Поскольку шрифт является одним из основных строительных блоков дизайна страниц в Интернете и в печати, разумно задать вопрос: «Как выбрать мои шрифты и какие из них лучше всего работают вместе?». В типографии существуют отношения, которые существуют в может помочь нам править в дизайне и покорять его, когда это необходимо, или производить что-то очень привлекательное и смелое. Есть также отношения, которые мы хотим избежать. Давайте посмотрим на эти три.
1. Конкорд
Дизайн считается согласованным, когда вы используете только одну гарнитуру и когда другие элементы вашей страницы не имеют большого разнообразия по весу, размеру и стилю. Этот тип дизайна имеет тенденцию успокаивать и вызывать довольно спокойное чувство. Согласованные отношения в типографии могут быть хорошими в зависимости от цели вашего дизайна. Если вы хотите что-то сильное и в вашем лице, это не так. Однако, если вы хотите чистый дизайн с небольшим суетой или беспорядком, вы можете добиться этого, придерживаясь одной гарнитуры и сохраняя другие элементы дизайна простыми.
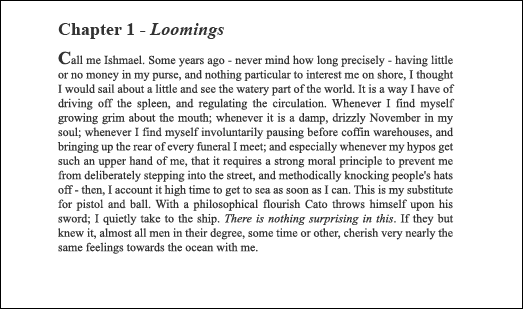
В приведенном ниже примере я использую один шрифт Times New Roman. В шрифте Times New Roman есть несколько стилей, а именно: обычный (римский), курсив, жирный и жирный курсив. Заголовок больше и жирнее основного текста, первая буква больше, и в заголовке и около нижней части основного текста в предложении «В этом нет ничего удивительного». В целом дизайн приглушен, но он также опрятен. Вы действительно не можете пойти слишком далеко не так, придерживаясь только одного шрифта в ваших проектах.
Если вы чувствуете себя ограниченным только одним шрифтом, помните, что многие профессиональные шрифты предлагают несколько стилей внутри одного шрифта. Например, Futura предлагает 19 различных стилей в рамках одной гарнитуры.
2. Конфликт
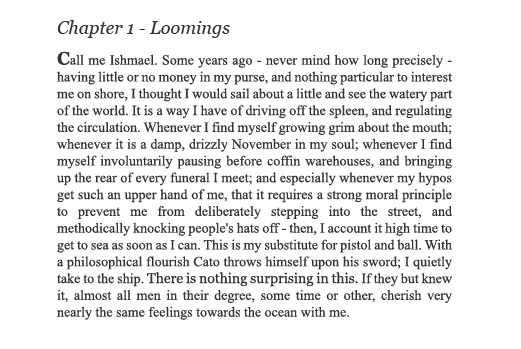
Конфликт возникает, когда вы используете два слишком похожих шрифта. Может показаться, что это не проблема, но на самом деле это мешает читателю, когда происходит смена шрифта, а второй шрифт очень похож на первый. Взгляните на пример из ранее. На этот раз я поставил заголовок в Грузии. И Georgia, и Times New Roman являются шрифтами с засечками, и, хотя они немного отличаются друг от друга, они все равно выглядят слишком похожими.
Заголовок здесь не слишком большая проблема. Большая проблема заключается в предложении внизу: «В этом нет ничего удивительного». Шрифт изменился, но читатель может спросить, почему. Это ошибка? В предыдущем примере согласованного отношения я выделил это предложение курсивом. Очень просто.
Итак, суть в том, чтобы избежать конфликта.
3. Контраст
Мы можем добиться гораздо более привлекательного и привлекательного дизайна, используя контрастные шрифты. Благодаря использованию гарнитур и элементов дизайна, которые явно сильно отличаются друг от друга, простые дизайны становятся намного привлекательнее. Например, один из самых простых способов получить контраст на веб-сайте — это использовать очень большой шрифт с засечками в качестве заголовка, а текст малого текста — шрифтом без засечек. (Обратите внимание, что это только один пример, вы можете поиграть со всеми видами шрифтов разных категорий и смешать их).
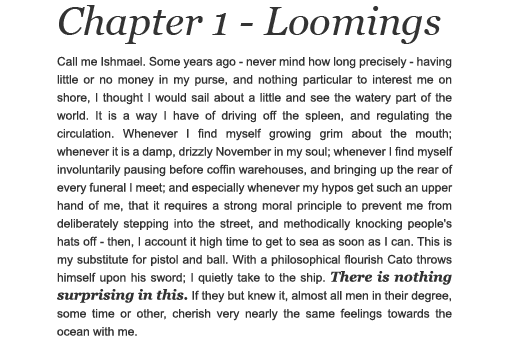
Опять же, хорошее эмпирическое правило заключается в том, чтобы использовать не более двух гарнитур, если вы не пытаетесь преднамеренно сделать вещи грязными на вашем сайте или странице. Рассматривая наш пример с Moby Dick, на этот раз я установил заголовок жирным шрифтом курсивом в Грузии размером 40 пт, а основной текст — в Arial. Предложение в нижней части также четко выделяется и не похоже на то, что это была ошибка набора текста. Похоже, шрифт изменился по причине.
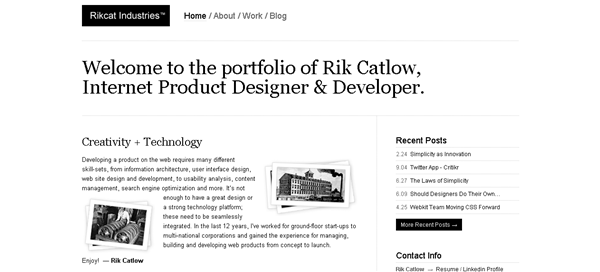
RikCat Industries — хороший пример использования контрастного типа в сети.
Подводя итог, согласная типография это хорошо, но иногда немного скучно. Конфликтующие гарнитуры
Плохо.
Контрастные шрифты очень хороши и привлекательны.
Используете ли вы эти рекомендации, когда дело доходит до выбора ваших шрифтов? Какой дополнительный совет вы можете добавить?