Ниже приводится небольшая выдержка из нашей книги « Проектирование UX: прототипирование» , написанной Дэном Гудвином и Беном Коулманом. Это полное руководство по прототипированию. Члены SitePoint Premium получают доступ к своему членству, или вы можете купить копию в магазинах по всему миру.
Нет никаких правил для изготовления бумажных прототипов — вот что здорово в этом. Вам нужны материалы, которые обычно можно найти в любом доме или офисе, но если вам придется их покупать, они относительно недороги.
Что вам нужно
По крайней мере, вам понадобятся бумага и ручка — этот низкий барьер для входа является одним из лучших аспектов этого подхода. Для более сложных и интерактивных прототипов вам понадобится больший арсенал, и если вы проводите семинары или делаете много прототипов, хорошей идеей будет собрать инструментарий из следующих элементов.
Мы бы предложили следующие пункты при проведении сеанса макетирования:
- бумага с сеткой или точечная сетка (предпочтительно)
- заметки (никогда не выходите из дома без них!)
- карандаши
- ластик
- ручки (Sharpies разных цветов и толщины идеально подходят)
- ножницы или ремесленный нож
- клей (желательно перекрашиваемый)
Предметы, которые приятно иметь включают в себя:
- Индекс карты
- монтажная шпатлевка
- клейкая лента (желательно съемная для перемещения предметов)
- маркеры
- двухсторонние маркеры с тонкими и нормальными перьями
- прозрачные листы и маркеры
- ящик для хранения или транспортировки вашего прототипа
Мы рассмотрим возможности использования различных материалов позже в этой главе.
Ваш подход
Строго говоря, вы можете просто погрузиться и начать делать; тем не менее, процесс, который мы нашли полезным при работе с функцией, заключается в том, чтобы мыслить вовне, сосредотачиваясь на все более мелких кусочках, таких как:
- приборы
- экраны
- элементы
- интерактивность или изменения состояния
приборы
Какого размера видовой экран или устройство мы проектируем в этом случае? Любое доступное исследование пользователя может сообщить об этом. Данные аналитики будут указывать, что может использовать существующая аудитория. Целью проектной работы могло бы стать создание прототипа улучшенного опыта на устройствах с небольшим экраном.
Рабочий стол или ноутбук
Здесь подходит лист бумаги формата A4 или США, где вы можете использовать разные ориентации для имитации устройства, например, пейзаж для настольного компьютера или ноутбука. Если вы хотите более реалистичный источник, вы можете распечатать изображение кадра браузера.
таблетка
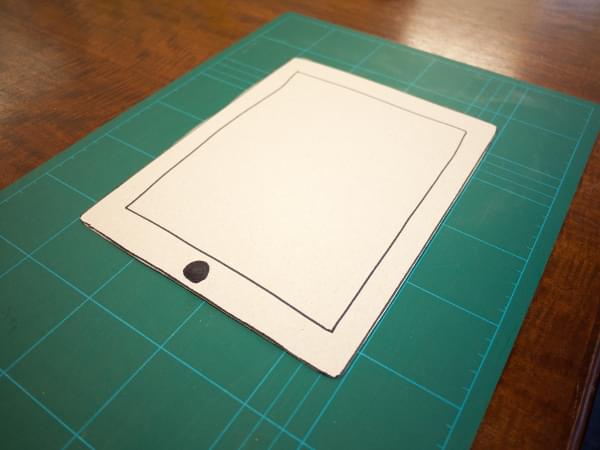
Подойдет бумага формата A5 или США размером в половину буквы, хотя, если вы проектируете для большого планшета, такого как Apple iPad Pro (12,9 дюйма), вы можете придерживаться формата A4 / Letter. Опять же, вы можете выбрать ориентацию в зависимости от того, что вы ожидаете от пользователя. Если вы хотите сделать это более реалистичным, вы можете создать фиктивное устройство. Наиболее ло-фи подход заключается в том, чтобы нарисовать его на карточке и вырезать отверстие, где будет экран, как показано ниже.
Устройства с лазерной резкой и 3D-печатью были созданы специально для того, чтобы помочь более естественным образом использовать бумажные прототипы, позволяя прототипу быть частью устройства.
Телефон
Как и в предыдущих примерах, вы можете делать наброски прямо на бумаге: в формате A5 или США, размером в половину буквы, учетными карточками или заметками, и использовать разные ориентации. Однако для мобильных устройств доступно больше параметров, чем для любой другой формы.
Вы могли бы сделать границу мобильного телефона с вырезанным окном для экрана, или использовать карты, положенные сверху устройства, чтобы действовать как различные экраны.
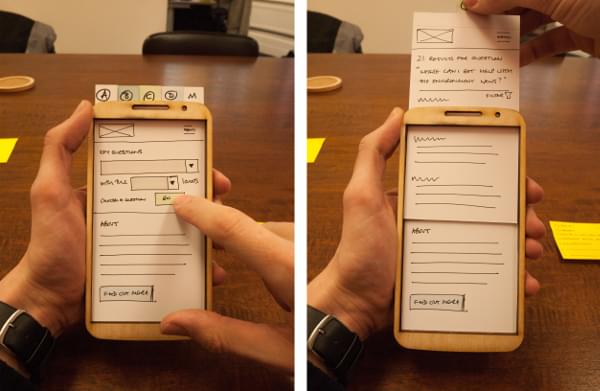
Как уже упоминалось, существуют также модели устройств с лазерной резкой и 3D-печатью. На рисунке ниже показана модель телефона из фанеры с лазерной резкой, которую мы используем в нашей работе.
Также доступны модели пластиковых или карточных моделей с каналом для вставки кусочков бумаги для имитации прокрутки. Вы даже можете разместить все экраны на длинном листе бумаги и сдвинуть его, чтобы имитировать навигацию.
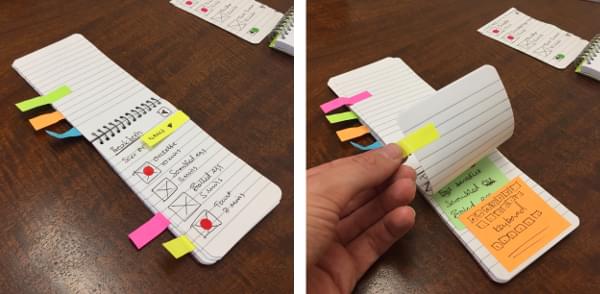
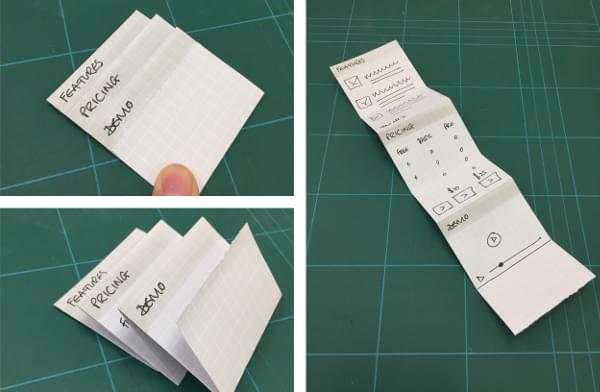
Другой вариант — использовать небольшой блокнот со спиралью для переключения между экранами, с вкладками или цветными точками, образующими элементы навигации, как показано ниже. Это хороший подход, поскольку он имитирует то, как люди используют свой мобильный телефон: держится в одной руке, а другая касается его для взаимодействия.
Экраны
Теперь мы определим, какие экраны необходимы для передачи дизайна. Полезно подумать, какие шаги в пути предпримет пользователь. Мы можем разработать список из существующих работ, таких как поездки пользователей, модели задач, карты сайтов, информационная архитектура или функциональная спецификация. Часть этого была рассмотрена в разделе « Сбор ресурсов » главы 2, к которому вы можете обратиться, если вам понадобится переподготовка. Как только вы разработали список, вы можете начать думать о том, какие элементы потребуются для каждого экрана.
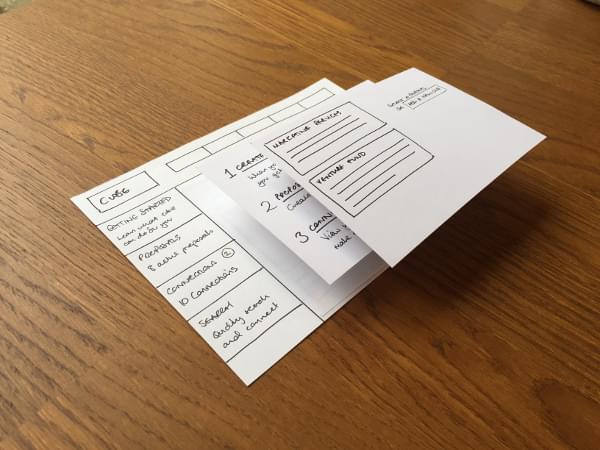
Если вы не знаете размера экрана или имеете неполное представление о том, что вы разрабатываете, наброски шагов на карточках могут быть полезны для разработки продукта на высоком уровне, прежде чем углубляться в детали. Мы рекомендуем начать
с меньшими карточками A5 или индексной карточкой, чтобы помочь вам сосредоточиться на отдельных взаимодействиях на каждом экране; Стремление к одной цели на экране — хороший способ начать. Затем вы можете расположить их на столе, чтобы поэкспериментировать с различными потоками в процессе.
элементы
Рассматривая элементы, из которых состоит ваш экран, подумайте, как пользователи будут взаимодействовать с ними во время процесса прототипа. Что должно произойти, когда они касаются этого элемента?
В некоторых случаях у вас может быть согласованный интерфейс с изменением только одного окна на основе взаимодействий вокруг него. Простым примером будет меню в левом столбце, которое изменяет содержимое правого столбца. Это может быть представлено одной и той же картой слева и отдельными карточками для каждого фрагмента сменного контента справа, как показано ниже.
интерактивность
Все установленные вами элементы будут интерактивными в разных точках. Здесь есть проблема в том, как воспроизвести эту функциональность на бумаге. Опять же, вероятно, не будет «правильного первого» решения, поэтому стоит экспериментировать с различными материалами и подходами.
Прокрутка и скольжение
Один из подходов, который мы использовали, состоит в том, чтобы вырезать детали из экрана, а затем продеть полоски бумаги, чтобы обеспечить скольжение и прокрутку элементов. Отверстие на 1–2 мм достаточно большое, чтобы пропустить бумагу и обеспечить необходимое расстояние для «прокрутки». На рисунке ниже показано устройство вертикальной прокрутки бумаги.
Другой подход заключается в использовании более продвинутой модели устройства с прорезью для скольжения бумаги с указанием горизонтальной прокрутки.
меню
Для меню кусочки бумаги могут быть помещены в положение во взаимодействии, или, аналогично, вы можете использовать заметки, чтобы они удерживали свою позицию, но их было легко перемещать.
Если вы используете вырезанное устройство, меню можно расположить за пределами холста или вне поля зрения, а затем сдвинуть, чтобы открыть, как показано ниже.
Сообщения и всплывающие окна
Липкие заметки удобны для сообщений, всплывающих окон или всплывающих подсказок, так как они могут быть размещены на экране, а затем удалены после взаимодействия или по истечении определенного периода времени. Вы можете приобрести их в меньших размерах, даже в форме речевого пузыря, которые идеально подходят для этого, как показано ниже.
Вкладки
Вы можете создавать свои собственные вкладки, вырезая их из бумаги или покупая учетные карточки. При выборе другой вкладки, перетасуйте колоду карт вкладок и расположите выбранную вкладку сверху.
>
Аккордеоны
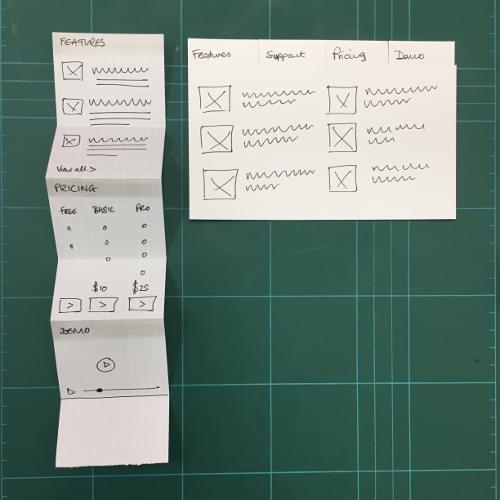
Сейчас время для небольшого оригами. Нарисуйте аккордеонный контент со всем, что видно на странице. Начиная сверху, сложите гармошку так, чтобы были видны только заголовки, а содержимое ящика было скрыто. Затем, когда вы нажимаете на заголовок, вы можете раскрыть свернутый фрагмент контента. На рисунке ниже представлен этот процесс.
Если вы предпочитаете пропустить сворачивание, вы можете сделать отдельные части или использовать заметки для секций, которые будут раскрыты.
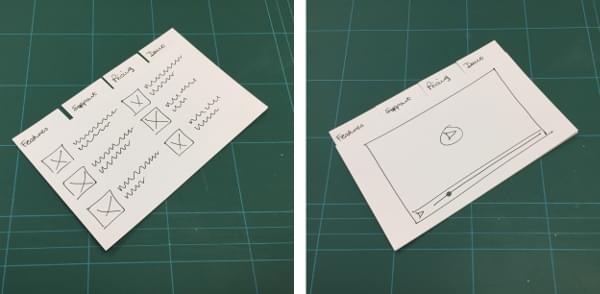
Распространенный шаблон адаптивного дизайна — это обмен меню аккордеонного стиля на меньших экранах с вкладками на больших экранах. Вы можете увидеть этот прототип в виде двух отдельных элементов на рисунке ниже.
Слайд вверх / вниз показывает
Методы, которые мы уже рассмотрели, могут быть использованы здесь. Вы можете выбрать, чтобы скрыть содержимое с холста или сдвинуть его, чтобы просмотреть из разреза на бумаге. Или вы можете просто разместить контент на отдельной карточке и положить его на место при необходимости.
Выберите коробки
Липкие заметки хорошо подходят для отображения подвижного списка элементов, которые вы видите в элементе выбора, как показано ниже. Пользователь сможет увидеть варианты и выбрать один, после чего вы можете удалить список из прототипа.
Флажки и радио кнопки
Простого рисунка этого часто достаточно для прототипа. Вы можете зайти так далеко, чтобы поместить проверенные версии поверх непроверенной версии после взаимодействия.
Если часть цели прототипа состоит в том, чтобы поэкспериментировать с позиционированием элементов на странице, сработает полоска заметки.
Вы должны взвесить сложность создания и эксплуатации этого элемента в тестовом сценарии и преимущества наличия деталей. Сделайте это слишком неудобно, и эксплуатация вашего прототипа станет трудной.
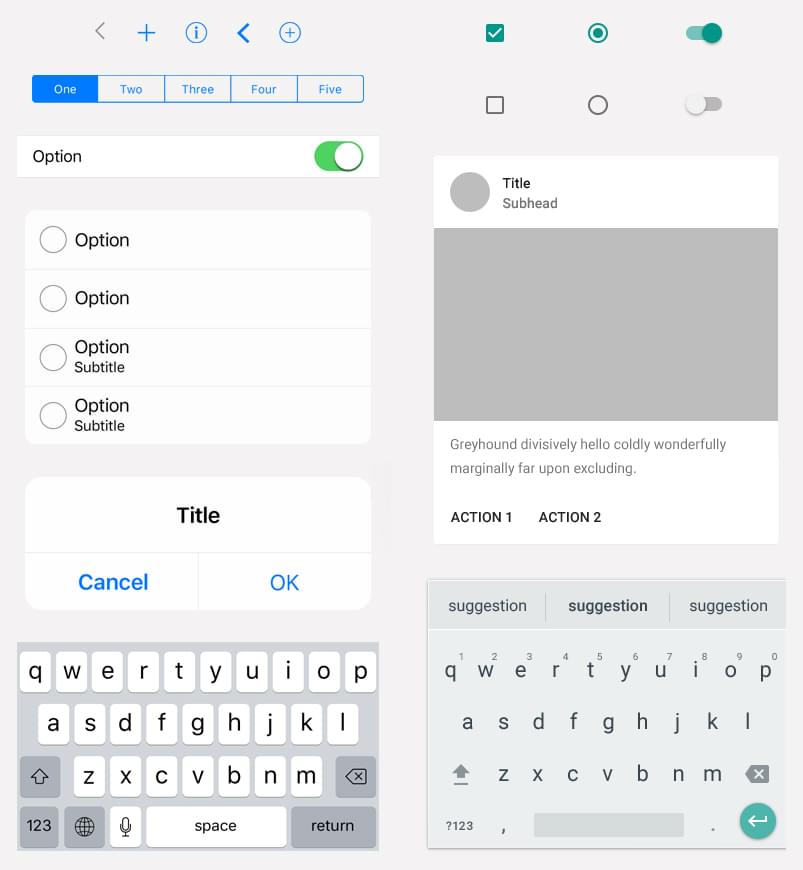
Родные элементы дизайна iOS / Android
Существует возможность добавления сложных элементов дизайна из iOS или Android, которые сложно скопировать или потратить время на наброски. Например, чтобы воспроизвести календарь, проще сделать снимок экрана с устройства, а затем распечатать и вырезать его, а не рисовать его.
Вы можете уточнить это и распечатать библиотеку трафаретов или инструментария для устройства, если вы думаете, что это ускорит процесс и не сделает дизайн слишком предписывающим.
Буквально все
Вышеупомянутые примеры являются общими элементами дизайна, которые можно найти на стандартном веб-сайте, планшете или телефоне, но нет причин ограничиваться тем, что вы видели раньше. Как уже упоминалось, один из плюсов бумажного прототипирования заключается в том, что вы не связаны ограничениями цифрового носителя. Если вы можете себе это представить, вы, вероятно, можете сделать это из бумаги и создать прототип.
Рисование Советы
При создании бумажных прототипов вам нужно будет рисовать элементы для создания эскизов. В некоторых случаях вам может не потребоваться подробно описывать содержимое или быть особенно подробным об элементах, которые вы кладете на страницу. Это может быть связано с тем, что вы фокусируете взаимодействие на определенном модуле или элементе и хотите избежать каких-либо отвлекающих факторов от других элементов.
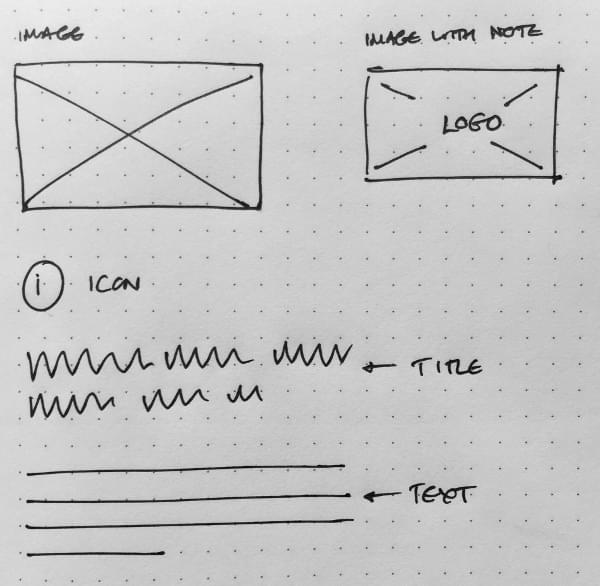
В этом сценарии вы можете использовать сокращение для представления общих элементов. Как показано ниже, заголовки могут быть волнистыми линиями, текстом абзаца с прямыми линиями и прямоугольниками изображений с диагональными линиями на них, как вы можете видеть на каркасном изображении.
Конечно, это игнорирует еще один опыт использования бумажных прототипов по сравнению с каркасами. Каркасы используют прямоугольник с диагональными линиями для представления изображения. Вы можете пометить поле, чтобы указать, что это такое, но если вы не добавите изображение, ваше общение будет довольно ограниченным. В эскизах вы можете исследовать дальше и рисовать фактическое содержание изображения. На рисунке ниже мы представляем новый продукт, делая эскиз к изображению героя с двумя покупателями, использующими этот продукт. Это дает пользователю приблизительное представление об окончательном дизайне.