Многие успешные веб-дизайнеры и разработчики могут визуализировать интерфейсы в своей голове. Это навык, которым обладают немногие. Рассмотрим ваших клиентов. Если вам посчастливилось получить спецификацию, провели ли они переоценку своего интерфейса в ту минуту, когда попробовали ваше любовно созданное приложение?
Wireframing помогает минимизировать эти проблемы. Клиенты могут получить серию набросков скриншотов или макет интерфейса, который они могут попробовать, прежде чем они будут закодированы. Есть несколько хороших коммерческих продуктов — Balsamiq является одним из самых известных — но есть несколько бесплатных онлайн-приложений, которые вы можете рассмотреть. В качестве бонуса некоторые предлагают ссылки для совместной работы и демонстрации, которыми можно поделиться …
 1. Moqups.com
1. Moqups.com
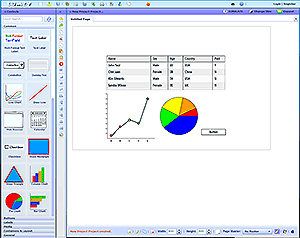
Moqups — мой любимый на данный момент. Это быстрый, простой в использовании и работает без плагина браузера. Экраны и кнопки могут быть связаны, поэтому вы можете опубликовать демонстрацию для просмотра и использования вашими клиентами. Изображения также могут быть экспортированы для диаграмм спецификации.
Moqups был создан в стандарте HTML5 и JavaScript, что делает его более впечатляющим. Настоятельно рекомендуется.
 2. Lumzy.com
2. Lumzy.com
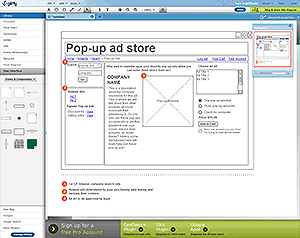
Я использовал Lumzy для нескольких проектов. Это приложение Flash, и, хотя интерфейс не самый красивый, он быстрый, предоставляет возможности совместной работы и предлагает широкий спектр элементов управления, которые легко редактировать и настраивать.
На экранах могут быть всплывающие заметки, а элементы управления могут быть связаны с другими экранами для онлайн-демонстраций. Lumzy может стать немного медленным для очень больших проектов, но, тем не менее, это отличное приложение.
 3. Gliffy.com
3. Gliffy.com
Gliffy — это еще одно предложение Flash. Это немного приятнее, красивее и проще в использовании, чем Lumzy. Он также предлагает дополнительные типы диаграмм, такие как блок-схемы, планы этажей, диаграммы Венна, сети, процессы и UML с экспортом в SVG, JPEG и PNG.
Единственным недостатком является то, что Gliffy в первую очередь предназначен для одностраничных диаграмм. Формы управления более ограничены, и вы не можете создать серию связанных каркасных экранов.
 4. Прекрасные Чарты (сеть)
4. Прекрасные Чарты (сеть)
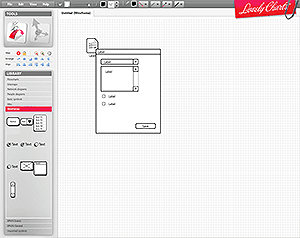
Lovely Charts — это Flash-версия приложения компании для ПК и планшетов. Функционально он похож на Gliffy с рядом типов диаграмм и опциями экспорта, но вы должны зарегистрироваться перед использованием.
Опять же, он предлагает меньше форм управления, чем Moqups или Lumzy и не может выводить видимую демонстрацию. Тем не менее, вы можете предпочесть, если вы создаете письменную документацию.
 5. Чертежи Google Диска
5. Чертежи Google Диска
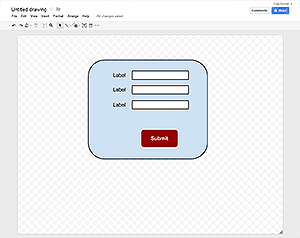
Хотя Google Drawings не является каркасным приложением, его можно использовать для простых макетов экрана. Инструмент быстрый, предлагает сотрудничество и является абсолютной радостью в использовании. Диаграммы могут быть выведены в различные типы файлов и встроены в другие документы Google Диска.
Я пропустил ваше любимое онлайн приложение для создания каркасов?
Комментарии к этой статье закрыты. У вас есть вопрос о каркасном? Почему бы не спросить об этом на наших форумах ?