В последнее время я много говорил о Sketch App. Я никогда не забуду упомянуть, что это отличный инструмент для разработчиков мобильных приложений и пользовательских интерфейсов.
Я также сказал, что считаю, что сравнивать Sketch с Photoshop глупо, учитывая, что это инструмент для редактирования фотографий .
Но факт в том, что Photoshop стал настолько универсальным, что мы сравниваем его практически со всеми другими инструментами дизайна — Sketch 3 не является исключением.
На самом деле Sketch больше напоминает Adobe Fireworks больше всего на свете, и это удачно для разработчиков (Bohemian Coding), поскольку Fireworks больше не находится в разработке. Счастливое время, интуитивно понятная бизнес-стратегия; Как бы вы это ни называли, Sketch App заполняет пустоту и хорошо заполняет ее.
Если вы жили на Марсе в течение последних двух лет, вот несколько предысторий по этому вопросу. В настоящее время приложение Sketch работает на версии 3.2 (стабильной), и вы можете купить его в Bohemian Coding за единовременную плату в размере 99 долларов.
Несмотря на то, что он доступен только для Mac OS X, он покорил индустрию дизайна.
То есть мы не можем редактировать изображения с помощью Sketch?
Эххх, вроде .
На самом деле … вы можете, но не ожидайте сложных настроек изображения, фильтров и действий. Вместо этого вы должны ожидать простейшую форму редактирования растровых изображений, например:
- насыщение
- яркость
- Контраст
- Gaussian Blur
- Режимы смешивания
- Обрезка
- Волшебная палочка
Даже инструмент Волшебная палочка, который я чувствую, — это слишком много. Что касается дизайна пользовательского интерфейса, я никогда не понимал причину его появления.
Однако многие другие функции позволяют нам разрабатывать современные тенденции. Фотография и «большие изображения» — все это в моде на данный момент, независимо от того, используем ли мы высококонтрастные, эффектные изображения или размытый фон. Смешивание больших изображений в сплошной или «супер градиентный» фон также является основной тенденцией.
Но это для веб-дизайна, и даже тогда может быть инстинктивная привычка выполнять такие вещи в Photoshop и копировать окончательный рисунок в Sketch.
Конечно, если вы хотите манипулировать головой своей собаки и создать гибрид собака / лягушка с лазерными глазами, то Photoshop, безусловно, ваш лучший выбор, но если вы можете использовать единственное приложение, ваш рабочий процесс будет давать лучшие, неразрушающие результаты в своевременно. Если вы хотите узнать больше о неразрушающем проектировании, вам следует полностью ознакомиться с разделом « Создание иллюстрации в Sketch и его экспорт в формате SVG» (ниже), который является частью нашего курса « Разработка интерфейса пользователя с помощью Sketch» .
Press shift question mark to access a list of keyboard shortcuts
Давайте начнем с настройки цвета.
Корректировки цвета
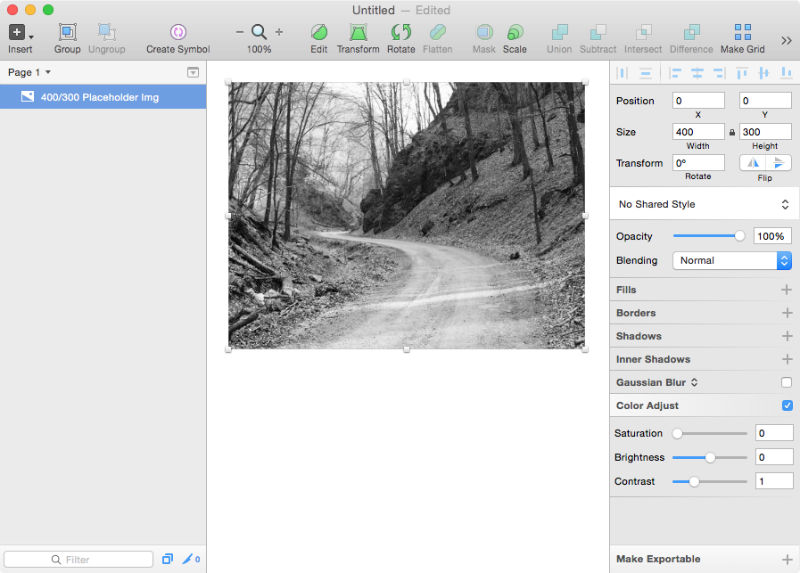
Начните с копирования растрового изображения на холст — с правой стороны сразу появится ряд пользовательских параметров; В Sketch App эта область называется «Инспектор», и именно здесь мы настраиваем и стилизуем наши слои.
Сначала установите флажок «Color Adjust». Именно здесь мы сможем настроить яркость, насыщенность и контрастность изображения, но ради этого мини-урока мы только снизим насыщенность до нуля.
Режимы смешивания
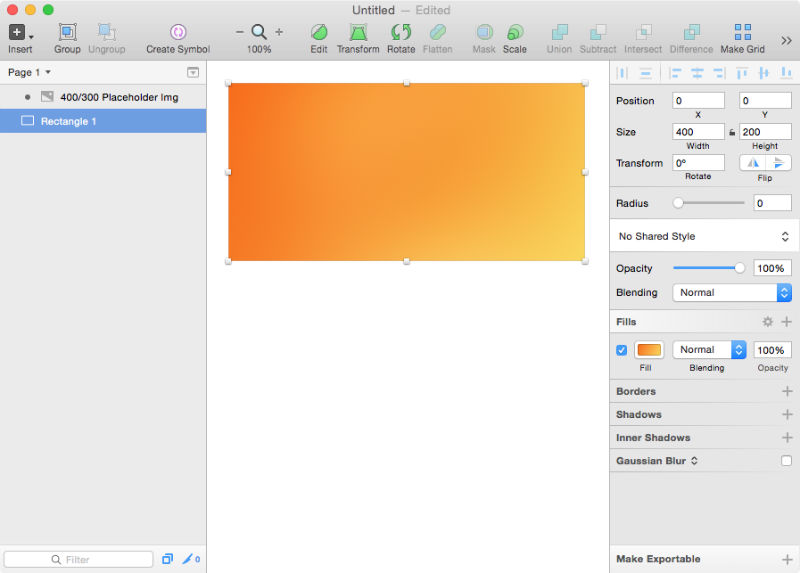
Нажмите «R», чтобы начать прямоугольную форму и нарисуйте ее прямо сверху изображения. Автоматическое выравнивание в Sketch должно сделать это быстрым, но вы можете перепроверить размеры в Инспекторе . Пока вы там, снимите флажки Границы и выберите Fill → Linear Gradient , затем используйте сочетание клавиш Cmd + Alt + Down, чтобы изменить порядок ваших двух слоев.
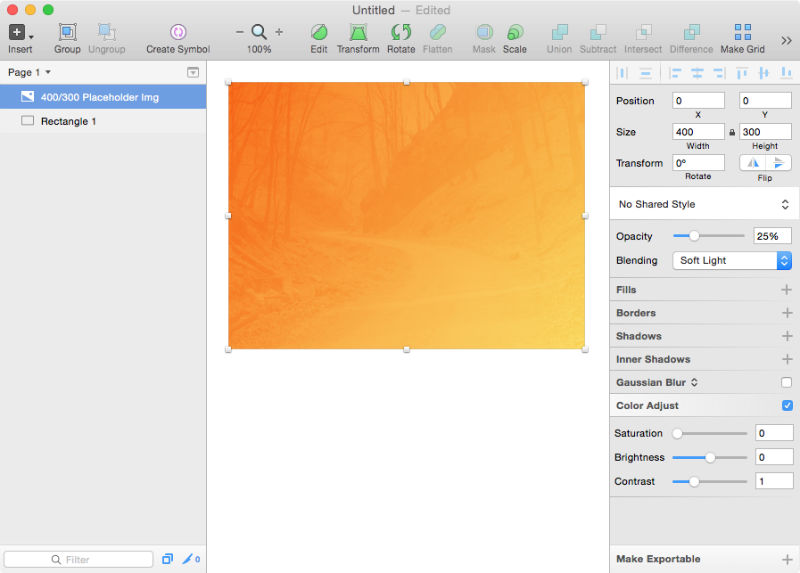
Вернитесь к изображению (которое теперь должно быть сверху), измените непрозрачность на «25%», а режим наложения на «Мягкий свет» — так мы используем режимы наложения для создания красочных, но тонких фонов веб-сайта.
Совет: режимы наложения на самом деле работают со всеми видами слоев, а не только с изображениями .
Гауссово размытие
Сбить непрозрачность обратно до «100%». Вместо этого мы сделаем фон размытым, что является общей тенденцией в современном веб-дизайне, которая позволяет более оптимально сосредоточиться на типографике на сайтах с большими заставками изображений. Установите флажок «Размытие по Гауссу» и увеличьте его до 50 пикселей.
Вы должны почти сразу заметить, что размытие превышает размеры нашего окна — мы можем это исправить, применив маску. Щелкните правой кнопкой мыши по прямоугольнику на боковой панели слоев (слева) и выберите «Использовать как маску».
Обратите внимание, что все эти изменения являются неразрушающими ; мы можем быстро проверить несколько идей ( цвета, пятна, интенсивность и т. д. ), и эти вариации никогда не бывают окончательными.
Обрезка (лучший способ)
Теперь выберите прямоугольник и попытайтесь изменить его размер, или же вы можете использовать Инспектор для объявления новых измерений. Поскольку изображение замаскировано, оно никогда не выходит за границы нашего прямоугольника, и это, безусловно, лучший способ обрезки, потому что мы не только можем объявить определенные размеры, но и не нанесли никакого разрушительного повреждения нашему изображению.
Обрезка (предполагаемый способ)
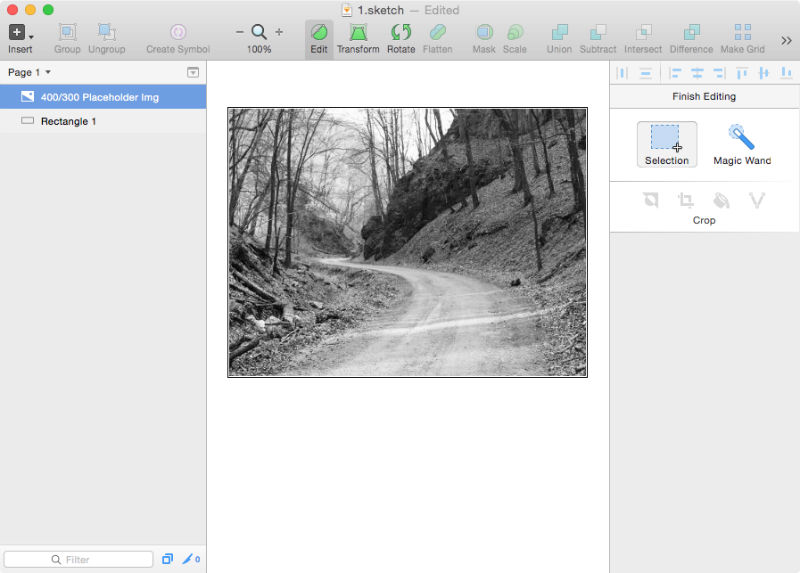
На этом этапе может быть полезно вернуться к самому началу, используя CMD + Z и отменив все, что мы сделали до сих пор; все, что вам нужно оставить на холсте, это ваше оригинальное изображение. Если дважды щелкнуть изображение, вы получите доступ к ряду более разрушительных действий, таких как Обрезка и Инвертировать .
Сначала вам нужно сделать выделение, которое вы можете выполнить с помощью выделения или волшебной палочки . Волшебная палочка работает, как и ожидалось, но у нее нет такого же контроля толерантности, как у Photoshop, а базовый выбор не предлагает функций привязки или какого-либо управления — вы должны полностью полагаться на свою собственную интуицию и управление мышью. Помимо обрезки и инвертирования , у вас также будет возможность заполнить или векторизовать выбранный вами вариант.
Вывод
Мой окончательный вывод заключается в том, что мы все еще должны использовать Photoshop для сложных или разрушительных задач редактирования изображений.
Приложение Sketch просто не дает нам достаточной гибкости для эффективного использования этих инструментов. Однако мы выучили несколько простых приемов, которые могут избавить нас от необходимости открывать Photoshop, когда речь идет о растровом изображении, что может быстро стать привычкой для тех из нас, кто использует Photoshop в течение нескольких лет.
Стать мастером в редактировании изображений в Sketch App 3 легко, когда вы понимаете, для чего он используется, и его ограничения.
Функции, которые я упомянул в начале статьи, « Яркость» , « Размытие по Гауссу» и « Режимы наложения» (и многие другие), теперь можно реализовать даже в современном веб-дизайне с помощью фильтров CSS. Вероятно, именно поэтому эти функции редактирования изображений работают безупречно, в то время как некоторые другие работают менее эффективно.