Изучение и понимание того, как создать макет, является одним из самых сложных аспектов визуального дизайна для освоения. Многим дизайнерам трудно понять концепцию выравнивания и то, как использовать сетки, чтобы сделать их проекты сбалансированными и принципиальными. Причина того, что сетки работают так хорошо, заключается в том, что они помогают вам разделить контент на отдельные управляемые модули. Это делает ваш контент более гибким и организованным. Это также делает ваш контент проще для просмотра и опыта. Мы рассмотрим сетки и то, как они используются, чтобы сделать макеты более быстрыми для создания и более приятными для просмотра.
Типы сеток
Многие дизайнеры используют сетку в качестве основы для каждого из своих проектов. Некоторые будут использовать сетку из 12 столбцов, некоторые будут использовать сетку из 16 столбцов, некоторые будут использовать сетку из 24 столбцов, а другие будут использовать что-нибудь промежуточное. Дело не столько в типе сетки, которую вы используете, а в том, что вы ее используете. Сетки в веб-дизайне очень распространены, и с внедрением адаптивного веб-дизайна сетки стали еще важнее, чем когда-либо.
При использовании сетки я предпочитаю использовать макет из 12 столбцов. Ширина каждого столбца зависит от носителя (например, печати или веб-страницы ) и общей ширины проекта. Если я проектирую что-то с большим количеством меньших элементов, я могу переключиться на сетку из 24 столбцов. Ширина желоба определяется самим содержимым и количеством места, которое может потребоваться между каждым элементом дизайна. Если я строю макет типа каменной кладки, то у меня может быть только ширина желоба 1-2px. Это действительно зависит только от приложения.
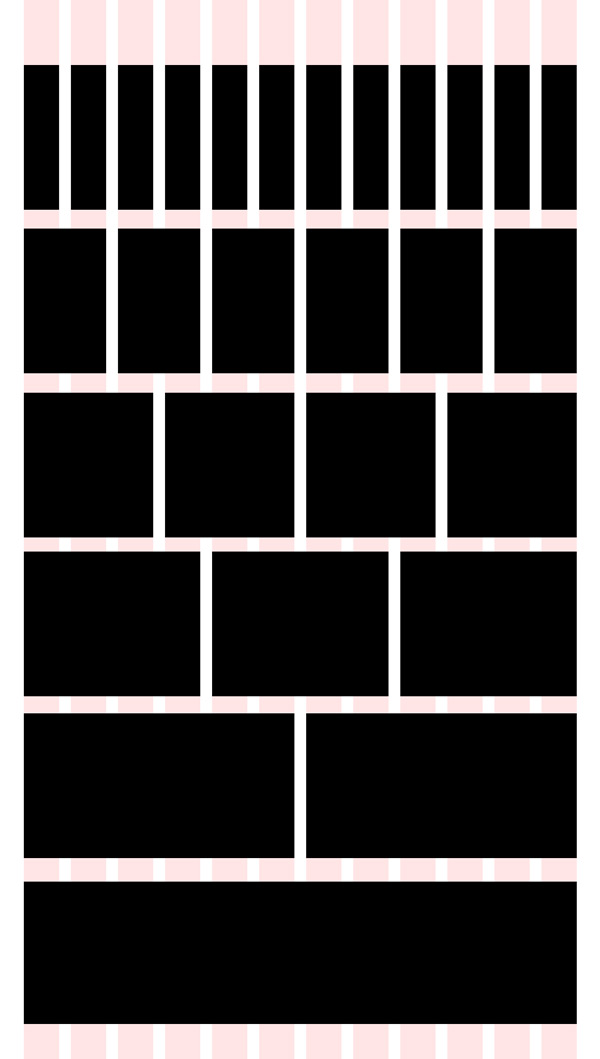
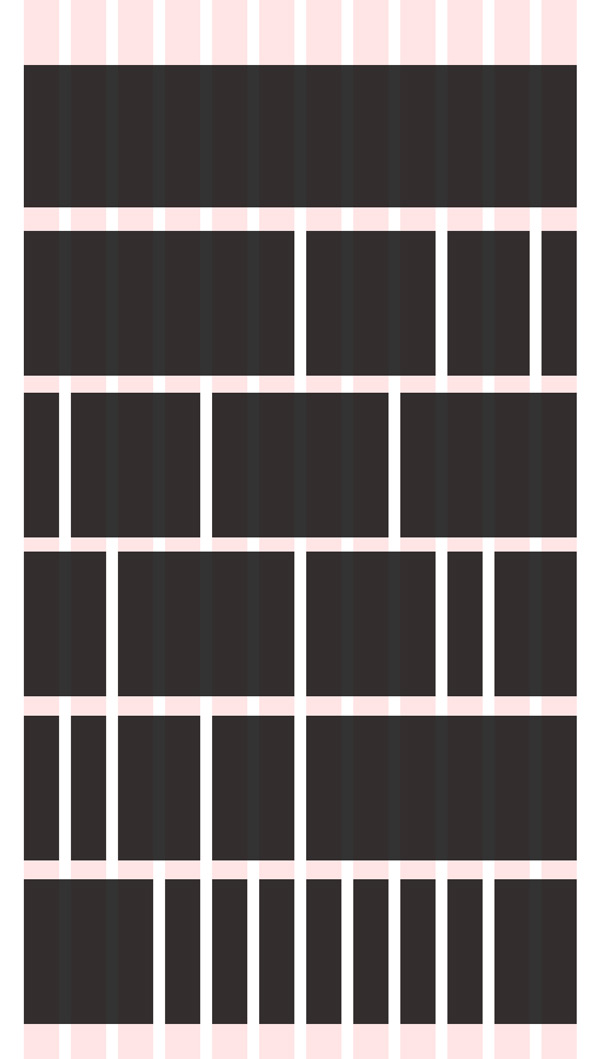
Причина, по которой мне нравятся сетки с 12 или 24 колонками, заключается в том, что они предлагают много разных вариантов для вашего макета. Вы можете выбрать один из блоков контента с 24 столбцами, 2 блока контента с 12 столбцами, 3 блока контента с 8 столбцами, 4 блока контента с 6 столбцами и т. Д. Вы можете увидеть эту гибкость в примере, показанном выше. Это делает ваш дизайн очень гибким, потому что вы можете смешивать и сочетать различные комбинации. Вы не застряли только с использованием четных и симметричных макетов. Глядя на пример ниже; Вы можете смешивать и сочетать различные элементы для более динамичного вида, в то же время хорошо структурируясь
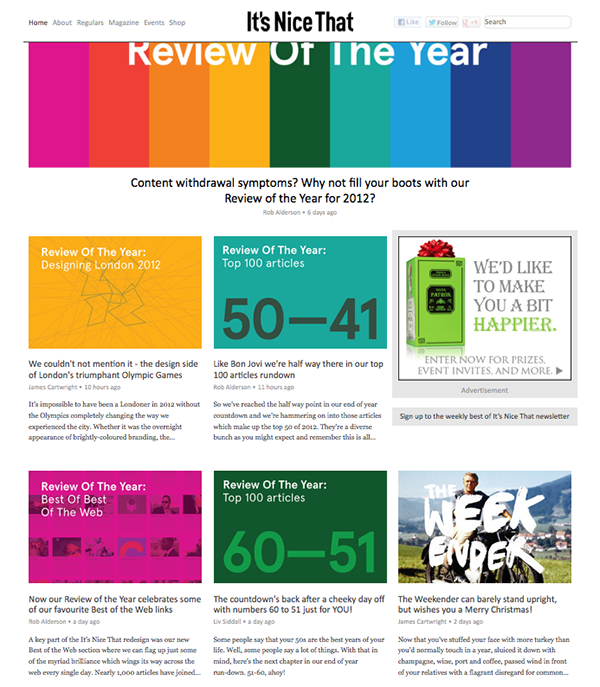
Как видно из приведенного выше примера, варианты безграничны. Некоторые дизайнеры боятся использовать сетки, потому что они думают, что они будут ограничены какой-то жесткой монолитной структурой, но в действительности существует неограниченное количество вариантов и комбинаций. В приведенном ниже примере показана используемая сетка. Навигация охватывает всю ширину, а ползунок основного содержимого составляет примерно 60% ширины. Боковая панель занимает около 40%. В следующем ряду 3 статьи разбиты равномерно. Каждая строка подряд разбита на 3 четных столбца, что облегчает обработку каждой статьи, а водосток дает достаточно места для разделения содержимого.
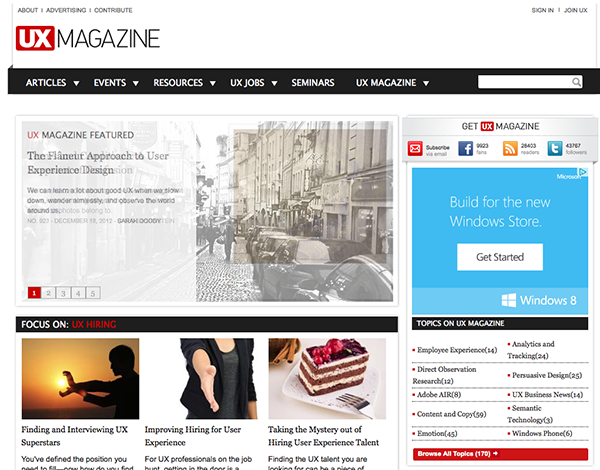
Веб-сайт ниже следует простой сетке из 3 столбцов. Это дает много места для изображений и разбивает абзацы и статьи на управляемые куски. Это также позволяет легко вставить рекламу в макет.
Сетки в InDesign
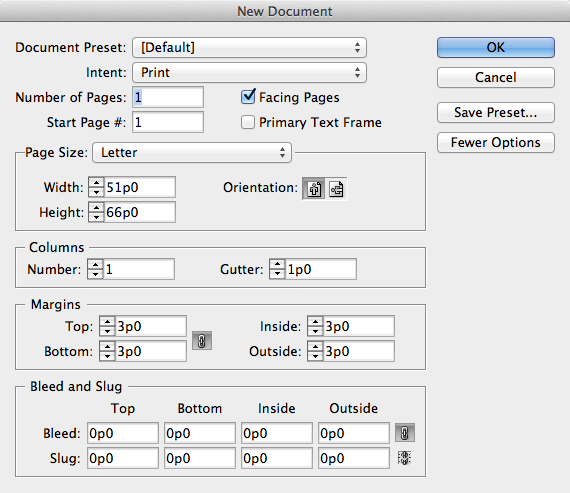
Сетки возникли в печатном дизайне, и они определенно все еще полезны в печатном носителе. Настроить структурированную сетку для ваших дизайнов печати просто, и обычно это делается в InDesign, но вы также можете настроить сетку в Illustrator. В InDesign вы можете определить свою сетку при первоначальной настройке документа. Просто создайте новый документ в InDesign, и в диалоговом окне появятся различные параметры.
Вы настроите свой документ как обычно, но учтите, что вы можете изменить несколько ключевых настроек, чтобы настроить сетку из нескольких столбцов. Измерение по умолчанию — в picas , но если вам удобнее использовать дюймы, вы можете изменить свою единицу измерения в настройках InDesign. В начальном меню настройки измените количество столбцов на то, что подходит для вашего макета. Некоторые дизайнеры предпочитают 5-колоночную сетку, другие дизайнеры используют разные варианты. Водосточный желоб — это пространство между каждой колонной, которое должно быть достаточно широким, но не чрезмерным. Поля — это пространство вокруг вашего контента. Вы никогда не хотите, чтобы текст был слишком близко к краю. В процессе печати он может быть полностью отрезан от документа.
Сетки в Illustrator
В Illustrator процесс настройки сетки немного отличается. Вы не создаете свою сетку в течение начального периода создания документа. В Illustrator вы создаете документ как обычно, выбираете текстовый инструмент и рисуете текстовую область, щелкая и перетаскивая ее, чтобы создать текстовое поле. Разница в этом методе заключается в том, что вы захотите настроить направляющие для определения полей для документа. Затем вы можете просто привязать текстовое поле к этим тщательно размещенным рекомендациям.
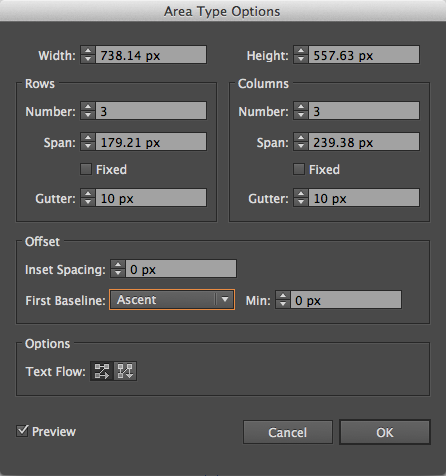
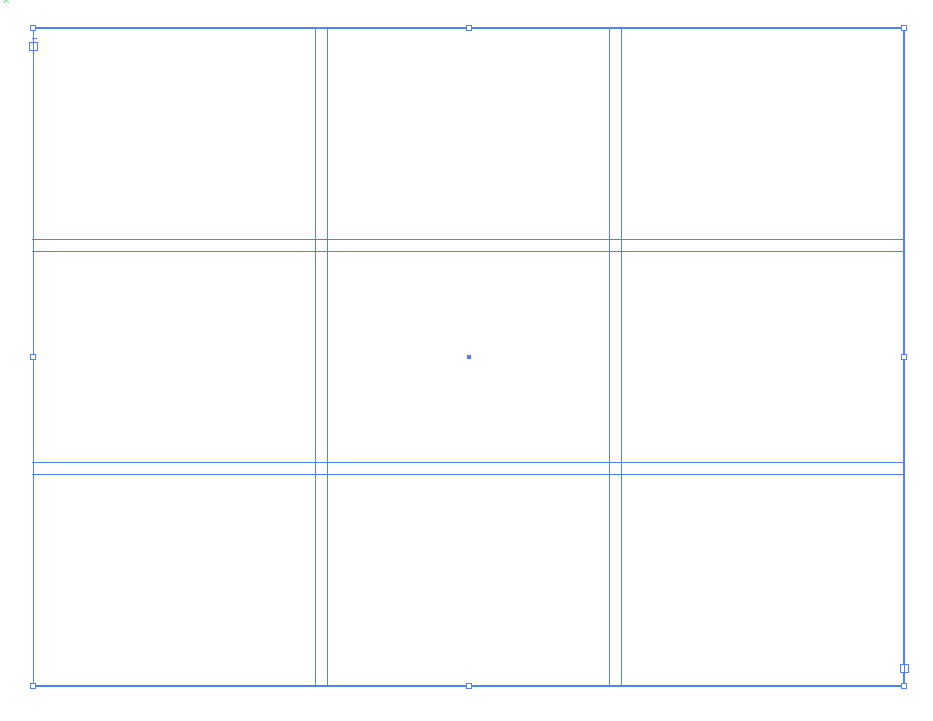
Затем перейдите к «Тип» в верхнем меню и выберите «Параметры типа области». Это вызовет диалоговое окно, похожее на то, которое есть в InDesign. Есть несколько отличий, таких как возможность создавать строки вместе со столбцами, так что вы можете создать вертикальную сетку, горизонтальную или сетку, которая идет в обе стороны. Вы также захотите обратить внимание на настройки желоба. В Illustrator вы можете проверить с помощью предварительного просмотра и посмотреть, как ваша сетка выглядит при ее создании, что очень полезно. В разделе «Параметры» обратите внимание, что вы можете определить, является ли поток текста от блока к блоку вертикальным или горизонтальным. Результирующая сетка из настроек выше показана ниже.
Ниже приведен пример использования нашей сетки InDesign. Используя макет из 5 столбцов, у нас есть 3 столбца для основного содержимого и два столбца для дополнительного содержимого. Обратите внимание на заголовок над основным изображением. Хотя основная структура этого раздела представляет собой макет из трех столбцов, заголовок состоит всего из двух столбцов, и это совершенно нормально. Сетка сделана в качестве руководства , и ей не обязательно следовать букве в каждом отдельном случае. Номер страницы 23 не заполняет весь столбец.
Вывод
Использование сеток в ваших проектах — отличный способ придать логическую структуру вашей работе. Использование фреймворка — это хороший способ упорядочить информацию и сгруппировать важные элементы, чтобы облегчить восприятие и понимание вашего контента. Цель нашей работы в качестве дизайнеров — донести сообщение самым приятным и креативным способом, чтобы оно оставалось тем, кто рассматривает наш дизайн. Сетки — отличный способ ориентировать наши элементы дизайна, но мы не всегда должны придерживаться сетки 100% времени. Знание того, когда нужно нарушать структуру сетки, может стать отличным способом создания визуального интереса и привлечения внимания к определенным частям вашего дизайна.
Вы используете сетки в своей работе? Если да, то какой ваш любимый тип сетки? У вас есть универсальная структура сетки, которая прекрасно работает во многих различных приложениях? Если это так, поделитесь своей техникой в разделе комментариев ниже.