Цвет — это один из аспектов дизайна, который может кардинально изменить тон всего проекта. Ваш выбор цвета может сделать разницу между отполированным, профессиональным, совершенным дизайном и дизайном, который не попадает в цель. Создание цветовой палитры для вашего дизайна не должно быть догадкой; это может быть легко сделано, если вы сделаете несколько простых шагов и будете использовать несколько инструментов, которые вам доступны.
Существует несколько способов создания собственных цветовых палитр, но один из популярных методов — это выборка цветов из основного изображения проекта и построение вашей цветовой палитры из значений цвета внутри него. Если вы используете несколько изображений, вы можете выбрать изображения с одинаковыми цветовыми палитрами, чтобы у всего произведения было ощущение единства.
Шаг 1: Настройка вашего холста
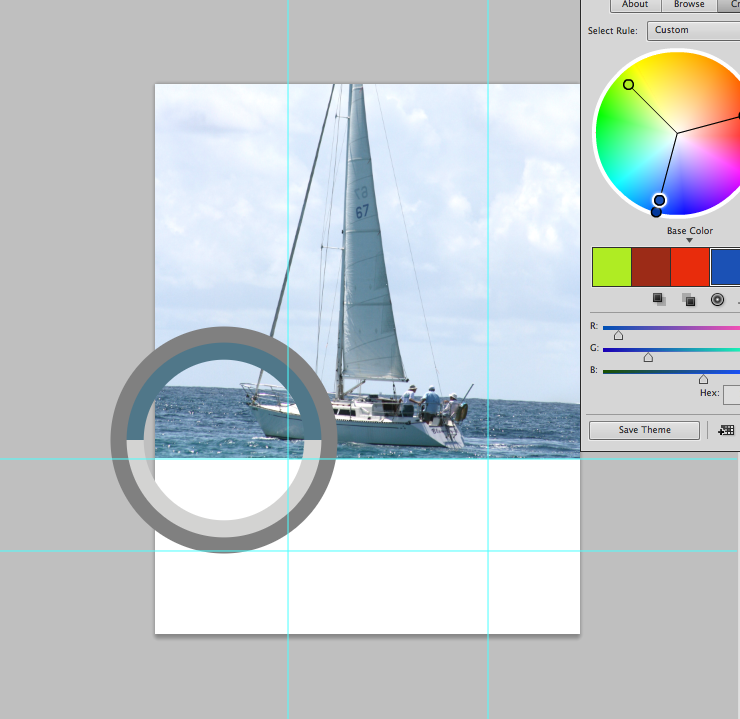
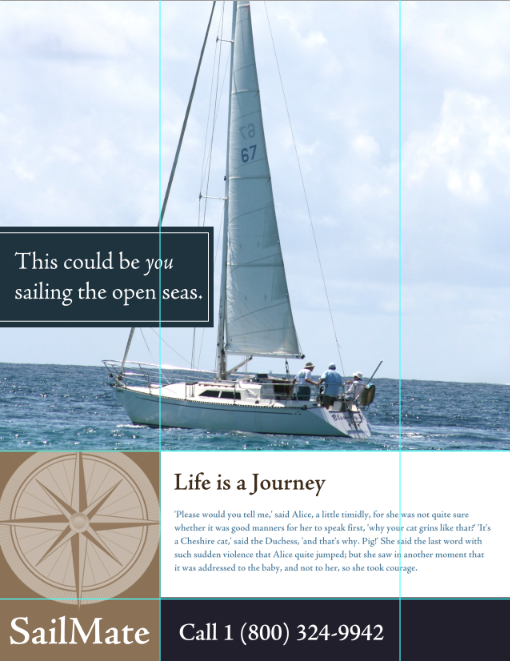
Для нашего примера я собираюсь создать рекламу в морском стиле. Я разделил высоту холста на три трети и переместил лодку на две верхние части документа.
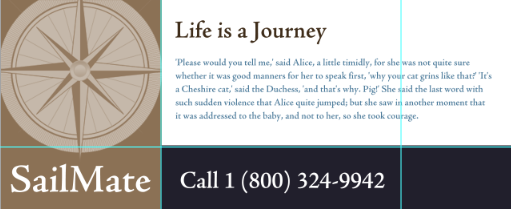
Шаг 2: заложить фундамент
Для нижней трети я создал новый слой, взял инструмент выделения и нарисовал белый прямоугольник в нижней трети изображения. Вот куда пойдет основная часть нашего текста и другого контента.
Шаг 3: выберите базовый цвет вашей палитры
Выберите инструмент «Пипетка» и выберите хороший начальный цвет для вашей цветовой палитры. Значение RGB для цвета, используемого в моем примере, составляет R: 80, G: 119 и B: 139.
Шаг 4: Kuler, плагин Essential Color
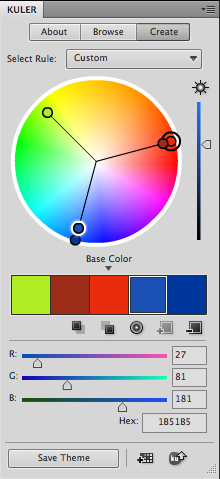
Для помощи в создании цветовых палитр я использую Kuler . Чтобы открыть панель Кулера, перейдите в «Окно»> «Расширения»> «Кулер». Панель должна выглядеть, как показано ниже:
Шаг 5: Принеси свой основной цвет в Kuler
Наш цвет переднего плана — это цвет, который мы выбрали с помощью инструмента «Пипетка». Чтобы ввести его в Kuler для построения нашей цветовой палитры, щелкните первый квадрат под цветными блоками. Это делает цвет, который мы выбрали с помощью инструмента «Пипетка», нашим основным цветом.
Шаг 6: Выберите правильную теорию цвета для вашей работы
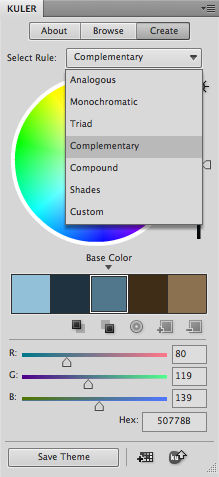
Над цветовым кругом вы увидите раскрывающееся меню с различными цветовыми правилами, такими как Дополнительные, Составные, Аналогичные, Тени, Триады и другие. Выберите тот, который лучше всего подходит для вашего проекта. Для нашего примера я выбрал бесплатный.
Шаг 7: Сохранение удобных образцов
Если у вас есть цветовая схема, которая вам нравится, вы можете добавить цветовую схему к образцам для дальнейшего использования. Это удобно, когда вы закрываете документ и возвращаетесь к нему позже, потому что ваши тщательно выбранные цветовые комбинации будут сохранены на панели образцов. Просто нажмите нижнюю среднюю кнопку «добавить эту тему в образцы», и вы найдете эти 5 цветов, сохраненных на панели образцов.
Шаг 8: Организуйте свою область контента
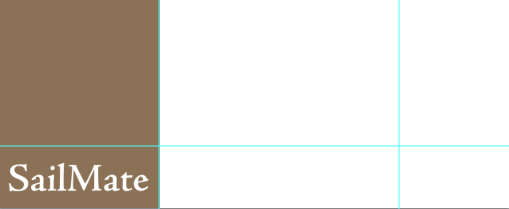
Я также делю изображение на две трети по горизонтали, и я собираюсь разместить наш логотип в левом нижнем углу нашей рекламы. Я создал новый слой и нарисовал прямоугольник в левом нижнем углу, куда пойдет логотип. Я выбрал светло-коричневый в качестве фона для логотипа. Это заставит его выделиться на фоне синего.
Шаг 9: Заполнение цветовых областей
Сделав прямоугольное выделение, удерживайте нажатой клавишу option / alt и нажмите клавишу удаления, чтобы заполнить выделение цветом переднего плана. Значение RGB для светло-коричневого цвета в моем примере составляет R: 139 G: 113 B: 80.
Шаг 10: используйте контрастные цвета для визуального воздействия
Используя Adobe Jenson, я набрал слова SailMate, которая является названием нашей фиктивной компании. Я сделал текст белым, чтобы он выделялся на выбранном коричневом фоне.
Шаг 11: внесите логотип и выделите его
Затем я ввел логотип компаса и установил режим наложения «screen», чтобы он тоже был белым. Я установил непрозрачность для слоя компаса на 0.
Шаг 12: Разделите оставшуюся область
Последние две трети области контента будут снова разделены. Я разделил эту область на трети еще раз. Верхняя часть, куда пойдет текст, составляет две трети, а нижняя часть составляет одну треть.
Шаг 13: добавь темный цвет для контраста
Создайте новый слой и выберите нижнюю треть своей области содержимого, исключая часть логотипа, с помощью инструмента выделения.
Шаг 14: тяни цвета от Кулера к цвету переднего плана
На панели Kuler дважды щелкните темно-синий / темно-синий цвет, чтобы установить его в качестве основного цвета. Удерживая нажатой клавишу Alt / Option, нажмите «Удалить», чтобы заполнить эту область темно-синим цветом.
Шаг 15: Захватите внимание с большим заголовком
Выберите текстовый инструмент и установите размер 30, потому что мы собираемся создать наш заголовок. Введите текст и нажмите темно-коричневый цвет на панели образцов.
Шаг 16: основной текст в фотошопе
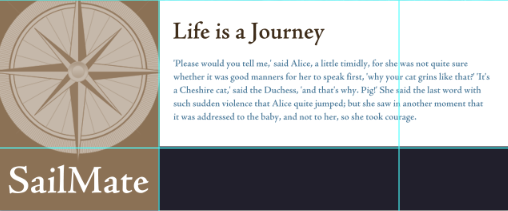
Чтобы создать текст, выберите инструмент «Текст» и нарисуйте прямоугольник, который помещается в оставшуюся белую область. Оставьте некоторое пространство между вашим основным текстом и заголовком. Дыхательная комната сделает ваш текст легче для чтения.
Шаг 17: выбери свой текст и измени его цвет
Введите основной текст или вставьте его из исходного документа. Чтобы установить цвет, дважды щелкните значок «T» на панели слоев и выберите нужный образец цвета на панели образцов. Я выбрал оригинальный синий, который был нашим основным цветом.
Шаг 18: Создайте призыв к действию
В темно-синем прямоугольнике внизу страницы мы создадим наш призыв к действию и контактную информацию. Здесь вы можете использовать либо белый для большей контрастности, либо небесно-голубой цвет из образцов, которые мы создали ранее.
Шаг 19: создай пейзаж в стороне
Наконец, мы собираемся создать выдающееся сообщение, которое приходит с левой стороны и выходит из левого поля. Мы будем использовать темно-синий, который мы использовали в нижней части страницы, потому что он будет выделяться на голубом фоне неба и белом, найденном в лодке.
Шаг 20: Добавьте детали
Для дополнительного акцента и детализации я добавил белый штрих внутри синего прямоугольника, который мы только что создали. Чтобы сделать это, когда у вас выделен слой синего прямоугольника, нажмите Ctrl + «J», чтобы дублировать слой.
Шаг 21: добавь обводку со стилями слоя
Нажмите команду / Ctrl + «T», чтобы преобразовать дублированный прямоугольник. Сделайте его меньше исходного, установите заливку на 0 и дважды щелкните слой, чтобы вызвать стили слоя.
Шаг 22: установите размер обводки и настройте на вкус
Добавьте белый штрих 1-2px вокруг прозрачного слоя, и он даст вам белый штрих внутри синего прямоугольника. Измените прямоугольник снова, если он не сформирован так, как вы хотите.
Шаг 23: добавь акцент к тексту
Выберите текстовый инструмент и введите свой слоган или объявление. Я установил цвет текста на белый. В этом примере я выделил «ты» и в элементах управления типом и установил шрифт курсивом, чтобы подчеркнуть это слово.
Это ваш готовый продукт, цвета которого полностью выбраны из основного изображения.
Используете ли вы такие инструменты, как Kuler, для определения этих вариантов цвета, или вы считаете их скорее ограничением, чем руководством? Следует ли выбирать цвета прагматически, или выбор цвета является частью художественных обязанностей дизайнера?