Я уверен, что вы уже слышали о Kinect от Microsoft, революционной новой технологии, которая распознает человеческий облик и позволяет вам управлять играми и приложениями с его помощью. Когда был выпущен Kinect, его окружали большие новости не из-за того, что он мог сделать, а из-за того, что разработчики делали с ним. В этом уроке вы узнаете, как создать игру в понг, которой можно управлять, двигая руками, и галерею изображений, в которой можно перемещаться в стиле отчета меньшинства — все это в проигрывателе Flash Player в браузере без драйверов, если вы на Mac.
Kinect был взломан в течение нескольких недель, и разработчики начали использовать его для управления другими вещами, кроме Xbox 360. Это было огромным, внезапно мечта каждого кретина выжить в этой знаменитой сцене из доклада меньшинства ожила. Но для нас, флеш-разработчиков, мы не могли бы начать действовать без изучения C ++. Это делает его сложным для тех, кто, как я, просто хочет делать игры с ним.
Что ж, к счастью для нас, мы теперь можем, благодаря чему-то под названием TUIO и некоторым очень хорошим разработчикам, которые получили распознавание kinect для потоковой передачи данных через TUIO.
Это описание TUIO взято непосредственно для их сайта, tuio.org :
TUIO — это открытая структура, которая определяет общий протокол и API для ощутимых мультитач-поверхностей. Протокол TUIO позволяет передавать абстрактное описание интерактивных поверхностей, включая сенсорные события и состояния материальных объектов. Этот протокол кодирует управляющие данные из приложения отслеживания (например, на основе компьютерного зрения) и отправляет их в любое клиентское приложение, способное декодировать протокол.
Это довольно описание. По сути, он позволяет декодировать сенсорные интерфейсы, такие как сенсорные таблицы, посредством распознавания BLOB-объектов. Умные разработчики сделали транскодирование данных Kinect в «двоичные объекты», чтобы TUIO мог их распознать. Оттуда Flash может считывать данные с помощью собственных библиотек as3 TUIO.
TUIO также может распознавать жесты. Это довольно приятная особенность, так как позволяет вам делать что-то с kinect, как если бы это был большой воображаемый сенсорный стол. Вы можете сжимать или расширять объекты, используя более крупную и сложную версию жеста «щепотка», она также может восстанавливать движения и сенсорные жесты.
Однако для базовых реализаций Kinect plus TUIO позволяет вам отслеживать руки, о чем я расскажу в первую очередь, поскольку это то, что я недавно использовал с большим успехом в своем проекте Spaced Out.
Spaced Out — очень экспериментальная игра. Он использовал Kinect для отслеживания рук игроков, которые служили в игре эквивалентом мыши. Вы можете отслеживать положение стрелок на экране и назначать им курсор. В моей игре я использовал это в сочетании с гарнитурой для чтения мозговых волн, чтобы взрывать врагов на экране, отслеживая руки игроков, а также считывая их уровни концентрации.
Вы можете посмотреть видео всего этого в действии здесь:
Разнесенный геймплей
Разнесенный геймплей от Джона Рида на Vimeo .
Разные трекеры TUIO
Сейчас для Kinect есть несколько разных трекеров TUIO. Я кратко объясню, что каждый из них делает через минуту, но у каждого из них есть свои преимущества и возможности для разных случаев. Возможность иметь свободу выбора, какой из них мы можем использовать, является для нас большим преимуществом.
Самое замечательное в TUIO заключается в том, что все они будут использовать точно такой же код AS3, который я собираюсь показать вам сегодня. Таким образом, для различных целей вы можете просто запустить другой трекер TUIO, и ваша игра или приложение не нуждаются в переписывании.
Недостатком трекеров TUIO для Kinect является то, что они, как правило, только Mac. Это связано с проблемами с драйверами, когда Kinect впервые был взломан. Однако я уверен, что со временем все больше разработчиков будут выпускать трекеры TUIO для Windows, тем более что официальный Microsoft SDK для Kinect был выпущен для Windows. На самом деле, есть клиент TUIO для Windows прямо сейчас! Но он все еще в бета-версии, и вы не можете контролировать глубину камеры, поэтому мне пришлось стоять очень далеко назад, чтобы заставить ее работать. Это не то, что так легко использовать, как версии для Mac.
Итак, первый, известный как TUIOKinect, отслеживает капли, которые он определяет как руки. Лично я нахожу это большим, поскольку это не требует никакой установки или калибровки от пользователя. Игрок может просто подойти к вашей игре и использовать ее мгновенно. Недостатком является то, что вы не знаете точно, что это за рука, это просто догадка. поэтому, если вы стоите слишком близко к Kinect, он может подумать, что любая часть вас — ваша рука. Только незначительная проблема при работе с калибровкой нуля.

Второй трекер, OpenNI2TUIO, отслеживает весь скелет, чтобы определить, какая часть вас является рукой. Блестящее, очень точное отслеживание рук. Однако для этого требуется поза «супермен», поэтому он подходит для отдельных приложений, которые вы используете в течение длительного времени, или для тех, где требуется более точное распознавание рук.

Версия для Windows, если вам интересно поиграться с этим, называется Open Exhibits TUIO Kinect. Я запустил это довольно быстро; Вы должны следовать readme.txt, который поставляется с ним, и устанавливать некоторые драйверы, но это просто работа. Он не дает вам такой же контроль над тем, что он отслеживает, как другие два, но он отслеживает то, что он считает руками, как Mac-версия TUIO kinect. Но вы, ребята из Windows, тоже можете подыграть.
Шаг 1: Загрузка программного обеспечения
В этом уроке я буду использовать TUIOKinect только потому, что мне нравится сидеть за столом и все еще использовать kinect. Конечно, вы можете использовать один из других трекеров, но если вы будете следовать, пока я расскажу об основах, то, надеюсь, использование другого трекера станет приятным и простым.
Скачайте один из трекеров по ссылкам выше, для Mac, трекеры не нуждаются в установке и запускаются сразу. Для Windows вам нужно установить несколько драйверов. Они освещают это в своем readme.txt поэтому я не буду это обсуждать.
Шаг 2: Загрузите Мост
Загрузка TUIO kinect — не единственный шаг, вам нужен способ отправить эти данные специально на флэш-память. Есть мост, который делает именно это и очень прост в управлении. udp-flashlc-bridge от Georg Kaindl — это программа, которую я буду использовать сегодня. Вы можете получить это здесь:
ПРИМЕЧАНИЕ: если вы используете версию для Windows, вам это не нужно, поскольку она поставляется в комплекте с аналогичным программным обеспечением.
Шаг 3: Распакуйте Flash Bridge
После того, как вы загрузили его, распакуйте его куда-нибудь, например, на рабочий стол или папку с документами, куда легко добраться. Я говорю это, потому что мы должны запустить этот мост через терминальную команду.
Шаг 4: переименуйте папку
Переименуйте папку в «flashBridge», без кавычек, просто потому что ее имя по умолчанию очень длинное.
Шаг 5: Запустите Мост
Давайте сделаем это сейчас, мы можем запустить его сейчас, и он будет работать до конца урока. Как только он запущен и работает, вам не нужно беспокоиться об этом снова, это очень стабильная часть программного обеспечения.
Откройте терминал и введите следующее, я использую рабочий стол здесь, но замените его тем, куда вы положили свою папку:
рабочий стол cd / flashBridge ./udp-flashlc-bridge
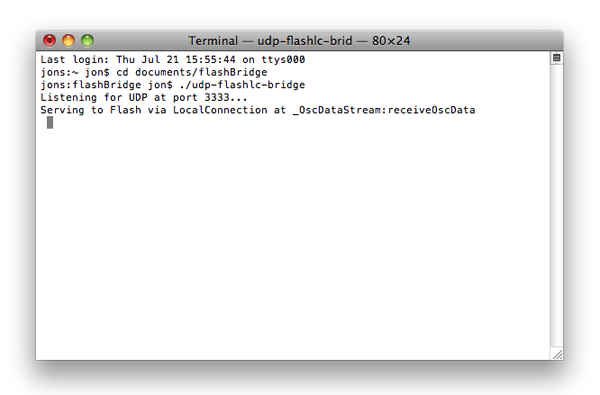
Ваше окно терминала должно теперь показать две дополнительные строки и подтвердить, что оно работает нормально. Если это не так, он скажет вам, поэтому убедитесь, что вы прошли последние пару шагов и подтвердите, что вы точно следуете им.
Это должно выглядеть примерно так:

Шаг 6: Загрузите необходимые библиотеки
Загрузите новейшую библиотеку TUIO по этой ссылке: Библиотека TUIO
Когда вы разархивируете папку, у вас будет две папки внутри, одна из которых — демо, другая — орг. Нам просто нужна папка org. Вам пока не нужно никуда перемещать его, я вернусь к этому через минуту, вам просто нужно подготовить его.
Вам также необходимо скачать библиотеку анимации Greensock, TweenMax. Вы можете найти это здесь: TweenMax .
Создайте новую папку, в которую мы будем сохранять весь наш код. Назовите это KinectGame. Вам нужно будет скопировать в эту папку папку org из библиотеки TUIO, а также папку com из библиотеки TweenMax.
Шаг 7: Начинаем кодировать
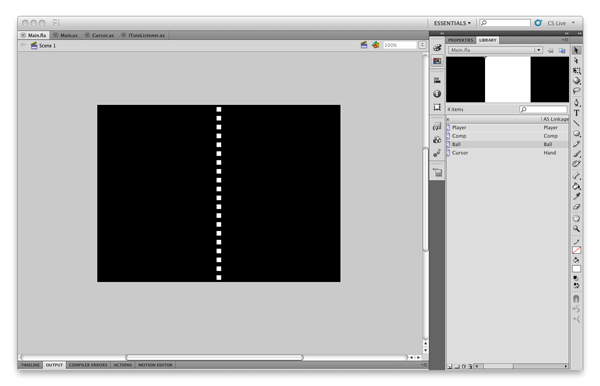
Загрузите мой исходный код и откройте папку KinectGameStart. Вы найдете FLA под названием Main, который содержит все ресурсы, которые вам понадобятся. Скопируйте это в свою папку сборки и откройте ее.

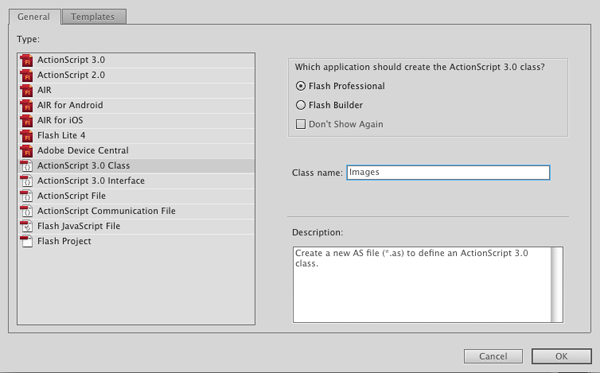
Введите в поле класса Main и щелкните значок карандаша.

Сохраните файл как Main.as
Теперь в верхней части вашего файла, куда мы импортируем другие классы, добавьте следующее:
|
01
02
03
04
05
06
07
08
09
10
|
import org.tuio.ITuioListener;
import org.tuio.TouchEvent;
import org.tuio.TuioBlob;
import org.tuio.TuioClient;
import org.tuio.TuioCursor;
import org.tuio.TuioObject;
import org.tuio.connectors.LCConnector;
import org.tuio.osc.OSCManager;
import flash.events.Event;
|
Это просто импортирует базовые классы TUIO, с которыми мы сейчас будем работать.
Шаг 8: Добавление переменных
Далее мы добавим некоторые переменные и константы:
|
1
2
3
4
5
6
7
8
|
public static const TILT_MODE : int = 4;
public static const SEND_DATA_SIZE : int = 6;
protected var client : TuioClient;
protected var connectionNameIn : String = «_OscDataStream»;
protected var connectionNameOut : String = «_OscDataStreamOut»;
protected var lcConnector : LCConnector;
protected var oscManager : OSCManager;
|
Они просто обрабатывают основные параметры, чтобы помочь установить наше соединение TUIO.
Шаг 9: метод конструктора
Затем вы захотите добавить следующее в ваш метод конструктора:
|
1
2
3
4
5
6
7
|
lcConnector = new LCConnector(connectionNameIn, connectionNameOut);
client = new TuioClient(lcConnector);
client.addListener(this);
oscManager = new OSCManager(null,lcConnector);
oscManager.start();
|
Вы также захотите изменить следующую строку:
|
1
|
public class Main
|
к следующему:
|
1
|
public class Main extends Sprite implements ITuioListener
|
Это просто позволяет нам создавать графику и добавлять функцию слушателя, чтобы мы могли получить доступ к данным TUIO непосредственно в этом классе.
На данный момент все было довольно просто, но ничего интересного еще не произошло. Давайте изменим это, мы будем? Давайте начнем доступ к данным Kinect.
Шаг 10: Создание класса курсора
Когда мы двигаем руками в воздухе, как будто нам все равно, нам нужно, чтобы во Flash появилось что-то, показывающее, где находятся наши руки. Не так весело играть в игру, где ты не видишь курсор.
Сейчас мы просто создадим простой класс, который добавляет мувиклип на сцену каждый раз, когда находит руку.
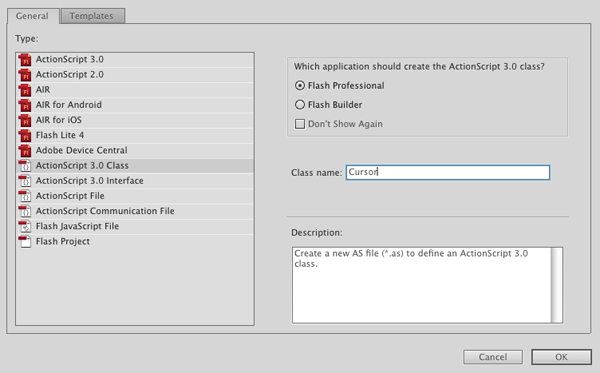
Идем дальше и создаем новый файл ActionScript. Назовите его Cursor и сохраните его в том же каталоге, в котором вы сохранили Main.as.


Скопируйте и вставьте следующий код в этот класс:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
package
{
import com.greensock.TweenMax;
import com.greensock.easing.Quad;
import flash.display.Shape;
import flash.display.Sprite;
import flash.events.Event;
public class Cursor extends Sprite
{
private var cursor:Hand = new Hand();
public function Cursor(name : String, parent : Sprite, _x : int, _y : int, size : int)
{
x = _x;
y = _y;
this.name = name;
parent.addChild(this);
addChild(cursor);
}
public function destroy() : void
{
removeChild(cursor);
}
public function moveTo(_x : Number, _y: Number) : void
{
TweenMax.to(this, .6, {x : _x, y: _y, ease: Quad.easeOut});
}
}
}
|
Все, что делает этот код, это добавляет мувиклип и позволяет вам удалить его из списка отображения. Довольно простые вещи.
Вы также заметите функцию moveTo . Это, когда мы вызываем обновление в классе Main.as , переместит курсор по экрану и облегчит его до новых координат. Это просто заставляет его чувствовать себя немного лучше.
Шаг 11: Добавление курсоров на экран
Так что теперь, когда у нас есть что добавить на экран, давайте кодируем возможность добавить мяч на экран, а затем убрать его, в зависимости от того, находятся ли ваши руки в зоне действия Kinect.
Теперь, это не слишком сложно, вам просто нужно иметь несколько функций в вашем классе Main. Они получают данные из TUIO, а затем вы указываете объекту курсора обновлять его координаты x и y в каждом кадре.
Обновление позиции уже сделано для вас в файле Cursor.as , вам просто нужно указать ему, куда идти.
Вернитесь в свой файл Main.as
Скопируйте и вставьте следующее после метода конструктора в файл Main.as
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
public function addTuioCursor(tuioCursor : TuioCursor) : void
{
new Cursor(tuioCursor.sessionID.toString(), this, tuioCursor.x * stage.stageWidth, tuioCursor.y * stage.stageHeight, 30);
}
public function updateTuioCursor(tuioCursor : TuioCursor) : void
{
try
{
var hands : Cursor = getChildByName(tuioCursor.sessionID.toString()) as Cursor;
hands.moveTo(tuioCursor.x * stage.stageWidth, tuioCursor.y * stage.stageHeight);
}
catch(e : Error)
{
}
}
public function removeTuioCursor(tuioCursor : TuioCursor) : void
{
try
{
var hands : Cursor = getChildByName(tuioCursor.sessionID.toString()) as Cursor;
hands.destroy();
}
catch(e : Error)
{
}
}
|
Теперь, если вы попытаетесь запустить его как есть, вы получите несколько ошибок, говорящих о том, что отсутствуют некоторые дополнительные функции и т. Д. Это связано с тем, что библиотека TUIO позволяет использовать все различные методы вывода трекера от курсора до больших объектов. Нам нужно отредактировать файл в TUIO, чтобы нам были нужны только эти три функции.
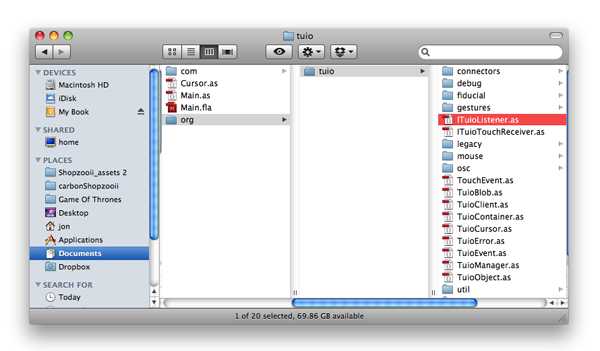
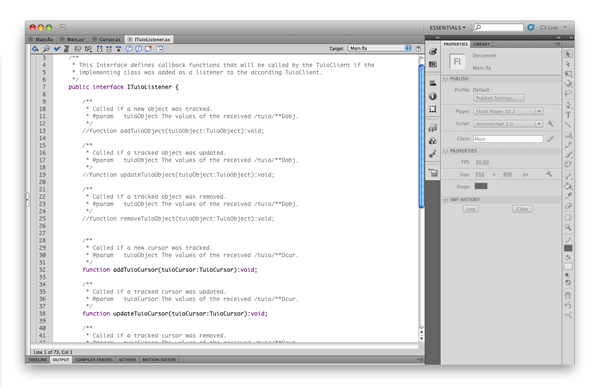
В папке org вы найдете папку tuio . В этой папке откройте файл lTuioListener.as

Что вам нужно сделать, это закомментировать следующие строки:
|
1
|
function addTuioObject(tuioObject:TuioObject):void;
|
|
1
|
function updateTuioObject(tuioObject:TuioObject):void;
|
|
1
|
function removeTuioObject(tuioObject:TuioObject):void;
|
|
1
|
function addTuioBlob(tuioBlob:TuioBlob):void;
|
|
1
|
function updateTuioBlob(tuioBlob:TuioBlob):void;
|
|
1
|
function removeTuioBlob(tuioBlob:TuioBlob):void;
|
|
1
|
function newFrame(id:uint):void;
|
А теперь сохраните файл.
Это должно выглядеть примерно так:

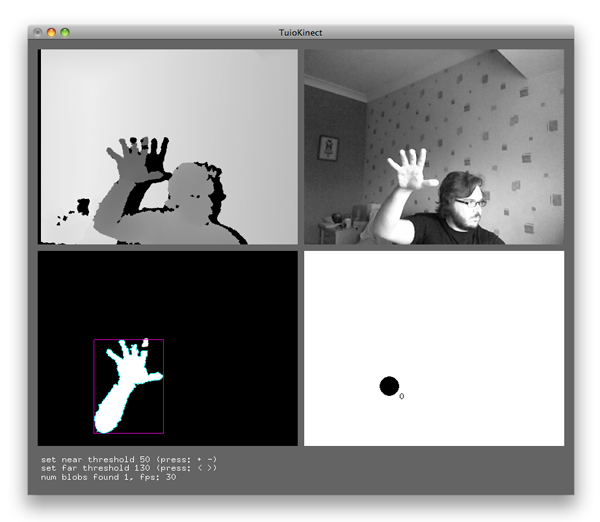
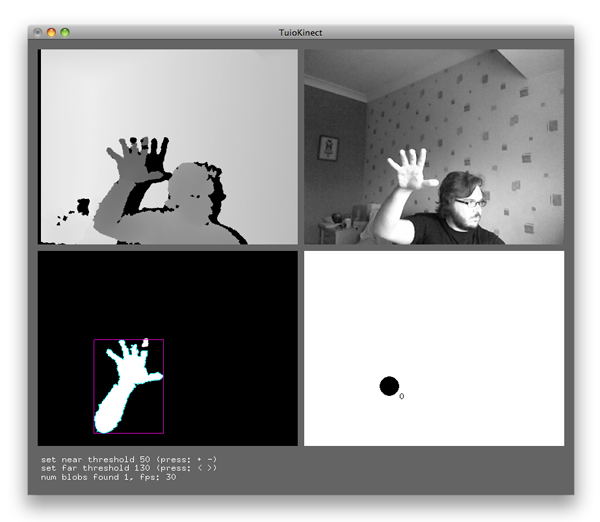
Вы можете запустить файл сейчас, но вы увидите, что ничего не можете контролировать. Это нормально; запустите TuioKinect, вам нужно будет установить дальний порог, чтобы при вытянутых руках TuioKinect выглядел следующим образом:

Как расплывчатый проводник, я сижу примерно в полуметре от своего Kinect, и мне нужно установить дальний порог на 90.
Когда это установлено, вы должны видеть шары, появляющиеся во флэш-файле на экране, где находятся ваши руки! Фантастические вещи, вы управляете файлом Flash своими руками! Представьте себе возможности для того, что вы можете сделать с этим.

Шаг 12: Понг Кинект
Теперь, когда вы управляете Flash со своим Kinect, что вы можете с ним делать? Ну, вы можете использовать Kinect для управления всеми видами вещей во Flash. Часто вы можете просто использовать его для замены объекта, которым можно управлять с помощью мыши или клавиатуры.
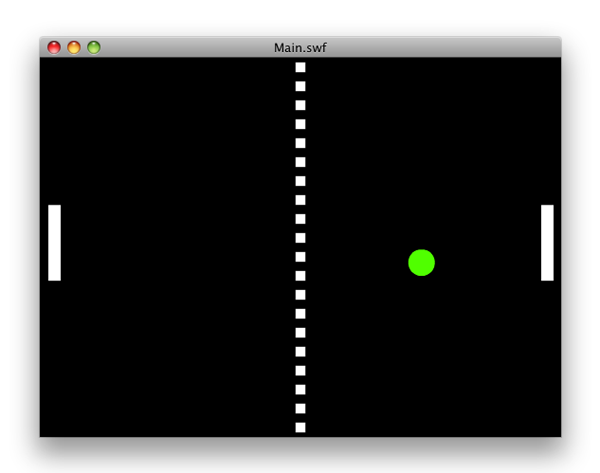
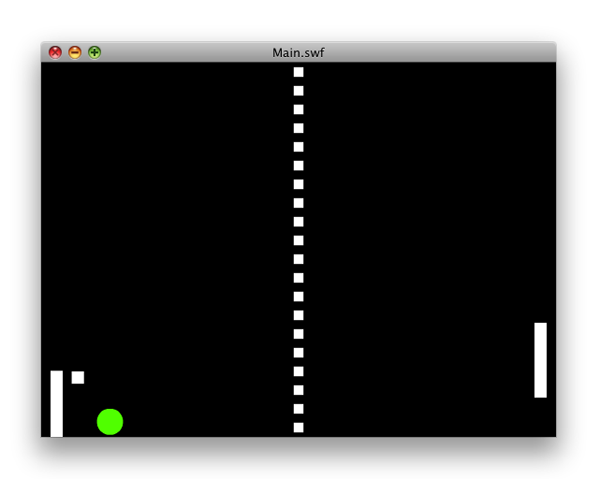
Сейчас я покажу вам, как сделать игру в понг, в которой оба весла управляются Kinect. Два игрока Kinect понг! Отличная вечеринка.
Для управления веслами вам необходимо добавить следующий код в функцию Main.as в Main.as ; это происходит в методе try { } после строки hands.moveTo :
|
01
02
03
04
05
06
07
08
09
10
|
if(hands.x < stage.stageWidth/2 )
{
_playervy = (hands.y — (_player.y + _player.height/2)) * _easing;
_player.y += _playervy;
}
if(hands.x > stage.stageWidth/2)
{
_compvy = (hands.y — (_comp.y + _comp.height/2)) * _easing;
_comp.y += _compvy;
}
|
И добавьте следующее среди других определений переменных.
|
1
2
3
4
5
6
7
|
private var _player:Player = new Player();
private var _playervy:Number = 0;
private var _comp:Comp = new Comp();
private var _compvy:Number = 0;
private var _easing:Number = 0.8;
|
Кроме того, добавьте следующее в метод конструктора:
|
1
2
3
4
5
|
addChild(_player);
_player.x = 10;
addChild(_comp);
_comp.x = (stage.stageWidth — _comp.width) — 10;
|
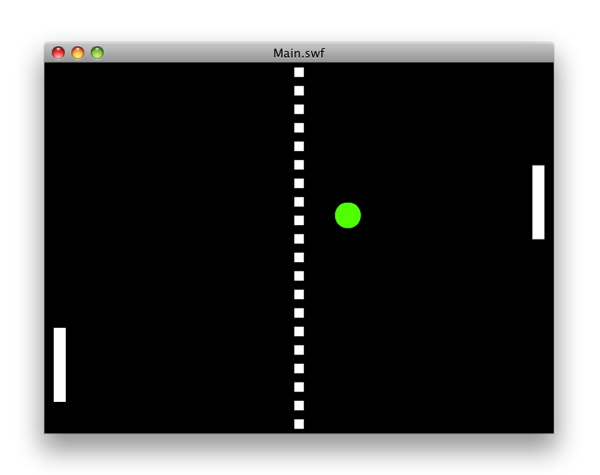
Попробуйте и попробуйте, теперь у вас есть механизм управления, который управляет левым веслом, если ваша рука находится на левой половине экрана, и управляет правым веслом, если ваша рука находится на правой половине экрана. , Это очень простой в использовании и интуитивно понятный способ управления понг с двумя игроками с нулевой настройкой, и это то, что я все.

Я не сделал здесь ничего особенного, я установил проверку, чтобы увидеть, находится ли мяч в левой части сцены или справа. Затем он управляет соответствующим веслом вверх и вниз относительно движений вашей руки.
Некоторым из вас может быть интересно, о чем идет речь в следующей строке:
|
1
|
_playervy = (hands.y — (_player.y + _player.height/2)) * _easing;
|
Это некоторый базовый ослабляющий код, который я узнал, прочитав блестящую книгу Keith Peters от ActionScript 3.0 . Он просто выясняет, где вы хотите, чтобы весло находилось по отношению к самому себе, затем добавляет величину, «число ослабления», чтобы сгладить переход. Кит может объяснить это намного лучше, чем я, я просто придумываю, где это поставить.
Вы можете задаться вопросом, зачем вообще вставлять любой код замедления, когда он будет прекрасно двигаться вверх и вниз без него. Ну, вот и все, чтобы сделать игру более приятной, это добавляет весу веслу, просто чтобы придать ему ощущение. Просто немного психологии игрока, чтобы вещи, которыми вы управляете в игре, казались реальными.
Шаг 13: прыгающие шарики
Теперь я не собираюсь подробно рассказывать о том, что делает этот код, поскольку я не делаю учебник о создании понга, этот учебник посвящен управлению игрой с помощью kinect.
Этот код заставляет шар отскочить от лопастей и верхней и нижней частей экрана, основных компонентов, необходимых для работы понга. С этим и с элементами управления Kinect вы можете сами убедиться, как легко заставить игру работать с Kinect.
Добавьте следующее к своим переменным:
|
1
2
3
|
private var _ball:Ball = new Ball();
private var _ballvx:Number = 0;
private var _ballvy:Number = 0;
|
В конструкторе добавьте следующее:
|
1
2
3
|
addEventListener(Event.ENTER_FRAME, update);
_ball.addEventListener(Event.ADDED_TO_STAGE, startBall);
addChild(_ball);
|
А затем после конструктора добавьте следующее:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
|
private function startBall(e:Event):void
{
_ball.x = stage.stageWidth/2;
_ball.y = stage.stageHeight/2;
_ballvx = rand(-5, 5);
_ballvy = rand(-15, 15);
if(_ball.vy == 0)
{
_ballvy = rand(-15, 15);
}
}
private function rand(min:int, max:int):int
{
return Math.floor(Math.random() * (max — min + 1) + min);
}
private function resetBall():void
{
removeChild(_ball);
addChild(_ball);
}
private function update(e:Event):void
{
if(_ball.hitTestObject(_comp))
{
_ball.x = _comp.x — _ball.width;
_ballvx = _ballvx * -1.2;
}
if(_ball.hitTestObject(_player))
{
_ballvx = _ballvx * -1.2;
_ball.x = _player.x + _player.width;
}
if(_ball.x > stage.stageWidth)
{
resetBall();
}
if(_ball.x < 0 — _ball.width * 2)
{
resetBall();
}
if(_ball.y + this.height > 400)
{
_ball.y = 400 — this.height;
_ballvy *= -1;
}
else if(_ball.y < 0)
{
_ball.y = 0;
_ballvy *= -1;
}
_ball.x += _ballvx;
_ball.y += _ballvy;
}
|
Все, что он делает, это перемещает мяч по сцене и отскакивает от лопастей, верхней и нижней частей экрана. Код также случайным образом устанавливает начальную точку мяча и добавляет его на сцену. Чтобы сохранить повторяющийся код, я добавляю слушателя «добавлено на сцену» к мячу, чтобы, когда мы удаляем шар, а затем снова добавляем его на сцену, он назначает случайную скорость и направление движения мяча.
Это хорошо работает для нашей маленькой игры и управляет мячом для нас.
Вы можете пойти дальше и попробовать все это с Kinect. Мяч будет подпрыгивать между двумя лопастями, которыми вы управляете своими руками. Довольно изящный ау?

Если у вас возникли проблемы с этим и вы получаете ошибки, посмотрите на мой исходный код в папке KinectGameFinished . Там вы можете увидеть весь исходный код этой маленькой игры и сравнить его с тем, что у вас уже есть.
Шаг 14: Жесты
Некоторые из вас, возможно, помнят фильм «Отчет меньшинства», в частности сцену, где Том Круз стоит перед огромным прозрачным дисплеем и несколькими взмахами рук перемещает изображения и данные по экрану.

источник: http://www.bitrebels.com/technology/kinect-hack-minority-report-user-interface-duplicated/
Посмотрите на этот интерфейс, это великолепно. Очень интересно, что мы можем сделать это сейчас в наших собственных домах.
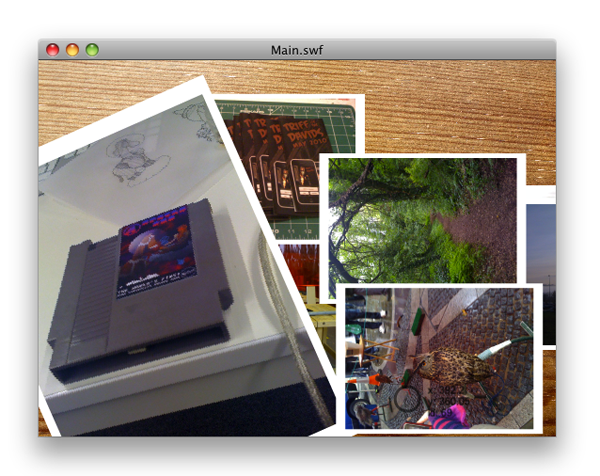
Ну, с помощью TUIO, Kinect и Flash, вы можете создавать такие приложения. Я собираюсь показать вам, как создать простое приложение для просмотра фотографий, где вы можете перемещать фотографии по экрану, делать их больше и меньше с помощью жеста «щепотка» и поворачивать изображения с помощью другого жеста.
Он работает аналогично жестам на телефоне с сенсорным экраном или сенсорном столе, но больше и включает две руки. На самом деле код, который я покажу вам, использует встроенный обработчик жестов во Flash.
В исходных файлах, которые я вам предоставил, откройте папку KinectGesturesStart . Это содержит все файлы, с которыми вам нужно начать.
Если вы откроете класс Main.as , вы увидите, что я предоставил вам базовый класс, который похож на файл, который мы создали для игры kinect ранее. На этот раз мы фактически не будем присваивать объект в наши руки, вместо этого мы будем использовать функцию отладки, чтобы увидеть их.
На более раннем этапе мы использовали только функции add, remove и updateTuioCursor . Теперь вы можете видеть, что существует множество пустых функций для объекта и BLOB-объектов, которые я говорил вам ранее комментировать из TUIO. Вы можете быть удивлены, почему они внезапно вернулись. Это просто потому, что жесты не будут работать без них. Я не уверен в причине этого, но когда я играл с этим, он не работал бы без всех функций.
Вам не нужно беспокоиться о необходимости вернуться назад и раскомментировать что-либо, я уже позаботился об этом для вас в библиотеке TUIO в этой папке.
Итак, давайте настроим немного управления жестами.
Шаг 15: Настройка жестов
Во-первых, вам нужно добавить несколько дополнительных переменных. Добавьте следующее к своим переменным:
|
1
2
|
private var debug : TuioDebug;
private var img:Images;
|
Теперь добавьте следующее в метод конструктора:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
var gm:GestureManager = GestureManager.init(stage, client);
gm.touchTargetDiscoveryMode = GestureManager.TOUCH_TARGET_DISCOVERY_MOUSE_ENABLED;
GestureManager.addGesture(new DragGesture());
debug = TuioDebug.init(stage);
client.addListener(debug);
for (var c:int = 1; c < 8; c++) {
img = new Images(100 + Math.random() * (stage.stageWidth — 200), 100 + Math.random() * (stage.stageHeight — 200), 220, 160, c);
stage.addChild(img);
}
|
Теперь позвольте мне рассказать вам о том, что делает этот кусок кода.
|
1
|
var gm:GestureManager = GestureManager.init(stage, client);
|
Это просто настраивает менеджер жестов и инициализирует сцену с помощью клиента коннектора TUIO.
|
1
|
GestureManager.addGesture(new DragGesture());
|
Это довольно важная строка, так как она сообщает менеджеру жестов, чтобы вы могли использовать жест перетаскивания на объектах. Другие жесты работают без этой линии, но вы не сможете перетаскивать объекты по экрану. Поэтому, если вам нужны стационарные объекты, которые вы можете вращать или изменять их размер, удалите эту строку.
Это было бы полезно для виртуального приложения DJ, где вы вращаете виртуальный винил, чтобы изменить воспроизведение музыки. Вы можете многое сделать с помощью нескольких простых жестов.
|
1
2
|
debug = TuioDebug.init(stage);
client.addListener(debug);
|
Это настраивает функцию отладки TUIO, которую вы скоро увидите в действии.
|
1
2
3
4
|
for (var c:int = 1; c < 8; c++ ) {
img = new Images(100 + Math.random() * (stage.stageWidth — 200), 100 + Math.random() * (stage.stageHeight — 200), 220, 160, c);
stage.addChild(img);
}
|
Наконец, цикл for добавляет наши изображения на сцену. Здесь я воспользуюсь тем, как циклы запускаются для передачи числа в класс, который мы собираемся создать, который сообщает фрагменту фильма, какой кадр ему нужно показать. Таким образом, мы используем один for цикла, чтобы показать все наши изображения. Избавляет от необходимости писать весь этот дополнительный код добавления и позиционирования.
Шаг 16: На уроке все наше
Итак, мы только что сослались на класс с именем Images , который еще не существует. Нам лучше сделать что-нибудь, чтобы это исправить.
Создайте новый файл класса и назовите его Images.

Давайте начнем с начала файла и продолжим наш путь.
Шаг 17: Импорт товаров
Добавьте следующий импорт в начало файла:
|
1
2
3
4
5
|
import org.tuio.TouchEvent;
import flash.display.Sprite;
import flash.events.TransformGestureEvent;
import flash.events.Event;
|
Шаг 18: переменный успех
Вам необходимо расширить класс с помощью класса sprite, поэтому строка определения основного класса выглядит следующим образом:
|
1
|
public class Images extends Sprite
|
Теперь добавьте следующие переменные:
|
1
2
|
private var id : int = -1;
private var pic:Picture = new Picture();
|
Picture — это видеоклип, который уже настроен и создан для вас в файле Main.fla. Он содержит все изображения, которые отображаются при загрузке приложения. Все изображения сделаны мной, поэтому не стесняйтесь использовать их по своему желанию.
Шаг 19: Конструкторы
Основная строка конструктора выглядит следующим образом:
|
1
2
|
public function Images()
{
|
Теперь вы, возможно, помните, что мы передали этой функции набор параметров для настройки положения, размера и рамки изображения. Чтобы обработать импорт этих параметров, эта строка должна измениться на это:
|
1
|
public function Images(x:Number, y:Number, width:Number, height:Number, image:Number)
|
Теперь вы можете добавить в код, который устанавливает весь вид каждого изображения.
|
1
2
3
4
5
6
7
|
this.graphics.beginFill(0xffffff);
this.graphics.drawRect(-width / 2, -height / 2, width, height);
this.graphics.endFill();
this.addChild(pic);
pic.gotoAndStop(image);
this.x = x + width / 2;
this.y = y + height / 2;
|
Что этот код делает, так это нарисует белый прямоугольник и помещает в него изображение MovieClip. Это создает приятный фото-эффект, поскольку дает каждому изображению границу.
Вы также можете видеть, что он меняет кадр мувиклипа на положение, в котором он находится в цикле for .
Наконец, мы добавим слушателей событий, чтобы настроить различные жесты, которые мы будем обрабатывать в секунду.
|
1
2
3
4
|
this.addEventListener(TransformGestureEvent.GESTURE_PAN, handleDrag);
this.addEventListener(TransformGestureEvent.GESTURE_ZOOM, handleScale);
this.addEventListener(TransformGestureEvent.GESTURE_ROTATE, handleRotate);
this.addEventListener(TouchEvent.TOUCH_DOWN, handleDown);
|
Шаг 20: Масштабируйте это здание. Жестов
Добавьте следующую функцию после конструктора:
|
1
2
3
4
5
|
private function handleScale(e : TransformGestureEvent) : void
{
this.scaleX += e.scaleX;
this.scaleY += e.scaleY;
}
|
Эта функция просто обрабатывает масштабирование, когда Flash обнаруживает, что вы выполняете жест масштабирования. Это встроенный метод Flash для масштабирования жестов, так что вам не нужно делать какие-либо математические вычисления, чтобы что-то понять, отлично!
Шаг 21: Поверни меня прямо
Добавьте эту функцию под последнюю:
|
1
2
3
4
|
private function handleRotate(e : TransformGestureEvent) : void
{
this.rotation += e.rotation;
}
|
Опять же, здесь используется встроенная функция для обработки жестов вращения. Просто.
Шаг 22: такой перетаскивание
Добавьте следующую функцию под последним:
|
1
2
3
4
5
|
private function handleDrag(event : TransformGestureEvent) : void
{
this.x += event.offsetX;
this.y += event.offsetY;
}
|
Эта функция обрабатывает поведение перетаскивания, поэтому вы можете положить руку на объект и перетащить его по экрану.
Шаг 23: вверх и вниз
Добавьте в следующие функции:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
private function handleDown(e : TouchEvent) : void
{
if (id == -1)
{
stage.setChildIndex(this, stage.numChildren — 1);
id = e.tuioContainer.sessionID;
stage.addEventListener(TouchEvent.TOUCH_UP, handleUp);
}
}
private function handleUp(e : TouchEvent) : void
{
if (e.tuioContainer.sessionID == id)
{
id = -1;
stage.removeEventListener(TouchEvent.TOUCH_UP, handleUp);
}
}
|
Да, эти функции обрабатывают то, что происходит, когда вы перемещаете руку и наводите объект на экран. По сути, он переносит текущий объект, над которым вы наводите курсор, в верхнюю часть списка отображения, так что он становится самым верхним объектом. Это просто облегчает управление объектами, находящимися под другими.
Шаг 24: работай с оружием
Пройди тест! Надеюсь, если вы тщательно выполнили все шаги, то теперь вы сможете перемещать изображения по экрану, изменяя их размеры и поворачивая их, просто перемещая руки в воздухе! Добро пожаловать в будущее.

Жесты работают следующим образом:
Масштабирование двумя руками на одном изображении, а затем вы расширяете их друг от друга.
Поворот — две руки на изображении, одна поднимается, а другая опускается.
Представьте себе все классные приложения, которые вы можете создать с помощью таких технологий. Вы можете добавить распознавание жестов для своих Flash-игр с поддержкой Kinect и объединить две вещи, которые вы узнали сегодня, вместе. Легкодоступные меню с помощью жеста масштабирования сцены, объекты, которые вы можете перемещать с помощью жеста перетаскивания, все виды вещей.
Но вы должны знать, что очень трудно держать руки вытянутыми в воздухе в течение длительного времени. Поэтому, если вы создаете игру, лучше всего придерживаться любых движений вытягивания рук на короткое время.
Ни для кого не секрет, что я не большой поклонник интерфейса стиля Minority Report, потому что он полностью несовершенен как интерфейс. Но использование этого в небольших пакетах с периодами отдыха работает хорошо — это то, что я делал в своей игре, с интервалом: каждый раунд длился одну минуту, по крайней мере, если не больше времени отдыха между ними. Дольше и люди жаловались на усталость рук.
Конечно, что еще лучше, это приложение с сенсорным столом, где вы используете Kinect для обнаружения касаний кончиками пальцев на столах, а затем создаете приложения, которые работают на этом уровне. Сенсорные столы везде! Вы можете создать игру в защиту башни с сенсорным столом, используя только Kinect, Flash и проектор. Настольные игры с анимацией, которые могут реагировать на ваши прикосновения.
Я дал вам знания, теперь используйте их ответственно и на благо, а не на зло. Весело играть с будущим.