Хороший дизайн является ключом к любому успешному веб-сайту для повышения удовлетворенности и заинтересованности пользователей.
Facebook, который в настоящее время имеет самую большую базу пользователей в мире, говорит, что одним из наиболее важных способов удержания пользователей является сосредоточение внимания на удобном для пользователя дизайне (через компьютерный мир ), а Google заявляет, что их философия номер один — «Сосредоточиться на пользователь и все остальное будет следовать ».
Очевидно, что Google и Facebook сделали что- то правильное, чтобы стать лидерами, которыми они являются сегодня, поэтому, переходя от их ориентированного на пользователя совета, как вы можете использовать хороший дизайн для удержания клиентов?
Во-первых, вы можете спросить, что делает дизайн удобным для пользователя?
Простая навигация:
Навигация должна быть настолько простой, насколько это возможно — интеграция вкладок, путей, связывающих страницы и связанный текст, — чтобы пользователи не разочаровывались в поиске нужной информации.
Если вы застряли на том, как сделать навигацию максимально эффективной, ознакомьтесь с
MarketingProf — отличное руководство по удобной навигации.
Умное размещение:
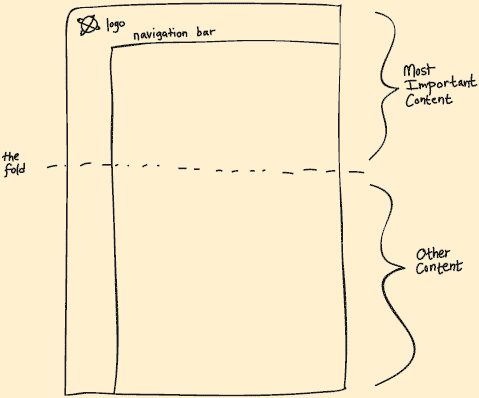
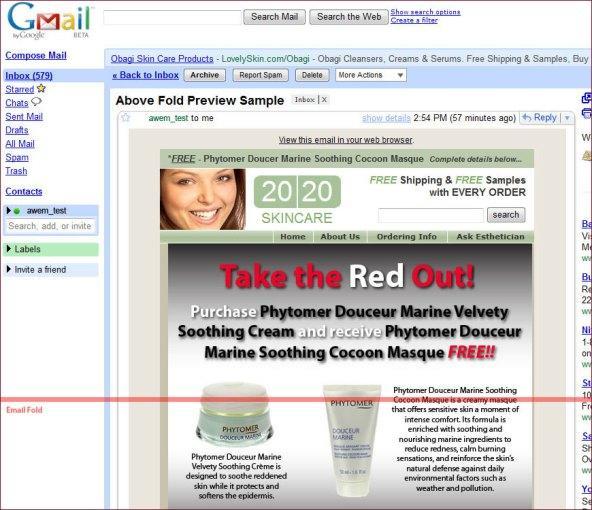
То, что идет выше и ниже сгиба, является ключевым.
Визуальные эффекты, важные пункты и ваш призыв к действию должны быть размещены над сгибом, чтобы пользователи могли видеть их, как только они попадут на вашу страницу. Tagliaerbe предлагает эти примеры изображений, как разделить содержимое над и под сгибом.
Разместите любой расширенный контент ниже сгиба, чтобы пользователи могли получить более полную информацию, прокручивая страницу вниз.
Другими словами, ознакомьте пользователей с дегустатором того, что вы предлагаете с первого взгляда, чтобы они хотели прокрутить вниз и поработать с вашим сайтом, чтобы получить больше информации.
Внимание к космосу:
Современные пользователи сканируют быстрее, чем читают медленно.
Загроможденные сайты с большими объемами информации сбивают с толку и отвлекают пользователей, поэтому убедитесь, что ваш дизайн удобен для пользователя, обращая внимание не только на размещение, но и на то, сколько места занимает контент.
Зайдите в любую художественную галерею, и вы не увидите, как картины встают вместе, от края до края. Вы можете утверждать, что если один шедевр на стене хорош, два должны быть вдвое лучше, верно?
Конечно, это не так. Мы все понимаем, что негативное пространство вокруг каждого произведения делает его более особенным .
Кроме того, негативное пространство, или пробел, ваш друг в дизайне. Это любая область, не занятая контентом, и ее балансирование с областями, которые включают контент, создает более эффективный дизайн.
Негативное пространство можно использовать для разделения фрагментов текста, графики и другой объемной информации, чтобы пользователи могли расслабиться и легко усвоить информацию. Негативное пространство также очень ценно при разработке графики или логотипов — посмотрите, как FedEx эффективно использовала негативное пространство ниже (через Six Revisions ).
Отлично. Итак, у вас есть основы, и ваш сайт спроектирован так, чтобы доставлять удовольствие пользователю, но как сделать так, чтобы ваш дизайн улучшал удержание и вовлечение?
- Нарисуйте их глазами, где вы хотите, используя выделенный и жирный текст и графику. Стратегическая направленность, чтобы привлечь пользователей.
- Выделите важную информацию и максимально сконцентрируйте ее.
- Используйте маркеры, подзаголовки и графику, чтобы разбить текст.
- Если у вас большие куски текста, сделайте его более удобным и визуально привлекательным с соответствующим межстрочным интервалом.
И, конечно же, никогда не забывайте, что вы не можете читать мысли своих пользователей.
Протестируйте и протестируйте снова, чтобы понять, что нравится пользователям и чем они занимаются, а что нет. Юзабилити-тесты помогут вам понять поведение ваших пользователей и реальные ответы на то, что работает, а что нет. Такие инструменты, как UserTesting, позволяют собирать подробные метрики, чтобы вы могли интегрировать отзывы и опыт своих пользователей при улучшении дизайна вашего сайта.
Итак, как хороший дизайн влияет на опыт пользователей?
Пользователей подсознательно привлекают удобные конструкции, которые по-прежнему легко понять. Важно следовать некоторым соглашениям с вашим дизайном.
Не удивляйте пользователя слишком сильно
Хотя инновационный, великолепно разработанный веб-сайт может привлечь внимание пользователей, он также может отбросить их, если вы слишком далеко отклонитесь от того, к чему они привыкли.
Установленные руководящие принципы веб-дизайна основаны на проверенных привычках просмотра, и следование им делает опыт удобным и привычным для пользователей.
Посмотрите на популярные веб-сайты — большинство из них не отклоняются слишком далеко от стандартных правил дизайна, таких как кнопки входа в систему справа, вкладки навигации вверху и связанные логотипы, ведущие к дополнительной информации о компании слева.
Представьте, насколько вы были бы озадачены, если бы вы пришли на сайт, а кнопки входа были спрятаны внизу, а вкладки стекали по бокам.
Не удивляйте пользователей слишком сильно, иначе вы рискуете от них отказаться.
Но, к тому же, не бойтесь попробовать что-то новое …
Как Facebook знает, чего хотят пользователи? Иногда пытаясь делать то, что пользователи еще не знают, чего хотят. Как говорят, Генри Форд сказал ( но, вероятно, нет ). « Если бы я спросил людей, чего они хотят, они бы попросили более быструю лошадь ».
Иногда Facebook медленно внедряет кардинальные изменения в дизайне и позволяет пользователям вначале подписаться, чтобы они могли использовать отзывы пользователей для соответствующей корректировки.
Все основы дизайна — три колонны, панели для входа, модальные окна — были когда-то новыми, потрясающими дизайнерскими идеями.
Имиджевая стена в стиле Pinterest является недавним примером нового нестандартного дизайна, становящегося новым узором.
История говорит нам, что самые радикальные «мутации» дизайна заканчиваются новинками, сносками и интересными экспериментами.
Но очень маленький процент этих вариантов дизайна попадает в правильную ноту в нужный момент и через короткое время становится новым шаблоном дизайна, которому следуют другие.