Ссылки всегда были, ну, ссылками. Голубой текст на веб-странице, который перенесет вас в другое место. Что может быть самым удивительным в ссылках, так это то, как мало они изменились с момента их создания в 1965 году .
Скорее всего, потому что они не нужны. Они просто способ навигации между двумя местами.
Однако в наш век фантастических новых веб-технологий и платформ ссылки тоже изменились. В 2014 году они могут указывать на все, что вы хотите, чтобы они указывали — внешние или внутренние страницы, PDF-файлы или SVG-файлы, изображения или архивы, даже вызывать события в JavaScript.
Проблема в том, что просмотр (чаще всего) синего фрагмента текста абсолютно не указывает на то, что он может сделать! Конечно, вы можете использовать полезные атрибуты заголовка и информативный текст ссылки, но в конце концов, это может быть не то, как ваша ссылка должна быть видимой.
Итак, как мы можем сделать ссылки более информативными?

Auticons — отличная реализация CSS
Одна отличная реализация, которую я недавно видел (любезно предоставил Кристиан Хейлманн ), — это Auticons Хейдона Пикеринга.
Хейдон использует селекторы CSS3 для визуального изменения внешнего вида ссылок, не требуя дополнительной разметки — и это работает очень хорошо.
Но, если у вас есть страница, полная ссылок, возникает проблема: вы получите загроможденную страницу, заполненную иконками, а также синий текст ссылки!
То же самое относится к Sparkicons Марка Боултона — хотя эта статья очень интересное чтение.

Расположение значка над ссылкой.
На некоторый код
Моя оригинальная идея заключалась в использовании атрибута rel в ссылке для определения наших стилей, так как в CSS3 вы можете легко использовать селекторы атрибутов .
Обратите внимание, что я использовал * = для селектора, потому что атрибут может иметь более одного значения ( демо ):
HTML
<a href="http://google.com" rel="external" title="An External Link">To Google</a> CSS
a[rel*='external'] { position: relative; } a[rel*='external']:after { content: " \f08e"; font-family: "FontAwesome"; font-size: 12px; left: 50%; margin-left: -6px; opacity: 0; position: absolute; top: -22px; -webkit-transition: all .25s linear; -moz-transition: all .25s linear; -ms-transition: all .25s linear; -o-transition: all .25s linear; transition: all .25s linear; } a[rel*='external']:hover:after { opacity: 1; top: -18px; }
Мой первый пример заставляет значок появляться (используя Font Awesome ) над ссылкой, когда вы наводите курсор на нее.
Это действительно быстрый и грязный способ показать, что ссылка имеет некоторую функциональность, помимо того, что она куда-то ведет. Вы знаете, что это уведет вас с сайта и может действовать соответственно.

Значок отображается, когда пользователь взаимодействует со ссылкой
Приведение Иконки в линию
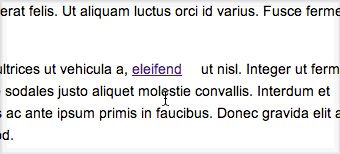
Однако для ссылок в потоке текста может не потребоваться, чтобы значок отображался сверху.
Я поиграл с несколькими способами сделать это.
До сих пор лучший способ, который я нашел, который не заставляет контент перепрыгивать при реагировании на наведение, включает в себя выделение некоторого отрицательного пространства для иконки.
Вот код:
a[href^='http'] { padding-right: 15px; position: relative; } a[href^='http']:after { content: "\f08e"; font-family: "FontAwesome"; font-size: 12px; right: -15px; opacity: 0; position: absolute; -webkit-transition: all .25s linear; -moz-transition: all .25s linear; -ms-transition: all .25s linear; -o-transition: all .25s linear; transition: all .25s linear; } a[href^='http']:hover:after { opacity: 1; right: 0; }
Как видно из демонстрации , мы оставляем за собой некоторое пустое пространство справа от ссылки, которое заполняется значком во время наведения. Я не думаю, что это вызывает большую проблему с отображением, особенно когда вы понимаете, что пространство действительно имеет некоторый контент в состоянии наведения ссылки.
Но это не идеально.
Другой альтернативой без резервирования места было бы появление значка в верхней части текста. Для этого вы можете придать значку цвет фона и немного уменьшить непрозрачность, как в этом примере .
Лично мне нравится эта реализация, но не факт, что вы не можете прочитать текст в ссылке, когда-то наведенной.
Текст, значок в
Последний способ — полностью скрыть текст и заменить его значком. Я думаю, что это намного чище, чем значок в верхней части текста. Вот пример этого.
Я также добавил немного дополнительного стиля и изменил значок, когда вы теряете наведение. Очевидно, что это не полезно и не информативно, а просто демонстрирует некоторые дополнительные вещи, которые вы можете сделать с этим.
Единственное предостережение в этом примере заключается в том, что для правильной работы линии требуется фиксированная высота. Мне удалось создать версию, которая этого не делает, но для корректной работы требуется дополнительная часть разметки в ссылке.
Однако я предпочитаю эту анимацию, поэтому, если вы не возражаете против дополнительного диапазона, попробуйте его ( обратите внимание : в некоторых версиях Chrome свойство перехода в CSS3 глючит при изменении свойства содержимого. Я отправил отчет об ошибке и это должно быть исправлено в следующих версиях).
А как насчет мобильных?
Это большой вопросительный знак: все это не будет работать правильно для мобильных устройств, потому что нет состояния «зависания». Вы видите ссылку как есть, и вы не сможете увидеть состояние наведения, пока вы действительно не коснетесь ссылки, чтобы перейти по ней.
Это делает все вышеперечисленное довольно излишним для мобильных пользователей, и это почти наверняка более актуально. Вы, менее вероятно, захотите нажать на PDF, например, если вы находитесь на мобильном устройстве.
Итак, как мы можем обойти это?
Ну, что, если мы используем медиазапросы, чтобы всегда показывать значки, когда область просмотра меньше заданной ширины?
@media only screen and (max-width: 800px) { a[href^='http']:after, a[href^='https']:after{ opacity: 1; right: 0; } }того, как@media only screen and (max-width: 800px) { a[href^='http']:after, a[href^='https']:after{ opacity: 1; right: 0; } }того, как@media only screen and (max-width: 800px) { a[href^='http']:after, a[href^='https']:after{ opacity: 1; right: 0; } }
(Измените размер окна браузера в этой демонстрации, чтобы значок постоянно отображался ниже определенного порога)
Другой подход заключается в использовании JavaScript для перехвата первого касания ссылки и отображения вместо этого предписанного значка.
Вы уже видели этот подход в некоторых реализациях подсказок JavaScript. На мобильном они покажут всплывающую подсказку при первом нажатии, а затем перейдут по активной ссылке при втором нажатии.
Однако я не ожидаю, что это будет популярный метод, так как необходимость дважды щелкнуть мышью, чтобы перейти по ссылке, вызовет раздражение у многих людей.
доступность
С этим тоже есть некоторые проблемы с доступностью. Они очень хорошо освещены здесь Карлом Гровсом. Tl; dr заключается в том, что контент, добавленный свойством CSS, невидим для программ чтения с экрана, поэтому никакая эта информация не помогает тем, кто просматривает веб-страницы с помощью программы чтения с экрана.
Тем не менее, можно надеяться, что атрибут title ссылки делает достаточно, чтобы описать, для чего он предназначен (плюс, я считаю, что атрибут href ссылок читается на экранах читателей).
Кроме того, для людей, которые любят просматривать с помощью клавиатуры, приведенные выше примеры не показывают изменений, когда ссылка активна. Чтобы исправить это, вам просто нужно добавить a[href^='http://']:focus где бы у вас ни были стили наведения.
Простое исправление.
И наконец…
Как и в случае с Auticons, вы можете широко использовать этот подход в своем проекте. Если у вас много ссылок на разные типы контента, вы можете использовать селектор $= в CSS3 для нацеливания на разные ссылки с определенными типами файлов.
Например, если вы хотите просто добавить значок в документ PDF, вы можете использовать следующее в качестве селектора:
a[href$='.pdf']
Добавьте значок для PDF в ваш CSS, и вы дадите людям удобный подсказка о том, на что они нажимают! Не стесняйтесь оставлять свои мысли в комментариях ниже.
И помните, вам не нужно использовать шрифт для иконок. Вы можете создавать свои собственные изображения или использовать набор иконок с фоновым изображением в CSS.