Google Material Design покорил мир интернет-интерфейса. С тех пор, как он поступил в папку « Входящие» Google, а затем стал распространяться по сетевым сайтам Google, многие веб-приложения, такие как Telegram , начали развертывание этой инфраструктуры. Material Design познакомил нас с простой, но значимой философией современного дизайна пользовательского интерфейса.
Материальный дизайн — одна из самых полных и полных философий дизайна, которую мы видели в последние годы, и я подозреваю, что многие из нас захотят реализовать ее в следующем году. Итак, давайте посмотрим на то, что я считаю пятью из лучших основанных на дизайне материалов каркасов для использования в вашем проекте.
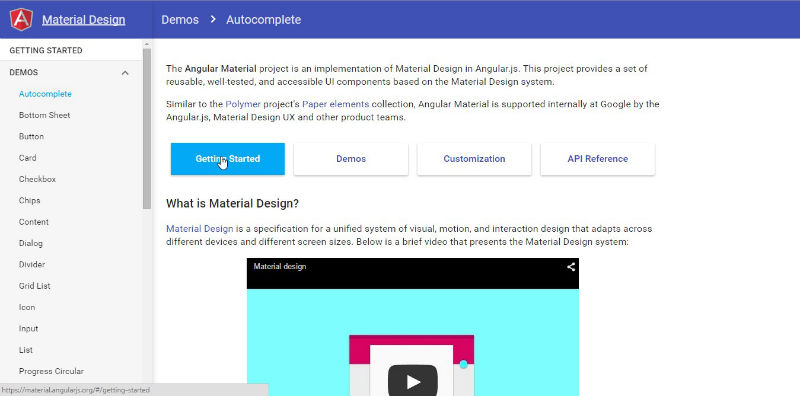
Угловой материал
Похоже, что Angular Material является старшим братом среди всех структур дизайна материалов, доступных сегодня из-за популярности Angular и его внутренней поддержки в Google.
Документация, демонстрации и справочник по API хорошо написаны и исчерпывающи и отображают все функции, которые были определены Google в философии дизайна материалов.
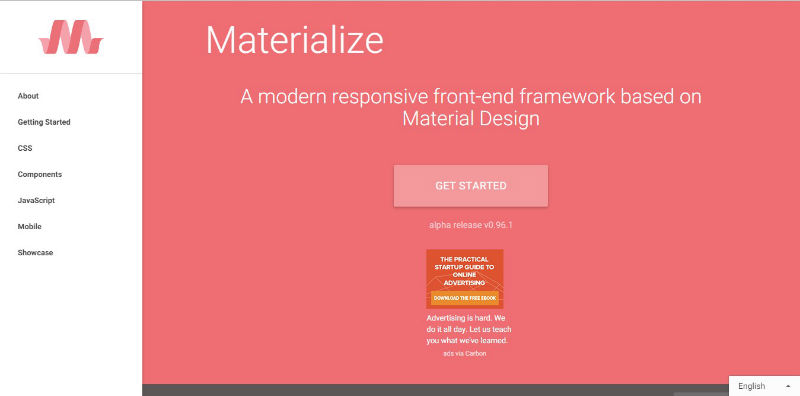
материализовать
Materialize — это адаптивный интерфейс проектирования, основанный на Material Design, который вы можете использовать в своем приложении, как Bootstrap. Это, несомненно, одна из самых впечатляющих платформ Material Design. Он предоставляет файлы CSS и SCSS, а также JavaScript, значки дизайна материалов и шрифт Roboto.
Вы можете использовать этот фреймворк как Bootstrap, импортировав CSS, и все готово.
Проект с открытым исходным кодом, а исходный код проекта доступен на Github .
Пользовательский интерфейс материала
Material UI — это CSS Framework, который использует компоненты React для реализации философии дизайна материалов. Хотя этот фреймворк достаточно надежный, вы можете пропустить его, если вам не совсем комфортно работать с React от Facebook. Некоторые новички в React считают его синтаксис JSX (Javascript и XML) довольно нетрадиционным.
В репозитории этой платформы есть хорошая документация о том, как настроить эту среду и установить React с помощью npm (Node Package Manager). Вы можете получить доступ к хранилищу Material UI здесь.
MUI CSS Framework
MUI CSS Framework — это облегченный фреймворк для сайтов, который предоставляет простое «загрузочное» решение для ваших требований переднего плана. Поскольку он разработан с нуля, он немного быстрее, чем некоторые из его конкурентов, и его рекомендуется использовать в небольших проектах, где основное внимание не уделяется точной реализации дизайна материала.
Заинтересованы во внесении кода в проект? Вы можете найти это хранилище здесь .
полимер
Google Polymer Project, который выступает за использование веб-компонентов для веб-разработки, также выпустил свой собственный взгляд на Material Design.
Набор основных элементов Polymer включает несколько элементов для макета приложения, включая создание панелей инструментов, панелей приложений, вкладок и боковой навигации в соответствии с рекомендациями по проектированию материалов.
Вердикт
Итак, возможно, вы планируете внедрить пользовательский интерфейс Material Design в свой следующий проект? Если это так, я бы посоветовал вам начать с Materialize, так как этот фреймворк работает так же, как Bootstrap с элементами, доступными через классы CSS.
Может быть, вы использовали Angular и вам понравилось работать с функцией Angular Animation? Если это так, то вам лучше всего использовать Angular Material , поскольку он очень полнофункциональный и поддерживается очень значительными ресурсами Google .
У Material Design, по-видимому, очень многообещающее будущее в мире дизайна пользовательского интерфейса. Он очень хорошо проработан и отточен, и мы видим, что все больше и больше сайтов начинают интегрировать фреймворки на основе Material Design каждый месяц.
Итак, мы смотрим на долгосрочное направление дизайна или это более изменчивая тенденция моды? Лично я думаю, что есть все шансы, что мы можем столкнуться с будущим, насыщенным Материальным дизайном, так же, как сейчас у нас есть насыщенный Bootstrap интернет.
Что вы думаете о вышеупомянутых рамках? Какие рамки дизайна материала вы использовали?