Работая с SVG в прошлом году, я иногда чувствовал, что есть два разных типа SVG.
SVG «Сохранить как …»
Эти SVG-файлы «Сохранить как» представляют собой запутанные ненужные сложные файлы, которые обычно выпадают из ряда приложений векторного редактирования. Они пронизаны плохой практикой разметки и бессмысленным кодом, специфичным для приложения.
Эти файлы для SVG, что MS Word для HTML.
Конечно, они, вероятно, будут хорошо отображаться в современном браузере, но лежащий в основе код очень уродливый и им трудно манипулировать вне редактора, который его создал.
‘Ручная работа’ SVG
Этот другой тип SVG является более простым, хорошо организованным, часто редактируемым вручную файлом. Вы узнаете эти файлы, когда столкнетесь с ними, потому что когда вы просматриваете их в текстовом редакторе, они имеют такой же смысл, как и любой хорошо написанный HTML-файл.
Именно эта ясность действительно раскрывает гибкость SVG в Интернете, поэтому превращение первого типа SVG во второй тип является очень ценным шагом.
WebCode от PixelCut — это другой вид приложений для векторной графики — приложение, которое создает SVG- файлы с нуля, а не запоздалая мысль.
Просто чтобы быть понятным, WebCode только OSX — но я всегда в поиске кроссплатформенных эквивалентов.
Итак, давайте посмотрим на интерфейс WebCode.
Гранд Тур

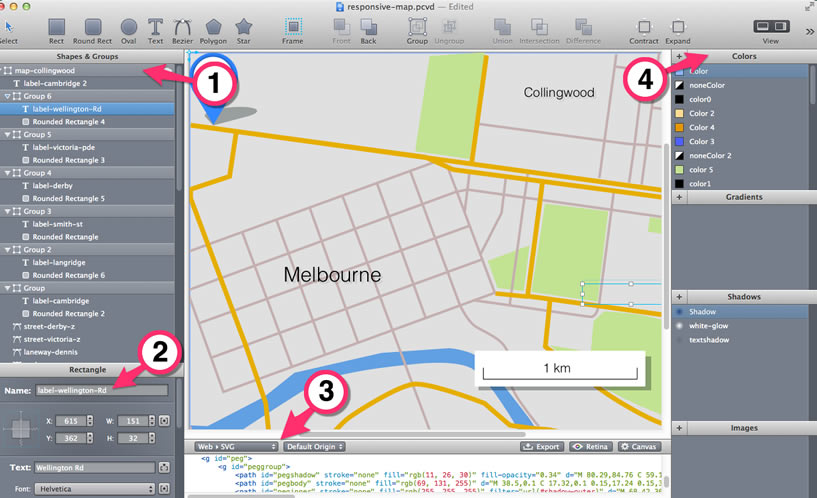
Интерфейс веб-кода
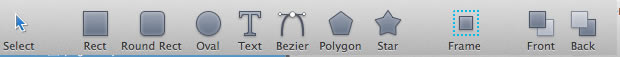
Инструменты рисования
Инструменты рисования WebCode относительно спартанские — особенно по сравнению с Illustrator или Inkscape — но это не так уж плохо.

Панель инструментов веб-кода
Во-первых, эти инструменты предназначены для написания хороших SVG, так что вы начнете инстинктивно понимать, в чем SVG хорош. Вы также начинаете понимать, в чем это плохо , и начинаете избегать подобных вещей.
Обратите внимание, что в WebCode также есть команда IMPORT, которая полезна для добавления небольших SVG-компонентов, созданных в Illustrator или Inkscape.
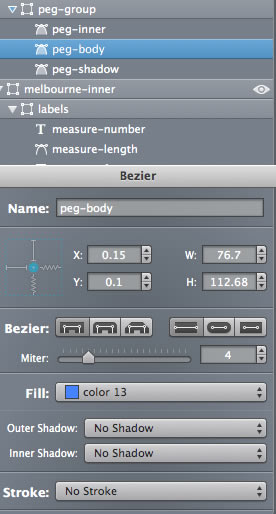
Форма и Группы

Панель «Фигуры и группы»
Панель «Форма и группы» — это сердце WebCode.
В некотором смысле она очень похожа на обычную панель «Слои» в любом графическом приложении и, безусловно, работает аналогично. Вы можете перетаскивать слои вверх и вниз, а также легко группировать и разгруппировать компоненты.
Справа от каждого слоя есть значок «глаз». Выключение этого значка не только скрывает этот объект на монтажном столе, но и временно удаляет его из предварительного просмотра кода SVG, приведенного ниже — это действительно удобно для копирования компонентов SVG в другие документы.
Выбор любого элемента на панели «Фигуры и группы» автоматически загружает его на панель свойств ниже (2).
Это позволяет редактировать каждый элемент SVG на уровне свойств. Это включает:
- Давая ему удостоверение личности
- Масштабирование
- X / Y позиция
- Цвет заливки
- Типы инсульта
- помутнение
- Цвета обводки
- Тени
Палитра ресурсов

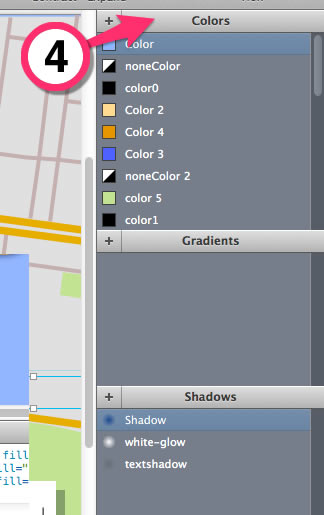
Панель ресурсов
Повторное использование ресурсов — это не только хорошая практика кодирования, но также имеет смысл с точки зрения дизайна, уменьшая визуальный беспорядок и размер файла.
Вся правая часть WebCode посвящена четырем повторно используемым ресурсам в SVC WebCode.
Эти:
- Цвета
- Градиенты
- Тени
- Картинки
Каждый новый цвет, градиент, изображение или тень, которые вы создаете на панели «Форма и группы», автоматически добавляются на эти панели ресурсов. Они могут быть повторно применены к другим элементам одним щелчком мыши.
Это позволяет вам постоянно осознавать имеющиеся у вас активы и побуждает вас повторно использовать и упрощать палитры.
Это очень полезно при работе с SVG.
Экспортные форматы

WebCode обеспечивает резервный PNGS,
TIFF и PDF
PixelCut — создатели WebCode — также делают PaintCode , инструмент для создания графики для приложений OSX / IOS. Другими словами, они хорошо разбираются в идее создания разных активов для разных сред.
Одна из реалий работы с SVG заключается в том, что вам нужно иметь запасные варианты.
WebCode может автоматически создавать PNGS, TIFF и PDF для сопровождения ваших файлов SVG.

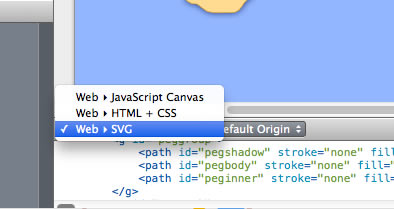
Выберите свой яд: SVG, Canvas или HTML.
Интересно, что с помощью выпадающего списка WebCode может так же легко создавать готовые к просмотру HTML и CSS-визуализации или готовые графики на Canvas / JavaScript.
Проблемы и предостережения
Веб-код не без проблем. Есть две области, которые, я думаю, могут быть улучшены в будущих выпусках.
Окно кода SVG

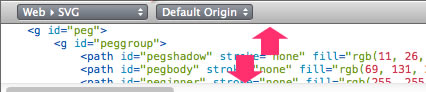
SVG Preview — когда-нибудь заглядывал в почтовый ящик?
Для приложения, в котором так много внимания уделяется SVG-коду, крошечное окно SVG-кода внизу вызывает разочарование. Возможно, это отговаривает людей думать, что они могут напрямую редактировать свою разметку SVG здесь? Я не уверен.
Это окно позволяет вам просматривать и копировать разделы кода напрямую, но в настоящее время вообще не может изменять размеры — не говоря уже о том, чтобы выскочить в плавающее окно, похожее на веб-инспектор, как мне бы хотелось.
Это первое, что я бы изменил.

Курсор указывает горизонтальное изменение размера, но не вертикальное.
ОБНОВЛЕНИЕ: 27 марта: ребята из PixelCut связались через твиттер, чтобы сказать мне, что вы МОЖЕТЕ, фактически, перетащите верхнюю часть окна предварительного просмотра кода, чтобы изменить его размер.
Текущая проблема — курсор указывает, что размеры панелей изменяются по горизонтали, но не меняется на курсор изменения размера при наведении курсора на верхний край предварительного просмотра кода.
Мне сказали, что это будет исправлено в ближайшее время.
Нет паттерна и поддержки использования
Как интерфейсные люди, мы интуитивно понимаем ценность объявления одного класса, а затем повторного вызова этого класса в наших документах.
Фактически, большинство из нас чувствуют себя грязными, используя встроенный стиль одноразового использования.
Спецификация SVG предлагает такую же мощную способность с графическими элементами.
В верхней части документа SVG вы можете разместить блок определений ( <DEFS>STYLE
Кускам SVG, объявленным в этом блоке DEFS, каждому присвоен идентификатор, и затем на них можно снова ссылаться из любого места в этом SVG — одной строкой.
Элемент USE Элемент PATTERN
Это и мощные, и эффективные функции, и очень интуитивно понятные способы работы, если вы укоренились в рабочих процессах CSS.
К сожалению, на данный момент WebCode не работает ни с USEPATTERN
Я скрестил пальцы для будущих релизов.
Умывальник
Я думаю, что концепции, лежащие в основе WebCode, являются фундаментальным улучшением того, как мы разрабатывали SVG раньше.
В традиционных приложениях для редактирования векторов очень трудно контролировать то, что происходит с вашим кодом «за кулисами мастера». Часто то, что ДОЛЖНО быть простым SVG-прямоугольником, каким-то образом преобразуется в более сложную форму PATH.
Приложение, которое держит разметку SVG прямо перед вашим носом — даже если окно маленькое) — просто чувствует себя хорошо для работы с этими файлами.
Хотя есть несколько слабых мест (как отмечено выше), я думаю, что ряд приемов, которые уже есть в этом приложении, оправдывают цену стикера.
Я думаю, что это стоит 50 долларов США для тех, кто заинтересован в серьезной работе с SVG.
Проверьте это.