Вебу, как мы знаем, уже более 20 лет. Как и все, что растет, всемирная паутина резко изменилась за последние два десятилетия. Как и в Интернете, методы веб-дизайна постоянно развиваются, чтобы улучшить пользовательский опыт.
Хотя не все будущие тренды могут подходить для редизайна вашего сайта или аудитории, полезно знать, что доступно и популярно, чтобы вы могли эффективно и результативно охватывать ваших посетителей.
Тенденции веб-дизайна 2014

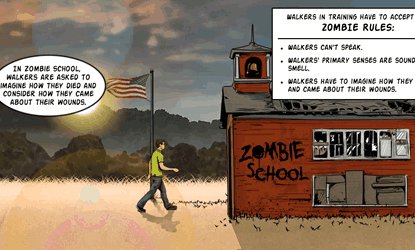
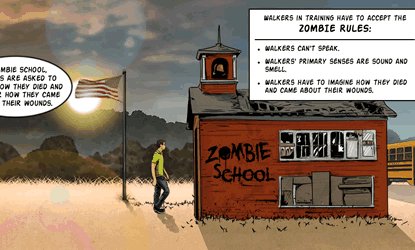
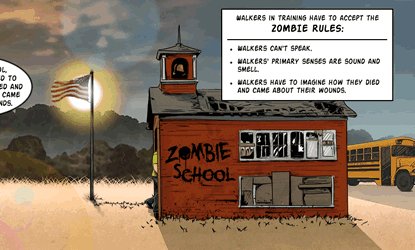
Сайт Walking Dead использовал отличный эффект параллакса.
Параллакс прокрутка:
Parallax scrolling оживляет веб-сайты, добавляя глубину изображениям и тексту. Примеры этой техники включают изменение графики или анимации, чтобы они начали воспроизводиться при прокрутке их на странице.
Этот метод прокрутки реализует HTML5 и CSS3 для недорогого, косметического дизайнерского решения, которое может повысить вау-фактор вашего сайта.
Одиночный дизайн страницы:
У веб-сайтов обычно есть несколько страниц, к которым вы можете получить доступ, используя навигационные ссылки. Небольшие сайты с меньшим количеством контента переходят от этой модели к более простой, включая изображения и контент на одной веб-странице.
В дизайне одной страницы часто используется параллаксная прокрутка, поэтому посетителям не нужно искать на многих страницах, чтобы найти самую важную информацию.
Хотя эта тенденция отлично подходит для устранения ненужных помех, она может оказаться не самой лучшей, если ваш сайт наполнен контентом или вы стремитесь повысить его SEO.

Фиксированные заголовки приобрели популярность наряду с адаптивным дизайном.
Фиксированные заголовки
Горячая тенденция в 2014 году для содержательных веб-сайтов — это фиксированная строка заголовка вверху страницы. Фиксированный заголовок остается в окне браузера и не исчезает, когда посетитель прокручивает страницу вниз. Этот метод облегчает навигацию между страницами сайта, а не прокрутку назад к верхней части страницы.
Адаптивный дизайн сайта
Адаптивный дизайн упрощает процесс разработки веб-сайта как для настольных компьютеров, так и для мобильных устройств, гарантируя, что содержимое веб-сайта выглядит единообразно и без проблем работает для устройств любого размера.
Плоский веб-дизайн
Windows 8, Facebook и Gmail используют все это — плоский веб-дизайн и пользовательский интерфейс, который использует простоту. Плоский дизайн избавляет от тяжелых градиентов, теней, ненужных декораций, трехмерных эффектов и изображений, которые не увеличивают ценность контента.
Вместо этого акцент делается на смелые линии, креативную типографику и насыщенные цвета. Эта методика проектирования предлагает более чистый вид контента, который легче сканировать и обрабатывать. Плоский дизайн может улучшить адаптивный дизайн сайта и позволяет загружать страницы быстрее.
Большие размеры шрифта
Хотя 12-точечный шрифт отлично подходит для школьных работ, его трудно читать на экране компьютера и, по-видимому, невозможно увидеть на некоторых мобильных устройствах. 2014 год — это год, когда редизайн веб-сайта будет включать в себя более крупный текст, привлекающий внимание, читаемый и удобный для глаз.
Надежный, сфокусированный веб-дизайн более важен, чем модный, который не служит цели. Планируя изменения с помощью веб-дизайнера, примите во внимание ваши цели для сайта, цели и ценности вашей компании, а также ключевые точки конверсии, которые вы хотите улучшить.