При разработке приложения, веб-сайта или пользовательского интерфейса формы вы должны подумать о размещении различных команд и кнопок. Это могут быть пункты меню, панель инструментов, некоторые кнопки, текстовые ссылки, раскрывающиеся списки, всплывающие меню и любые доступные для нажатия элементы, такие как панели изменения размера.
SitePoint имеет множество информации о UX-дизайне, у них есть целый раздел об этом! Этот пост — просто список вещей, которые нужно иметь в виду при проектировании, что особенно меня беспокоит.
вопросы
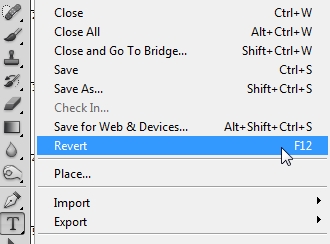
Вот пример: я часто использую Photoshop, в котором много меню с десятками опций, но, как и многие пользователи PS, я учусь множеству ярлыков и по возможности избегаю меню. Одна вещь, которую я делаю очень часто, это экспорт графики для сети, которая находится в меню «Файл». Я не знаю, почему я делаю это, но 5 из 10 раз, когда я захожу в это меню, я выбрасываю опцию и нажимаю «Вернуть», которая находится прямо под ним.
Удивительно, но у меня почти никогда не было этой проблемы с любыми другими меню в PS, но это происходит постоянно. Отчасти проблема в том, что я делаю это так часто, это мышечная память, я не трачу секунды своего времени на правильное позиционирование курсора перед щелчком. Другая часть проблемы заключается в том, что Adobe решила поместить опцию, например «Вернуть», рядом с опцией, например «Экспорт».
Они в значительной степени делают противоположные вещи!
Моя цель — следить за этими противоположностями, располагая кнопки «ОК» и «Отмена» рядом друг с другом без адекватного размера и пустого пространства. Или Да / Нет , Сохранить / Закрыть , Свернуть / Выйти и т. Д.
В Microsoft Windows всегда были проблемы с минимизацией, восстановлением и закрытием рядом друг с другом на всех их Windows, и я, как я уверен, большинство из вас, закрыл Windows, когда вы хотели их восстановить.
Моей жене снятся кошмары того времени, когда она писала статью для финала и попала в простую случайность закрытия перед сохранением. Я не знаю о вас, но мои социальные сети показали мне десятки сообщений за эти годы от друзей, которые потеряли свою работу из-за «случайных кликов».
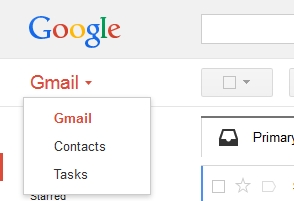
Другая проблема — бесполезные выпадающие меню, когда достаточно места для предоставления опций без меню. Gmail приходит на ум. Обратите внимание, в Gmail я получаю меню, чтобы выбрать ДВА других варианта! В Yahoo они элегантно размещают все выбранные элементы в виде значков без меню. Один щелчок бьет два щелчка в большинстве случаев. Очевидно, что баланс необходим, но в случае с Gmail в меню есть только 2 других параметра, а не 15, поэтому просто разместите их рядом!
Концепция
Лучший способ справиться с противоположными функциями — подумать о мышечной памяти, разделении и пустом пространстве, а затем о цветах и визуальных подсказках.
Мышечная память кусает нас в задницу каждый раз, когда какое-то приложение меняет вещи, и мы продолжаем пытаться щелкнуть там, где мы обычно щелкали раньше. Представьте, что Windows внезапно переместила кнопку «Пуск» с левой стороны на правую. Одна только мышечная память заставит людей сходить с ума и умолять о прежней позиции, и все же нет ничего принципиально другого в том, что что-то находится слева или справа, сверху или снизу.
Вот некоторые общие особенности дизайна мышечной памяти:
- Команда «Выход» в большинстве файловых меню обычно является последней опцией.
-
Диалог «О программе» почти всегда находится в меню «Справка» внизу. В Chrome экран About не находится внизу, в отличие от Firefox, Internet Explorer или 99% всех других приложений. Это заставляет меня терять одну или две секунды, чтобы правильно найти и щелкнуть по нему, чтобы избежать несчастного случая. Adobe Reader — худший, он ставит «О» на 2-е место сверху, в то время как дно используется для покупки полной версии!
-
Используйте меню «Инструменты» или «Редактировать», чтобы найти параметры и настройки программы. И использование значка «шестеренка» для настроек вписывается сюда.
Люди привыкают к тому, где что-то есть, и мышечная память заставляет их чаще щелкать не на том предмете, когда элементы не на своем месте.
Наряду с мышечной памятью вы будете иметь дело с визуальными подсказками. Проблема красных и зеленых кнопок приходит на ум, как недавно писал Керри Батлерс.
Когда пользователь пытается что-то сделать в вашем приложении, обычно красный цвет означает, что что-то будет удалено, или изменения данных будут отменены, или произойдет что-то еще разрушительное . На мой взгляд, любой другой цвет подходит для захвата, но красный цвет означает, что что-то будет потеряно или удалено.
При этом, когда пользователь думает, что он пытается что-то сделать, например удалить список воспроизведения, вы можете открыть диалоговое окно с зелеными и красными кнопками. Даже не думая, что они, скорее всего, подпрыгнут до красного и нажмут, потому что они думают, что красный означает «опасность, плейлист будет удален».
На самом деле пользователь дает явную команду на удаление чего-либо, а зеленый цвет обычно означает «выполнить то, что я хочу». Технически, когда пользователь говорит « удалить этот плейлист », это будет зеленая кнопка, чтобы подтвердить то, что он хочет, в то время как красный означает « отменить то, что я просил ». Если пользователь работал только с визуальными подсказками, а красный означает « уничтожить что — то », он может щелкнуть красным, думая, что список воспроизведения будет удален, но на самом деле он все еще там.
Я знаю, что некоторые бросили эту битву и сделали все кнопки одного цвета. Раньше в приложении электронной почты была красная кнопка «Удалить», но теперь все кнопки одного цвета и стиля. Я на самом деле скучаю по визуальным цветным сигналам, теперь я теряю секунду, чтобы убедиться, что нажимаю «Удалить», а не «Хлам» или что-то еще.
Будьте осторожны, вы не делаете все свои кнопки / значки СЛИШКОМ одинаковыми, потому что вы получаете только визуальное соответствие за счет визуального различия. Визуальное различие лучше, поскольку зрительная и мышечная память изучают положения и цвета, прежде чем они научатся читать текст. Гораздо быстрее набрать и щелкнуть красную кнопку, чем попробовать выбрать нужную мне команду среди 10 других команд, которые имеют одинаковые цвета и стили значков.
Другая визуальная подсказка — это обычное позиционирование, как упоминалось ранее о командах «Выход» или «О программе». Люди привыкли минимизировать / максимизировать / закрыть в правом верхнем углу приложения (в Windows). Но «Закрыть» вверху слева в ElementaryOS и Mac, но справа для Linux MINT и других дистрибутивов. Однако обратите внимание, что как в Mac, так и в Windows и Linux «Закрыть» — самый дальний вариант по краям.
Люди привыкли: « Хорошо», «Подтвердить», «Перейти», «Да», чтобы быть слева, и « Отмена», «Удалить», «Нет», чтобы быть справа. Или Сохранить / Подтвердить вверху и Отменить внизу.
Есть исключения, как и ко всему. Linux MINT Xfce помещает опцию Cancel во внутреннюю или крайнюю левую позицию напротив Windows. Вероятно, это одна из главных причин, по которым люди любят «свою» операционную систему по своему выбору, а другие кажутся такими «чужими» или «сложными в использовании». Я — пользователь Windows, поэтому, когда я на своем ноутбуке с Linux, я часто нажимаю на внешнюю кнопку, думая, что это будет Отмена, а затем мне нужно дважды принять.

Windows ставит Отмена снаружи.

Linux MINT Xfce имеет Отмена внутри!
Лучше следовать нормам, чем расстраивать яблочную повозку. Это ограничивает некоторые инновации? Наверное, немного, за счет того, чтобы не ставить галочки на сотни тысяч пользователей!
Технические характеристики дизайна
Я сталкивался с проектными спецификациями для ElementaryOS, которые вы можете найти здесь . Они определяют все общие черты, которых они хотят придерживаться при разработке приложений, это довольно хорошее чтение для любителей UX.
Точки, подобные этим, поднимаются:
- Скорость UX (быстрый запуск, без всплывающих окон и подтверждает).
- Используйте как можно меньше настроек / опций / конфигов. Позвольте пользователю создавать индивидуальные конфигурации, но не проектные / инженерные решения.
- Пусть все действия будут мгновенными, но полностью используйте систему отмены.
- Не должно быть никакой разницы между минимизацией / максимизацией и закрытием / открытием. Другими словами, ваше приложение должно вернуться почти в идентичное состояние при повторном открытии, включая предыдущие состояния отмены.
- Изменения конфигурации должны быть применены и сохранены немедленно, кнопки «Сохранить» остались в прошлом!
- Общаться с операционной системой; не спрашивайте их имя, если вы можете просто получить их имя, как установлено в ОС, и т. д.
Вот некоторые рекомендации для приложений Магазина Windows 8 от MSDN: http://msdn.microsoft.com/en-us/library/windows/apps/hh465424.aspx
Хорошей идеей будет поиск спецификаций дизайна для платформы, для которой вы хотите построить, так как они знают, к чему привыкли пользователи, куда пойдет программное обеспечение в будущем, как наилучшим образом интегрировать ваш внешний вид и восприятие в окружающую среду, и иметь постоянный опыт работы с другими приложениями.
Если вы не можете найти спецификацию дизайна, просто посмотрите, как работают несколько других похожих, но популярных приложений. Может быть важно знать, что в одной операционной системе «Отмена» находится внутри, а не снаружи! Это мелочи.
Вот грустная история ошибки спецификации проекта, когда женщина погибла, упав с американских горок, которую Six Flags построил без ремней безопасности:
«Six Flags приказал Герстлауэру не пристегивать ремни безопасности в поезде», — говорится в заявлении производителя. «Поезда были спроектированы в соответствии с требованиями Six Flags». Six Flags специально разработаны и указаны в письменной форме, что в поездах для Texas Giant нет ремней безопасности ».
Конечно, мы не будем убивать людей своими разработками программного обеспечения, но, опять же, люди все время умирают за рулем и использованием устройства, потому что интерфейсы созданы так, что им нужно. Конечно, это не вина дизайнеров, но мы должны сыграть свою роль в отделе простоты использования.
Великий смысл всего этого
Я отклонился от основной проблемы этой статьи, потому что я не хотел, чтобы она была просто разглагольствованием против неправильно размещенных меню и кнопок. Большая тема здесь состоит в том, чтобы не раздражать ваших пользователей и заставлять их тратить время.
Недавно я начал использовать Google Hangouts в качестве основного приложения для обмена сообщениями на своем телефоне, и у них есть приятная функция — вести беседу влево или вправо для ее архивирования. Хорошая идея, за исключением того, что пролистывание влево также выводит правую страницу для новых разговоров. Я часто архивирую разговоры, когда собираюсь открыть другой экран. Он также неправильно вводит аватары, а затем вместо имени человека будет показан номер телефона или адрес электронной почты.
Именно здесь хорошие бета-тестеры являются наиболее ценными. Нужно использовать приложение часами, прежде чем возникнут небольшие неприятности. Это не редкость, когда человек прекращает пользоваться приложением только для одного раздражения. « Почему он спрашивает об этом каждый раз ?! »И« когда я делаю Y, Q случается! »Или« это занимает слишком много времени! ». Опытные пользователи особенно обидчивы, когда речь заходит о том, сколько лишних кликов, лишних экранов, лишних раздражений приходится проходить при выполнении повторяющихся задач. Я уже раздражен тремя или четырьмя проблемами UX в Hangouts и буду переключаться на другого клиента.
Я не хочу, чтобы меня раздражали приложения, которыми я пользуюсь. Я хочу, чтобы они работали, работали хорошо, работали быстро и имели смысл в пользовательском интерфейсе. Довольно не больно!
Я помню, как однажды тестировал дистрибутив Linux, когда кнопка главного меню в левом нижнем углу не открывалась, когда я нажимал на самый дальний пиксель. Другими словами, я не мог просто использовать нижний левый угол в качестве «горячей точки» для открытия меню. Это маленькое раздражение было ОГРОМНЫМ нет-нет! Кто перемещает курсор в угол, а затем точно центрирует его на кнопке?
Никто не делает!
Могу поспорить, что мы ВСЕ используем угол экрана как горячую точку для меню. Намного быстрее бросить курсор в угол вслепую и затем щелкнуть, чтобы попытаться расположить его точно.
Опытные пользователи хотят быть быстрыми , они не склонны мириться с крошечными точными движениями, которые требуют времени для выполнения. Они не хотят тратить лишние миллисекунды, чтобы поместить курсор на крошечную вещь, или быть очень точными в размещении пальца для действия смахивания, или раздражаться, когда они открывают диалоговое окно, а та часть, которая им нужна, находится на расстоянии одного дюйма от поля зрения. , требующий операции прокрутки каждый раз, когда открывается диалоговое окно.
Они ненавидят видеть, что приложение имеет 30 операций с меню, но по какой-то причине инженеры дали только 25 из них сочетания клавиш, и команда, которую они используют чаще всего, одна без сочетания клавиш.
Эти вещи раздражают живой дневной свет из меня!
Когда у вас напряженный рабочий день, тысячи строк кода для записи, 10 приложений для переключения в течение всего дня, затем два раздражения на приложение, десятки раз в день, часы и часы, и у вас появляется намек на безумие, формирующееся внутри ты к концу дня!
Некоторые очки на вынос
- ИСПОЛЬЗУЙТЕ свое приложение! Используйте его неукоснительно, каждый день, часами, и так быстро и небрежно, как только можете.
- Удалить раздражения. Избегайте неуместных вариантов, которые вы должны прокручивать, чтобы увидеть, и мелких вещей, которые будут часто нажиматься, и делать так, чтобы пользователю приходилось изменять размер и настраивать ваш интерфейс, чтобы что-нибудь сделать.
- Учитывайте размер кнопок, расположение и цвет, а также балансируйте визуальное соответствие с мышечной памятью.
- Рассмотрите меню и сгруппируйте ваши параметры так, чтобы противоположные команды не находились в непосредственной близости.
- Не оставляй своих предков! Следуйте традициям UI / UX, которые были до вас, важна мышечная память!
- Ищите технические характеристики и рекомендации для платформы, для которой вы строите. Черт возьми, читай такие рекомендации только для хорошего образования!
- Избегайте ненужных дополнительных диалогов, настроек, предупреждений, всплывающих окон, «мама, я», настроек, и вместо этого позвольте вашему приложению мгновенно работать с надежной функцией «Отменить».
- Подменю, раскрывающиеся списки, всплывающие окна и всплывающие окна требуют дополнительных кликов и могут быть не интуитивно понятными для каждого устройства ввода, по возможности избегайте дополнительных кликов.
Вывод
Подумайте о приложениях, которые вы ненавидите, и почему вы их ненавидите. Подумайте о приложениях, которые вы любите использовать каждый день, и почему они радуют. Вы можете заметить баланс между « он делает то, что я хочу », « он решает мою проблему », « он выглядит действительно красиво », « он делает мою работу легче », или чем бы то ни было; подражать хорошему, избегать плохого.
Вы можете обнаружить, что многие жалобы вращаются вокруг, просто раздражаться в UX в целом.
Когда есть много приложений для решения одной и той же проблемы, люди могут выбрать более красивое, или простейшее по своей природе, или наименее раздражающее и позволяющее работать быстрее.
Дело в том, что сначала попытайтесь решить проблемы , затем пусть пользователи сделают это удобно и быстро, а затем сделайте так, чтобы последний выглядел как миллион долларов. Наконец, проверьте его удобство, как вы никогда не делали раньше, и избегайте ВСЕХ неприятностей и разрушительных аварий. Подумайте о продвинутых пользователях и о медленных методах «укажи и нажми».
Назовите одно удивительное приложение, которое вы любите, и почему вы выбираете его выше любых альтернатив. Как много из того, что вы любите, это решение проблем, а сколько удобство и насколько превосходен UX или внешний вид?