Виртуальная реальность — это максимальный пользовательский опыт — в конце концов, вы буквально погружаетесь в новый мир.
Поэтому, как человек, который увлечен великолепным дизайном, я внимательно следил за появлением лучших практик виртуальной реальности.
И удивление, удивление: те же самые вещи, которые делают для хорошего опыта виртуальной реальности, делают для хорошего пользовательского опыта.
Давайте углубимся в то, что VR может научить нас о UX.
Присутствие
Первое правило VR? Не нарушай присутствия.
Исследователи виртуальной реальности говорили о концепции «присутствия» в течение последних 10 лет.
Как объяснил глава AMD по маркетингу виртуальной реальности: «Присутствие можно измерить как степень, в которой виртуальная среда искренне вызывает чувство реальности, которое заставляет пользователя приостановить неверие. Чем больше приостановлено неверие, тем выше достигнутая степень присутствия ».
Чтобы обеспечить присутствие, механика виртуальной реальности должна быть как можно более скрытой. Это означает сложную технологию отслеживания головы, малую задержку и высокое разрешение.
Или, с практической точки зрения, если вы идете по джунглям, дисплей должен быть не только убедительно представлен, но когда вы поворачиваете голову, мир должен немедленно измениться.
Применяя это
Хотя никто никогда не забудет, что они просматривают ваш сайт или приложение, присутствие по-прежнему чрезвычайно важно.
Вы хотите, чтобы посетители чувствовали, что у них цельный человеческий опыт, которым они могут управлять интуитивно.
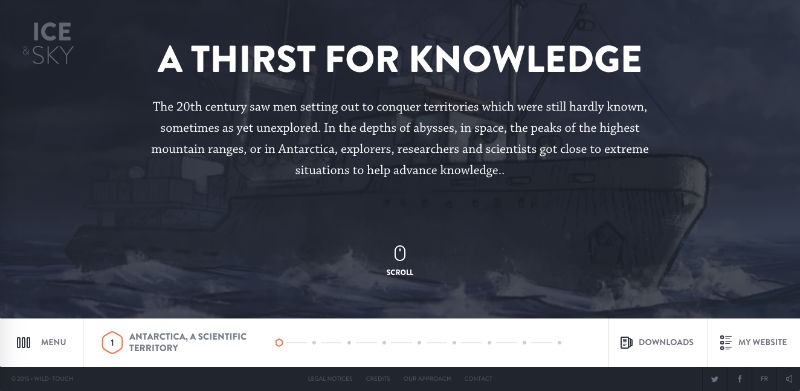
Сайт Wild-Touch Ice и Sky является фантастическим примером.
Это очень сложно — когда вы перемещаетесь по горизонтальной временной шкале повествования, вы видите короткие «главы», которые вы прокручиваете по вертикали. Там также аудио, видео, изображения и интерактивные элементы.
Тем не менее, несмотря на сложность, прохождение Льда и Неба происходит без трения. Это потому, что механика сайта скрыта, а элементы работают так, как вы ожидаете.
Присутствие также достигается с помощью знакомых элементов интерфейса. Проверьте домашнюю страницу Todoist ; являетесь ли вы новичком или опытным пользователем, у вас нет проблем с пониманием представляемой информации и способов ее реагирования.
Это потому, что почти каждый значок на странице знаком. Чтобы изменить свои настройки, вы нажимаете кнопку передачи. Чтобы увидеть ваше расписание, вы нажимаете кнопку календаря. Чтобы добавить задачу, вы нажимаете значок «+», а в хорошем примере согласованного дизайна, чтобы добавить проект, вы нажимаете большую кнопку «+».
Хотя создание чего-то совершенно нового с вашим пользовательским интерфейсом может окупиться, не забудьте включить узнаваемые элементы. Наличие красивого пользовательского интерфейса не имеет значения, если оно не используется — ваши посетители не могут присутствовать, когда они пытаются понять, что делать.
подробность
Разработчики виртуальной реальности должны строить свой опыт, ожидая, что зрители будут смотреть на все внимательно и лично.
В отличие от большинства любителей видеоигр или зрителей кино, участники виртуальной реальности имеют агентство: они выбирают, на что смотреть, когда и как долго.

На конференции разработчиков игр 2015 года проработка всех деталей была одной из ключевых тем.
«У VR есть способ пригласить игроков для тщательного осмотра объектов, предметов, поверхностей и персонажей», — пояснил один из участников. «Будьте готовы к тщательному осмотру и убедитесь, что ваша геометрия и текстуры плотные».
Применяя это
Когда дело доходит до контроля пользователя, интерфейс сайта и приложения очень похож на VR. Вы не можете контролировать, что будут делать пользователи; Вы можете только создать среду, предвидеть их реакцию и убедиться, что все работает как надо.
Отсутствие контроля означает, что каждый аспект интерфейса должен быть хорошо продуман.
Сайт World of Swiss , интерактивный бренд бренда Swiss Airlines, иллюстрирует это внимание к деталям.
Когда посетитель прокручивает небо, по экрану «ломаются» небольшие облачки, и кажется, что кто-то движется вперед и вверх.
И хотя вертикальная боковая панель сайта поддерживает прокрутку вверх и вниз, вы также можете использовать движения вправо и влево для навигации.
Другие мелкие детали делают опыт еще богаче. Например, когда вы наводите указатель мыши на кнопку «Закрыть», она зеркально отображает круглые элементы, присутствующие на сайте.
Если вы хотите погрузиться в эту тему, прочитайте замечательную статью Петраса Бауки о микро-взаимодействиях .
интерактивность
Интерактивность — одна из важнейших характеристик VR. Чтобы по-настоящему погрузиться в окружающую среду, вы должны быть активным участником, а не пассивным наблюдателем.
Это создано несколькими разными способами. Во-первых, движение: просто перемещение в ландшафте виртуальной реальности интерактивно.
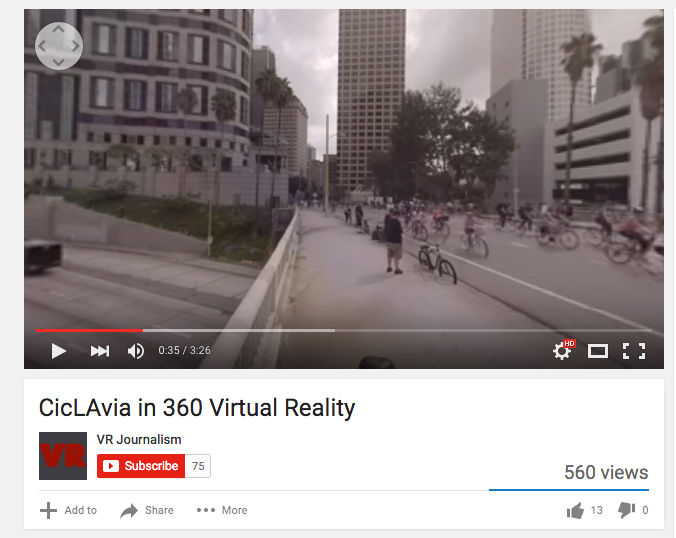
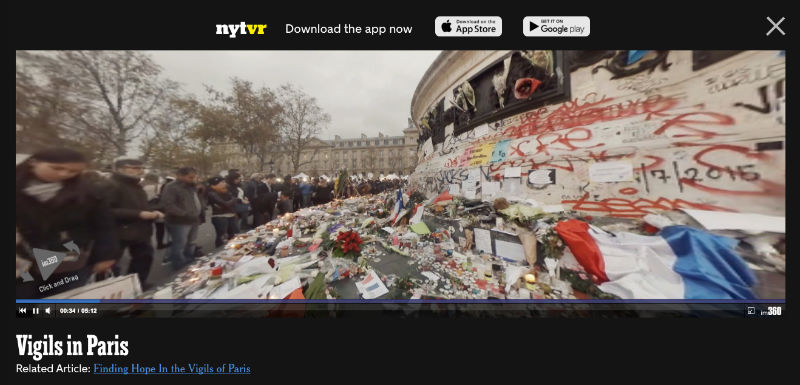
В качестве примера, посмотрите видео о парижских бдениях «Нью-Йорк Таймс» . Видео имеет линейную форму повествования: когда ночь превращается в день, вы слушаете, как парижане рассказывают свои истории о нападениях.
Однако, пока они разговаривают, вы можете передвигаться и исследовать различные углы храма.
Разработчики виртуальной реальности также обеспечивают интерактивность с помощью пользовательских откликов. Как объясняют авторы наброска «Практические рекомендации Leap Motion VR» , каждый интерактивный объект должен реагировать на любое случайное движение. Допустим, вы нажимаете кнопку. Даже если вы не приложили достаточно силы, чтобы полностью толкнуть его, все равно должен быть какой-то ответ.
Кроме того, должны быть подсказки, которые показывают, что пользователь взаимодействовал с этой сценой. Разработчики предлагают использовать тень руки над кнопкой, свечение от кнопки, отражающей руку, щелчок при нажатии кнопки или движение кнопки вниз, соответствующее тому, какое давление оказал пользователь.
«Когда все сделано эффективно, люди будут чувствовать себя предвкушающими тактильные ощущения при взаимодействии со сценой», — заключают авторы.
Применяя это
Интерактивность также является важной составляющей успешного UX. Чем более интерактивен ваш интерфейс, тем более привлекательным и «липким» он будет.
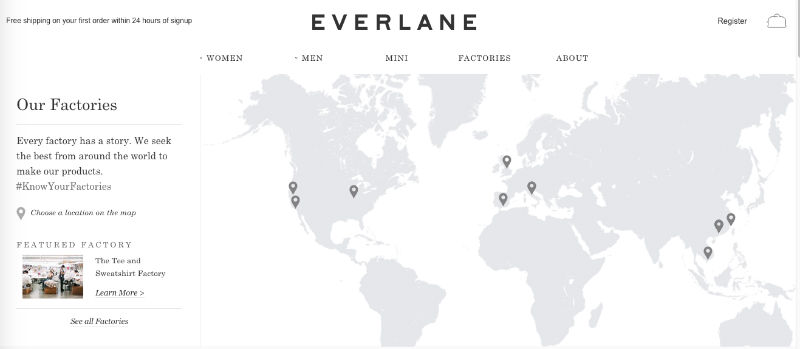
Для вдохновения, посмотрите на сайте электронной коммерции Everlane . Чтобы продемонстрировать прозрачность производства, компания создала интерактивную карту с указанием местоположения своего завода. У каждой фабрики есть своя страница с картинками и текстом.
На сайте есть и другие неожиданные интерактивные функции. При наведении указателя мыши на товар изменится отображаемая фотография на вторую фотографию под другим углом — отличный способ дать пользователю какое-то агентство и позволить им более эффективно просматривать.
(Обратите внимание, что эти примеры помогают конечной цели Everlane: заставить посетителей совершать покупки. Хотя интерактивность необходима, она также должна соответствовать вашей цели.)
Сайт Science Friday показывает, как интерактивность может быть достигнута в небольших масштабах. Почти каждый элемент на сайте реагирует, когда вы наводите курсор на него.
Оба эти примера доказывают, что вы можете включить интерактивность в любой тип сайта — вам просто нужно быть креативным.
Следующие шаги
Эти три «лучших практики» — присутствие, детализация и интерактивность — это только начало. Чем больше вы погружаетесь в виртуальную реальность, тем больше вдохновения вы получите для традиционного UX. Если вы заинтересованы в изучении виртуальной реальности на основе браузера, посмотрите видеоканал Facebook 360 , проекты Mozilla VR и опыт Janus VR . И всего за пару долларов вы можете купить гарнитуру Google Cardboard на Amazon и испытать VR на своем телефоне.
Как виртуальная реальность повлияла на ваши идеи великолепного дизайна?