Изучение нового программного обеспечения всегда кажется сложной задачей, особенно когда в нем столько функций, как в продуктах Adobe. Хорошо разработанное программное обеспечение достаточно гибко, чтобы приспособиться к широкому кругу пользователей и их предпочтениям. К счастью, продукты Adobe построены аналогично друг другу, поэтому, если вы получите твердое представление о них, вы сможете ориентироваться в других.
Illustrator и Photoshop — два продукта Adobe, макет и настройка которых схожи, но у каждой программы есть свои отличия. Если вы думаете о добавлении Illustrator в свой арсенал дизайна, есть несколько вещей, которые вы должны знать, чтобы превратить ваши Photoshop в навыки Illustrator.
Сходства между иллюстратором и фотошопом
Лучший способ перейти от Photoshop к Illustrator — это найти функции, которые у них обоих общие, даже если они называются по-разному. Базовая компоновка Photoshop и Illustrator одинакова. У вас есть холст в Photoshop, где вы делаете большую часть своей работы. В Illustrator это называется артбордом, и вы можете иметь несколько артбордов в одном документе. В Illustrator это удобно, если вы создаете базовые раскадровки. Это также делает его удобным при создании PDF-файлов, поскольку он сохраняет каждый артборд на своей странице. В Photoshop, чтобы изменить размер документа, вы изменяете размер холста, но в Illustrator вы выбираете инструмент Artboard Tool и изменяете размер маркеров так же, как любой другой блок с изменяемым размером в различных программах Adobe.
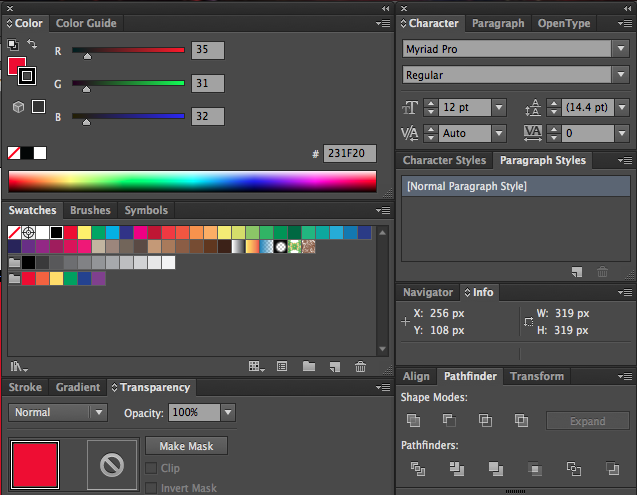
Панели настроены в Illustrator так же, как и в Photoshop. У вас есть инструменты, доступные с левой стороны, и основные наборы панелей с правой стороны. Как и в Photoshop, они полностью настраиваемы, и вы можете сохранять и загружать заданные вами пресеты.
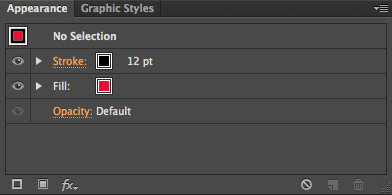
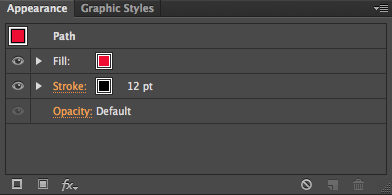
В Illustrator и Photoshop используются слои для объединения объектов и других частей вашей работы, поэтому вы можете легко организовать свою работу. Разница с Illustrator заключается в том, что он имеет дополнительную панель оформления. Эта панель работает как панель слоев, но она предназначена для каждой отдельной фигуры. Это дает вам контроль над тем, как Fills, Strokes и Effects складываются. Это оказывает определенное влияние на внешний вид ваших различных объектов.
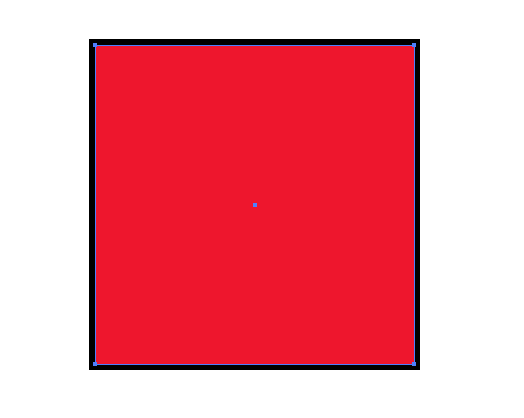
Приведенный выше квадрат имеет вид по умолчанию. По умолчанию Illustrator создает обводку, которая центрируется в ограничительной рамке нарисованного вами объекта. Панель «Внешний вид» дает вам возможность изменить порядок наложения, чтобы обводка не удалялась от вашего объекта, как в примере, показанном ниже.
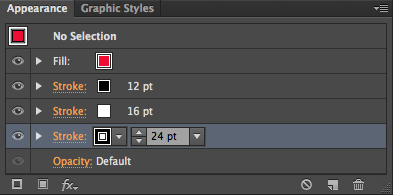
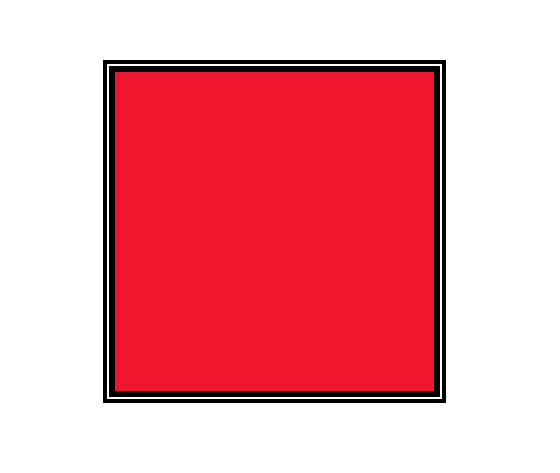
Вы можете продолжать добавлять столько штрихов, сколько захотите, и довольно легко создать несколько штрихов на одном объекте с контролем над каждым. Обратите внимание на порядок расположения штрихов на поле в примере ниже. Вы можете контролировать цвет заливки или обводки, а также размер обводки, все изнутри панели оформления.
фильтры
Большинство фильтров из Photoshop присутствуют в Illustrator, от набора Artistic вплоть до наборов Stylize и Texture. Однако Illustrator имеет собственный набор эффектов. Это те же эффекты, о которых я упоминал ранее, которые появляются в панели «Внешний вид». Все эти эффекты делают разные вещи, и вот краткое изложение того, что они делают:
3D
Illustrator имеет собственный набор трехмерных эффектов, в которых вы можете выдавливать, вращать и вращать объекты в трехмерном пространстве. Здесь вы можете применять 3D-эффекты к типу и другим объектам, которые вы создали в Illustrator.
Преобразовать в форму
Этот эффект преобразует ваш текущий выбор в указанную форму. Это преобразует прямоугольник в прямоугольник с закругленными углами и т. Д.
Метки обреза
Это добавляет метки обрезки к графике, которую вы создали в Illustrator. Это обычно используется в целях печати.
Искажать и преобразовывать
Это позволяет вам искажать и манипулировать вашими формами, используя различные эффекты и настройки, такие как сгибание и раздувание, которые тянут края вашего объекта внутрь или раздувают их наружу. Свободное искажение позволяет изгибать и изменять форму без обычных ручек и настроек. Грубый добавляет к вашим фигурам острые края, заставляя их выглядеть грубыми или потрясенными, что может быть трудно сделать вручную.
Путь
Это позволяет сместить путь, обвести объект или обвести контур объекта, созданного в Illustrator.
следопыт
Он имеет те же настройки, что и панель Pathfinder, которая позволяет комбинировать, вычитать и разделять фигуры, созданные в Illustrator.
Rasterize
Он берет векторный объект, выбранный в Illustrator, и преобразует его в растровую графику на основе пикселей.
Стилизовать
Эти эффекты позволяют добавлять свечение, тени и перья на объекты в Illustrator.
SVG Filters
Это добавляет эффекты Scalable Vector Graphics (SVG) к вашей векторной графике. Это не всегда получается так хорошо на обычной графике Illustrator. Они предназначены скорее для создания масштабируемой векторной графики для Интернета с помощью Illustrator.
деформироваться
Этот набор эффектов изгибает векторные объекты, созданные в Illustrator. По умолчанию объекты в Illustrator изгибаются в соответствии с предустановками, но все они имеют ползунки со значениями, которые можно настраивать. Это для создания сложных округлых форм с точностью.
Формы здания
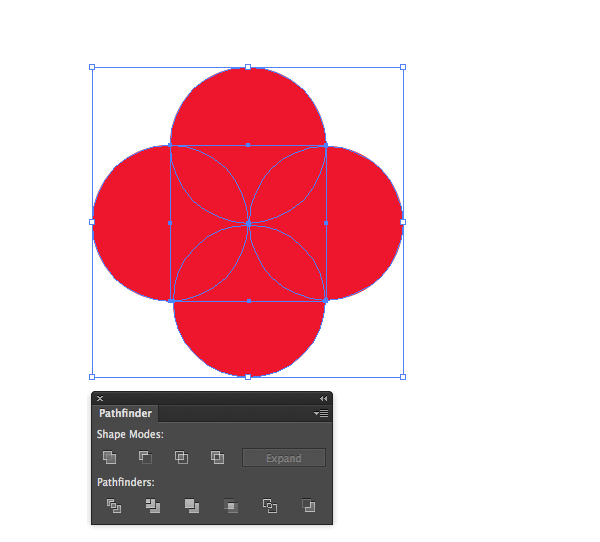
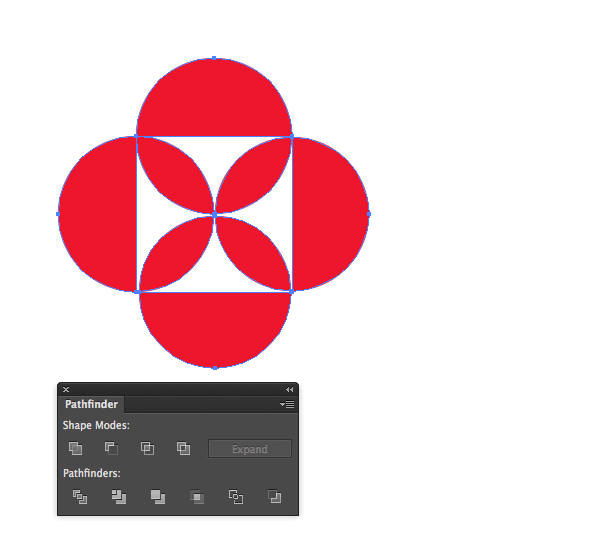
Создавать фигуры в Illustrator обычно проще, чем когда вы работаете в Photoshop. Photoshop использует пути, и вы можете добавлять, вычитать и управлять путями, используя инструмент Photoshop Pen. В Illustrator вы все еще можете делать все это, но вы можете комбинировать фигуры, используя панель Pathfinder и инструмент Illustrator для создания фигур.
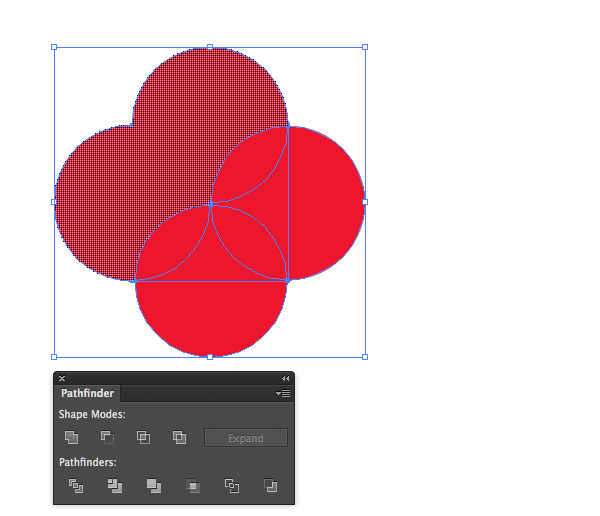
Вышеуказанные фигуры — это отдельные фигуры, которые накладываются друг на друга. используя панель Pathfinder, вы можете щелкнуть любой из этих значков для выполнения различных действий. Например, верхний правый значок объединяет все выбранные фигуры. Следующая над вычитает верхнюю форму из остальных фигур. Третий значок избавит от всего, что не перекрывается. Четвертый значок удалит все перекрывающиеся области. Это быстрый способ расположить все ваши фигуры и удалить то, что вам не нужно. В Illustrator это быстро и просто.
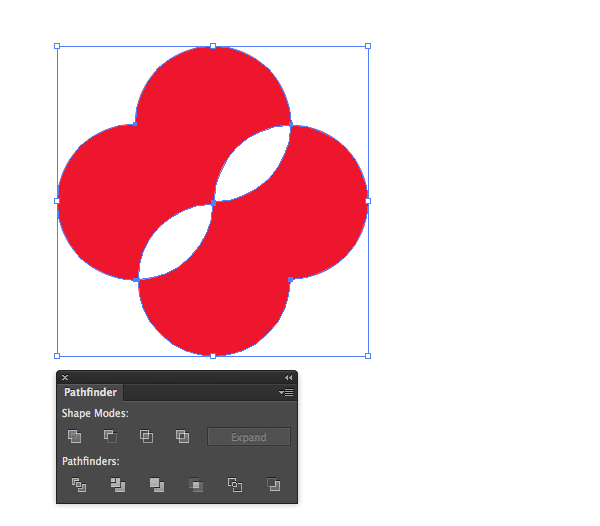
Я щелкнул четвертый вариант в верхнем ряду, чтобы избавиться от перекрывающихся частей фигур. Когда мы делаем это, все наши части связаны друг с другом, так что теперь они сгруппированы вместе. Вы можете дважды щелкнуть объект, чтобы перейти в режим редактирования, где вы можете управлять каждым фрагментом отдельно. Затем дважды щелкните на холсте, чтобы вернуться в обычный режим, где все они снова сгруппированы.
Инструмент построения формы делает то же самое. Нажмите и перетащите через несколько фигур, чтобы объединить их в одну форму. Как только они объединены, их индивидуальные пути уходят. Невозможно вернуться к исходным фигурам, если вы не отмените последний шаг. Вы можете удерживать Option / Alt и щелкнуть фигуру, чтобы удалить ее. Я удалил две фигуры из группы в приведенном ниже примере и объединил все остальные.
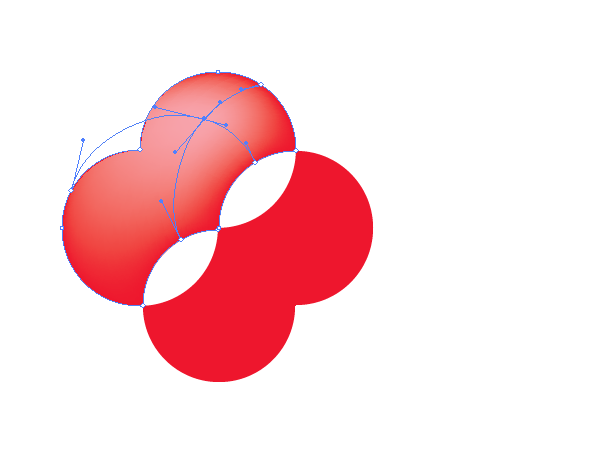
Другое большое различие между Illustrator и Photoshop — инструмент градиентной сетки Illustrator. Именно так Illustrator обрабатывает градиенты в сложных векторных фигурах. То, как работает сетка, зависит от формы вашего объекта и количества точек привязки. Отмените выбор объекта и выберите другой цвет (в зависимости от того, является ли он светлым или теневым). Затем выберите инструмент «Градиентная сетка» и нажмите на область, где вы хотите выделить. Illustrator определит сетку в зависимости от формы на пересечении ее опорных точек, как в примере ниже.
Вы можете управлять сеткой, перемещая или изменяя опорные точки внутри самой сетки. Это может занять некоторое привыкание.
Кисти
Кисти ведут себя иначе в Illustrator. В Photoshop кисти — это растровые краски, которые нелегко изменить после того, как они были размещены на холсте. Однако в Illustrator каждый мазок кисти — это путь. Вы можете выбрать этот путь, изменить его, изменить цвет мазка кисти, изменить его толщину и даже стиль. Ниже я использовал акварельную кисть и сделал три отдельных мазка. После того, как меня положили на артборд, я мог выбрать путь и изменить цвет. Я сделал это для всех трех мазков. Давайте посмотрим, что сделает Photoshop!
Вывод
Переход из Photoshop в Illustrator может показаться сложной задачей, но если вы посмотрите на основные различия и узнаете, как Illustrator создает свои объекты и формы, вы можете сразу же приступить к работе. Через некоторое время вы можете обнаружить, что можете быстрее проектировать в Illustrator, а затем перенести эти проекты в Photoshop, чтобы добавить последние штрихи. Вы можете обнаружить, что вы можете переключаться между двумя программами и создавать выдающиеся графические объекты, которые, возможно, нелегко сделать в любой из этих программ.
Вы сделали прыжок из Photoshop в Illustrator? Вам было сложно? Если нет, что помогло вам облегчить переход? Поделитесь своими советами в разделе комментариев ниже.