Веб-дизайн процветает в равной степени на две части: инновации и имитация.
Другими словами, нам всем нравится использовать новейшие и лучшие тренды и методы, использовать их до тех пор, пока они не станут повсеместными, и начать искать следующую важную вещь. Первая часть года — идеальное время для начала поиска таких дополнений, поэтому давайте рассмотрим методы, которые произойдут во второй половине этого десятилетия.
Основываясь на обсуждениях с командой дизайнеров в UXPin , вот 7 тенденций, которые, по нашему мнению, определят 2016 год.
разнообразие
Одна довольно последовательная жалоба на мир веб-дизайна заключается в том, как часто он участвует, скажем так, в меньшей степени, чем оригинальные практики.
Гибкость шаблонов WordPress, адаптивных фреймворков и стремление достичь определенного внешнего вида (корпоративный, личный, портфолио и т. Д.) Привели к большой степени единообразия в дизайне.
Как мы уже упоминали в электронной книге « Тенденции веб-дизайна 2016» , это может продолжаться так долго.
Сайты не должны вписываться в форму. Конечно, найдутся клиенты, которые захотят, чтобы их сайты соответствовали другим в той же отрасли. Но всегда есть призывы к «свежему» дублю или тому, что «чувствует себя по-другому». Конечно, многие из этих запросов только для поверхностных различий. Однако, поскольку индустрия веб-дизайна взрослеет и развивается, вполне естественно, что она должна диверсифицироваться всерьез.
Это не значит, что вам нужно начинать собирать абстрактные и незнакомые дизайны ради новизны. Скорее, вы должны свободно раздвигать границы, чтобы увидеть, что может отличаться, оставаясь при этом эффективными и учитывая пользовательский опыт. Никогда не жертвуйте юзабилити для Pizzazz.
Одна из областей, где эта тенденция взлетает, — это театральные представления.
Например, веб-сайт документального фильма « Сыновья Галлиполи» чрезвычайно уникален в плане навигации и презентации.

Элементы управления видео показывают прогресс в полупрозрачном наложении, пока документальный фильм все еще воспроизводится.

Уникальные макеты, сетки по требованию, CSS3-анимации, более широкая доступность шрифтов и ряд других факторов делают возможной большую степень разнообразия в настоящее время, чем когда-либо прежде. Тем не менее, вы заметите, что он не оставляет юзабилити. Сайт по-прежнему очень удобен для навигации.
В 2016 году дизайнеры начнут раздвигать ноги и рисковать с традиционно выигрышными форматами, просто чтобы посмотреть, какие другие возможности доступны и действительно желательны для масс.
Богатые иллюстрации

В 2016 году Diversity возглавит свою работу, разместив на сайтах произведения искусства ручной работы. В то время как стоковая фотография и высококачественные изображения имели большое влияние в прошлом, в 2016 году больше сайтов будут опираться на рисованную графику, чем на графику, для их визуальной привлекательности.
Уникальные веб-сайты, нарисованные от руки, предлагают потрясающую глубину оригинальности и тепла, которые просто не могут сравниться с плоским дизайном, который кажется бесплодным в сравнении. Кроме того, они добавляют элемент различия в дизайн. Вскоре веб-сайты и их бренды будут связаны со стилем оформления, который они содержат.
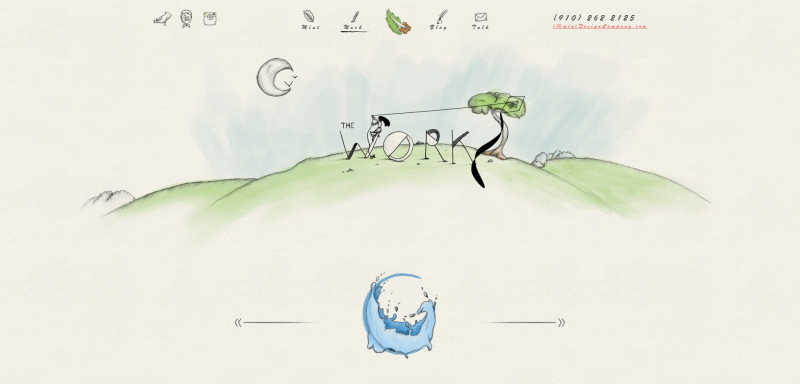
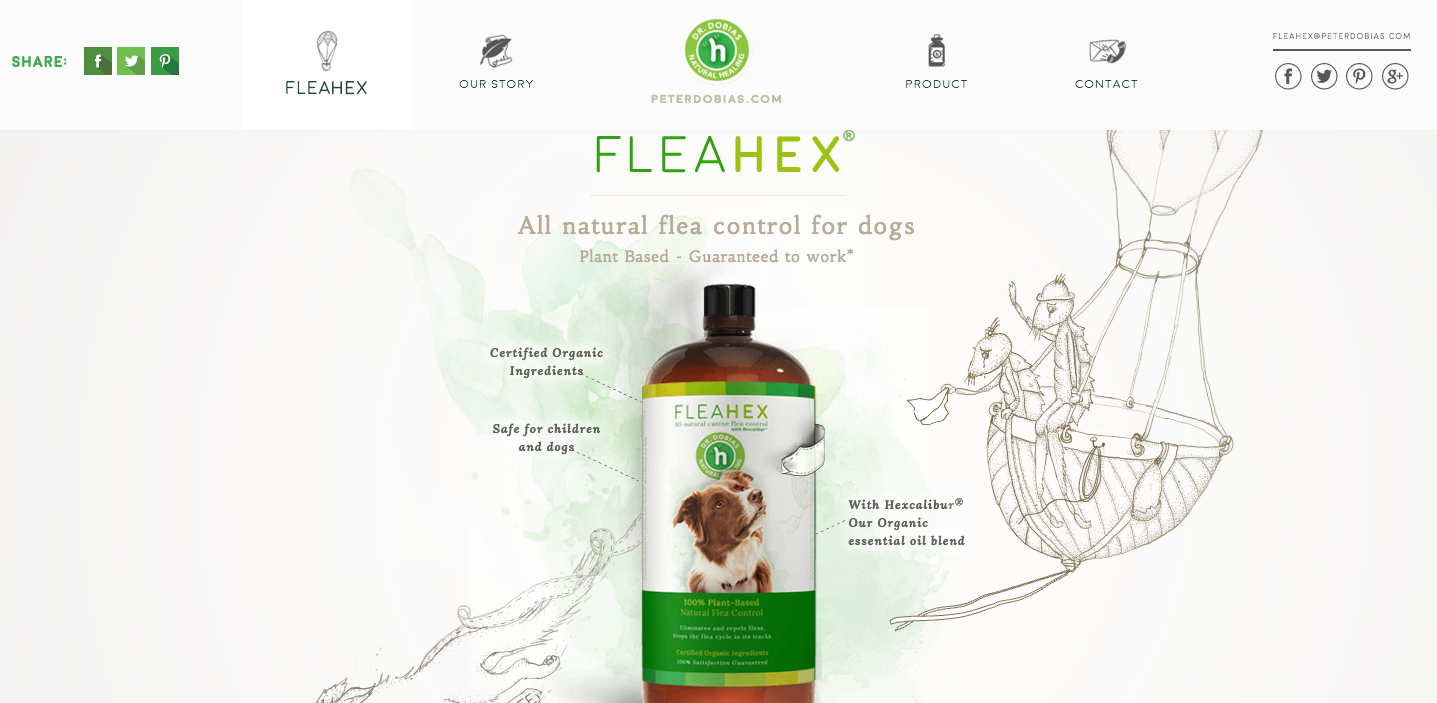
Например, обратите внимание, как художественный стиль веб-сайта FleaHex (изображенный ниже) напоминает дизайнерскую компанию, которая его создала (изображенный выше). Представьте себе мир, в котором синий период Пикассо разыгрывается в цифровом пространстве, чтобы все могли его увидеть и оценить. Интеграция ручной работы в ваш веб-дизайн может стать визитной карточкой для дизайнера / художника, и она гарантированно будет полностью уникальной для проекта.

Увеличение роли ИИ
Это все о контексте в наше время. Ситуационный контекст, то есть.
Где и когда происходит взаимодействие, теперь так же важно, как и почему. Это на телефоне? Планшет? В помещении или на улице? Что они делают в этот момент? Существуют различные ситуации, когда пользователи взаимодействуют с продуктом.

Дизайнеры по всему миру отвечают за то, чтобы этот ответ был максимально плавным и полезным. Конечно, они не могут мгновенно читать контекст пользователя в режиме реального времени. Но сложные и развивающиеся двигатели ИИ могут. Такие как:
… и многие другие формы искусственного интеллекта начинают автоматизировать сеть.
Похоже, что конечный результат заключается в большей зависимости ИИ для анализа и интерпретации пользовательского контекста, а затем для координации наилучших предложений или решений на основе собранных данных.
Интересным примером этого является разработка виртуальных помощников онлайн. В настоящее время основное внимание уделяется упрощению интерпретации речи и мгновенному отклику на пользовательские запросы, и результаты становятся довольно впечатляющими.
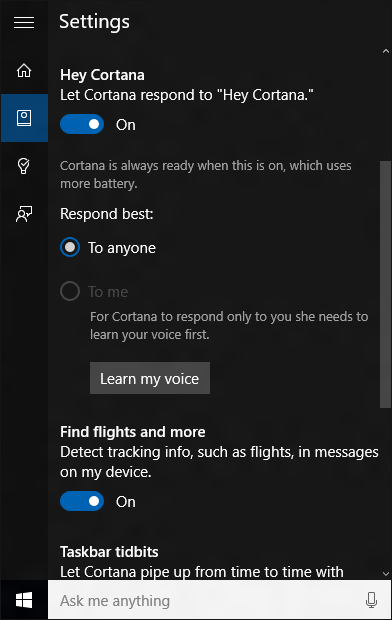
Такие программы, как Cortana, Siri и GoButler, участвуют в гонке за полное уничтожение способности различать человека и машину. Виртуальные помощники, такие как они, окажут большое влияние на взаимодействие пользователей с веб-приложениями и мобильными приложениями в будущем.
Что касается использования AI в вашей собственной работе, вы можете, по крайней мере, начать работу с использованием различных плагинов WordPress, таких как The Factory Relations Factory , которые фактически размещают анимированного и автономного представителя по обслуживанию клиентов на вашем веб-сайте.
Мобильный / Носимый Сначала
Мобильный дизайн впервые вступит в силу в 2016 году, тем более что носимые изделия становятся все более распространенным явлением. Google Glass, возможно, немного упал, но дисплеи HUD не исчезнут полностью. Не с Oculus Rift и другими технологиями VR, выходящими на первый план.

Перед дизайнерами стоит целый ряд новых задач, которые делают приложения и даже веб-сайты доступными в таких новых форматах. Mozilla уже работает над VR-совместимым веб-сайтом, и этот вид эксперимента будет только увеличиваться в ближайшие годы.
Однако, несмотря на то, что экраны могут быть меньше, принципы хорошего дизайна интерфейса все еще имеют значение . Вы по-прежнему хотите учитывать цвет, типографику и, самое главное, размер экрана.
Разделение экрана
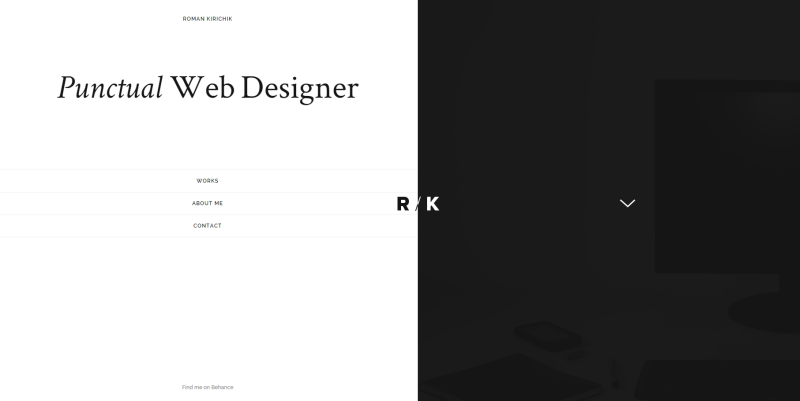
Другим примером разрыва в традиционной схеме размещения является разделенный экран.
Два отдельных раздела контента, которые хорошо контрастируют. Каждая сторона содержит различные образы, намерения и CTA. Он уже стал довольно популярным, и мы можем рассчитывать на его продолжение в ближайшем будущем.
Взгляните на некоторые из более плавных примеров:
Роман Киричик

Peugeot

Desktime

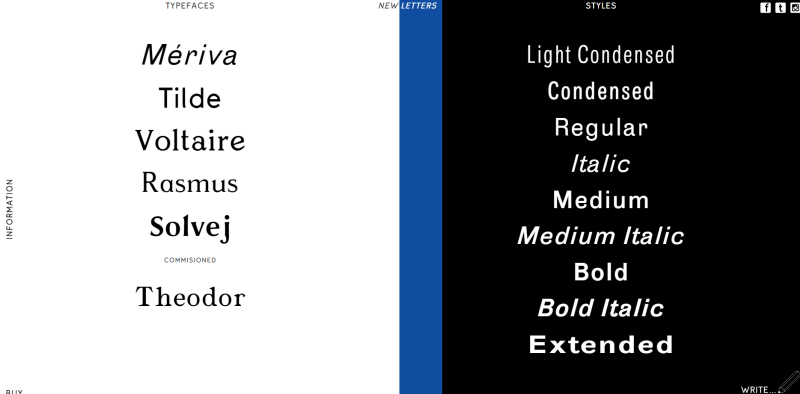
Новые письма

Преимущество раскладки дает пользователям четкие бинарные опционы.
Они могут выбирать разные пути, как мы видим на паре примеров выше. Или это может быть инновационный способ получить более чем один призыв к действию на странице. Или просто более простое средство навигации, выбрав синюю или красную таблетку. Конечно, самое большое преимущество заключается в том, что он добавляет элемент визуального интереса к странице.
микровзаимодействий
Как описано в бесплатной Книге трендов веб-дизайна 2015-2016:
«… Микровзаимодействия — это кратковременные события, которые складываются для создания окончательного опыта. Они могут быть активными (ввод пароля или нажатие кнопки« Мне нравится ») или пассивными (« дин »для нового сообщения)».
Микровзаимодействия должны быть максимально незаметными. Каждое взаимодействие должно потребовать как можно меньше усилий и / или усилий со стороны пользователя.
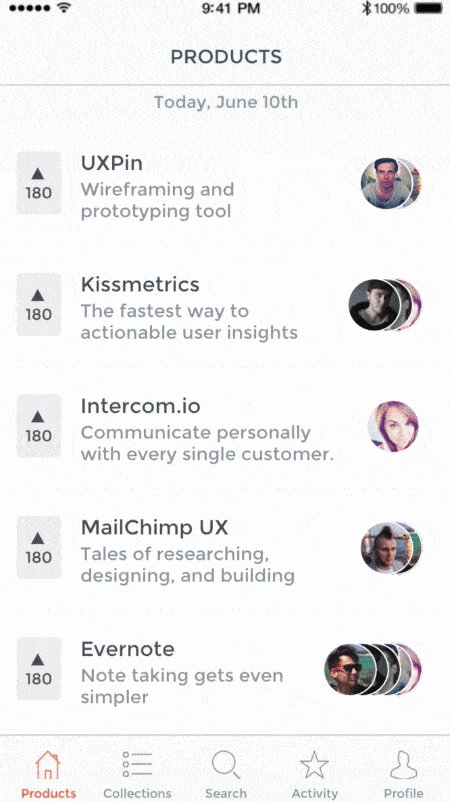
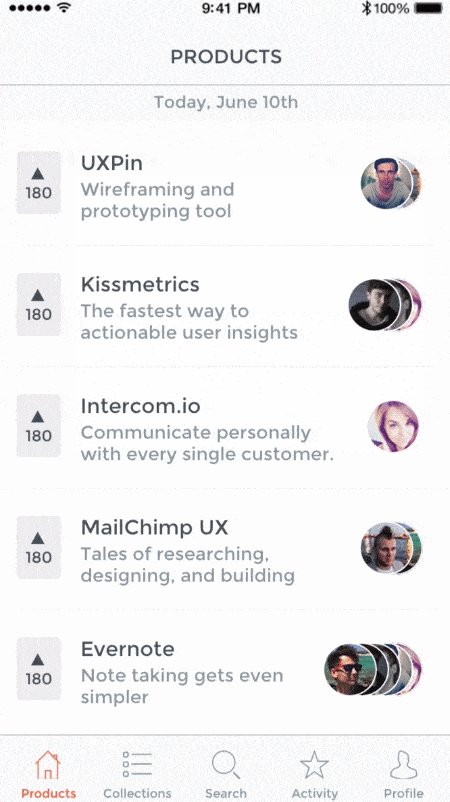
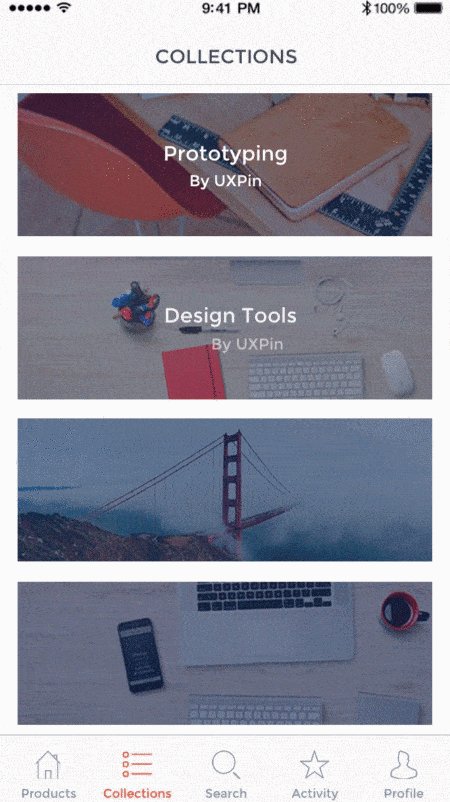
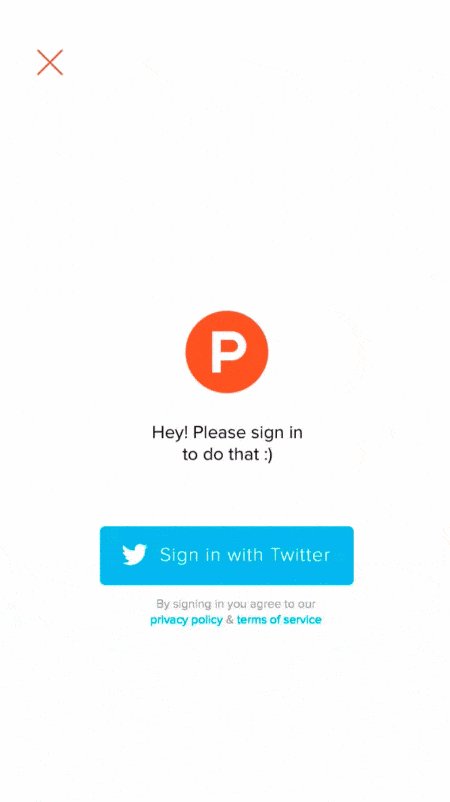
В приведенном ниже прототипе Producthunt (создан в UXPin , вы можете увидеть несколько микровзаимодействий в игре.

Это может быть достигнуто в несколько кликов или, возможно, в более тщательном процессе. В любом случае микровзаимодействие должно состоять из 4 этапов:
- Триггер
- правило
- Обратная связь
- Loop / Режим
Триггер — это инициирующее действие, такое как кнопка «читать дальше» или уведомление. Правило — это предопределенные ограничения, которые управляют взаимодействием. Это обычно интуитивно понятно, как вездесущий значок гамбургера. Правило также может быть формой, которую пользователь может заполнить. Обратная связь — это ответ на действие пользователя, а цикл показывает, как долго продолжается взаимодействие или повторяется ли оно. Режимы необходимых срывов от микровзаимодействия. Они обычно нежелательны, и их следует использовать с осторожностью, если вообще.
Более богатые анимации
Наконец, мы добираемся до хороших вещей. Весь смысл дизайна в том, чтобы выглядеть хорошо. А что выглядит лучше, чем классная анимация? Более того, сеть никогда не выглядела лучше и динамичнее, чем сегодня, и это постоянная тенденция.
Анимации создают интерес, улучшают рассказывание историй и повышают интерактивность. Такие вещи, как:
- Параллакс-скроллинг
- Анимации, запускаемые при наведении мыши
- Вращающиеся блесны
- Загрузка баров
Все это делает веб-сайт больше похожим на интерактивный опыт, чем на простой портал, на котором можно найти информацию об определенном предприятии, продукте, услуге или человеке. Чтобы максимально использовать анимацию в 2016 году, важно, чтобы вы не выходили за борт. В то время как некоторые предполагают, что минимализм быстро кончается, это не место для баловства. Слишком сильное движение рассеивает внимание, отвлекает, сбивает с толку и раздражает пользователей.
Сделайте анимацию простой, ненавязчивой и тематически последовательной. Когда я говорю «тематически», я имею в виду рассказывание историй. Ваш сайт должен разворачиваться как хорошо рассказанный сюжет, раскрывая важные детали и направляя пользователей по пути по вашему выбору. Используйте анимацию выборочно, чтобы проиллюстрировать важные моменты или указать требуемое действие.
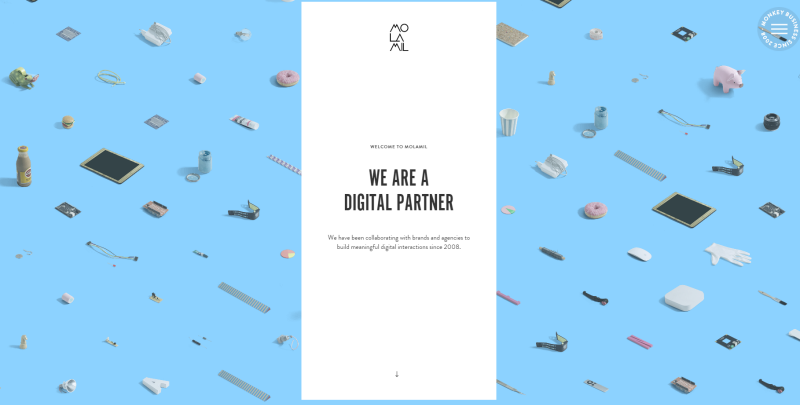
Например, веб-сайт molamil.com использует анимацию для выделения переходов. На своей домашней странице они начинают с представления своего бренда, а затем анимируют переход к различным записям в своем портфолио.

Вывод
Вот и все грядущие тенденции года. Нужно иметь в виду, что мобильные устройства будут бросать нам вызов как дизайнерам. С носимыми устройствами мы должны начать думать о том, как наши устройства подключены и как мы взаимодействуем не только с одним устройством.
И если вы хотите узнать больше о тенденциях, которые стоит посмотреть в 2016 году, ознакомьтесь с бесплатной Книгой веб-дизайна Trends 2016 . 186-страничная электронная книга анализирует 165 примеров лучших практик веб-дизайна.