Два года назад в UX Bristol мы (дизайнерское агентство на юго-западе Великобритании) провели семинар по созданию интерактивных прототипов. Это было для нас немного переломным с точки зрения нашего подхода к прототипам; мы поняли, что интерес к созданию прототипов гораздо шире, чем мы думали до этого момента. Мы увидели, что этот интерес исходил от дизайнеров всех видов, многие из которых не имеют технических навыков для создания прототипов с использованием HTML и CSS. И именно здесь мы поделились своим энтузиазмом в отношении прототипов с одним мистером Джо Личем .

Мы знали, что большая часть написания книги для этой аудитории будет тратить много времени на исследования, эксперименты и создание прототипов. Нам также потребуется гораздо более широкий набор инструментов, чем мы привыкли работать с повседневной. Действительно полезной отправной точкой было пригласить людей из всех слоев общества, чтобы они присылали нам истории своего опыта создания прототипов (хороших и плохих). Мы также обсудили наборы инструментов, которые они использовали.
Как написание книги изменило нашу практику создания прототипов
Написание книги было замечательным для нас примерно шесть месяцев. У нас была возможность узнать о многих инструментах и методах создания прототипов. Мы проверяем их, чтобы понять, какие проекты и дизайнеры им подходят.
Для нас процесс написания книг вызвал изменение нашего собственного подхода к использованию прототипов. Ранее мы рассматривали создание прототипа как важную позицию в проекте. Это было то, на что мы обычно выделяем выделенного дизайнера и уделяем немало времени и средств. Для многих проектов, которые останутся в силе: мы продолжим использовать прототипы HTML и набор умений внешнего дизайна и разработки нашей команды для изучения сложных интерактивных элементов и сайтов с большой информационной архитектурой. Что изменилось, так это то, что мы стремимся использовать прототипы для изучения проблем проектирования во всех проектах, над которыми мы работаем по умолчанию.
Наши проектные циклы обычно включают в себя сочетание пользовательских исследований, эскизов, проектных работ с более высокой точностью и сборку. Теперь мы знаем, что благодаря множеству инструментов и методов, доступных сегодня, мы можем использовать прототипирование, чтобы приносить выгоды на всех этих этапах в каждом проекте, без необходимости увеличивать время и бюджет.
Пример
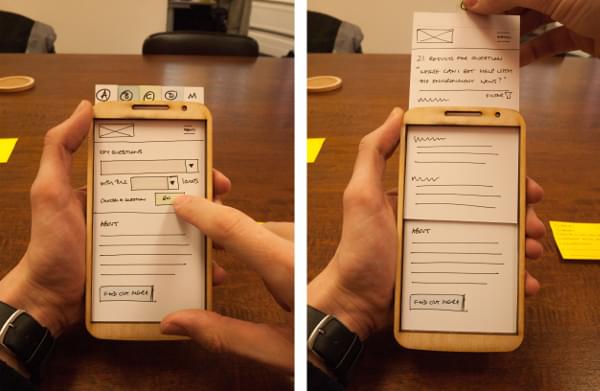
Давайте рассмотрим пример, в котором мы используем наброски для изучения дизайнерских идей в проекте. Как правило, мы будем совместно разрабатывать идеи для элементов, функций и шаблонов. Это будет либо небольшая команда проекта, либо вместе с клиентами и пользователями в мастерской. Теперь мы стремимся сделать все эти зарисовки более мощными, креативными и увлекательными для участников, привнеся в них прототипы. Это может быть сделано путем упаковки некоторых вырезов на мобильных устройствах и выполнения наших эскизов через них, как показано ниже. Или мы могли бы использовать инструмент, такой как Marvel или Keynote, чтобы взять наши эскизы и сшить их вместе, чтобы создать интерактивный прототип, с которым мы можем экспериментировать на разных устройствах. Если мы привносим прототипы в среду мастерской, каждый получает выгоду от того, что он может взять и взаимодействовать. Заинтересованные стороны могут видеть, что проекты приобретают более привлекательную форму, чем эскизы, каркасы и другие результаты дизайна. И мы можем заставить пользователей экспериментировать с нашими проектами быстро, выявляя проблемы и возможности в наших проектах на ранних этапах.
Для некоторых проектов, таких как те, в которых мы работаем вместе с командами клиента, нас все еще просят создать каркасные изображения, чтобы захватить наши проекты для макетов. Сегодня мы обычно используем Sketch, чтобы сделать что-то подобное. Теперь мы будем стремиться к дальнейшему улучшению нашего процесса проектирования, используя что-то вроде Marvel или InVision, чтобы воплотить эти каркасы в жизнь. Мы можем автоматически синхронизировать проекты для шаблонов и элементов в Sketch с помощью интерактивного прототипа. Мы можем быстро и легко поделиться этим прототипом с командой проекта, заинтересованными сторонами и пользователями.
Результаты
С тех пор, как мы начали писать книгу, мы уже использовали некоторые из этих методов, которые являются новыми для нас в нескольких клиентских проектах. И мы уже видели увеличение вовлеченности клиентов в результате. В одном проекте мы набросали шаблоны и поделились ими на Basecamp вместе со ссылкой на интерактивную версию прототипа, которую мы создали с помощью Marvel. Когда мы собрались вместе с клиентом, чтобы обсудить эскизы, они смотрели на прототип и щелкали по нему. И они поделились этим с другими заинтересованными сторонами проекта, которые, вероятно, обычно не видели бы только эскизы.
Благодаря этой фантастической возможности написать книгу по прототипированию, я уверен, что в конечном итоге функция будет использовать еще больше наборов инструментов для прототипирования наших проектов новыми и различными способами. И одна из моих ключевых целей в качестве директора UX в этом году — заставить других людей (независимо от их должностных обязанностей или опыта) делать то же самое. Для этого мы будем использовать книгу и дополнительные материалы, такие как сообщения в блогах и семинары. Это захватывающая задача и возможность для нас, и я надеюсь, что многие люди присоединятся к нам.
Чему вы можете научиться у нас?
Как вы можете начать изучать и внедрять прототипы в вашей команде / проекте? Хорошо известно, что выявление и устранение проблем в проектировании проще и дешевле, если это можно сделать раньше в процессе проектирования и сборки. Это связано с тем, что с увеличением точности проекта, над которым мы работаем, возрастают усилия по внесению изменений. Если мы сможем проверить ранние идеи, чтобы увидеть, работают ли они небольшими порциями, то мы сможем определить, будут ли эти идеи работать. Для этого нам нужно собрать прототипы.
Что мы покроем
Эта книга, содержащая простые практические советы, покажет вам, как использовать различные методы создания прототипов. Он предназначен для профессионалов UX начального уровня, веб-дизайнеров и разработчиков, которые хотят получить практическое представление о методах создания прототипов. Предварительный опыт создания прототипов не предполагается, поэтому вы можете начать с нуля. Посмотрите, что мы рассмотрим в каждой главе.
- Определение случая для прототипирования
В этой главе мы рассмотрим, что такое прототипирование? Почему мы должны создавать прототипы и для каких дизайнерских проектов. - Процесс прототипирования
В этой главе мы потратим некоторое время, чтобы понять процесс создания прототипа, взглянув на планирование и необходимые ресурсы. - Обзор инструментов и методов прототипирования
Это где мы пачкаем руки. Мы рассмотрим некоторые методы и инструменты прототипирования. - Бумажное прототипирование
Как показано выше, мы покажем вам, как вы можете пройти через свой собственный процесс создания бумажных прототипов. - Создание интерактивных прототипов из дизайнов
Прототипирование не только на бумаге, в этой главе мы также рассмотрим интерактивные цифровые инструменты. - Интегрированные инструменты для рисования и создания прототипов
В другой главе мы рассмотрим, как создавать собственные цифровые прототипы. - Создание прототипов HTML
Мы покажем, как создавать прототипы HTML. - Использование прототипов в рабочем процессе вашего проекта
Коммуникация является ключевой, в этой главе мы рассмотрим, как внедрить ваш прототип в рабочий процесс вашей команды / клиента.
Прототипирование — это отличная привычка, и этот процесс настоятельно рекомендуется включить в рабочий процесс. Это сократит количество итераций проектирования / разработки, снизит стоимость и улучшит взаимодействие с клиентами. Если вы хотите узнать больше, вот бесплатная глава нашей книги, чтобы вы могли начать.
Мне бы очень хотелось услышать, как включение этого шага в ваш процесс улучшило ваши проекты.