Настройка сетки в Photoshop» в главах с бесплатными примерами ), который имеет ширину 1100 пикселей и высоту 750 пикселей. Если вы хотите, используйте Paint Bucket Tool ( G ) и залейте фон светло-серым цветом, чтобы показать, что будет фоновый цвет или изображение.
Выберите инструмент «Прямоугольник» и нарисуйте прямоугольник для представления области содержимого. Поскольку я использую сеточную систему 960, ширина моей рамки составляет 940 пикселей. Я сделал цвет переднего плана белым, чтобы он отображался на сером фоне.
Чтобы ускорить процесс, введите D, чтобы установить передний план на черный, а фон белый. Мы нарисуем черные квадраты для представления областей содержимого, затем изменим непрозрачность, чтобы они выглядели серыми, как показано на рисунке 8.7.

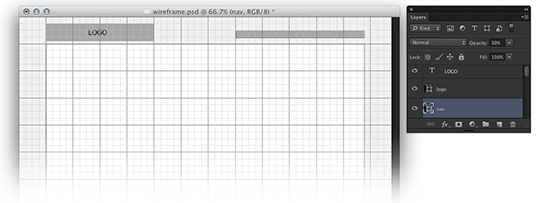
После сетки добавьте прямоугольник для представления логотипа. Уменьшите непрозрачность прямоугольника, сразу введя значение непрозрачности («30») после того, как вы нарисовали прямоугольник. Если вы хотите, добавьте текст с помощью инструмента «Текст», чтобы добавить текст «ЛОГОТИП» поверх поля. Добавьте еще один прямоугольник для представления области навигации и снова уменьшите значение непрозрачности, чтобы сделать его серым.
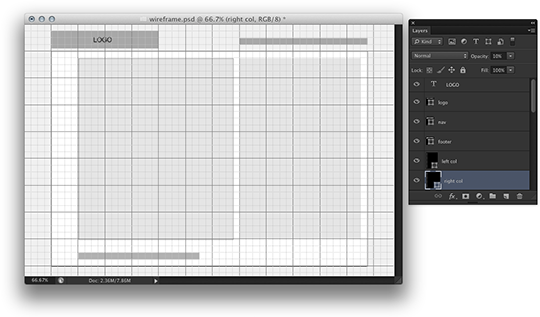
Вы можете добавить прямоугольники, чтобы помочь указать области столбцов содержимого. На рисунке 8.8 показано, что я выбрал макет из двух столбцов с немного большим столбцом основного контента и меньшим столбцом для изображения домашней страницы. Я установил непрозрачность на 10% для столбцов, а также добавил еще один прямоугольник для представления нижнего колонтитула в нижней части страницы.

Нарисуйте прямоугольники, чтобы представить области содержимого в столбцах. Вы также можете добавить фиктивный текст с помощью команды Photoshop « Тип» > « Вставить Lorem Ipsum» . Мой завершенный каркас можно увидеть на рисунке 8.9.
Рисунок 8.9. Завершенный каркас
Создание такого грубого каркаса, подобного этому, дает клиенту представление о том, куда идет контент на странице, но позволяет быстро и легко редактировать, если вам нужно перемещать элементы.
БОЛЬШОЕ спасибо Корри Хэффли и команде SitePoint за предоставленную нам возможность заглянуть внутрь! Для получения дополнительных инструкций, примеров и предложений, позволяющих сэкономить время, ознакомьтесь с полной 400-страничной копией книги , которая охватывает:
- Начало работы с CS6 : изучите все основные навыки и шаги
- Проектирование фонов: создание бесшовных плиток и фонов
- Создание кнопок : дизайн ряда великолепно выглядящих иконок
- Работа с текстом: манипулируйте и выделите текст
- Оптимизация изображений : улучшение, объединение и настройка веб-изображений
- Разработка веб-сайта : разработка полного макета веб-сайта в Photoshop
- Работа Smart : экономьте время с помощью ярлыков и пакетных команд
ПЛЮС… все захватывающие НОВЫЕ инструменты CS6, в том числе: Content-Aware, Blur gallery, инструмент перспективного обрезки и многое другое.
Не забудьте взять с собой копию — пока действует супер-прайс-лист SitePoint:
- PRINT Book + Digital EPACK Bundle — за 34 доллара (СКИДКА 50%)
- Цифровой EPACK (pdf, epub, mobi) — за 17 долларов (СКИДКА 42%)