Прошло шесть лет с тех пор, как Google впервые представил один из крупнейших в мире бесплатных сервисов веб-шрифтов. Их простой в использовании интерфейс сыграл важную роль в распространении того, что часто считалось хрупкой технологией. С 2010 года сервис неуклонно растет как в разнообразии библиотек, так и в масштабе.
Недавно сервис получил полный передел, что позволило вам упростить предварительный просмотр шрифтов и быстро приступить к работе.
Но так ли это на самом деле лучше ? Давайте взглянем.

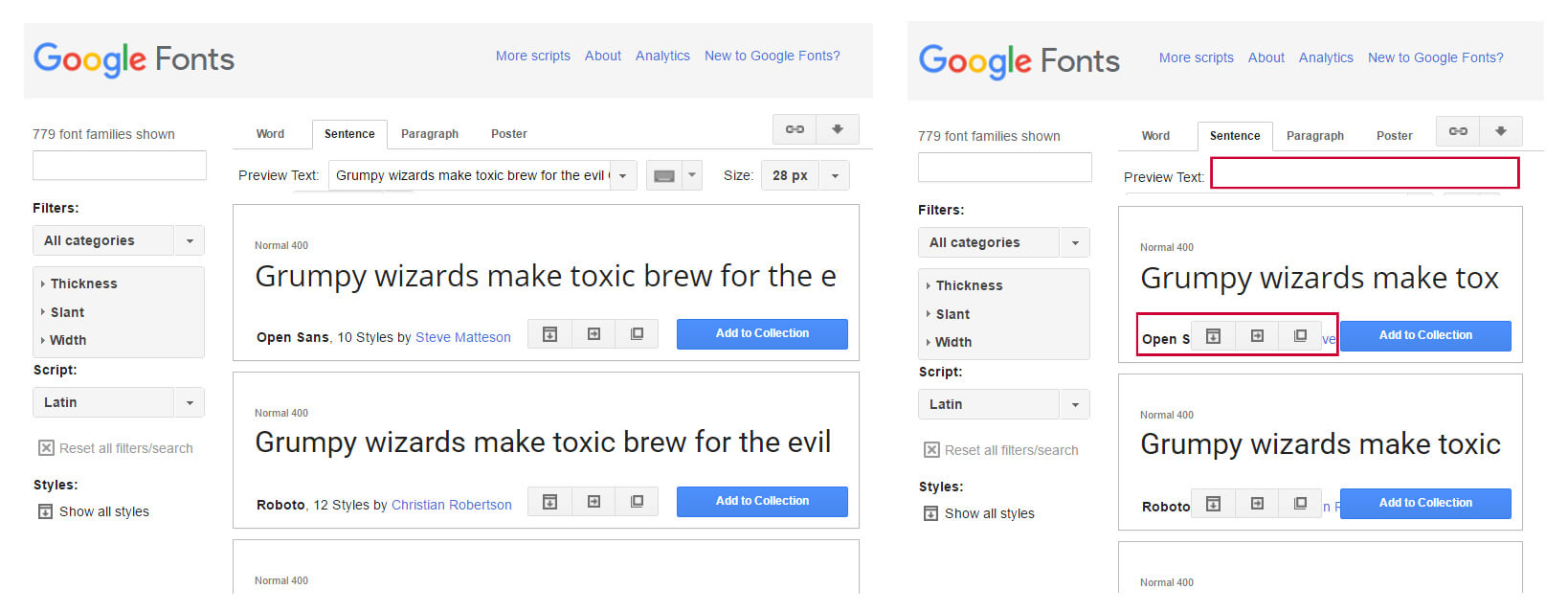
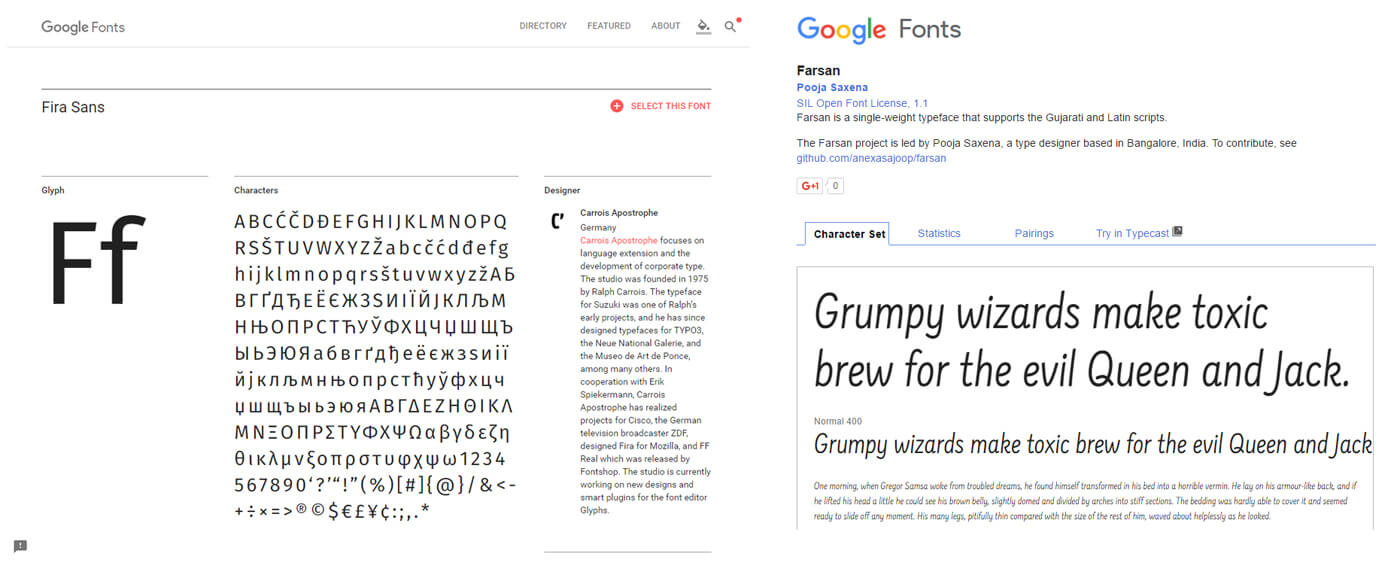
Последний веб-сайт слева с устаревшим сайтом справа
Полированный и обновленный вид
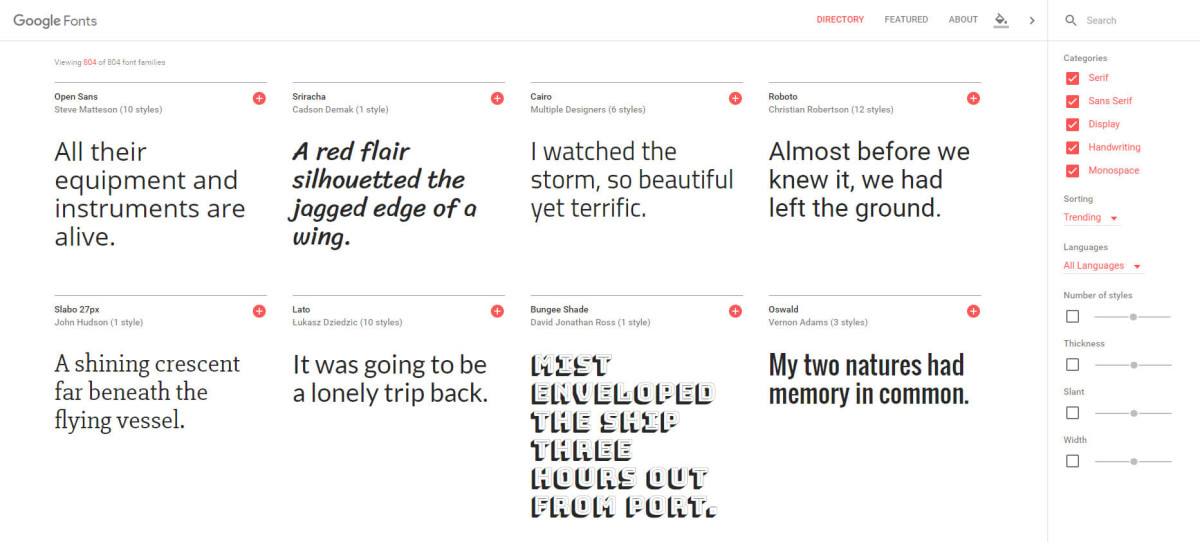
Я, конечно, считаю, что общий внешний вид Google Fonts улучшился. Первое, что вы заметите, будет то, что весь сайт использует Material Design . Ушли в прошлое толстые границы, графика с низким разрешением и ярко-синие кнопки. Их заменяют тонкие анимации и взаимодействия, помогающие вам сосредоточиться на сужении шрифтов.
Обновления визуальных элементов довольно впечатляющие, но также хорошо то, что сайт теперь полностью адаптирован для мобильных устройств . Предыдущая версия сайта не работала с меньшими разрешениями или изящным изменением размера, что приводило к множеству случайных ошибок пользовательского интерфейса, которые делали сайт странным / убирали функциональность.
Справа, когда экран становится меньше, вы можете видеть, что мы теряем поле ввода «Просмотр текста», что делает невозможным предварительный просмотр нашего текста. Кроме того, когда экран становится уже, кнопки действий начинают скрывать как имя шрифта, так и автора, в конечном итоге полностью исчезая.
Устаревший сайт существует уже давно и предоставляет кучу функциональных возможностей, поэтому мы, как правило, можем их немного ослабить. Приятно видеть, что новый сайт выглядит великолепно и работает на всех типах устройств.
Динамический Выбор темы
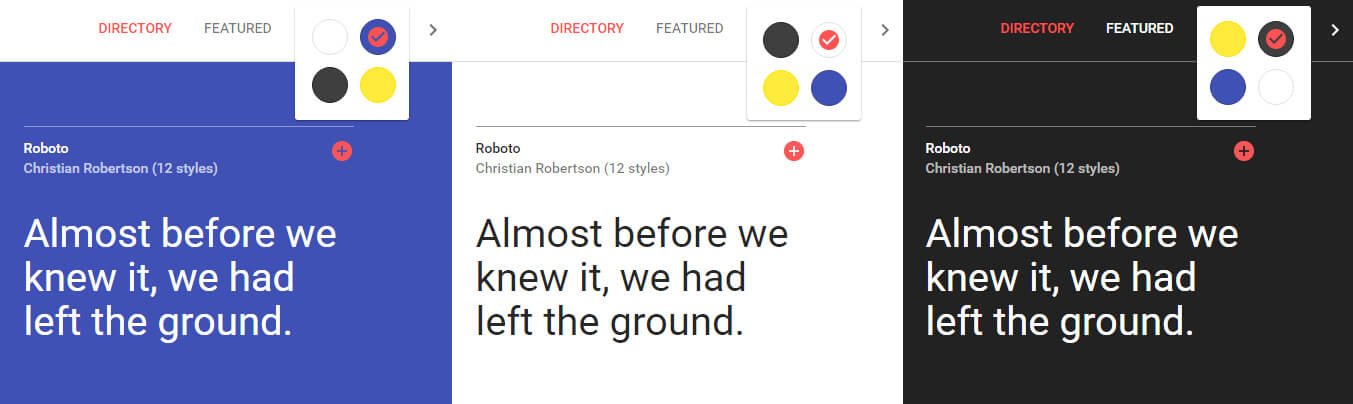
Одной из проблем, с которой сталкивались дизайнеры, был выбор шрифта, который хорошо работает с разными цветами переднего плана / фона. Иногда шрифт может выглядеть великолепно, когда он черный на белом, но тогда может быть почти невозможно прочитать, когда используется яркий цвет.
Google добавил свой выбор цвета прямо в верхней части сайта. При щелчке он обеспечивает быстрый выбор цветов, чтобы вы могли просмотреть, как будут выглядеть ваши шрифты. Вы можете использовать это, чтобы увидеть, как будут сочетаться ваши шрифты при использовании на темном / светлом фоне с темным / светлым текстом.
Даже если вы не можете точно указать нужные цвета, это отличный инструмент, который каждый должен использовать при выборе шрифтов.
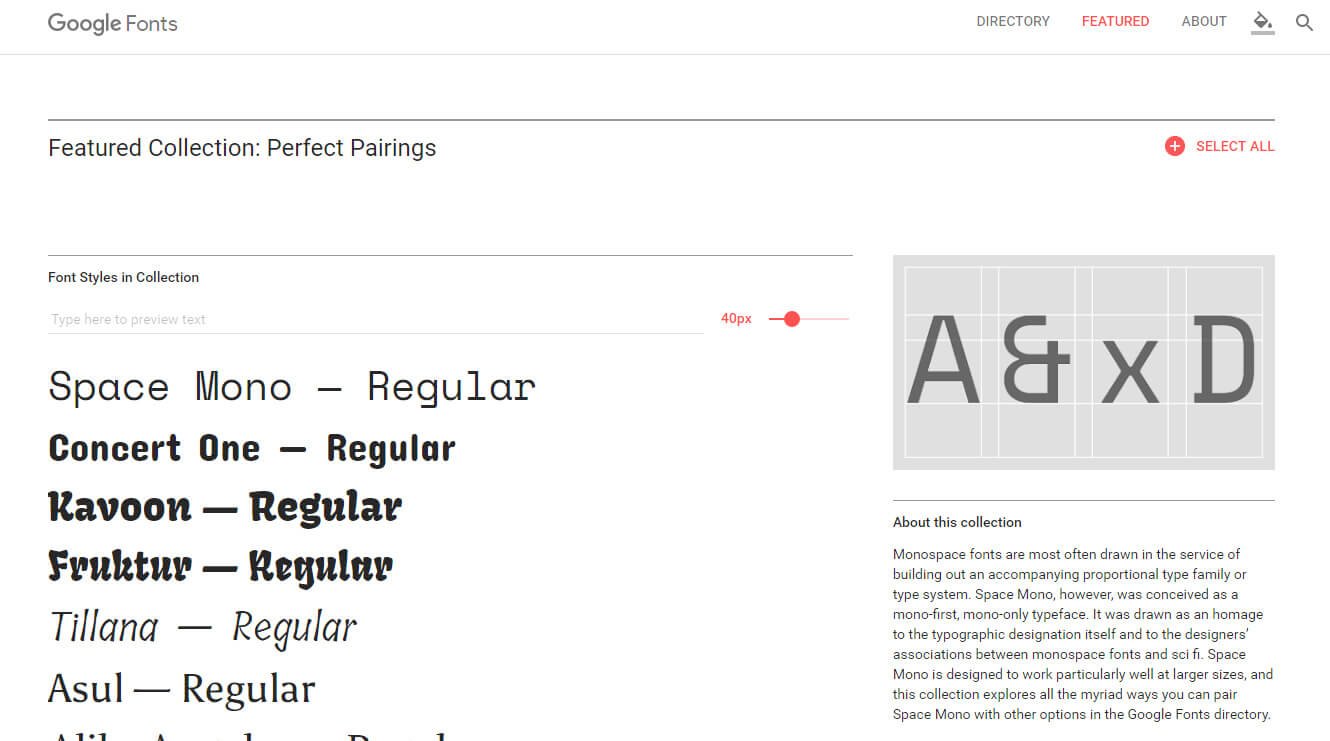
Демонстрация Избранных Шрифтов
Избранные шрифты — это новое введение в обновленный веб-сайт Google Fonts. Доступные прямо из верхнего меню, эти избранные шрифты представляют собой набор шрифтов, которые Google хочет выделить. Эти коллекции создаются либо самим Google, либо сторонними организациями для демонстрации определенного стиля дизайна или философии.
В настоящее время существует всего несколько наборов рекомендуемых шрифтов, однако было бы разумно, если бы этот диапазон увеличился со временем, когда будет добавлено больше шрифтов, а предыдущий веб-сайт Google Fonts будет закрыт.
Встроенный селектор шрифтов с наддувом
Основной опыт работы со шрифтами Google заключается в том, как просматривать и выбирать шрифты, некоторые утверждают, что это самая важная часть веб-сайта.
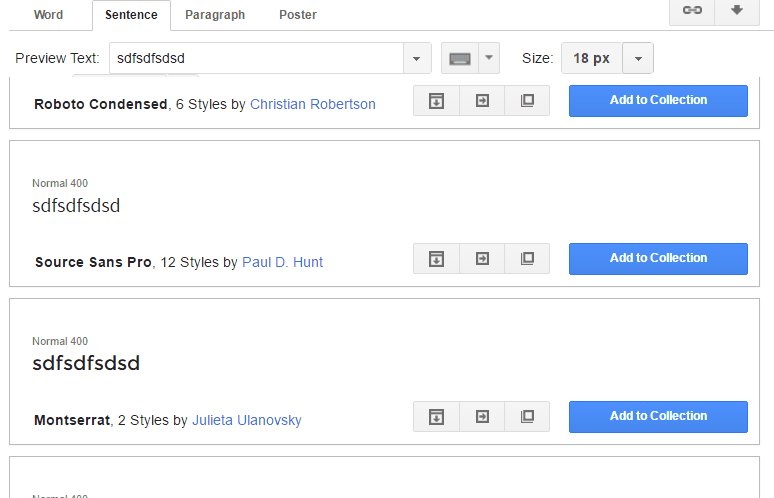
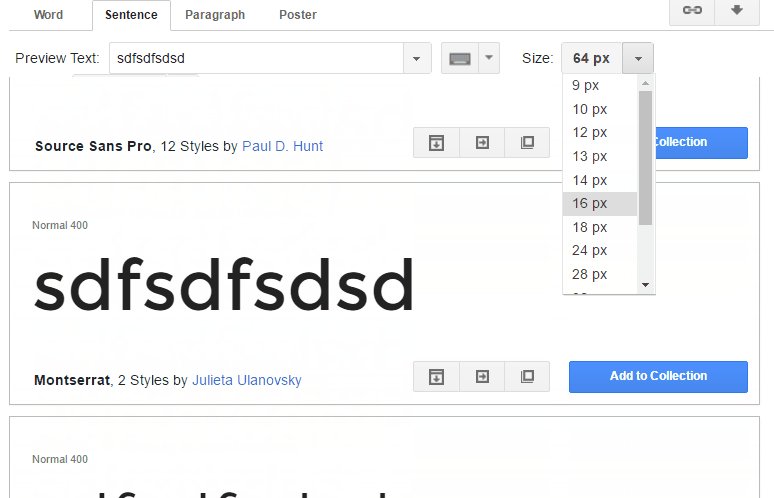
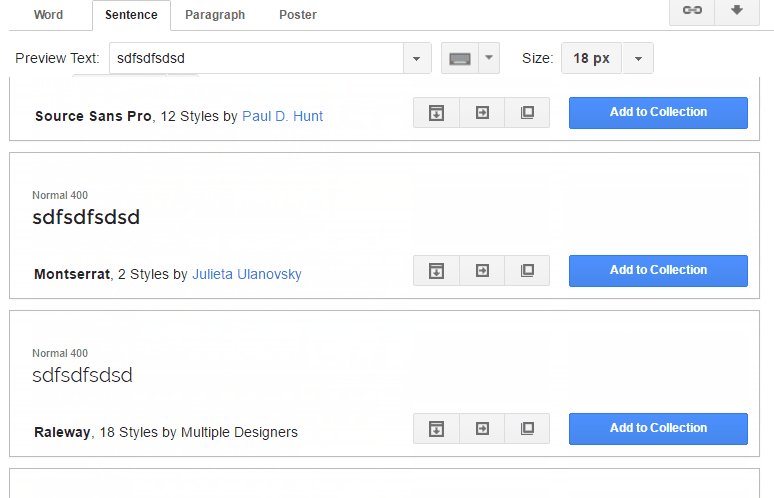
Ранее при просмотре ваших шрифтов вы видели что-то похожее на диаграмму ниже — простой предварительный просмотр текста с помощью ряда кнопок действий. Ваше представление может выглядеть по-разному в зависимости от того, как вы отфильтровали результаты поиска, но обычно это простое квадратное поле с серией действий и большой синей кнопкой добавления.
Хотя в этом подходе не было ничего особенного, он просто не чувствовал себя отточенным или интуитивным. Например, кнопки действий внизу каждого шрифта. Можете ли вы определить, что они делают, не нажимая на них или не наводя на них курсор? Если бы я не пользовался сайтом раньше, я бы поклялся, что это «скачать», «переслать» и «скопировать».
Единственным элементом, который действительно имел смысл, была кнопка «Добавить в коллекцию».
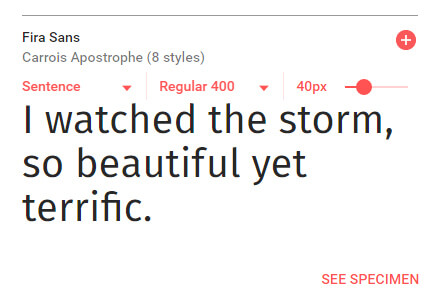
Новый дизайн гораздо более изысканный и предоставляет все необходимое для предварительного просмотра шрифтов. Вот основные моменты того, что вы можете сделать:
-
Вы можете выбрать, чтобы увидеть предложение, абзац или даже свой собственный текст, чтобы увидеть, как он будет выглядеть. Он очень быстро загружается и помогает продемонстрировать, как шрифт будет работать между символами.
-
Вы можете мгновенно переключаться между различными весами шрифтов. Сайт загружает новый шрифт практически сразу и позволяет вам перемещаться по ним с помощью клавиатуры для простоты.
-
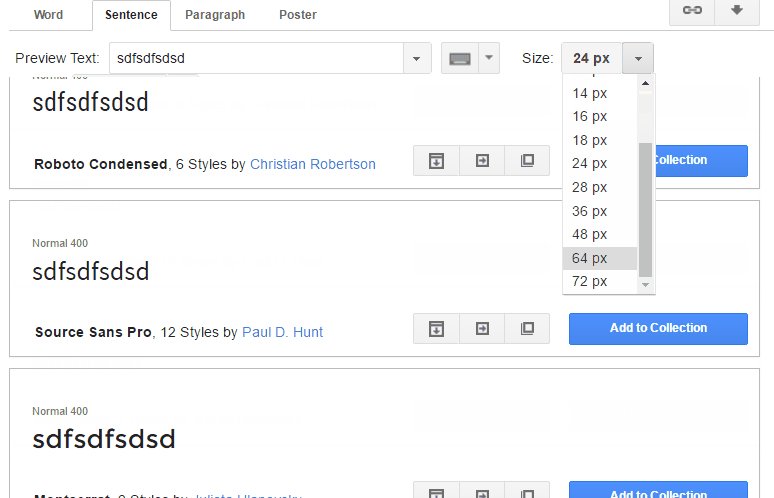
Регулировка размера шрифта проста, с помощью простого ползунка вы можете настроить только шрифт, который вы просматриваете, или любой другой шрифт на странице. Кроме того, при изменении размера на более крупный шрифт остальная часть страницы перерисовывается (в отличие от ранее, где текст будет обрезан внутри поля)
Заранее, если вы изменили размер шрифта, он по умолчанию применяется ко всем шрифтам на странице. Хотя это кажется великолепным в теории, это имело побочный эффект при обновлении страницы. Это означало, что если вы смотрели на шрифт на полпути вниз страницы, а затем меняли его размер, вам пришлось снова прокрутить страницу для поиска шрифта.
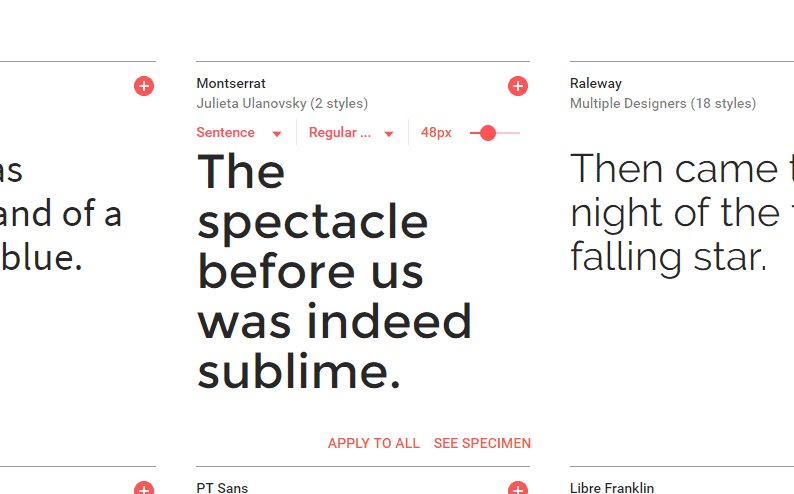
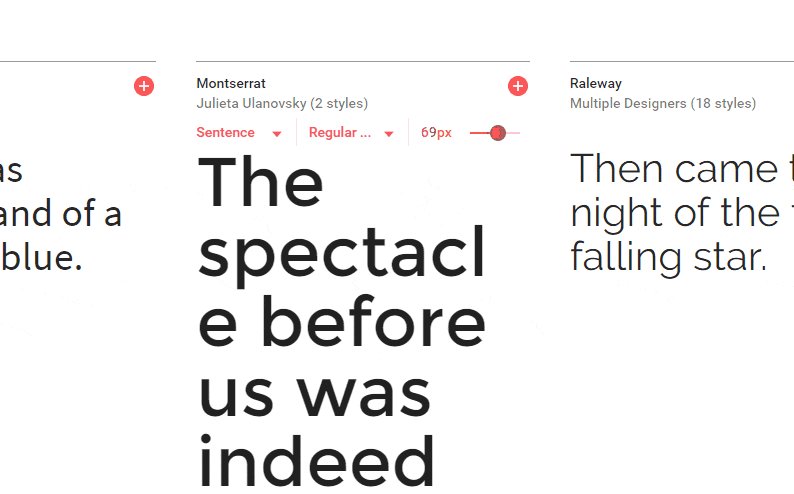
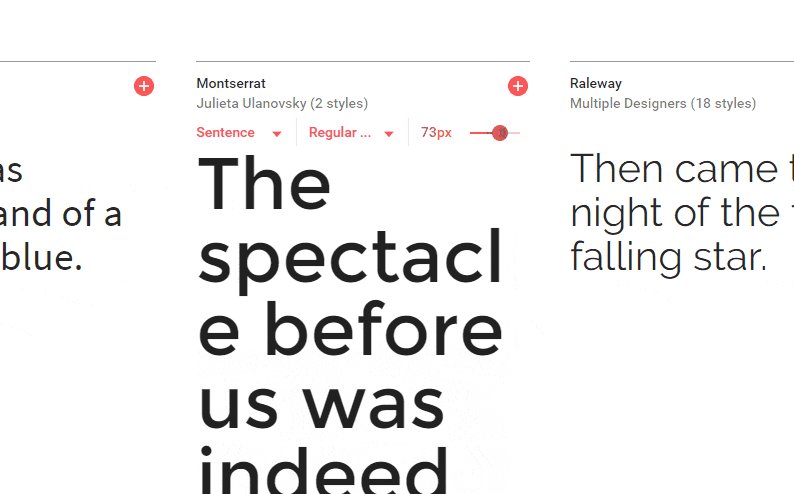
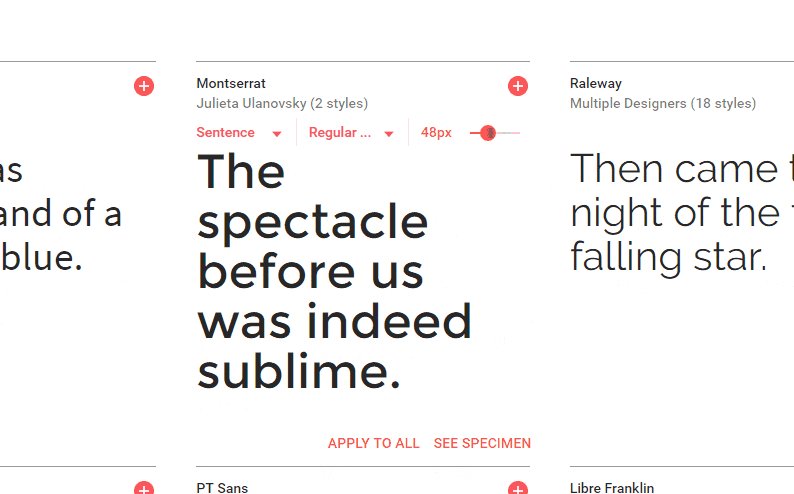
Давайте использовать « Монтсеррат » в качестве примера и посмотрим, что произойдет, когда мы изменим размер шрифта

Оригинальная функция изменения размера шрифта

Новая функция изменения размера шрифта
Заметьте, что было труднее отслеживать наш шрифт при изменении размера? Это было одно из самых маленьких неудобств, которые делали предварительный просмотр вашего шрифта утомительным. На новом сайте вы можете изменять размеры шрифтов в окне предварительного просмотра индивидуально, что означает, что другие шрифты не будут перемещаться, и вам не нужно будет много прокручивать.
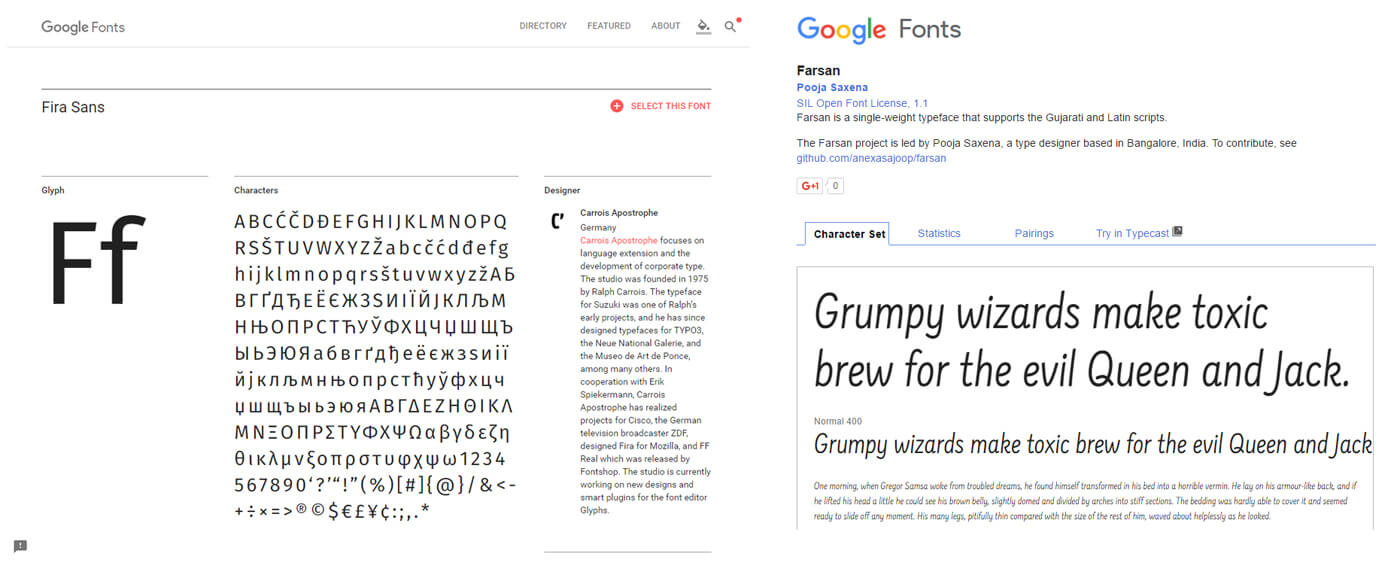
Предварительный просмотр обновленного образца
В рамках редизайна Google шрифты изменили способ предварительного просмотра образца / образца. Ранее, чтобы перейти к представлению образца, вам нужно нажать кнопку «всплывающее окно» при просмотре шрифта. Это откроет всплывающее окно с наборами символов, статистикой, сопряжением и ссылкой на Typecast.

Обновленный предварительный просмотр образца
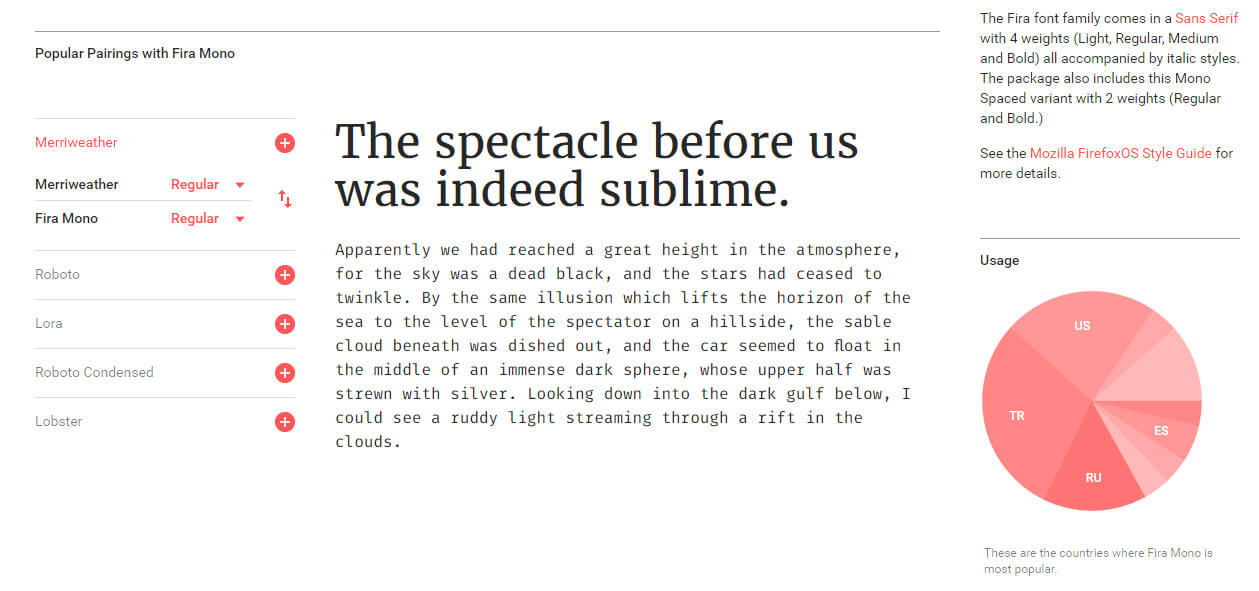
Обновленный сайт полностью избавляется от всплывающих окон. Когда вы нажимаете слово « Вид образца » на каждом из шрифтов, страница загружает одну длинную страницу, на которой указаны все символы шрифта, указаны различные веса, автор / дизайнер, а также дополнительная информация, например, где она больше всего. обычно используется и какой шрифт хорошо сочетается с ним. В целом это более свежий современный вид, который действительно привлекает мое внимание.
Упрощенная панель настройки шрифта
После того, как вы добавили шрифты, вы перейдете на страницу конфигурации, где вы сможете выбрать различные веса и стили для ваших шрифтов. Он хорошо работал на старом сайте — простой одностраничный интерфейс.
В обновленной версии ваша панель конфигурации находится внизу сайта. Как только вы добавляете шрифты, он показывает себя, давая вам быстрый доступ к настройке того, что вам нужно, не покидая страницы.

Метрика загрузки старой страницы
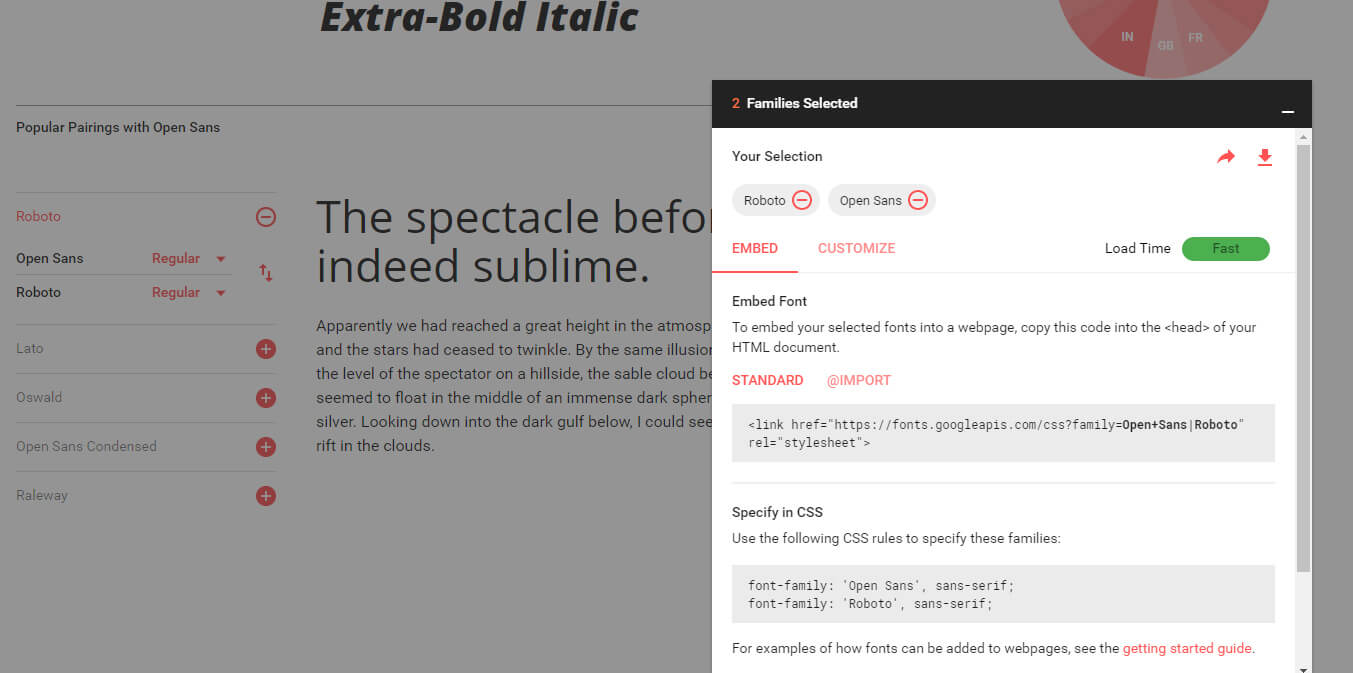
Экран разделен на панели «Вставить» и «Настроить» соответственно. Раздел Embed дает вам доступ к URL таблицы стилей и правилам CSS, которые вам нужно использовать. Панель «Настройка» — это место, где вы выбираете вес / стиль шрифта и видите скорость, с которой ваши шрифты будут влиять.
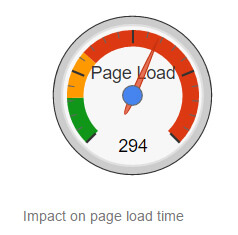
Моя единственная критика заключается в том, что индикатор загрузки страницы больше не отражает метрики, то есть вы не можете видеть, что воздействие ваших шрифтов будет составлять 150 баллов, только что его влияние будет «умеренным».
Предыдущий сайт пытался более точно описать, какое влияние окажет добавление этого шрифта.

Новый показатель загрузки страницы
Например, если у вас есть несколько стилей, воздействие может быть оценено как «медленное», но без чисел трудно понять масштаб воздействия.
Это действительно не дает вам достаточно информации, чтобы принять обоснованное решение. Конечно, хорошо, что Google стремится упростить сложный процесс, но я считаю, что в этом случае наличие числа здесь будет полезным.
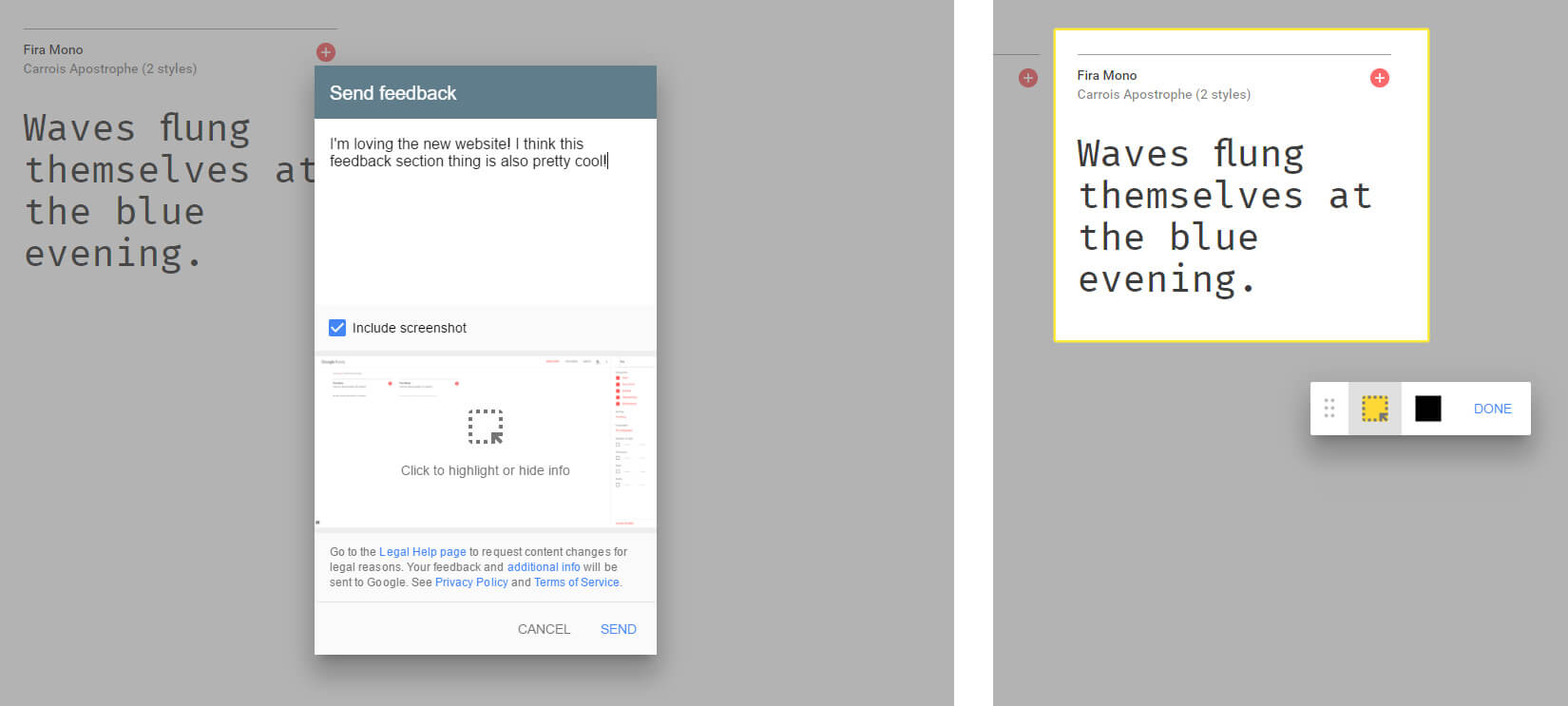
Бонус: оставьте свой отзыв о Google Fonts
Если вы внимательно посмотрите на нижнюю левую сторону нового сайта, вы увидите восклицательный знак. Если вы нажмете на это, вы можете оставить отзыв на сайте. Хотя это может показаться неинтересным или даже примечательным, на самом деле это действительно потрясающий инструмент, который позволяет вам выбрать раздел сайта для скриншота.
Вам не нужно использовать функцию скриншота, чтобы предоставить свой отзыв, но это здорово, что она дает вам возможность на тот случай, если вы хотите выделить что-то, на чем они могли бы сосредоточиться.
Итак, это довольно хорошо тогда?
Если вам раньше нравились Google Fonts, то вам, вероятно, понравится новый сайт. Это все, что вы любили в старом сайте, без каких-либо минусов. Весь опыт был оптимизирован таким образом, что предварительный просмотр, выбор и внедрение шрифтов практически незаметны.
Все кажется новым и имеет тот уровень блеска, который вы ожидаете от современного веб-сервиса от Google. Сейчас самое подходящее время для того, чтобы поиграть с новым сайтом, чтобы вы из первых рук увидели, насколько он лучше, и как он должен облегчить задачу выбора шрифтов.
Возможно, одним недостатком является то, что может (все еще) занять некоторое время, чтобы найти идеальный шрифт. IDEO создала карту шрифтов, которая использует машинное обучение для отображения Google Fonts на карте — они расположены так, что похожие шрифты располагаются рядом друг с другом. Может ли это быть лучшим способом найти идеальный шрифт?
Сейчас самое подходящее время, чтобы вывести новый сервис на тест-драйв. Дайте мне знать, что вы думаете!