Около пяти лет назад произошла славная, но кровожадная революция в веб-дизайне — и, как и все революции, были победители и проигравшие.

Проигравшие и победители
Проигравшими были скошенные края, искусственно сшитые границы, глянцевые отражения и тени.
Победителем стал «плоский дизайн».
Microsoft запустила плоский прокат с Metro, а затем последующие версии Android и IOS стали более плоскими и визуально более простыми. В конце концов, Material Design превратил все это в единую теорию.
И в целом нам всем намного лучше. Графические файлы легче и быстрее, а пользовательский интерфейс проще и менее загроможден. Но вы можете утверждать, что в дизайне 2015 года есть определенное клиническое «сходство».
Итак, всегда приятно иметь методы, чтобы придать дизайн-проектам (логотипы, иллюстрации, пользовательские интерфейсы и т. Д.) Немного тепла и не нагромождать тонны лишнего визуального беспорядка?
Хватай свои ретро очки
Печать — это технология, которая постоянно совершенствуется на протяжении более 400 лет по мере совершенствования бумаги, чернил и оборудования. Верность высококачественной печати сегодня невероятна.
Забавно то, что мы все еще казались очарованными многими маленькими недостатками тех оригинальных, низкотехнологичных методов печати. Вид одноразового дизайна, который мы все видели на жестяных банках, старых газетах и стенах вокзала.
Передай привет мистеру Ретро

Фильтры для постоянного пресса Mr Retro
Создатель плагинов для Photoshop Мистер Ретро заработал на рифах старых стилей печати с помощью своего набора фильтров Permanent Press . Каждый фильтр имитирует некоторые естественные шероховатые недостатки классической печатной машины.
Эти недостатки включают в себя:
- Бумажное зерно
- Коренастые полутоновые точки
- Смещение пластины
- Чернила перекрываются и кровоточат
Все эти фильтры очень настраиваемы и могут добавить удивительное количество тактильного тепла к плоским цветам, не добавляя при этом намного больше помех — особенно, если использовать их экономно.
Однако за 99 долларов они недешевы. Но есть и другие, менее дорогие способы выжать из плоскостности дизайн.
Полутона в Adobe Illustrator

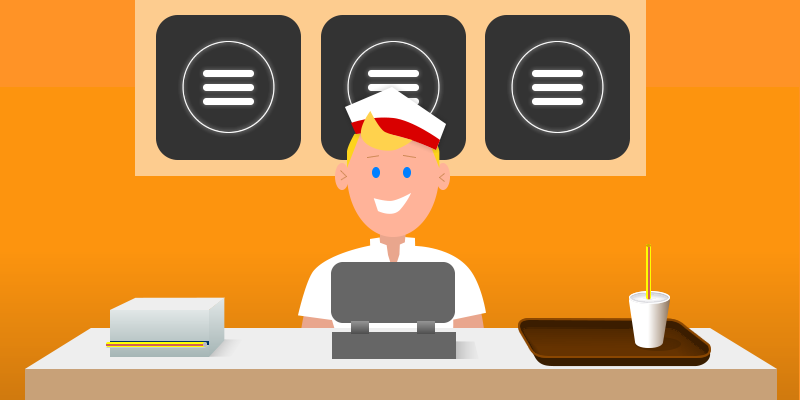
Иллюстрация: Будущее Гамбургера Иконка меню?
Это иллюстрация, которую я сделал для статьи под названием « Готовы ли пользователи к значку гамбургера на рабочем столе? «Я хотел, чтобы изображение было простым, но я чувствовал, что это клиническое прикосновение

Проблемные полутона Криса Спунера
Крис Спунер (Spoon Graphics) любезно предоставил замечательные ресурсы для дизайна в течение многих лет — включая этот вкусный выбор слегка пестрых полутоновых точек .
Вы можете взять копию для себя (и подписаться на электронную почту Криса, пока вы там).
Давайте добавим несколько грязных точек к моей плоской цветной иллюстрации.
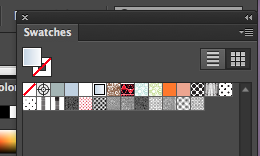
1). Откройте Крис Полутоновый AI, выберите все полутоновые шаблоны, а затем вставьте их в новый пустой слой в вашей новой иллюстрации. Теперь вы можете скрыть этот слой. Теперь вы должны увидеть набор новых шаблонов, появляющихся в вашей палитре образцов (как показано ниже).

Полутоновые образцы
2). Затем начните с копирования вашего фонового объекта и используйте « Вставить перед », чтобы поместить копию прямо поверх исходного элемента.
3). Нажмите на любой из новых образцов полутонов, и ваш новый элемент станет полутоном. Тестируйте разные шаблоны, пока не найдете тот, который вам нравится.
4). Поскольку это черная точка, мне обычно нравится уменьшать прозрачность полутонов, пока она не станет более темной версией цвета под ним.
5). Повторите этот процесс с любыми другими элементами изображения, которые вам нравятся.

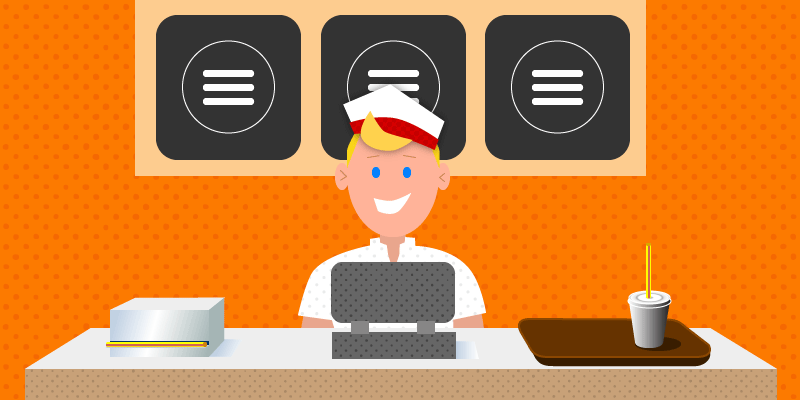
Ушла Дотти.
И это все, что нужно сделать. Вот моя оригинальная иллюстрация «полутонеризована».
Имейте это в виду, как вариант, когда в следующий раз вы потеряете «векторное совершенство» в своей работе.
Дайте мне знать, как вы идете.
Первоначально опубликовано в бюллетене SitePoint Design