Роуэн Аткинсон: Добро пожаловать в ад
Прежде чем мы начнем, взгляните на минуту или около того видео выше.
Что ты заметил? Скорее всего, невероятный ум Роуэн Аткинсон, но вы заметили, как он использует молчание, чтобы заставить людей смеяться? Это называется временем комиксов, и это один из самых важных навыков, которым может обладать успешный комик.
Попробуйте представить выступление Роуэн без промежуточных пауз. Теперь это не так смешно, потому что молчание — ключ к тому, что заставляет каждую шутку работать. Это молчание с важной целью .
Та же самая ситуация существует в музыке — хотя она может иметь форму затишья перед громким крещендо, а не полной тишиной.
В приведенном выше примере, обратите внимание, как удар «падает» на 0,45 секунды и снова на 1,29? Тишина создает драму для того, что будет дальше. Я выбрал танцевальный трек, но мог бы так же легко выбрать пятый Бетховена .
Итак, в обоих приведенных выше примерах мы видим, что «спокойствие» является критическим фактором, когда вы хотите сфокусировать чье-то внимание. И это именно то, что такое «белое пространство».
С точки зрения веб-дизайна , пробел обычно относится к областям без текста или изображений. Мы можем думать об этом как о «визуальном молчании». Для того, чтобы наш дизайн функционировал должным образом, нам необходимо использовать свободное пространство в хорошем ритме с используемым пространством
Хотя Google не всегда был известен своим чистым дизайнерским мастерством, они, безусловно, всегда были большими сторонниками пробелов, как свидетельствует их знаменитая домашняя страница. Запущен в то время, когда такие конкуренты, как Yahoo! Они плотно упаковывали свои страницы информацией о погоде, новостями и электронной почтой, а интерфейс Google с низким уровнем помех позволял их пользователям сосредоточиться на основной задаче — поиске в Интернете — не обращая внимания на места, которые им не интересны.
Трудно в полной мере оценить, насколько радикальным это дизайнерское решение было почти 20 лет спустя, но мы знаем, где оно было принято.
Пустое пространство бывает двух типов
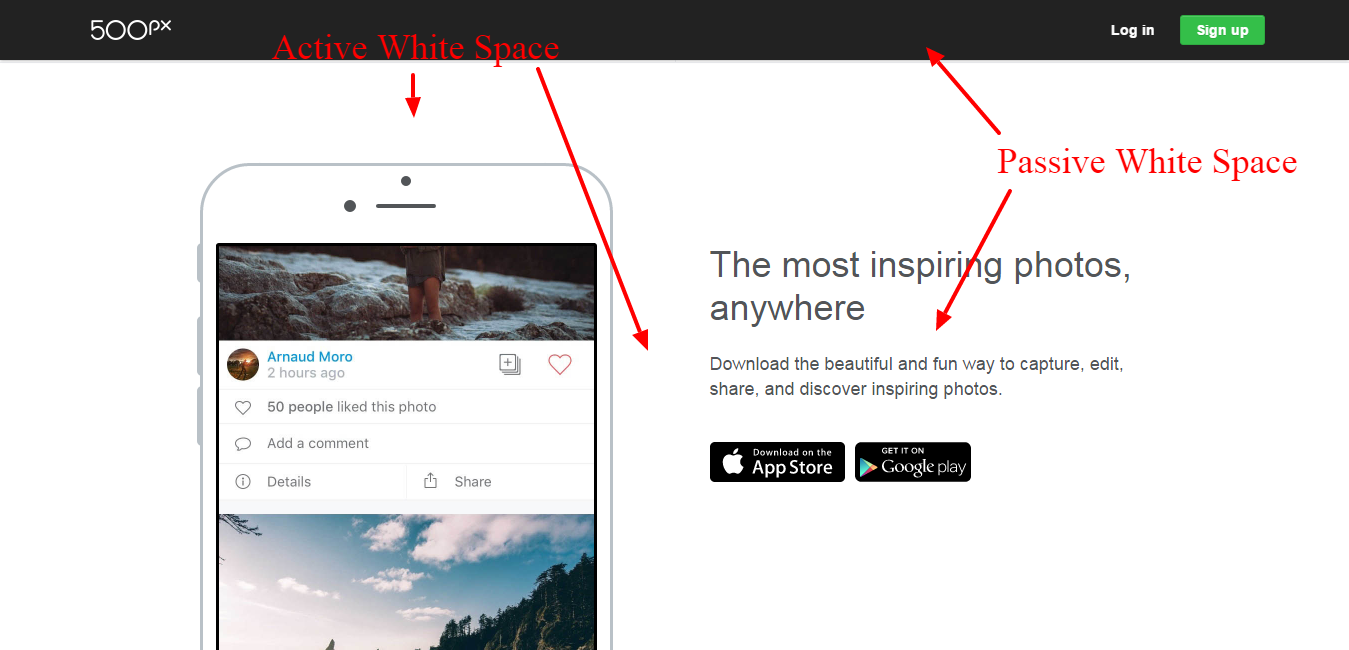
Активное пустое пространство: это пространство между элементами в дизайне, которое часто добавляется для акцента и структуры. Этот тип асимметричен и делает дизайн более динамичным и активным.
Пассивное пустое пространство: это пространство между словами в строке или пространство вокруг логотипа или какого-либо другого графического элемента.
Взгляните на домашнюю страницу 500px, чтобы увидеть, как используются активные и пассивные пробелы.
Когда мы имеем дело с пустым пространством, мы в основном заинтересованы в активном пустом пространстве , но нам все же нужно обратить пристальное внимание на пассивные пустые пространства и то, как они работают с нашим общим дизайном.
Пустое пространство бывает двух размеров :
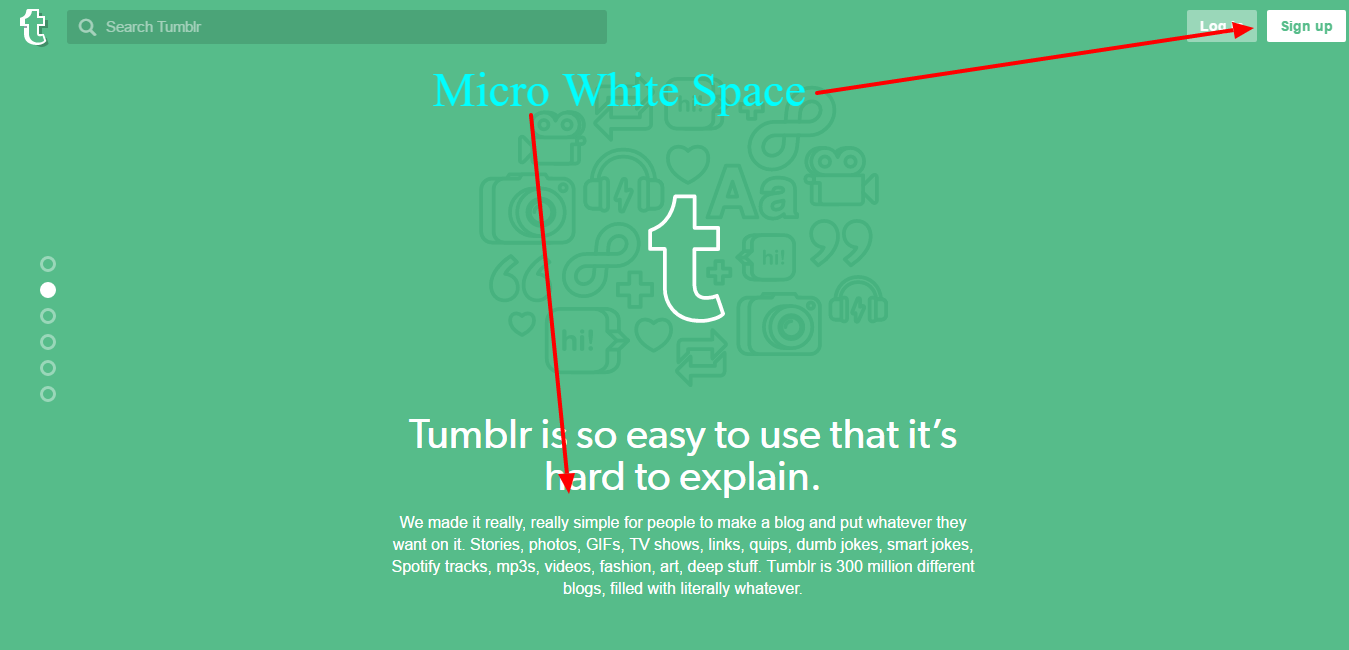
Микропространство белого: это термин, обозначающий меньшую область пустого пространства между буквами и словами и между графическими элементами, смежными друг с другом. Регулировка микро пустого пространства в дизайне чаще всего регулирует общий тон дизайна, не изменяя его «сердце» — подобно тому, как набирается BPM в танцевальной песне. Это та же самая песня, но более сонная.
Как показано на рисунке выше, вы можете видеть пространство между кнопками « Вход » и « Зарегистрироваться » и микропробел между заголовком и абзацем.
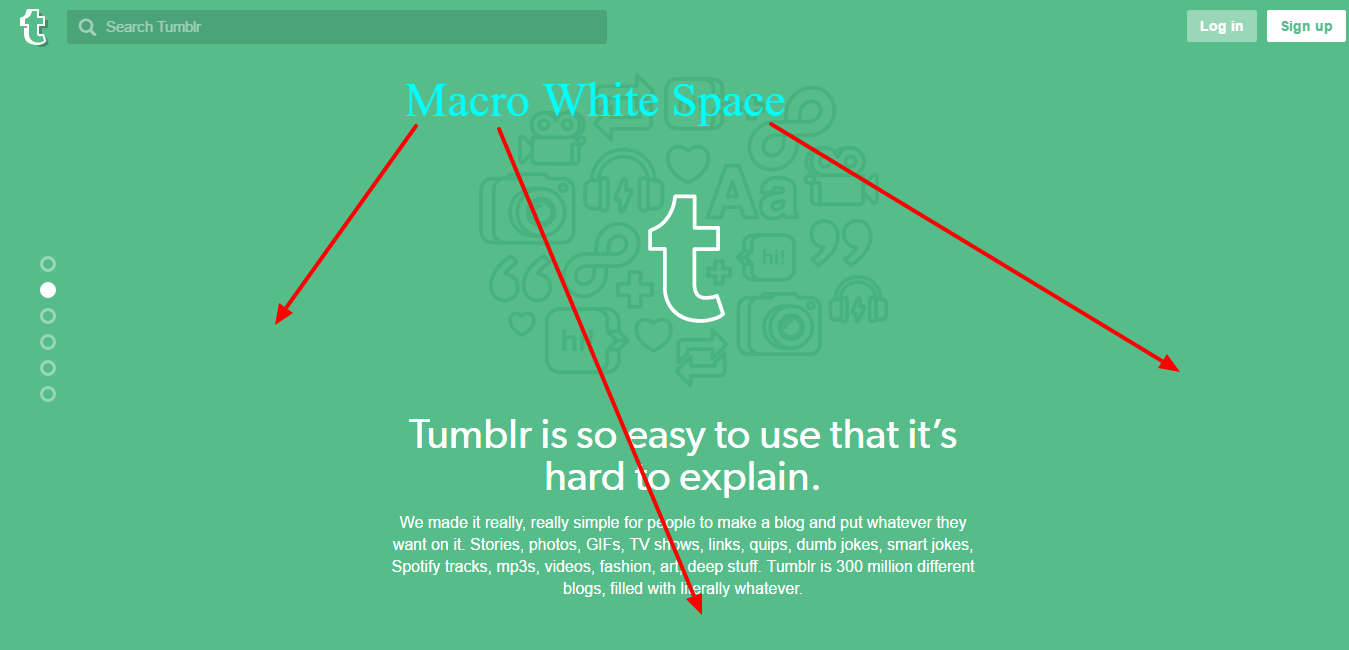
Макрос Пробел: это термин, обозначающий большие объемы пробелов, таких как пространство между столбцами или абзацами. Оптимизация вашего «макропространства» часто кардинально меняет ваш дизайн, что может улучшить ваш пользовательский поток и ритм на веб-странице.
Стороны и пустой нижний колонтитул ясно представляют «макропробел» в дизайне Tumblr.
Белое пространство действительно белое?
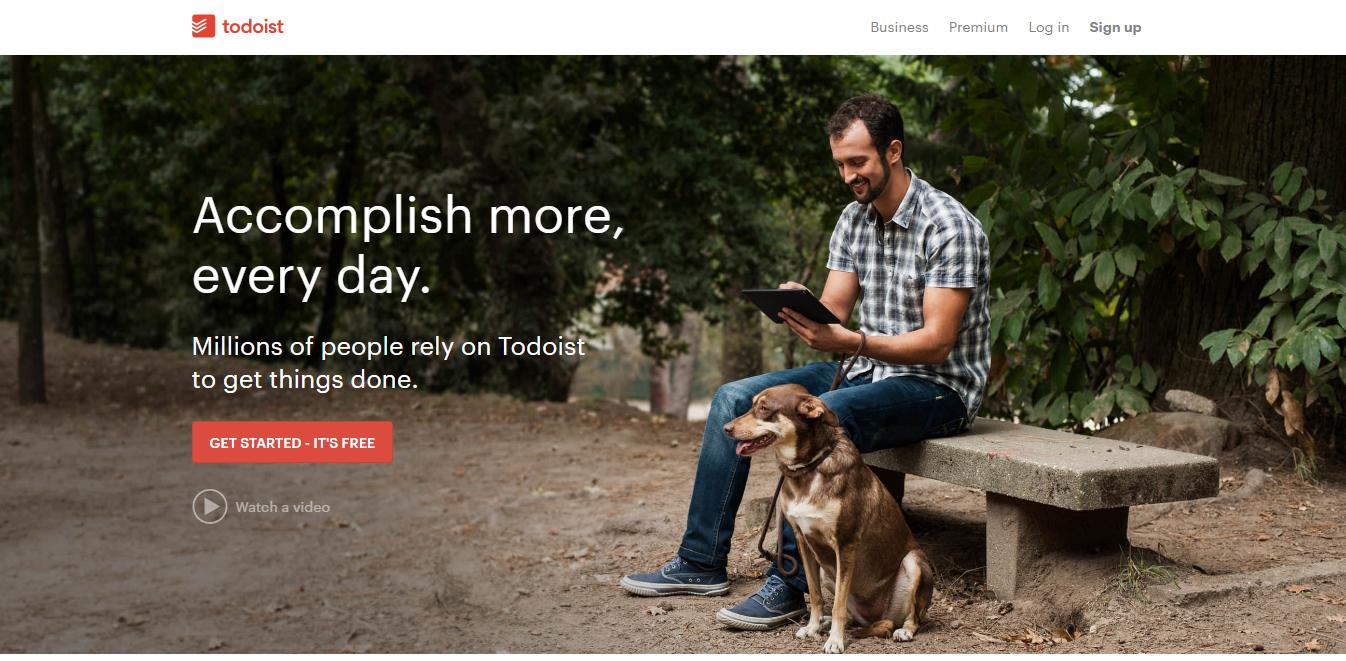
Хотя термин «белое пространство» предполагает отсутствие цвета или тона, это может немного вводить в заблуждение. Пробел на самом деле может быть любым цветом, который представляет отрицательный или пустой пробел в вашем дизайне — желтый, синий, зеленый или даже текстуру или фотографию (как показано в примере с Todoist ниже).
Хотя не имеет значения, какой цвет вы выберете, имейте в виду, что цвета и фактуру часто интереснее, чем просто белый. Принципы все еще применяются, даже если вы выбираете другой цвет или текстуру.
Где и как использовать пробелы:
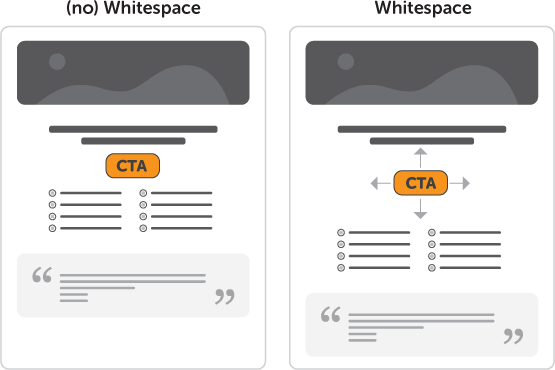
Использование пустого пространства для CTA (призыв к действиям)
Всегда предполагайте, что пользователь не знает, куда идти дальше, и проектируйте свои пробелы соответственно. Сама идея проста: если рядом с кнопкой на странице ничего нет, значит, кнопка должна быть нажата следующей.
С другой стороны, если страница заполнена элементами рядом с этой кнопкой, пользователь даже не увидит кнопку из-за беспорядка.
Как вы можете видеть выше, второй CTA более склонен к взаимодействию, чем первый, так как он не покрыт элементами вокруг.
Использование пустого пространства для эмоционального отклика
Есть много способов вызвать эмоции в дизайне, включая типографику, цвет и образ. Хотя все это полезно для наложения дополнительной драмы, возможно, пустое пространство, которое может добавить больше драмы и эмоций на страницу при самой низкой стоимости дизайна — некоторые могут назвать это «выгодой для доллара».
Как видите, Todoist использует пустое пространство вокруг основного заголовка, что, в свою очередь, позволяет фоновому изображению сиять и, таким образом, передавать некоторые положительные эмоции. Они используют образ счастливого парня вместо самого приложения, что также является большим плюсом.
Боритесь с желанием заполнить пробелы
Как дизайнеры — и люди в целом — у нас есть естественная тенденция хотеть заполнить пространства, которые мы находим с помощью «материала». Если мы покупаем больший шкаф — или гараж или дом в этом отношении — нам редко требуется много времени, чтобы заполнить это новое пространство.
Эта привычка часто вписывается и в наши замыслы. Всякий раз, когда мы видим пустую область в нашем дизайне, мы начинаем думать: « Что я могу добавить туда? «. Такое мышление может стать проблемой для дизайнеров.
Поэтому вместо того, чтобы заполнять свой дизайн элементами, попробуйте поместить одну кнопку CTA посередине страницы и создать вокруг нее «безопасную зону» (пустое пространство). Всегда имейте в виду, что пустое пространство не является потраченным впустую пространством .
Кто действительно хорошо использует пустое пространство?
На протяжении всей своей истории Volkswagen был мастером пустого пространства в своих журнальных объявлениях. С самого начала их простые, но динамичные макеты выделялись как маяк в то время, когда реклама в журналах была преимущественно занятой и статичной.
Вы можете четко видеть макро пространство над и под автомобилем, что делает автомобиль центром внимания читателя. Асимметричная форма белого пространства заставляет нас глядеть вокруг машины, вниз по тексту и обратно, не останавливаясь.
Что произойдет, если мы немного дерзкие и перенастроим эту рекламу VW, чтобы вырезать этот лишний пробел?
Все основные компоненты, похоже, остались, но реклама теперь не работает так эффективно
- Машина кажется менее впечатляющей
- Наш глаз не течет так свободно
- Историю обморока сложнее дразнить
Мы сломали это. Можно с уверенностью сказать, не берите этот кусочек на собеседование в Volkswagen.
Как вы можете видеть ниже, с 1960-х годов до сегодняшнего дня Volkswagen продолжал использовать пустое пространство с большим эффектом.
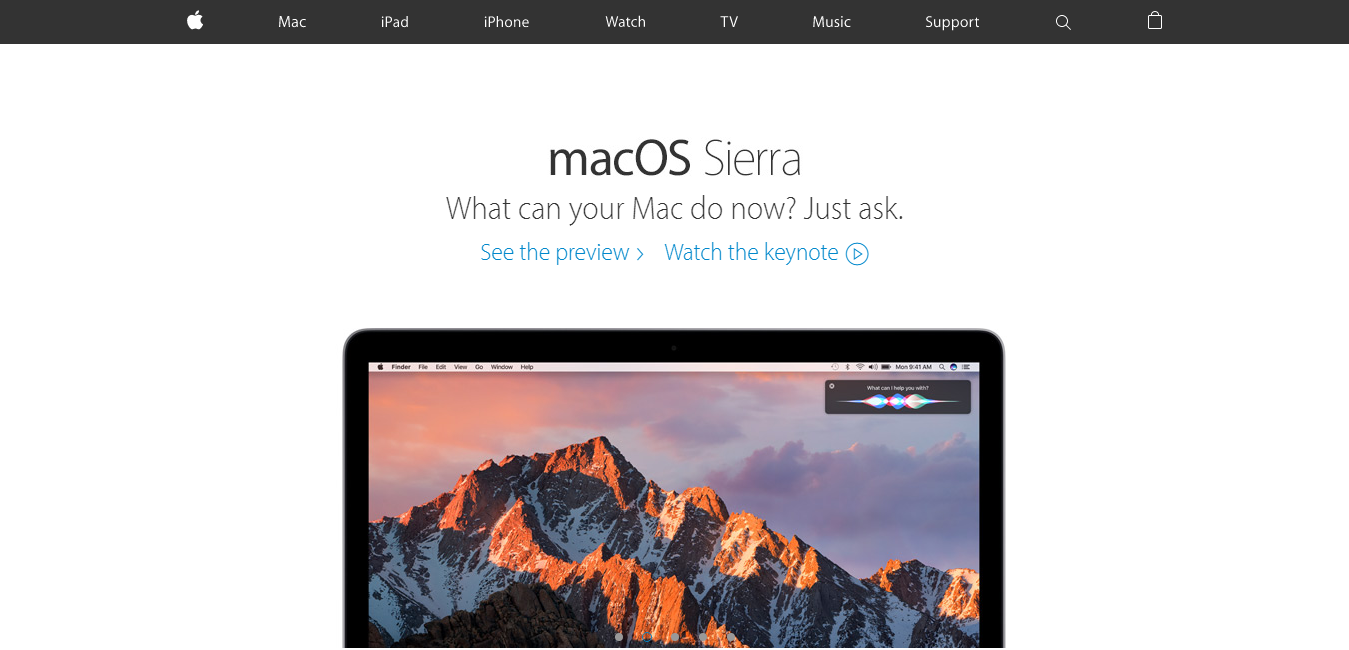
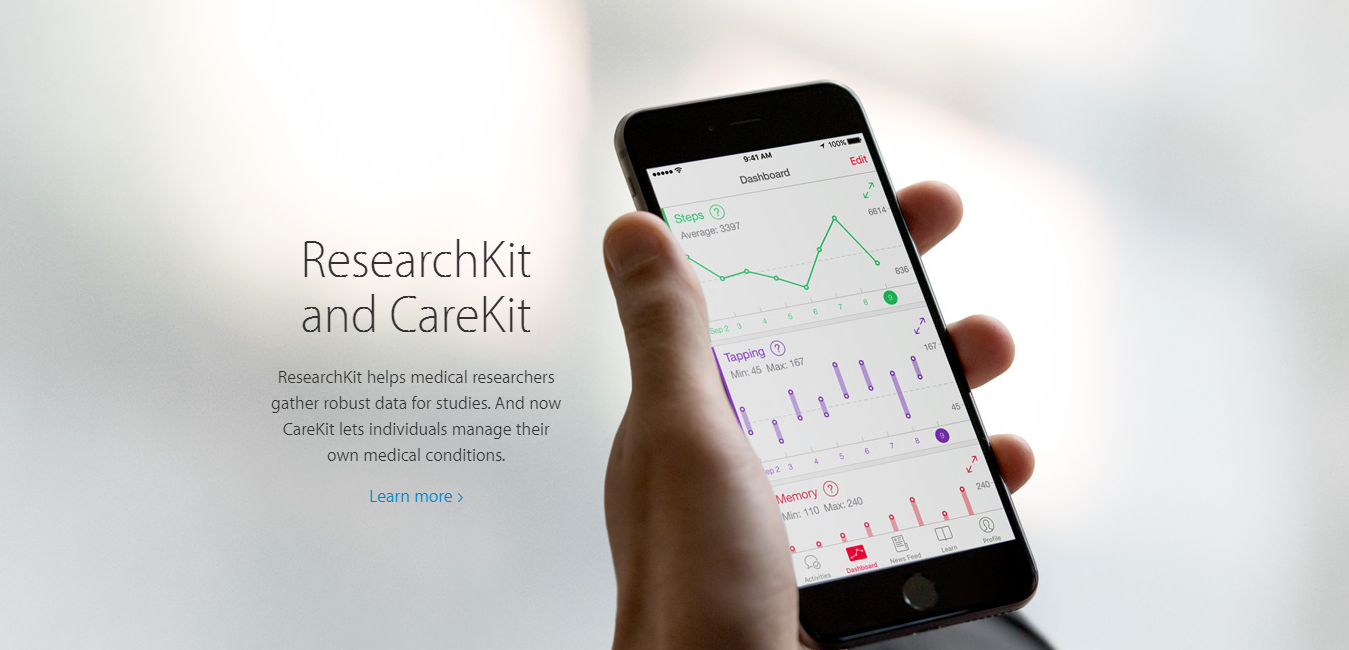
Несмотря на то, что Apple относительно новичок по сравнению с Volkswagen, Apple также является ведущим сторонником дизайна пустого пространства — от их веб-сайта до аппаратного обеспечения и дизайна и архитектуры знаменитого магазина Apple.
Вывод
Итак, мы узнали, что пустое пространство не является белым, и это та часть в наших проектах, где ничего не происходит. Это важный принцип дизайна, который не следует упускать из виду любому дизайнеру, так как он решает, является ли страница пригодной для использования или нет, и получает ли конкретный элемент необходимое внимание.
Мы узнали, что пустое пространство имеет два разных типа (активный против пассивного) и два разных размера (микро против макро). Мы видели примеры того, как эквивалент пустого пространства используется в комедии (Comic Timing) и как это заставляет людей больше смеяться, а также примеры в музыке.
Наконец, я бы добавил, что как дизайнер вы должны помнить, что чем меньше, тем лучше, и работать соответственно. Пустое пространство либо делает ваш дизайн, либо ломает его.
Я надеюсь, что эти идеи помогут с вашим следующим дизайном.