Печать — это старая, старая технология.
Миру потребовалось буквально сто лет, чтобы поэкспериментировать с ним, и поэтому почти все термины и методы типографии, которые мы используем сегодня в Интернете, изначально были придуманы для бумаги.
Но, как мы знаем, у печатной и цифровой техники есть свои сильные и слабые стороны. Большинство методов печати предназначены для того, чтобы глазу было легче ориентироваться на печатных страницах.

С другой стороны, наш цифровой контент должен быть более гибким и менее привязанным к одному формату или стилю представления. Это тоже классная вещь, позволяющая пользователям свободно изменять размер и переводить текст, переопределять шрифты и преобразовывать текст в речь по своему усмотрению.
Но иногда нам нужно помнить о том, как классические методы печати переводятся на цифровые.
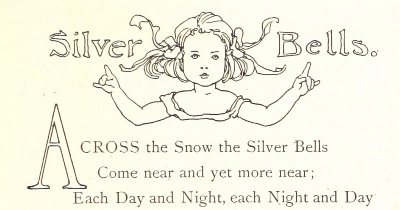
Возьмите «колпачок». Хотя элемент декорации определенно присутствует, он всегда используется для визуального обозначения начала нового раздела.
Но в Интернете мы начали ассоциировать надписи и заглавные буквы с криками. К счастью, наши программы чтения с экрана достаточно умны, чтобы знать, что НЕ кричать гигантское «А» в начале стихотворения выше?
Цитата тяги
«Цитата» — это еще одно печатное изобретение, которое очень хорошо перешло в цифровой мир.

Это устройство, предназначенное для выделения и визуального выделения особенно интересного предложения внутри основной копии. Это «приманка», предназначенная для привлечения скиммеров в контент.
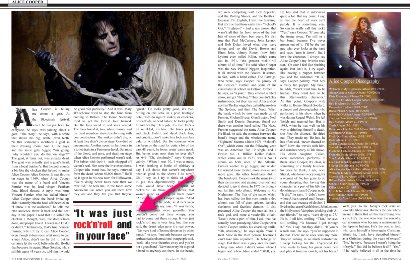
В частности, «Роллинг Стоун» давно использует мощные и изобретательные способы использования цитаты.
Но сколь бы полезной она ни была, извлечение цитаты не имеет большого значения вне визуального макета. Несмотря на то, что он построен из «реального контента», во многих отношениях он представляет собой не что иное, как «оформление страницы» — как необычный буквица.
И это нормально — но наша разметка обычно выглядит так:
<p>You couldn't come out there wimpy, you had to come
out there strong. It was just rock'n'roll and in your face,
but, like you said, the drunk edge gave it a real power.</p>
<p class="pullquote">"It was just rock'n'roll and in your face"</p>
Вышеупомянутая разметка имеет полный смысл в визуальном макете веб-журнала выше — но если бы вы слушали ее через текст в речь, вы бы услышали случайное предложение, повторенное без видимой причины.
Более того, иногда это повторяющееся предложение может выводиться на расстоянии 3 или 4 абзацев от того места, откуда оно было извлечено, что еще больше запутывает слушателя.
Когда мы добавляем эти кавычки в разметку, мы фактически изменяем необработанный контент работы автора. Эти цитаты обычно выбираются подредактором, а не автором, который выбирает их так, чтобы они хорошо выглядели в текущей компоновке.
Это означает, что мы посылаем временную «стилистическую прихоть», которая постоянно индексируется Google и отображается читателями новостей и любым другим устройством, использующим RSS.
И что произойдет, если макет Rolling Stone следующего поколения решит даже не использовать кавычки?
Проблемы , это то, что происходит.
Так же, как клятва Гиппократа для врачей гласит: « Не навреди », я думаю, что мы должны применять аналогичный подход к представлению нашего контента:
« Не делайте ничего, чтобы загрязнить ваш оригинальный контент ».
Удвоение частей вашего контента незначительно меняет и немного загрязняет исходный контент.
Так что мы можем сделать?
Есть по крайней мере два решения, которые имеют некоторый смысл в этом сценарии. Я не хочу углубляться в технические детали здесь (ссылки ниже дают более полное объяснение), но давайте поговорим об основных принципах, как и почему.
Цитата JavaScript Pull
Роджер Йоханссон придумал первое решение, с которым я столкнулся, а Крис Койер позже усовершенствовал его. Это включало в себя завершение цитируемого текста в <span class = «pullquote»> и использование JavaScript для создания нового элемента страницы pullquote .
Это все еще очень здравый подход. Это чистый и простой в реализации. Убей JavaScript и цитата исчезнет. С другой стороны, я думаю, что предположение, что веб-боты никогда не будут анализировать JavaScript, вероятно, не так ясно, как это было несколько лет назад.
Это, конечно, не большая проблема.
Цитата извлечения атрибутов данных
Еще в 2011 году Майкель Луманс из Instagram разработал этот метод, который я до сих пор предпочитаю. Он использует сгенерированный CSS контент для рендеринга вашей цитаты в .before
Ключевой частью CSS является:
.has-pullquote{
content: attr(data-pullquote);
...}
Остальная часть CSS это просто стилизация и расположение.
HTML-код Майкеля выглядит так:
<p class="has-pullquote" data-pullquote="
It was just rock'n'roll and in your face"> You couldn't come
out there wimpy, you had to come out there strong. It was just
rock'n'roll and in your face, but, like you said, the drunk edge
gave it a real power.
</p>
Как и весь контент, сгенерированный CSS, этот текст цитирования не рассматривается веб-браузером как «настоящий текст». Вы можете видеть это, но вы не можете выбрать это или скопировать это, и программы чтения с экрана и веб-пауки слепы к этому. Уберите CSS, и он исчезнет.
Мне нравится этот метод отчасти потому, что он не опирается на JavaScript. Это похоже на проблему презентации и поэтому должно быть в CSS.
Это также будет ухудшаться прозрачно. Любая будущая верстка CSS, которая решит не включать в себя опрашивающую цитату — сознательно или нет — просто проигнорирует атрибут данных.
Я думаю, что это хорошее решение.
Первоначально опубликовано в бюллетене SitePoint Design .