Как мы все знаем, веб-индустрия быстро развивается.
Мы начали со статических сайтов, которые всегда выглядят одинаково и предназначены для людей, сидящих перед настольным компьютером. Затем мы перешли на мобильные сайты, которые быстро превратились в адаптивные сайты, которые обеспечивают отличный опыт независимо от того, сидит ли пользователь перед своим рабочим столом, использует ли его смартфон в линейке супермаркетов или просматривает iPad со своего дивана.
Я считаю, что веб-сайтам следующего поколения необходимо будет динамически отображать персонализированный контент для каждого пользователя, основываясь не только на устройстве / экране, которые он или она использует.
Опыт пользователя также может быть определен другими факторами, такими как время, местоположение, использование сайта и профиль пользователя. Такой подход может помочь как потребителям, так и предприятиям.
- Потребители получат более актуальный веб-опыт.
- Предприятия увидят более высокую конверсию от посетителей к фактическим клиентам.
Давайте рассмотрим три различных сценария персонализации и способы реализации каждого из них:
Сценарий A — персонализация на основе местоположения
Я владелец ресторана, у которого есть два местоположения; один в Сан-Франциско и один в Лос-Анджелесе. Несмотря на то, что у меня есть один веб-сайт для обоих ресторанов, в каждом месте проводятся разные рекламные акции.
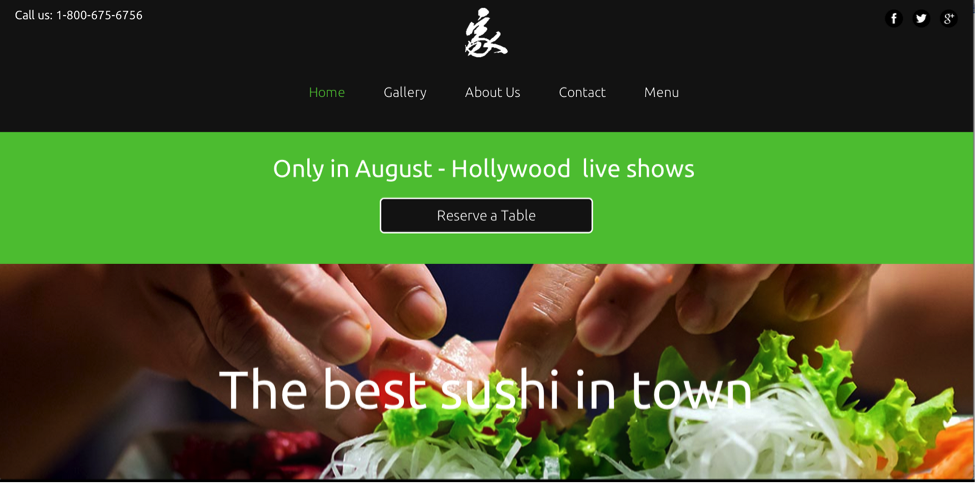
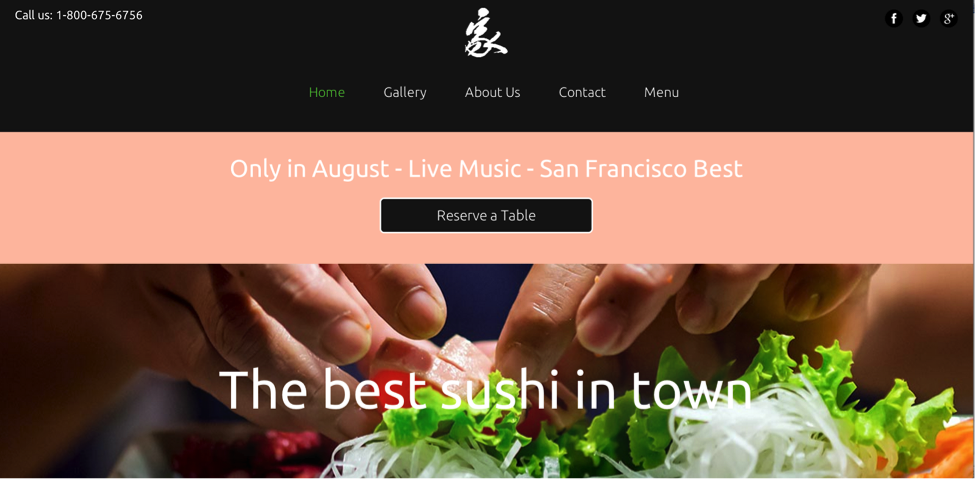
Я хочу выделить акцию на главной странице, но также хочу, чтобы пользователи из Лос-Анджелеса увидели акцию в Лос-Анджелесе, а пользователи из Сан-Франциско увидели специальные предложения Сан-Франциско.
Вот как я хочу, чтобы мой сайт выглядел:
Гости из Лос-Анджелеса:
Посетители из Сан-Франциско:
Как это реализовать:
1. Реализуйте различные разделы промо-акций в своем HTML, присвойте им уникальные идентификаторы и скройте их с помощью CSS.
<section id="promotion-la" style="display:none"> <!-- your LA promotion html goes here --> </section> <section id="promotion-sf" style="display:none"> <!-- your SF promotion html goes here --> </section> 2. Добавьте код JavaScript, который будет определять местоположение посетителя на основе его IP-адреса и отображать соответствующий раздел. В этом примере мы будем использовать MaxMind JavaScript API ( http://dev.maxmind.com/geoip/geoip2/javascript/ ) для получения данных о местоположении. Вы также можете использовать MaxMind из своего серверного кода.
В этом примере я предполагаю, что вы используете jQuery.
<script src="//js.maxmind.com/js/apis/geoip2/v2.1/geoip2.js" type="text/javascript"></script>
<script> $(document).ready(function(){ var onSuccess = function(location){ if(location.city && location.city.names && location.city.names.en) { if(location.city.names.en == "San Francisco") { $("#promotion-sf").show(); } else if(location.city.names.en == "Los Angeles") { $("#promotion-la").show(); } } ); }; var onError = function(error){ alert( "Error:\n\n" + JSON.stringify(error, undefined, 4) ); }; // get the user location geoip2.city(onSuccess, onError); }); </script>
Вы также можете использовать мобильный API определения местоположения JavaScript ( http://dev.w3.org/geo/api/spec-source.html ) для создания сценариев на основе точного местоположения пользователя (например, адреса улицы), но при таком подходе имеет два основных недостатка:
- Он будет работать только на устройствах с поддержкой определения местоположения.
- Он покажет пользователю предупреждение « Разрешите ли вы этому сайту использовать ваше текущее местоположение », что может привести к повышению показателя отказов.
Сценарий B — персонализация на основе времени
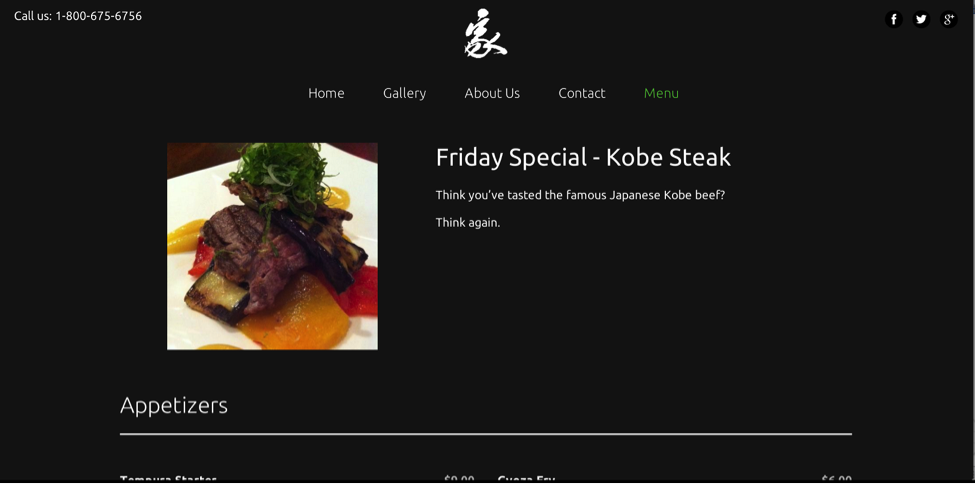
Допустим, мы хотим показать ежедневные события на странице меню, основываясь на текущем дне.
Вот как я хочу, чтобы это выглядело так:
Страница меню в пятницу:
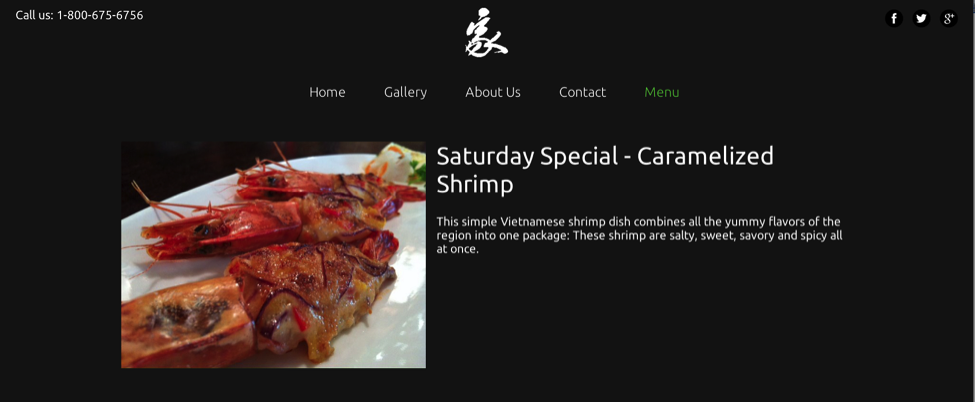
Страница меню в субботу:

Специальное субботнее: креветки
Как это реализовать:
- Реализуйте различные ежедневные специальные разделы в своем HTML, присвойте им уникальные идентификаторы и скройте их с помощью CSS.
<section class=”Friday” style="display:none"> <!-- your Friday special html goes here --> </section> <section class=”Saturday” style="display:none"> <!-- your Saturday special html goes here --> <section>
2. Добавьте код JavaScript, который проверит текущий день и покажет соответствующий специальный раздел.
<script> $(document).ready(function(){ var d = new Date(); var weekday = new Array(7); weekday[0]= "Sunday"; weekday[1] = "Monday"; weekday[2] = "Tuesday"; weekday[3] = "Wednesday"; weekday[4] = "Thursday"; weekday[5] = "Friday"; weekday[6] = "Saturday"; var today = weekday[d.getDay()]; $('.'+today).show()}); </script>
Вы можете добавить любые другие временные сценарии. Сообщения о счастливых часах в определенные часы дня, специальные эффекты в новогодний день, меню завтрака и меню ужина и т. Д.
Сценарий C –- Посещаемая персонализация
Давайте добавим еще один крутой пример в микс.
В первый раз посетитель нашего сайта обычно ищет что-то другое, чем возвращающийся посетитель, который, вероятно, уже является поклонником нашего ресторана. Итак, давайте покажем вернувшимся посетителям, которые заходили на наш сайт три или более раз, предложение присоединиться к нашему списку рассылки, чтобы они могли получать уведомления, когда мы проводим специальные мероприятия.
Вот как я хочу, чтобы мой сайт искал посетителей, которые посетили три или более раз:
Как это реализовать:
- Реализуйте раздел «Присоединяйтесь к нашему списку рассылки» в своем HTML, присвойте ему уникальный идентификатор и скройте его с помощью CSS.
<section id=”join”> your mailing list form goes here </section><section id=”join”> your mailing list form goes here </section>- Добавьте код JavaScript, который проверит количество посещений пользователя и покажет раздел, если он равен трем или более. Мы будем использовать куки для хранения количества посещений пользователя.
$(document).ready(function(){ function getTotalVisits() { var now = new Date(), // we will set a cookie to be valid for 1 year expireDays = 365, // we will define a visit length as 30 minutes visitLength = 30 * 60000; // get the last pageview time. //We are using jQuery cookie plugin to get/set the cookies lastView = $.getCookie("last_view"); if (lastView == null) lastView = now.getTime(); // set the new last page view $.setCookie("last_view", now.getTime(), expireDays); // get the total visits from the cookie var numVisits = $.getCookie("total_visits"); if(numVisits == null) { numVisits = 0; } // increment the total visits by 1 numVisits = (numVisits* 1) + 1 // set a new total visit if needed if (numVisits == 1 || now.getTime() - lastView > visitLength) { // this is a new visit $.setCookie("total_visits", numVisits, expireDays); } return numVisits; } // show the join us section if total number of visits is bigger than 3 if(getTotalVisits() >= 3) { $("#join").show(); } });
Это всего лишь три примера; Вы, вероятно, можете подумать о десятках других вариантов использования, которые будут иметь смысл для вас или бизнеса ваших клиентов. Это может стать действительно интересным и исключительно нацеленным, когда вы начинаете комбинировать несколько триггеров вместе.
Представьте, что вы делаете что-то для пользователей из Нью-Йорка в определенное время или для новых посетителей, которые используют мобильное устройство.
Очевидно, что вы хотите убедиться, что реализуемая персонализация отвечает вашим целям, поэтому рекомендуется добавить отслеживание, когда действие завершается в этих сценариях. Вы можете использовать Google Analytics Events, Mixpanel или любое другое аналитическое программное обеспечение.
На мой взгляд, самая большая проблема с персонализацией сайта — это обслуживание. Как добавить эти варианты использования, не делая код нечитаемым. Как запомнить, когда продвижение заканчивается, и удалить код. Как понять, как будет выглядеть сайт для каждого пользователя, если настроено несколько сценариев. Это вещи, которые вы должны рассмотреть, прежде чем добавлять множество этих хуков на ваш сайт.