Карты являются отличными устройствами для рассказа историй.
Игра престолов известно использует эту анимированную карту в последовательности заголовков, чтобы помочь установить эпический тон их вселенной. Касабланка создает свои начальные сцены с картой, в центре которой находится Париж, которая проходит жирной черной линией к югу от Марокко.
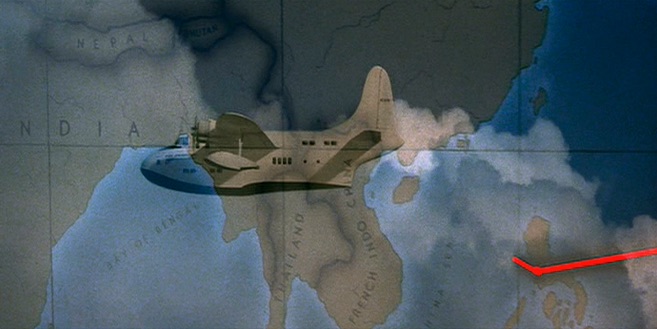
Сорок год спустя Стивен Спилберг использовал похожую уловку в « Рейдерах Затерянного Ковчега », чтобы помочь нам отследить гидросамолет Боинга Индианы Джонса из Сан-Франциско в Непал. Красная линия стала тропой всех фильмов об Индиане Джонсе.
Совсем недавно The Muppets поиграли с этой идеей, установив в своей машине кнопку «Путешествие по карте».
Карты в Интернете
Карты также могут быть полезными в Интернете, что позволяет нам связывать важные идеи и статистику с конкретными географическими областями. Это может быть что угодно, включая:
- Торговые номера
- Подписчиков / зрителей
- Оплаченные участники
- Региональные Офисы
Но с чего начать при создании новой карты? Захват экрана Google Планета Земля или Карты улиц не поможет. Вы могли бы нарисовать карту с нуля, но береговые линии, как известно, требовательны и требуют много времени.
Использование AMCharts для создания SVG-карт
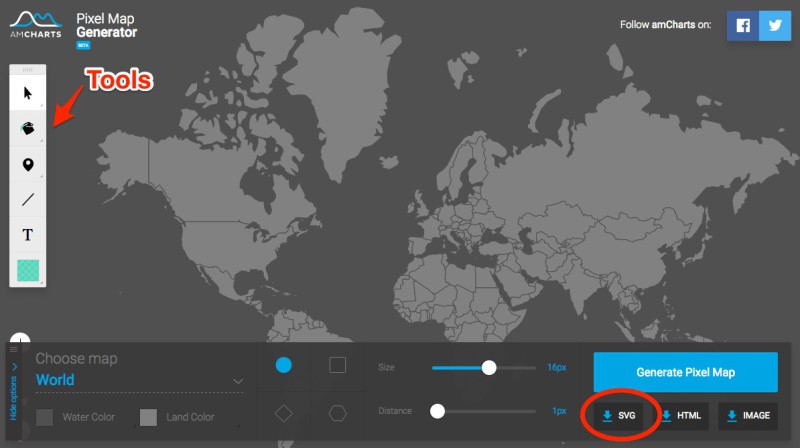
AMCharts.com предлагает кучу действительно классных инструментов для построения графиков JavaScript, включая круговые диаграммы, линейные графики и гистограммы. Но у них также есть менее известный, но очень изящный инструмент для создания карт в бета-версии под названием Pixel Map Generator .
С этим инструментом легко начать работу. Элементы управления в нижней панели веб-приложения позволяют масштабировать, позиционировать и размещать карту по своему вкусу. Отдельный выпадающий список позволяет выбирать отдельные страны. Эта панель также позволяет вам установить цвета по умолчанию для суши и океана
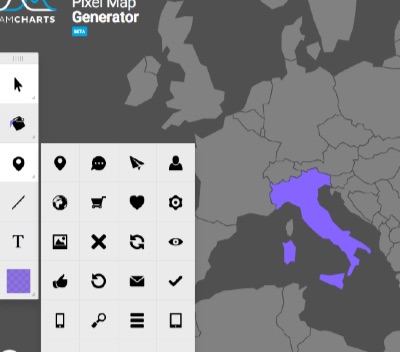
Панель инструментов слева позволяет перекрашивать компоненты карты, рисовать маршруты, комментировать и маркировать карту. Сбор основных компонентов полезной карты буквально занимает минуты.
Я думаю, что действительно классная часть — это варианты экспорта. PNG, HTML (& JS) или SVG. PNG — хороший запасной вариант, и HTML / JS приятно встраивать, но мне нравится последний вариант.
Обычно SVG, сгенерированный графическими редакторами, очень грязный и громоздкий, но AMCharts, кажется, пишет очень чистые, хорошо структурированные SVG-файлы. Вы можете скопировать этот код SVG, вставить его в новый текстовый файл, сохранить его как SVG и встроить прямо в ваш следующий сайт / веб-приложение.
Но вы также можете сделать больше .
Вы можете открыть эту карту SVG непосредственно в Adobe Illustrator или Inkscape, но я бы посоветовал против этого — файл будет мгновенно переписан, и вы потеряете большую часть этой естественной элегантности.
Более интересная идея — скопировать код SVG и вставить его прямо в HTML-панель Codepen. Даже если вы ничего не знаете о разметке SVG, вы узнаете ее как « HTML-подобный файл», который вы можете начать манипулировать и стилизовать с помощью CSS. Начните взламывать это!
Вот тот, который я подготовил ранее: http://codepen.io/SitePoint/pen/dYGxPE
Как и HTML, вы можете добавлять классы и идентификаторы к элементам, а затем нацеливать эти элементы с помощью CSS — даже преобразования, анимации и переходы.
Это большая свобода дизайна, и AMCharts выполняет все сложные задачи по рисованию карт.