Прямо сейчас, Flexbox , пожалуй, горячая новинка для создания макетов. Почти чудодейственные способности Flexbox адаптироваться к доступному пространству предоставили многим из нас широкие возможности.
Тем не менее, он не может решить все ваши проблемы с макетом, и, кроме того, он приносит некоторые проблемы совместимости с устаревшими браузерами. Для Flexbox просто нет пуленепробиваемого «polyfill» (запасной вариант для старых браузеров) — в настоящее время я знаю только о polyfill для версии IE 2009: Flexie .
Во многих случаях я нашел более простые решения, использующие часто игнорируемые CSS-таблицы, отображающие свойства . Эти свойства CSS широко поддерживаются всеми соответствующими браузерами (обратите внимание, что это исключает IE6 и 7) и могут элегантно решить несколько основных и небольших проблем макета.
Если вы не на 100% знакомы с этой техникой, изменение свойства display DIVs может привести к тому, что оно будет вести себя как таблица или элемент таблицы.
Чего ждать? Столы для разметки? Разве это не плохо?
Возможно, самыми горячими темами веб-дизайна начала 2000-х годов были дебаты об использовании HTML-кода таблицы в качестве инструмента верстки. Это был взлом и все еще плохая практика.
Вместо этого здесь мы используем совершенно осмысленный HTML (т.е. DIV, SECTION, HEADER и т. Д.) И просто заимствуем некоторые полезные ноу-хау для представления таблиц из CSS. Это именно то, для чего был разработан CSS, так что не думайте, что это хак или патч. Это не.
Использование ‘display: table-cell’
В приведенном ниже примере, нажав верхнюю кнопку, вы можете изменить свойство отображения трех цветных DIV с block на table-cell :
Вы можете увидеть, как DIV могут быть расположены горизонтально, не требуя какого-либо свойства с float , и что вы также можете получить доступ к некоторым типичным правилам таблиц (например, к vertical-align ).
Если вам нужен некоторый интервал, обратите внимание, что классическое CSS свойство margin не оказывает никакого влияния на ячейки таблицы: вместо этого используйте вместо этого border-spacing (его необходимо применить к элементу table контейнера). Вы можете найти несколько прокомментированных строк в Codepen, если хотите поиграть с этими правилами.
Этот метод может быть очень полезен для решения многих проблем, которые трудно взломать другими способами.
Я выбрал три простых случая, когда свойства отображения таблицы действительно ценны.
Но сначала давайте посмотрим на них:
| отображать свойство | отображается как |
|---|---|
| стол, встроенный стол | стол |
| Стол-колонки | седло |
| Таблица-колонки-группа | COLGROUP |
| Стол-рядная группа | TBODY |
| Таблица заголовок-группа | THEAD |
| Стол-сноска-группа | TFOOT |
| таблицы строк | тр |
| Стол-элементная | тд |
| таблица-подпись | подпись |
Чтобы получить действительно полное руководство по таблицам и CSS, взгляните на CSS Tricks: Полное руководство по элементу таблицы .
Случай 1. Коробки равной высоты
Я думаю, что это одна из самых частых проблем, с которыми я сталкивался: есть несколько всплывающих окон с неизвестным содержимым, и вы должны сделать все их одинаковой высоты.
Я знаю, что flexbox может легко решить эту проблему, но правила таблиц тоже могут это сделать.
Просто примените свойство display: table (или table-row ) к контейнеру, а свойство display: table-cell к внутренним полям. Позаботьтесь об удалении любого свойства float (иначе свойство table-cell не вступит в силу).
HTML:
<div id="wrapper"> <div id="div1"></div> <div id="div2"></div> <div id="div3"></div> </div>
CSS:
#wrapper { display: table; } #wrapper div { display:table-cell; }
Случай 2. Простая компоновка в старом стиле
Этот пример является более устаревшим, но я думаю, что вам, возможно, придется иметь дело с ним, как я недавно сделал.
Несколько месяцев назад я получил графический макет, очень похожий на схему ниже. Он должен был быть совместим с IE8, и я обнаружил, что лучший способ — использовать правила таблиц CSS:
Кейс 3. Адаптивный макет с хореографией контента
Предыдущий пример приводит нас к новой теме: возможно ли создать адаптивный макет с помощью правил таблиц CSS?
Это не только возможно, но мы также можем выполнять некоторые задачи по хореографии контента .
Мы уже видели, как изменение свойства отображения с block на table-cell двух table-cell div может изменить их расположение с вертикального на горизонтальное.
Добавьте к этому тот факт, что элемент со свойством table-header-group размещается в верхней части макета таблицы. Таким же образом элементы table-footer-group сводятся к основанию и так далее. Это может быть неожиданно полезно при переформатировании адаптивных макетов.
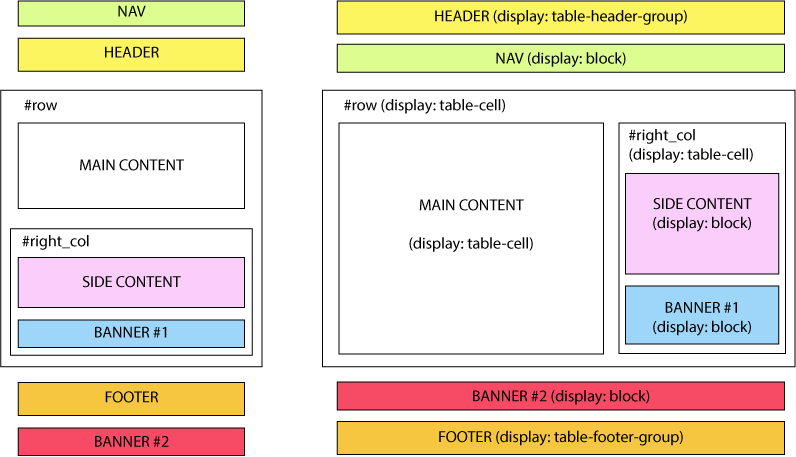
На рисунке ниже элемент header меняет свою позицию с элементом nav при изменении размера окна, просто изменяя его свойство display на table-header-group .
HTML:
<div id="wrapper"> <nav></nav> <header></header> <!-- rest of code --> </div>
CSS:
#wrapper, header { display: block; /* we don't really need this rule, since it is the default */ } @media (min-width: 48em) { #wrapper { display: table; } header { display: table-header-group; } }
Аналогичное поведение происходит для #banner2 footer и div #banner2 .
Вот схема макета: слева по умолчанию мобильная версия, а справа настольная версия:
И это запущенная демка:
Для получения дополнительной информации об этом аргументе, посмотрите также:
Вывод
Свойства отображения таблицы CSS — недооцененное и ценное решение для больших и маленьких задач макета.
Хотя я не могу лично использовать их для создания сложных макетов, они, безусловно, могут решить многие сложные проблемы, связанные с частями макета.