Ожидание, как правило, чрезвычайно неприятное занятие: оно непродуктивно, скучно и даже напряженно.
И поэтому, если вы попросите пользователей подождать, многие из них откажутся. Согласно исследованию, проведенному Forrester Research , почти половина потребителей ожидают, что сайт загрузится за две секунды, а если на это уйдет больше трех, уйдет 40%.
Итак, вы должны отдать приоритет времени загрузки страницы над всем остальным? Если вы сделаете это, вам придется избавиться от многих функций, обогащающих ваш UX, таких как интерактивная графика, видеоклип или изображение с высоким разрешением.
Решение: сделать ожидание веселья . Или, по крайней мере, сделать ожидание более эффективным, менее скучным и менее стрессовым. Вот пять методов, которые помогут вам сделать это.
1. Дайте отзыв стратегически
Есть причина, по которой дети спрашивают: «Мы уже там?» Во время долгих поездок на машине: подождать сложнее, когда не знаешь, сколько еще будешь ждать .
Зная это, вы можете испытывать желание показывать пользователям индикатор выполнения всякий раз, когда происходит загрузка. Но подожди.
По словам «короля юзабилити» Якоба Нильсена, есть три срока, о которых нужно знать.
-
Если ответ происходит в течение 0,1 секунды, пользователи воспринимают его как «мгновенный», что означает, что вам не нужно ничего делать, а показывать им результат.
-
Если ответ происходит в течение 1 секунды, пользователи заметят задержку. Тем не менее, специальная обратная связь по-прежнему не требуется.
-
Если ответ занимает более 10 секунд, вы потеряете внимание пользователя. Или отвлеките их, или скажите им, сколько времени это займет, чтобы они могли начать другое задание.
Эти временные рамки довольно хорошо известны. Тем не менее, обратите внимание, что между 1 и 10 секундами большой промежуток времени. Что делать, если ответ занимает 4 секунды? А как насчет 9?
Два исследователя из Carnegie Mellon обнаружили, что показ пользователям индикатора выполнения, когда задача занимает менее 5 секунд, фактически заставляет задачу чувствовать себя дольше. Оказывается, индикатор выполнения (хотя и фантастический для управления ожиданиями) привлекает внимание к времени ожидания.
Имея это в виду, я рекомендую использовать индикаторы выполнения для ожидаемого времени загрузки 5 секунд или более.
2. Чем больше обновлений, тем лучше
Интересно, что, когда предоставляется выбор между быстрой длинной линией и медленной короткой, люди выбирают длинную линию . Нам нравится чувствовать, что мы постоянно прогрессируем. (Чтобы проверить эту теорию, спросите себя, предпочитаете ли вы проехать 30 миль в режиме «останови и работай» или 100 миль по пустынной автостраде.)
И именно поэтому индикаторы выполнения или загрузки символов, которые часто «пауза», не так желательны, как символы, которые постоянно обновляются.
Сравните два индикатора прогресса от Pic Monkey и Photo Cat .
Индикатор загрузки Pic Monkey обновляется большими порциями: от 20% до 45% до 90% до завершения.
В то время как инструменты для редактирования изображений в Photo Cat загружались одинаково, панель обновлялась гораздо чаще, показав как минимум 15 устойчиво более высоких процентов. Это дает иллюзию более быстрого времени загрузки.
Вы можете добиться того же эффекта, используя пульсирующий индикатор выполнения. Когда Крис Харрисон и его коллеги изучили эффекты пяти различных «типов» индикатора выполнения, они обнаружили, что могут увеличить восприятие времени загрузки на 11%, просто используя полосу, которая пульсирует от светло-голубого до военно-морского флота с увеличивающейся частотой.
3. Используйте раннее завершение
Вы слышали фразу «Лучше, чем лучше»? Ну, это определенно относится к загрузке. Если вы отображаете страницу в разделах, а не сразу, когда она полностью загружена, вы уменьшаете время пассивного ожидания ваших пользователей (т. Е. Количество времени, которое они сидят там, не имея ничего общего).
Google использует эту технику с Inbox, своим почтовым приложением. Скелет страницы появляется сразу: через секунду или две появляются ваши сообщения; через секунду или две после этого отображаются ваши чаты Google Hangout.

Входящие Google: Готово лучше, чем pefect
Пользователь едва замечает, чего не хватает, потому что он слишком занят, глядя на то, что там есть.
Эта стратегия также работает с более мелкими элементами.
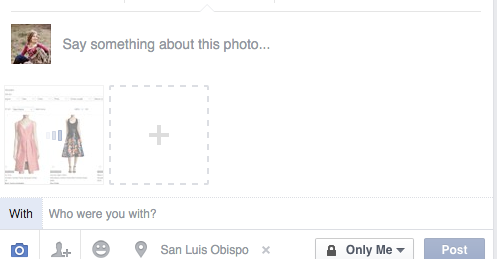
Когда вы загружаете медиафайлы в Facebook, процесс загрузки отображается серой рамкой (также называемой наполнителем). Этот кадр заменяется реальным файлом после завершения процесса.
И эта техника фактически уменьшает время ожидания вдвое, потому что вместо того, чтобы ждать завершения всего файла, вы ждете фрейма. Как только вы это увидели, ожидание настолько короткое, что не регистрируется.
4. Сделать это весело
Вот где у вас есть возможность нарушить правила. Чем веселее и увлекательнее вы можете сделать загрузочную страницу или символ, тем больше будет отвлекаться.
Один из моих любимых примеров — от Pretty Loaded . Вам показан довольно стандартный процентный план — но каждый процент идет с описанием:
Прямо перед достижением 100% на экране мигает «TTYL».
Экран загрузки танцевальной академии Lordz почти полностью желтый. Ваши глаза сразу же обращаются к крошечному танцующему силуэту посередине — и остаются там, потому что наблюдение за его движением завораживает.
На самом деле, иллюстрация настолько классная, что я был почти разочарован, когда наконец загрузился домашний экран.
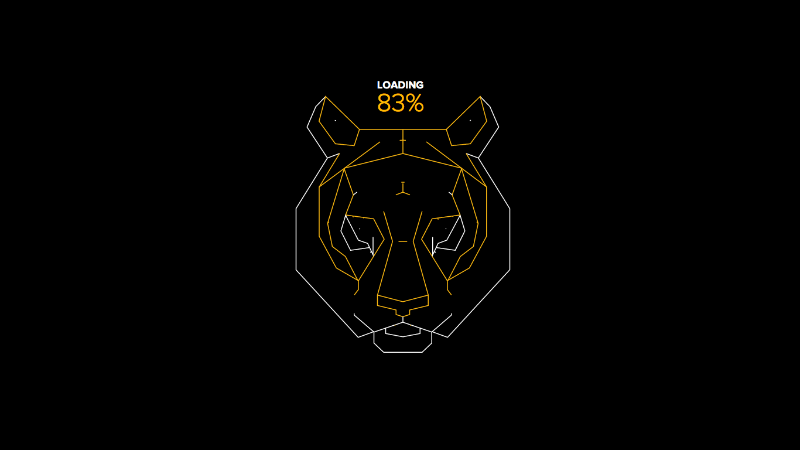
Run 4 Tiger , проект Всемирного фонда дикой природы, также имеет гипнотизирующий экран.
Лицо тигра зарисовывается в тандеме с ходом погрузки. К тому времени, когда вы достигнете 100%, появится полный рисунок.
Эти примеры не только прекрасны, но и актуальны. При разработке страницы загрузки важно учитывать психологию пользователя и лучшие практики, но если вы хотите, чтобы экран загрузки казался уникальным и особенным, это повлияет на ваш бренд или продукт.
5. Интегрируйте опыт
Чтобы действительно сделать ожидание приятным, сделайте так, чтобы ваш загрузочный экран «перетек» в остальную часть вашего приложения. Это означает, что вместо двух отдельных, автономных переживаний оно должно ощущаться как одно расширенное переживание.
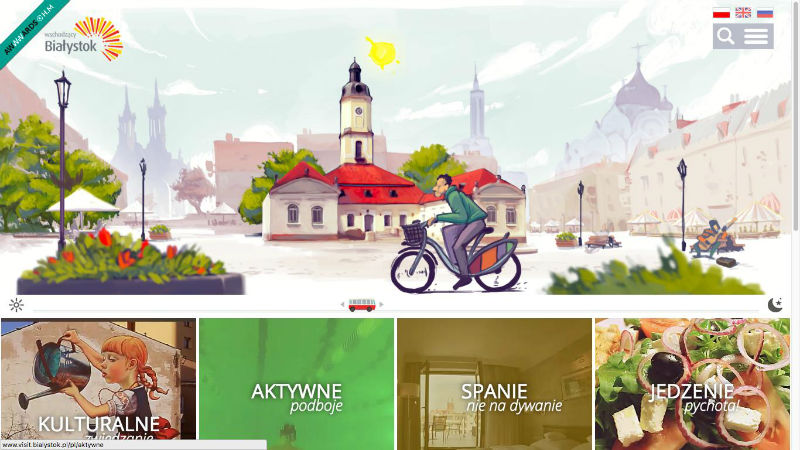
Взгляните на туристический сайт Белостока , города в Польше.
Экран загрузки включает в себя процент загрузки (метод № 2) и иллюстрацию человека на велосипеде, яростно крутящего педали (метод № 4).
Когда появляется фактический сайт, вы видите того же человека на велосипеде — теперь он перемещается по экрану гораздо более спокойно. Это визуальное продолжение заставляет меня улыбаться каждый раз.

И загружается ..
Illusion , журнал о цифровых искусствах, использует ту же основную концепцию.
У него низкоконтрастный экран статической загрузки …
Который переходит на высококонтрастный загрузочный экран с изображением героя GIF.
Несмотря на различные эффекты, обратите внимание на то, что размещение, размер и стиль логотипа остаются неизменными. Этот выбор дизайна напоминает мне символ Инь-Ян.
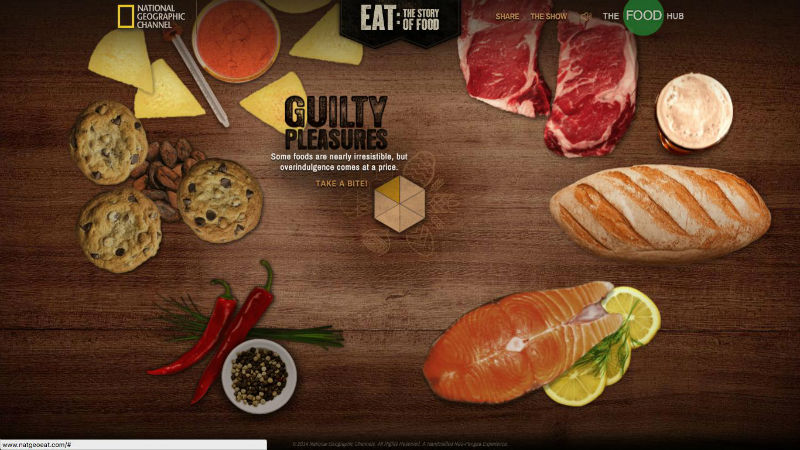
Мы можем увидеть третье применение техники интеграции с веб-сайтом EAT: Story of Food от National Geographic.
Если бы вы оценили загрузочный экран как отдельный, это не очень хорошо. Маленький неопознанный объект вращается в середине черного экрана.
Тем не менее, объект не исчезает при загрузке сайта. Он вращается в центре, показывая себя как инновационное «меню» (в прямом и переносном смысле).
Каждый сегмент представляет различные компоненты рациона человека, такие как сахар, зерновые и т. Д. При нажатии на один и тот же символ загрузки отображается в миниатюре.
Для получения дополнительной информации о загрузке ознакомьтесь с 4 советами по использованию анимации в дизайне и 12 креативными, умными экранами загрузки .