Шекспир и Хемингуэй, возможно, разработали слова таким образом, что мы просим задуматься о человеческом положении, но могут ли они повысить коэффициент конверсии? Ответ может вас удивить.
В этой части мы собираемся обсудить лучшие практики написания копии пользовательского интерфейса для вашего продукта, которая охватывает некоторые методы, которые работают для всех интерфейсов, а некоторые — уникальные для цифрового копирования.
Ясность — ваш приоритет №1
Неоднозначность — враг хорошего дизайна. Это особенно верно для интерфейса копирования, потому что путаница будет только усиливаться, так как слова являются таким прямым взаимодействием.
В этом разделе мы дадим важные советы о том, что вы имеете в виду, основываясь на тех, которые изначально были перечислены Джоном Зерацким, партнером по дизайну в Google Ventures, в его посте о копирайтинге интерфейса .
В частности, мы обнаружили, что они наиболее применимы к интерактивному дизайну, поэтому давайте рассмотрим подробнее:
1. Будьте конкретны
Укажите точно, что вы имеете в виду, с небольшим пространством для неопределенности.
Многое из этого просто восходит к выбору правильных слов. Например, функция Save отличается от функции Submit . Точно так же функция фильтра иногда искажается как поиск.
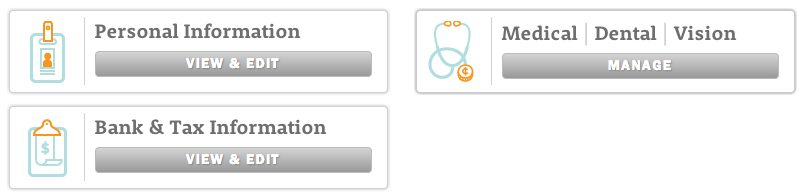
В приведенном выше примере от Zenefits вы можете увидеть, как кнопка преимуществ помечена как Управление , а личная и финансовая информация помечена как Просмотр и редактирование .
Это очень тонкое различие, но оно имеет смысл в зависимости от требуемых усилий пользователя. Кнопка « Управление» более точна, поскольку в меню предусмотрены такие действия, как добавление иждивенцев, изменение планов и печать конфиденциальной информации. Между тем, личные и финансовые меню — это просто ввод данных.
Другой совет для специфичности — правильное название. Допустим, ваш продукт создает поток активности компаний, за которыми вы следите. Хотя это может быть самоочевидным для вас, для нового пользователя это может быть запутанным или даже незначительным. Определенный заголовок, такой простой, как «Обновления компании», может избавить пользователя от путаницы.
В случае многостраничных мастеров «серия страниц, где пользователи вводят информацию на каждой странице, например, при регистрации учетной записи», может помочь выделить вас.
В то время как большинство продуктов помечают кнопки следующего шага как Next или Continue , объяснение точно следующего шага может создать более полезное взаимодействие. Это можно сделать с помощью копии меньшего размера, т.е. «[Сохранить и продолжить] Далее, мы запросим информацию об оплате».
2. Избегайте жаргона
Легкая ошибка в интерактивном дизайне заключается в использовании того же языка с вашими пользователями, что и в офисе.
Если вы не разрабатываете для других дизайнеров и разработчиков, ваш жаргон будет либо пролетать над головами ваших пользователей, либо замедлять их, когда они изо всех сил пытаются понять. Назовите «сайт» как «веб-сайт», назовите «пригласить» приглашение, а «репо» следует называть хранилищем.
Хотя мы часто используем термины UX , IxD и UI в наших собственных электронных книгах , ориентированных на специализированную аудиторию, средний человек, вероятно, не поймет , о чем мы говорим.

Источник: Дизайн Жаргон Брехня
Как обсуждалось в Руководстве по юзабилити-тестированию , вы всегда должны проверять четкое понимание терминологии. Вы можете установить свою демографию и получить результаты теста в течение часа с помощью UserTesting , или выбрать более дешевый маршрут, такой как Mechanical Turk (процесс тестирования языка интерфейса описан здесь ).
3. Важные слова в первую очередь
Важные слова должны всегда появляться спереди и по центру.
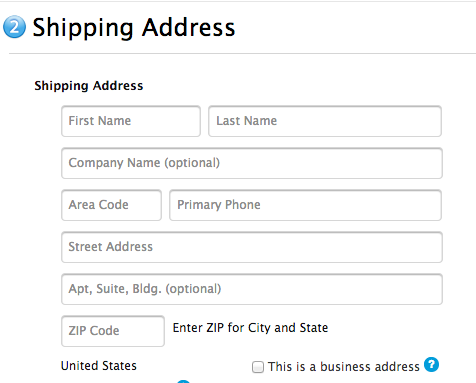
Например, в поле формы метка «Имя» намного лучше, чем «Имя (первая)». Если вы хотите привлечь внимание к дополнительным деталям внизу страницы, «Ниже вы найдете дополнительные сведения», это не так эффективно, как «Дополнительные сведения ниже».

Источник: Apple Store
Apple Store демонстрирует правильное размещение слов с помощью встроенной проверки формы (шаблон, описанный в Web UI Patterns 2014 ). Поскольку описание находится в полях формы, вам не нужно загромождать интерфейс описаниями каждой записи. Описания также исчезают по мере заполнения полей, создавая более чистые взаимодействия по мере продвижения пользователя.
4. Пропустить ненужные слова
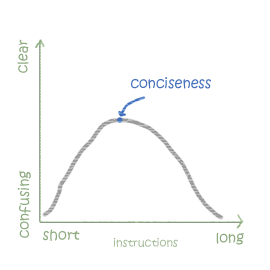
Вечный совет Уильяма Струнка-младшего в «Вневременных элементах стиля» об исключении ненужных слов является основополагающим для всего письма. Этот совет имеет большой вес с цифровым дизайном, учитывая размер, характер и ограничения объема внимания.
Вы не можете игнорировать этот совет, учитывая, что исследование на 205 873 веб-страницах показывает, что пользователям требуется всего 10-20 секунд, чтобы решить, стоит ли сайт .
Как общее практическое правило, постарайтесь сказать все как можно меньше слов (сохраняя при этом смысл). Например, « Нажмите, чтобы продолжить » обычно можно сократить до « Продолжить », а « Все изменения были сохранены » можно сократить до « Изменения сохранены ».
Не заставляйте личность
Нахальная и агрессивно понятная формулировка, возможно, была эффективной стратегией много лет назад, когда случайный тон выделялся на фоне других продуктов, использующих корпоративную речь. Но в наши дни большинство продуктов используют случайный тон, поэтому эта стратегия не так уникальна, как это было раньше.
Не поймите меня неправильно — мы не говорим, что ваш продукт должен быть лишен определенной личности. Только не заставляй это. Слишком часто бренды отдают предпочтение тому, чтобы быть умными или выделяться, четко указав свое значение. Когда личность встает на пути ясности, пришло время ее исключить.
Как советует креативный директор Etsy Рэнди Хант, ум первых впечатлений не выживает в первые несколько минут, но разочарование от безвестности, безусловно, сохранится.
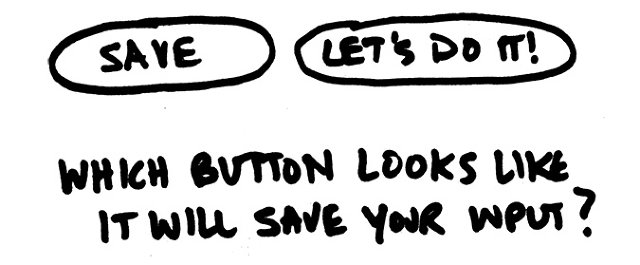
Заголовки и кнопки составляют основу вашего продукта, поэтому не рискуйте ослабить их формулировками, которые могут быть неверно истолкованы. Ясность имеет приоритет перед личностью для ключевых взаимодействий, поэтому « Сохранить и продолжить » будет работать лучше, чем « Удивительно, поехали! , Если вы намерены напрячь свои творческие мускулы, сохраните его для подзаголовков и вспомогательного текста.
Источник: UXPin
В нашей кнопке UXPin, приглашая других к сотрудничеству , мы уравновешивали личность с функциональностью, все еще явно описывая действие. Это тонкое прикосновение, поскольку действие было бы запутанным, если бы во втором предложении было что-то вроде «Начни веселье с коллегой!»

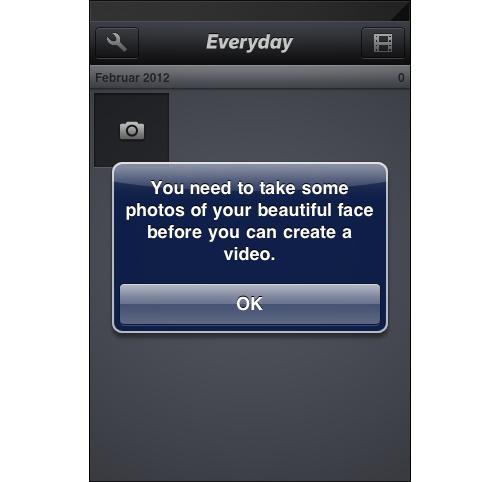
Источник: уровень личности
Приложение для повседневной фотосъемки сравнимо со своими встроенными сообщениями, превращая раздражающее напоминание в восхитительное взаимодействие, которое, вероятно, вызвало несколько улыбок. Опять же, ключ здесь в том, что действие пользователя остается кристально чистым.
Индивидуальность вашего дизайна будет так или иначе, независимо от вашего выбора слова. Кроме того, личность компании — это не то, что вы хотите заставить или сознательно построить — она должна проявиться органично и правдиво. Люди более чувствительны к манипуляциям, чем вы думаете, и дружеские слова не обязательно сделают вас дружелюбнее.
Чтобы узнать больше о том, как наполнить ваш дизайн нужной индивидуальностью, я рекомендую эту превосходную статью A List Apart от Mailchimp UX Director Ааррона Уолтера.
Подчеркните эмоциональные связи по длине
Какое отношение имеет легендарная битва эпохи Возрождения к современной кофейной компании? Прочитайте раздел « Наша история » на веб-сайте Blue Bottle Coffee, и вы увидите.

Источник: Blue Bottle Coffee — Наша история
Страница Blue Bottle в их компании — прекрасный пример того, как удобочитаемость важнее длины. Распространенным заблуждением о копирайтинге является то, что короче всегда лучше — но не путайте искусство пропуска ненужных слов с пропуском как можно больше.
Большинство компаний будут уклоняться от такого окольного описания компании. Но если вы прокрутите страницу вниз, эта история послужит более разумной цели. В нем рассказывается о том, как основатель был вдохновлен на производство свежего, безвкусного кофе с ответственной поставкой, отделяющего марку от других кофеен «сто вкусов и одна».
Более длинный контент — это хорошо, если он очень интересен и служит цели. В этом случае копия создает взаимодействие, которое приводит к более глубокому доверию и доверию, что является одним из столпов вселения вашей личности в дизайн .
Воспользуйтесь преимуществами шаблонов человеческого чтения
Вам также нужно знать, как выложить содержимое, чтобы оно было читабельным. Как обсуждалось в Best Practices Design Interaction Vol.1 , контент с длинной формой в основном получил плохую репутацию из-за способа его представления, без иерархии или структуры. Вот почему ваш макет и типография имеют значение.
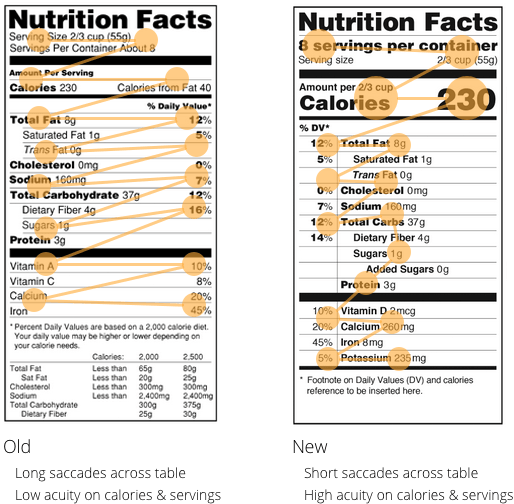
С точки зрения дизайна взаимодействия, проектирование в соответствии с шаблонами чтения улучшает знакомство с вашим интерфейсом (что, как мы описывали ранее, улучшает обучаемость ). Мы также можем изучить важность сканирования образцов, посмотрев, как FDA изменило дизайн своих этикеток питания .

Источник: Читаемость новой метки питания
Давайте посмотрим на это из целенаправленной структуры дизайна взаимодействия.
Чтение этикеток с пищей помогает достичь цели сохранения здоровья. Чрезмерный пробел в старой версии приводил к задержке при чтении.
Как видно из приведенного выше примера, новая сжатая версия более упорядочена, что позволяет читателю обрабатывать информацию быстрее и эффективнее. Это взаимодействие теперь упрощено, уменьшая препятствия между пользователем и его целью.
Другое улучшение этикетки питания, изменяющийся размер текста, также демонстрирует силу размера шрифта в определении приоритетности важной информации.
Типография
Если ваша типография отсутствует, ваш пользователь может быть отвлечен от содержания или вообще не может его прочитать. И наоборот, хорошо спланированная типографика может дополнить ваш контент и направить взгляд пользователя туда, куда вы хотите. В Руководстве по интерфейсу пользователя iOS перечислены полезные советы по оформлению, применимые к любому дизайну.
- Текст всегда должен быть разборчивым — «Если пользователи не могут читать слова в вашем приложении, не имеет значения, насколько красива типография».
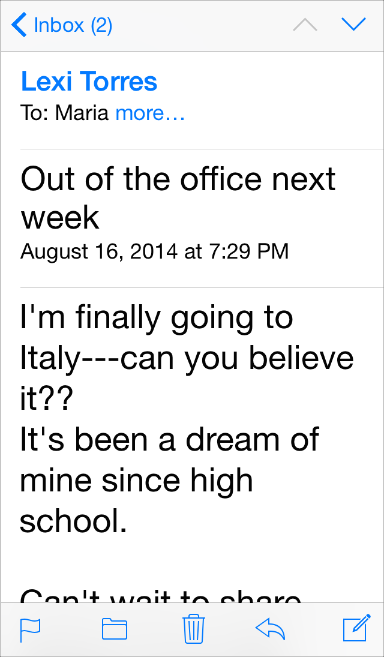
- Расставьте приоритеты содержимого по размеру текста. Чтобы привлечь внимание читателя к более важному тексту, увеличьте его. Обратите внимание, что в приведенном ниже примере части электронной почты, касающиеся пользователя (заголовок, текст), большие, а необязательные (дата и время, получатель) — маленькие. Отправитель электронной почты также выделен синим цветом, что помогает выделить важную информацию.
- Протестируйте пользовательские шрифты всех размеров — если вы используете собственный шрифт, будьте осторожны. Вы захотите проверить его в разных размерах, чтобы убедиться, что он читается на каждом.
Помните о важности микроскопии
Важен не только основной контент — вторичной копией (микрокопией) также нельзя пренебрегать. В качестве доказательства его ценности Джаред М. Спул, основатель разработки пользовательского интерфейса, рассказывает о том, как корректировка с помощью микроскопии увеличила прибыль для сайта электронной коммерции на 300 миллионов долларов в год .

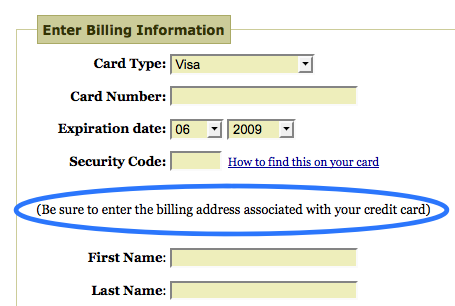
Источник: Написание Микроскопии
Короче говоря, добавление хорошо поставленного, хорошо сформулированного и краткого объяснения исправило проблему на странице оформления заказа. Страница была разработана таким образом, чтобы сбить с толку многих пользователей, поэтому они заменили кнопку и добавили следующую простую часть микроскопии:
«Вам не нужно создавать аккаунт для совершения покупок на нашем сайте».
Просто нажмите « Продолжить», чтобы перейти к оформлению заказа. Чтобы сделать ваши будущие покупки еще быстрее, вы можете создать учетную запись во время оформления заказа.
Результат? На 45% увеличилось количество покупок, что принесло 300 миллионов долларов прибыли в конце года.
Несмотря на свое малозаметное название, микрокопия может оказать огромное влияние на то, как люди взаимодействуют с вашим сайтом или приложением. Мастерство микрокопии заключается в том, чтобы знать, что сказать и где это сказать.
Юзабилити-тесты могут помочь вам точно определить, где нужен какой-либо пояснительный текст или инструкции — как в случае с примером Spool — но вам не нужна ошибка в 300 миллионов долларов, чтобы использовать микрокопию в своих интересах. Джошуа Портер, бывший директор UX в Hubspot, перечисляет в своем блоге Bokardo несколько общих дополнений и исправлений для микроскопии:
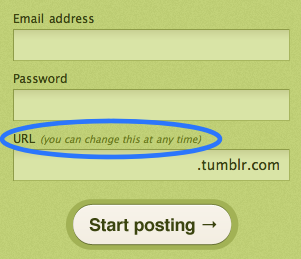
- «Бюллетень с низким объемом» — пользователи часто боятся, что их почтовые ящики будут заполнены спамоподобными информационными бюллетенями, отговаривая их от регистрации. Заверьте их, что ваши информационные бюллетени поступают в разумных пределах.
- Напоминание о спаме. В связи с приведенным выше советом добавлена небольшая, чуткая фраза «Мы ненавидим спам столько же, сколько и вы», во время регистрации по электронной почте заверяет своего пользователя, что вы не будете засыпать его ненужными электронными письмами.
- «Отписаться в любое время» Расслабьте страхи своих пользователей, объяснив политику отмены, прежде чем они зарегистрируются.
- Бесплатные пробные версии. Если вы предлагаете бесплатную пробную версию, сообщите об этом. Ваша бесплатная пробная версия будет лучше выполнять свои обязанности по созданию конверсий, если она хорошо рекламируется, плюс платящие клиенты могут обидеться на вас позже, если они купили продукт, не зная, что была бесплатная пробная версия.

Источник: Написание Микроскопии
Преимущества микрокопии, как правило, относятся к категориям: давать инструкции или уменьшать страхи и опасения ваших пользователей (что улучшает взаимодействие с ними на таких ключевых этапах, как регистрация, регистрация и т. Д.). Прежде чем приступить к деконструкции всего проекта для решения конкретной проблемы, попробуйте добавить или изменить несколько ключевых слов, чтобы посмотреть, поможет ли это.
Еда на вынос
Внутри всех нас есть внутренний Шекспир и Хемингуэй, так что пора приступать к работе. Все, что вам нужно сделать, это следовать указаниям, которые мы перечислили выше, и сосредоточиться на том, что вы хотите сообщить. Говорите как человек, который должен помочь пользователю достичь цели и оптимизировать контент для удобства чтения.
Мы закроем эту статью подходящим образом словами поэта. Как однажды сказал Джордж Герберт: «Хорошие слова стоят много и стоят мало».
Если вы хотите глубже изучить технические приемы написания копий интерфейса, возьмите копию моей электронной книги « Лучшие практики интерактивного дизайна: слова, визуальные эффекты, пространство» . Визуальные примеры из более чем 30 компаний, включая Google, AirBnB, Facebook, Yahoo.