Ниже приведен небольшой отрывок из нашей книги « Jump Start Adobe XD» , написанной Дэниелом Шварцем, весьма практическое руководство по использованию этого фантастического инструмента для создания прототипов. Члены SitePoint Premium получают доступ к своему членству, или вы можете купить копию в магазинах по всему миру.
Smart Guides изначально были представлены в Sketch, а затем приняты в Photoshop после того, как эта функция стала хитом. Adobe XD объясняет их в разделе справки: «При перемещении объекта или артборда используйте Smart Guides для выравнивания выбранного объекта или артборда с другими объектами или артбордами. Выравнивание основано на геометрии объектов и артбордов. Направляющие появляются, когда объект приближается к краю или центральной точке других объектов. «
Позвольте мне начать с того, что объект — это общий термин, используемый для описания слоя формы, слоя текста, группы или растрового изображения на холсте. По сути, любой тип слоя или группы является объектом.
Направляющие представляют собой визуальные подсказки, которые иллюстрируют выравнивание объектов между собой — они могут отображать расстояние между двумя слоями или указывать, привязан ли слой к границам другого объекта или края монтажной области. Adobe XD попытается предвидеть, куда вы хотите переместить слой, и автоматически привязывается к этому месту, когда вы приближаетесь к нему, показывая, как далеко вы ушли, пока не дойдете до него. Вы можете определить расстояние вручную, выбрав первый слой, удерживая Option / Alt и наведя курсор на второй слой.
Ручные выравнивания
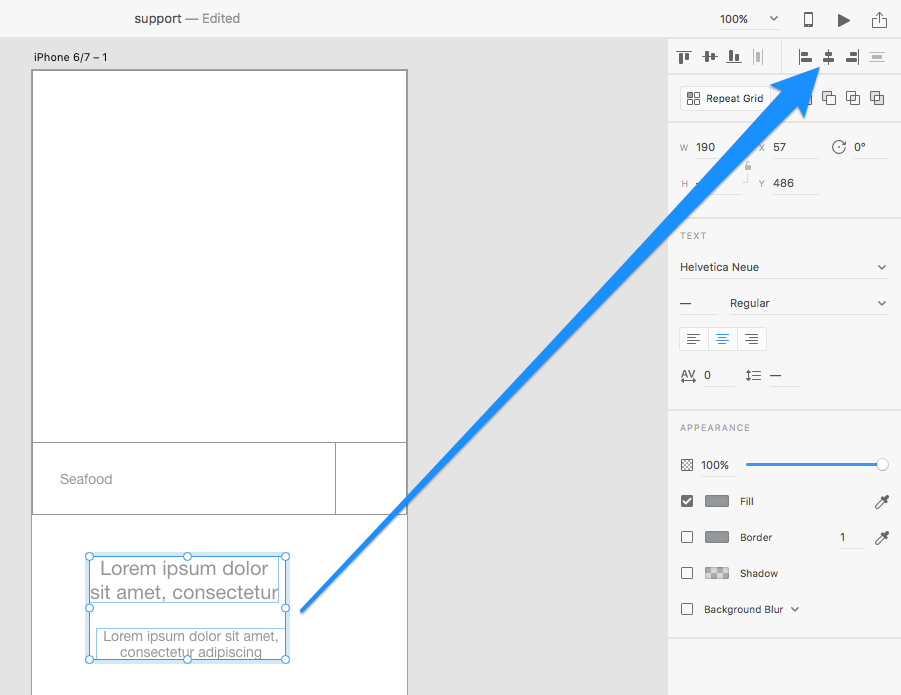
Давайте начнем с выравнивания слоя вручную, чтобы понять разницу. Некоторое время назад мы сгруппировали два текстовых слоя вместе — выберите их еще раз (удерживайте Shift, пока вы их щелкаете) и нажмите кнопку « Выровнять по центру» (по горизонтали) в «Инспекторе» или воспользуйтесь сочетанием клавиш: Cmd + Control + C ( Shift +) С в винде).
Умные направляющие при перемещении слоев
Теперь выберите фактическую группу. Вы можете использовать инструмент Выбрать (сочетание клавиш: V ) и выбрать группу, щелкнув по нему, или использовать клавишу Esc, чтобы перейти к родительскому контейнеру, который является группой. Перемещайте его, пока не произойдут две вещи:
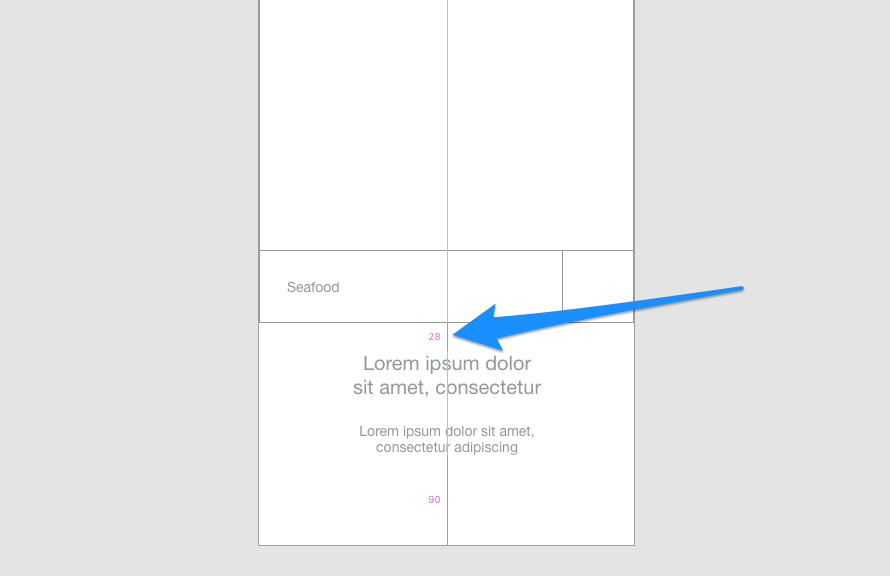
- Похоже, 28px ниже формы
- Он привязывается к мертвой точке артборда по горизонтали
Вы будете знать, что сделали это правильно, потому что цветные линии умных направляющих будут иллюстрировать, к чему привязан объект (который будет мертвой точкой монтажной области, как показано вертикальной линией, которая появляется). Вы также заметите относительное расстояние между группой функций поиска и группой текстов приветствия (как указано числовым значением).
Умные направляющие с опцией / Alt-Hold
Выберите самый нижний слой этой группы, удерживайте Option ( Alt в Windows), затем наведите курсор на самый верхний слой. Это ручной подход (также известный как Option / Alt-hold ) для измерения относительного расстояния между двумя слоями. Вы можете перемещать слои как обычно, удерживая опцию, поэтому используйте клавиши со стрелками ↑ → ↓ ←, пока расстояние не станет 5 пикселей.
Давайте использовать то, что мы узнали, чтобы добавить еще несколько элементов. Итак, мы впервые рассмотрели слои фигур, слои текста, группировку слоев, выравнивания, умные направляющие и некоторые другие основы. Давайте подведем некоторые итоги и завершим этот экран, начиная с нижнего компонента навигации с четырьмя ссылками.
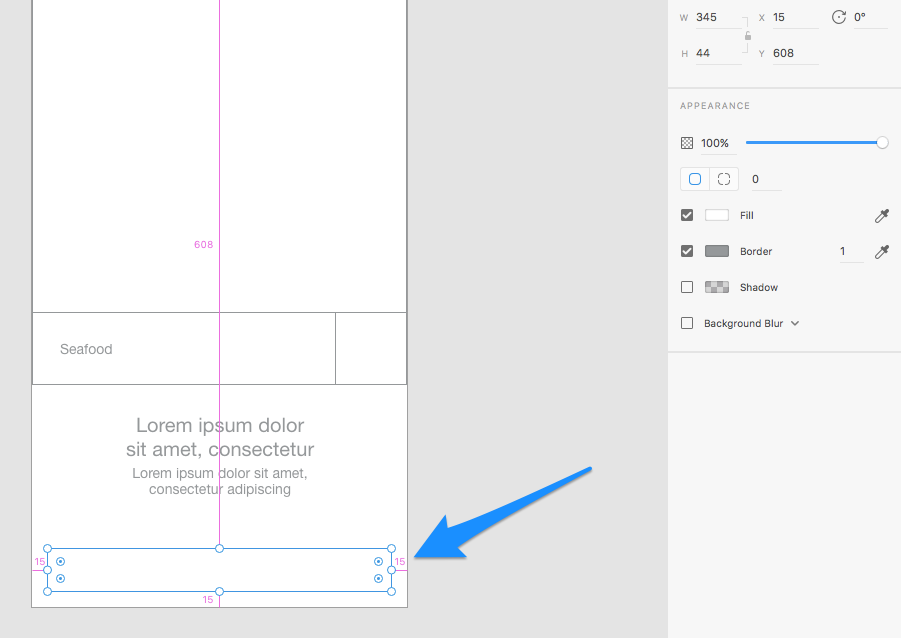
Создайте прямоугольник размером 345 x 44 пикселя (44 пикселя по ширине и высоте — это минимальный размер для цели касания — касания целей меньшего размера, чем это, для пользователя очень трудно коснуться). Используйте Option / Alt-Hold, чтобы у прямоугольника было поле с 15px с трех сторон.
Теперь у нас есть базовая форма компонента navbar.
Нарисуйте еще один прямоугольник, ширина которого составляет 25% от общей ширины панели навигации (поскольку нам нужно создать четыре ссылки внутри панели навигации, где каждая ссылка составляет 25% от общей ширины). Начните рисовать с левого верхнего угла прямоугольника навигационной панели. Вы снова увидите умные направляющие, указывающие на то, что ваше рисование оторвется от угла этого слоя, чего мы и хотим.
С помощью инструмента Ellipse ( E ) нарисуйте круг размером 14 x 14 пикселей (удерживайте Shift, чтобы сохранить соотношение сторон) и сгруппируйте навигационную ссылку и круг, который в настоящее время заменяет значок навигационной панели. Дублируйте эту группу три раза и перетащите каждую горизонтально, чтобы равномерно распределить их внутри панели навигации.
Наконец, сгруппируйте весь компонент .
Переименование слоев
Теперь у нас есть ло-фи макет панели навигации, но у нас также есть много объектов, которые называются «прямоугольник» и «группа», что сбивает с толку, если вы пытаетесь найти слой в списке слоев.
В настоящее время нет ярлыка для переименования слоев, поэтому вам придется дважды щелкнуть по имени слоя в списке слоев и переименовать его, введя новое имя для слоя. Переименование слоев помогает поддерживать чистоту в дизайне, а список слоев выглядит менее запутанным.
Заверните этот экран, создав еще три слоя:
- Прямоугольник, переименованный в «Logo BG»
- Текстовый слой под названием «DISHY»
- Группа, содержащая эти два слоя, переименована в «Логотип»
Централизуйте группу горизонтально / вертикально в верхнем пространстве.
Перемотка вперед
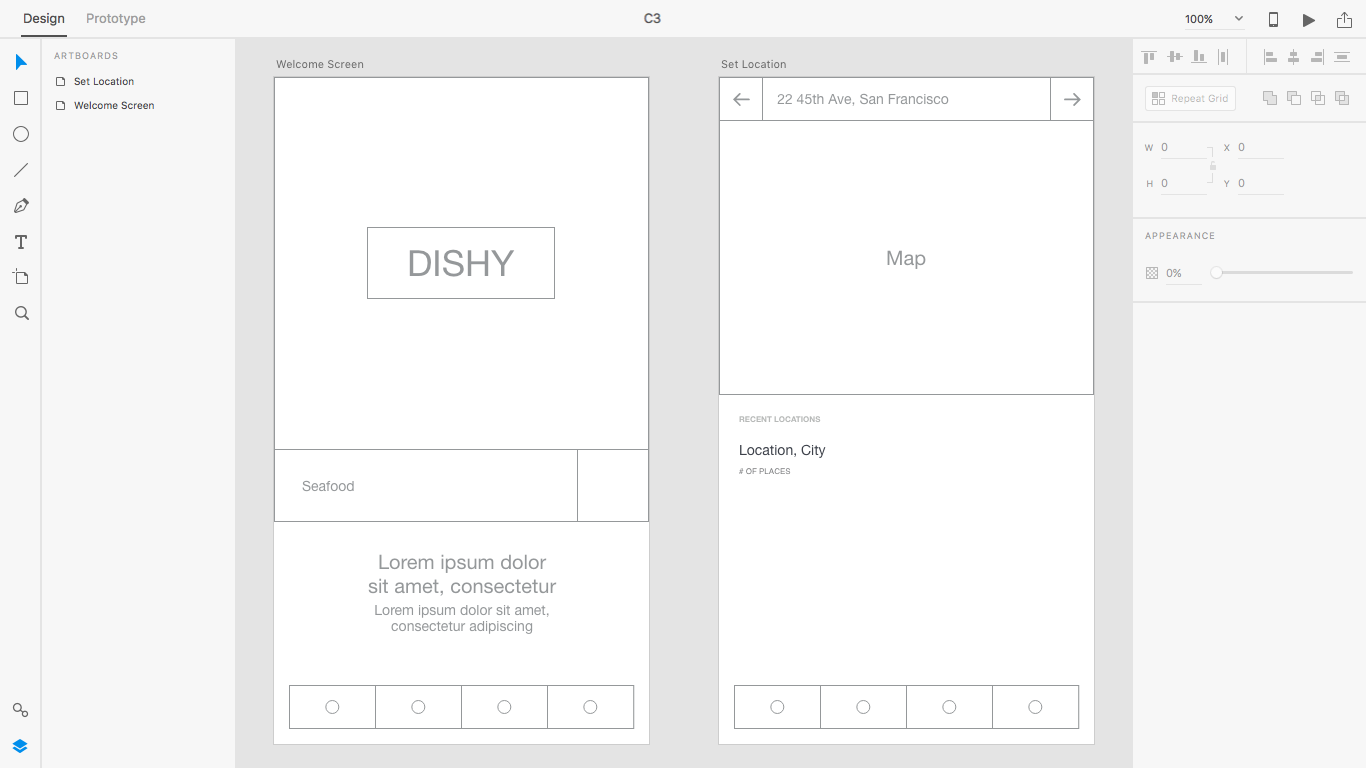
Перемотка вперед на 30 минут и у нас есть дополнительный экран. Когда пользователь выполнил поиск типа кухни с помощью формы на экране приветствия, ему затем предлагается указать свое местоположение, чтобы приложение могло возвращать результаты, относящиеся к местоположению пользователя.
В следующей главе мы создадим прототип / продемонстрируем этот пользовательский поток, но сейчас давайте закончим макетирование этого экрана, изучая другие инструменты проектирования Adobe XD. Из архива возьмите файл поддержки с именем C2.xd, чтобы продолжить.
Повторите сетки
Повторите сетки позволяют повторять объекты по горизонтали и / или по вертикали — это гораздо более быстрый способ дублирования и распределения объектов, поэтому вам не придется дублировать и размещать их вручную. Выберите группу «Недавние местоположения» на артборде «Задать местоположение», который я добавил в файл поддержки, и нажмите кнопку «Повторить сетку» в инспекторе, или используйте сочетание клавиш Cmd + R ( Ctrl + R в Windows) ,
Вы заметите, что этот компонент теперь имеет две переключаемые ручки. Потяните правый, чтобы повторить компонент по горизонтали, и нижний, чтобы повторить его по вертикали. В этом случае мы хотим повторить это по вертикали, поэтому идем вперед и делаем это. Обратите внимание, что не имеет значения, если содержимое переполняет артборд; фактически, в следующей главе мы узнаем все о прокручиваемых прототипах.
Если вы используете курсор, чтобы навести курсор на пространство между повторяющимися объектами, вы сможете щелкнуть и перетащить это пространство, чтобы настроить его. Отрегулируйте интервал до 20 пикселей (вы заметите, что интервал применяется ко всем повторяющимся объектам).
Далее: Прототипирование пользовательских потоков и получение обратной связи
В следующей главе мы рассмотрим рабочее пространство для создания прототипов, где мы научимся создавать пользовательские потоки и взаимодействия. Мы также узнаем, как делиться прототипами, принимать комментарии к ним и даже записывать пользовательские потоки, чтобы мы могли демонстрировать видео, как работает прототип.