Спонсором этой статьи выступил Material Design для Bootstrap . Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
Как читатель SitePoint, вы, несомненно, заинтересованы в создании современных, сложных веб-сайтов и приложений. Вы не можете писать все с нуля, но вы хотите глубокое понимание кода. Вам не нужно ничего, кроме текстового редактора, чтобы создать свой следующий отмеченный наградами шедевр.
К сожалению, трудовая жизнь не всегда так проста. Вы могли бы сделать свои первые шаги в становлении ниндзя веб-разработки. Ваш босс может захотеть что-то завершить в течение нескольких часов, а не дней. Ваш клиент может быть в нижней части бюджетного спектра. Вам нужно что-то практическое, разработанное быстро и безболезненно в течение нескольких часов.
Многие считают CMS, такой как WordPress. Это хороший вариант, но он может быть излишним и занять слишком много времени. Начинающих кодеров могут пугать требования хостинга, настройки PHP, создание базы данных MySQL и экосистема WordPress. Даже если ваша первоначальная установка проходит без проблем, вам нужно найти, установить, настроить и использовать соответствующие темы и плагины.
Введите дизайн материала для комплекта Bootstrap UI
К счастью, есть более легкая альтернатива. Material Design для Bootstrap (mdbootstrap.com) предоставляет набор удобных , отзывчивых шаблонов страниц, макетов, компонентов и виджетов для быстрого создания веб-страниц. Здесь нет никаких сложностей или суеты: вы просто копируете и вставляете код в один или несколько файлов HTML . Это поможет, если у вас есть базовые знания о веб-разработке на стороне клиента, но даже те, кто имеет элементарные знания HTML, могут создать привлекательную страницу за считанные минуты.
Бесплатная версия имеет более 400 компонентов на выбор. Коммерческая версия PRO содержит более 2000 компонентов с дополнительными шаблонами, учебными пособиями, инструментами и поддержкой. Обе версии выпускаются в вариантах jQuery , Angular 4 или React, поэтому вы можете выбрать наиболее подходящую среду. (Если сомневаетесь, придерживайтесь jQuery, который имеет более мелкую кривую обучения и поддержку устаревших браузеров.) . Если необходимо, полученные шаблоны страниц можно импортировать в WordPress, чтобы ваш клиент мог добавлять и обновлять контент.
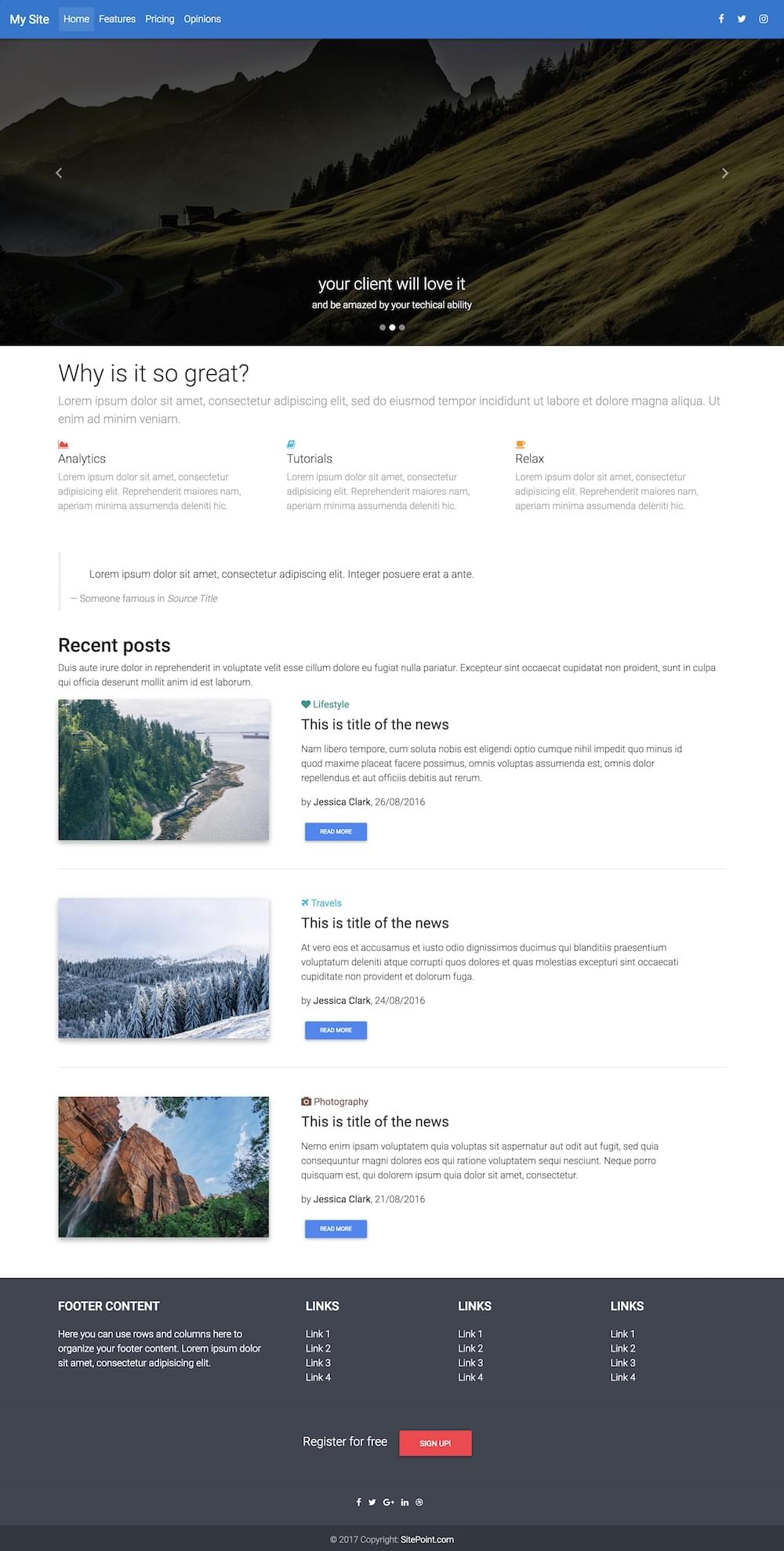
Вот конечный продукт, который мы будем создавать в этом уроке:
Вы можете посмотреть предварительный просмотр нашего готового продукта здесь .
Чтобы создать это, мы будем включать ряд элементов из Material Design для Bootstrap:
- навигация
- карусель
- раздел обзора функций
- стилевое оформление из библиотеки типографики
- раздел последних сообщений
- нижний колонтитул
Установите Material Design для Bootstrap, загрузив и распаковав ZIP-файл в соответствующее место на вашем ПК. Вы можете использовать любую папку, так как большинство страниц открываются в браузере прямо из вашей файловой системы. Тем не менее, я бы порекомендовал вам разместить их в папке веб-сервера — особенно если вы собираетесь использовать компоненты на основе JavaScript. Если у вас не установлен сервер, быстрый вариант — это http-сервер для Node.js (который отображает текущую папку в качестве веб-корня) или пакет «все в одном», например XAMPP . Кроме того, вы можете загружать файлы на веб-хостинг и редактировать их с помощью совместимого редактора, такого как codeanywhere .
Ваш первый дизайн материала для страницы Bootstrap
Откройте index.html в своем веб-браузере, и вы увидите домашнюю страницу с приветственным сообщением:
Теперь откройте index.html в своем текстовом редакторе или IDE по вашему выбору (возможно, потрясающий и бесплатный VS Code или Atom ). Удалить строки HTML между:
<!-- Start your project here-->
и
<!-- /Start your project here-->
Затем замените их на это:
<div class="container-fluid"> <h1>Welcome</h1> <p>This is my first MDBootstrap page.</p> </div>
Код определяет контейнер, который обеспечивает поле и отвечает ширине браузера. Содержит заголовок и абзац:
Копирование HTML и CSS
Теперь вы готовы вставить свои собственные компоненты. Перейдите на mdbootstrap.com и щелкните значок меню в левом верхнем углу страницы. Длинный список категоризированных компонентов может быть выбран.
Большинство компонентов требуют, чтобы вы вставили HTML на свою страницу. Некоторые также требуют дополнительных стилей CSS, которые должны быть скопированы и вставлены в (изначально пустой) файл css/style.css . Ссылка на эту таблицу стилей уже предоставлена в HTML <head> :
<link href="css/style.css" rel="stylesheet">
Создание расширенного макета
Теперь мы начнем создавать более продвинутый макет, который мы предварительно просмотрели в начале урока.
Убедитесь, что вы вернулись к пустой странице, удалив код между:
<!-- Start your project here-->
и
<!-- /Start your project here-->
Добавить навигацию
Макет / навигация MDBootstrap предоставляет множество опций, которые сворачиваются в меню гамбургеров, когда пространство ограничено. Обычный фиксированный HTML- код Navbar можно скопировать на страницу сразу после <!-- Start your project here--> .
Я добавил пару твиков:
-
bg-pinkв классеnavбыл изменен наbg-blue, и -
Navbarбыл изменен наMy Site.
<!--Main Navigation--> <header> <nav class="navbar fixed-top navbar-expand-lg navbar-dark bg-blue scrolling-navbar"> <a class="navbar-brand" href="#"><strong>My Site</strong></a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> </li> <li class="nav-item"> <a class="nav-link" href="#">Features</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Pricing</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Opinions</a> </li> </ul> <ul class="navbar-nav nav-flex-icons"> <li class="nav-item"> <a class="nav-link"><i class="fa fa-facebook"></i></a> </li> <li class="nav-item"> <a class="nav-link"><i class="fa fa-twitter"></i></a> </li> <li class="nav-item"> <a class="nav-link"><i class="fa fa-instagram"></i></a> </li> </ul> </div> </nav> </header> <!--Main Navigation-->
Результат:
Добавить Карусель
Я не большой поклонник каруселей, но клиенты обычно любят их. MDBootstrap JavaScript / Carousel предоставляет множество опций, но мы будем использовать базовый пример , вставляя HTML- код сразу после меню навигации:
<!--Carousel Wrapper--> <div id="carousel-example-2" class="carousel slide carousel-fade" data-ride="carousel"> <!--Indicators--> <ol class="carousel-indicators"> <li data-target="#carousel-example-2" data-slide-to="0" class="active"></li> <li data-target="#carousel-example-2" data-slide-to="1"></li> <li data-target="#carousel-example-2" data-slide-to="2"></li> </ol> <!--/.Indicators--> <!--Slides--> <div class="carousel-inner" role="listbox"> <div class="carousel-item active"> <div class="view hm-black-light"> <img class="d-block w-100" src="https://mdbootstrap.com/img/Photos/Slides/img%20(68).jpg" alt="First slide"> <div class="mask"></div> </div> <div class="carousel-caption"> <h3 class="h3-responsive">Yeah, so carousels are a bit "meh"</h3> <p>But...</p> </div> </div> <div class="carousel-item"> <!--Mask color--> <div class="view hm-black-strong"> <img class="d-block w-100" src="https://mdbootstrap.com/img/Photos/Slides/img%20(6).jpg" alt="Second slide"> <div class="mask"></div> </div> <div class="carousel-caption"> <h3 class="h3-responsive">your client will love it</h3> <p>and be amazed by your techical ability</p> </div> </div> <div class="carousel-item"> <!--Mask color--> <div class="view hm-black-slight"> <img class="d-block w-100" src="https://mdbootstrap.com/img/Photos/Slides/img%20(9).jpg" alt="Third slide"> <div class="mask"></div> </div> <div class="carousel-caption"> <h3 class="h3-responsive">Be prepared</h3> <p>to have money thrown at you!</p> </div> </div> </div> <!--/.Slides--> <!--Controls--> <a class="carousel-control-prev" href="#carousel-example-2" role="button" data-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="carousel-control-next" href="#carousel-example-2" role="button" data-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> <!--/.Controls--> </div> <!--/.Carousel Wrapper-->
Код много, но не бойтесь менять атрибуты src изображения, заголовки h3 и текст параграфа p . Вы также можете добавлять или удалять блоки <div class="carousel-item"> мере необходимости.
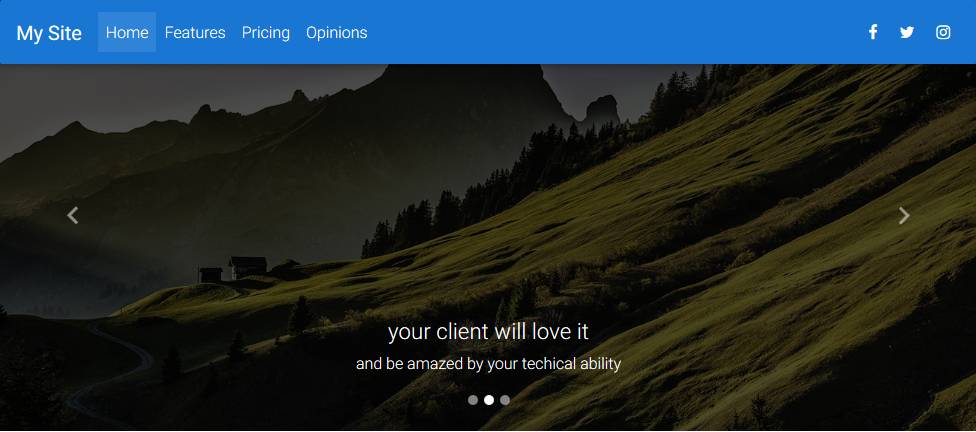
Сохраните и обновите страницу в браузере:
Добавление содержимого страницы
Наша страница теперь требует контента. Лучше всего размещать компоненты контента в контейнере, чтобы в окне просмотра браузера было поле:
<div class="container-fluid"> <!-- page content here --> </div>
Добавить функциональный раздел к содержанию страницы
Разделы / Функции MDBootstrap являются хорошей отправной точкой, потому что они описывают основные аспекты продукта или услуги. Скопируйте код Features v.1 в контейнер <div>, добавленный выше:
<!--Section: Features v.1--> <section class="section feature-box"> <!--Section heading--> <h1 class="section-heading pt-4">Why is it so great?</h1> <!--Section description--> <p class="section-description lead grey-text">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.</p> <!--Grid row--> <div class="row features-big"> <!--Grid column--> <div class="col-md-4 mb-r"> <i class="fa fa-area-chart red-text"></i> <h5 class="feature-title">Analytics</h5> <p class="grey-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Reprehenderit maiores nam, aperiam minima assumenda deleniti hic.</p> </div> <!--Grid column--> <!--Grid column--> <div class="col-md-4 mb-r"> <i class="fa fa-book cyan-text"></i> <h5 class="feature-title">Tutorials</h5> <p class="grey-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Reprehenderit maiores nam, aperiam minima assumenda deleniti hic.</p> </div> <!--Grid column--> <!--Grid column--> <div class="col-md-4 mb-r"> <i class="fa fa-coffee orange-text"></i> <h5 class="feature-title">Relax</h5> <p class="grey-text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Reprehenderit maiores nam, aperiam minima assumenda deleniti hic.</p> </div> <!--Grid column--> </div> <!--Grid row--> </section> <!--Section: Features v.1-->
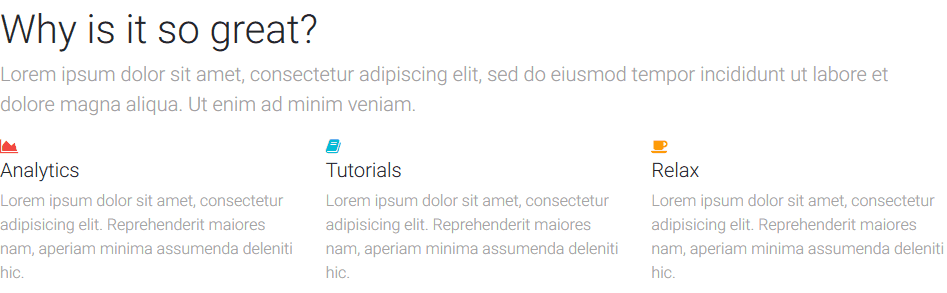
Результат:
Добавить цитату к содержанию страницы
Контент / типография MDBootstrap объясняет ряд текстовых компонентов, включая заголовки, абзацы и списки. Мы можем использовать блок-цитаты, чтобы добавить вдохновляющие цитаты на нашу страницу. Код должен быть размещен сразу после функционального раздела и оставаться внутри контейнера <div> :
<blockquote class="blockquote"> <p class="mb-0">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p> <footer class="blockquote-footer">Someone famous in <cite title="Source Title">Source Title</cite></footer> </blockquote>
Опять же, вы можете изменить текст на что угодно, затем сохранить и обновить:
Добавить раздел последних сообщений в содержимое страницы
MDBootstrap предоставляет множество разделов со списком блогов . Разумный выбор для нашего примера страницы — Листинг блога v.3 . Скопируйте код сразу после цитаты внутри контейнера <div> :
<!--Section: Blog v.3--> <section class="section extra-margins pb-3 text-center text-lg-left"> <!--Section heading--> <h2 class="section-heading h2 pt-4">Recent posts</h2> <!--Section description--> <p class="section-description">Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> <!--Grid row--> <div class="row"> <!--Grid column--> <div class="col-lg-4 mb-4"> <!--Featured image--> <div class="view overlay hm-white-slight z-depth-1-half"> <img src="https://mdbootstrap.com/img/Photos/Others/img (38).jpg" class="img-fluid" alt="First sample image"> <a> <div class="mask"></div> </a> </div> </div> <!--Grid column--> <!--Grid column--> <div class="col-lg-7 ml-xl-4 mb-4"> <!--Excerpt--> <a href="" class="teal-text"><h6 class="pb-1"><i class="fa fa-heart"></i><strong> Lifestyle </strong></h6></a> <h4 class="mb-3"><strong>This is title of the news</strong></h4> <p>Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas assumenda est, omnis dolor repellendus et aut officiis debitis aut rerum.</p> <p>by <a><strong>Jessica Clark</strong></a>, 26/08/2016</p> <a class="btn btn-primary btn-sm">Read more</a> </div> <!--Grid column--> </div> <!--Grid row--> <hr class="mb-5"> <!--Grid row--> <div class="row mt-3"> <!--Grid column--> <div class="col-lg-4 mb-4"> <!--Featured image--> <div class="view overlay hm-white-slight z-depth-1-half"> <img src="https://mdbootstrap.com/img/Photos/Others/forest-sm.jpg" class="img-fluid" alt="Second sample image"> <a> <div class="mask"></div> </a> </div> </div> <!--Grid column--> <!--Grid column--> <div class="col-lg-7 ml-xl-4 mb-4"> <!--Excerpt--> <a href="" class="cyan-text"><h6 class="pb-1"><i class="fa fa-plane"></i><strong> Travels</strong></h6></a> <h4 class="mb-3"><strong>This is title of the news</strong></h4> <p>At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident et dolorum fuga.</p> <p>by <a><strong>Jessica Clark</strong></a>, 24/08/2016</p> <a class="btn btn-primary btn-sm">Read more</a> </div> <!--Grid column--> </div> <!--Grid row--> <hr class="mb-5"> <!--Grid row--> <div class="row"> <!--Grid column--> <div class="col-lg-4 mb-4"> <!--Featured image--> <div class="view overlay hm-white-slight z-depth-1-half"> <img src="https://mdbootstrap.com/img/Photos/Others/img (35).jpg" class="img-fluid" alt="Third sample image"> <a> <div class="mask"></div> </a> </div> </div> <!--Grid column--> <!--Grid column--> <div class="col-lg-7 ml-xl-4 mb-4"> <!--Excerpt--> <a href="" class="brown-text"><h6 class="pb-1"><i class="fa fa-camera"></i><strong> Photography</strong></h6></a> <h4 class="mb-3"><strong>This is title of the news</strong></h4> <p>Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur.</p> <p>by <a><strong>Jessica Clark</strong></a>, 21/08/2016</p> <a class="btn btn-primary btn-sm">Read more</a> </div> <!--Grid column--> </div> <!--Grid row--> </section> <!--Section: Blog v.3-->
Измените заголовки, текст и изображения так, как вам нужно, затем сохраните и обновите:
Добавить нижний колонтитул
Ряд нижних колонтитулов можно найти в разделе Компоненты / Нижний колонтитул MDBootstrap. Я выбрал расширенный нижний колонтитул . Код должен быть размещен непосредственно перед закрытием и будьте осторожны, чтобы не поместить его в контейнер содержимого <div> :
<!--Footer--> <footer class="page-footer center-on-small-only stylish-color-dark"> <!--Footer Links--> <div class="container"> <div class="row"> <!--First column--> <div class="col-md-4"> <h5 class="title mb-4 mt-3 font-bold">Footer Content</h5> <p>Here you can use rows and columns here to organize your footer content. Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p> </div> <!--/.First column--> <hr class="clearfix w-100 d-md-none"> <!--Second column--> <div class="col-md-2 mx-auto"> <h5 class="title mb-4 mt-3 font-bold">Links</h5> <ul> <li><a href="#!">Link 1</a></li> <li><a href="#!">Link 2</a></li> <li><a href="#!">Link 3</a></li> <li><a href="#!">Link 4</a></li> </ul> </div> <!--/.Second column--> <hr class="clearfix w-100 d-md-none"> <!--Third column--> <div class="col-md-2 mx-auto"> <h5 class="title mb-4 mt-3 font-bold">Links</h5> <ul> <li><a href="#!">Link 1</a></li> <li><a href="#!">Link 2</a></li> <li><a href="#!">Link 3</a></li> <li><a href="#!">Link 4</a></li> </ul> </div> <!--/.Third column--> <hr class="clearfix w-100 d-md-none"> <!--Fourth column--> <div class="col-md-2 mx-auto"> <h5 class="title mb-4 mt-3 font-bold ">Links</h5> <ul> <li><a href="#!">Link 1</a></li> <li><a href="#!">Link 2</a></li> <li><a href="#!">Link 3</a></li> <li><a href="#!">Link 4</a></li> </ul> </div> <!--/.Fourth column--> </div> </div> <!--/.Footer Links--> <hr> <!--Call to action--> <div class="call-to-action"> <ul> <li> <h5 class="mb-1">Register for free</h5> </li> <li><a href="" class="btn btn-danger btn-rounded">Sign up!</a></li> </ul> </div> <!--/.Call to action--> <hr> <!--Social buttons--> <div class="social-section text-center"> <ul> <li><a class="btn-floating btn-sm btn-fb"><i class="fa fa-facebook"> </i></a></li> <li><a class="btn-floating btn-sm btn-tw"><i class="fa fa-twitter"> </i></a></li> <li><a class="btn-floating btn-sm btn-gplus"><i class="fa fa-google-plus"> </i></a></li> <li><a class="btn-floating btn-sm btn-li"><i class="fa fa-linkedin"> </i></a></li> <li><a class="btn-floating btn-sm btn-dribbble"><i class="fa fa-dribbble"> </i></a></li> </ul> </div> <!--/.Social buttons--> <!--Copyright--> <div class="footer-copyright"> <div class="container-fluid"> © 2017 Copyright: <a href="https://www.sitepoint.com"> SitePoint.com </a> </div> </div> <!--/.Copyright--> </footer> <!--/.Footer-->
При необходимости измените ссылки и текст, затем сохраните и обновите:
Наша страница завершена. Все создание заняло не более нескольких минут — хотя не забудьте потратить некоторое время, чтобы изменить текст по умолчанию и загрузить свое создание на подходящий веб-хостинг!
Подробнее о дизайне материалов для Bootstrap
Для получения дополнительной информации обратитесь к Material Design для Bootstrap и посмотрите пятиминутный учебник «Быстрый старт». Также доступно несколько бесплатных учебных пособий, в том числе:
400 компонентов в бесплатной версии предоставляют безошибочный способ оценки системы перед обновлением до коммерческой версии PRO .
Readers Читатели SitePoint могут получить 10% скидку на PRO, используя код сайта при оформлении заказа! 
Если у вас есть основы Bootstrap за поясом, но вы не знаете, как поднять свои навыки Bootstrap на следующий уровень, ознакомьтесь с нашим курсом «Создайте свой первый сайт с Bootstrap 4», чтобы быстро и весело познакомиться с мощью Bootstrap.