Нет ничего хуже, чем получить дизайнерский блок в середине проекта. Часы тикают, ваш клиент ждет … и все, что вы разрабатываете, кажется вздорным или неуклюжим.
Ну так что ты делаешь? К счастью, существуют тонны вдохновляющих сайтов, которые существуют исключительно для того, чтобы ваши умственные способности снова вращались.
От коллекции лучшей типографии в Интернете до блога о микровзаимодействиях, я гарантирую, что вы найдете то, что вам нужно в этом списке.
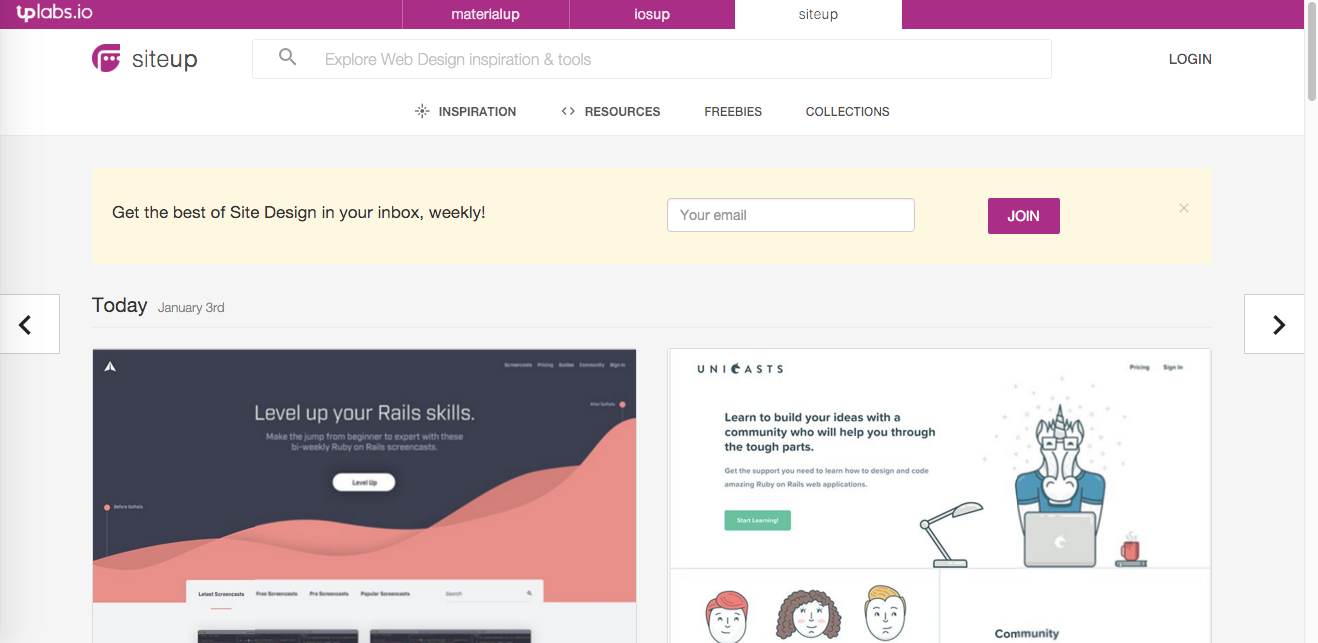
1. SiteUp
SiteUp , недавно запущенный центр для дизайнеров веб-сайтов, похож на Behance — за исключением неподтвержденных или неоригинальных заявок. Это потому, что каждый проект, представленный в ежедневной витрине SiteUp, проверяется вручную.
В дополнение к веб-сайтам, вы также можете исследовать интересные эксперименты и коллекции (от Star Wars до Design Trends 2016 ).
Некоторые проекты, такие как «Круговой хаос» , даже позволяют переключаться между различными разрешениями, чтобы вы могли видеть, как будет выглядеть дисплей на планшете, ноутбуке, телефоне и так далее.
Если вы слишком заняты, чтобы просматривать SiteUp каждый день, я настоятельно рекомендую подписаться на еженедельную рассылку, в которой собраны лучшие материалы за последние семь дней.
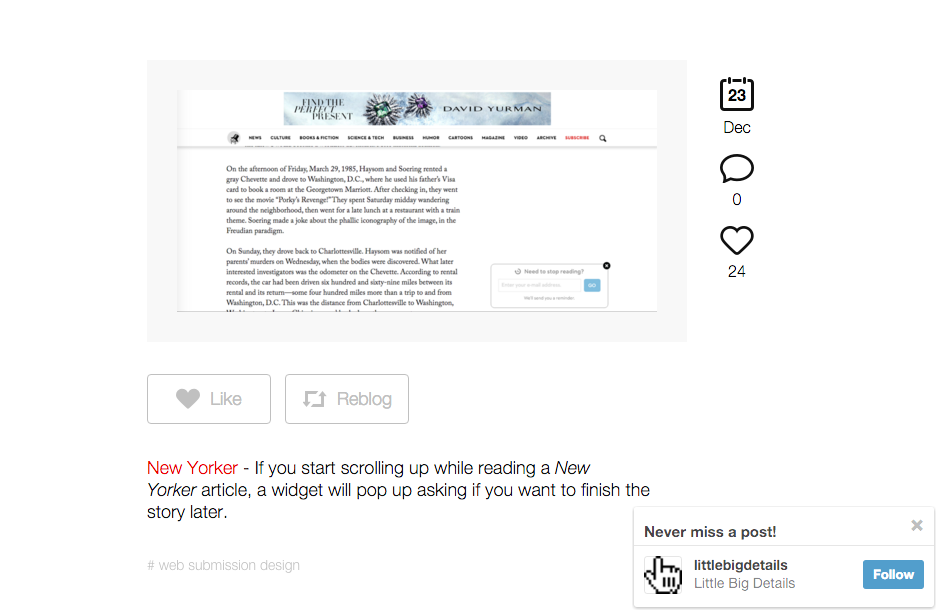
2. Маленькие большие детали
Если вы энтузиаст микро-взаимодействий , вы найдете бесконечные вдохновения на Little Big Details . И если вы не являетесь энтузиастом микро-взаимодействий, в любом случае проверьте Маленькие Большие Детали — вы скоро конвертируете.
Этот Tumblr, созданный старшим менеджером по дизайну Etsy, собирает «мельчайшие детали дизайна».
Например, в недавнем посте показано, что при воспроизведении песни из « Звездных войн» панель песен Spotify становится световым мечом.
Несмотря на то, что в день появляется только одна или две новые публикации, этот сайт заставит вас чрезмерно осознавать микро-взаимодействия в сети. Когда найдете, отправьте . (Пост на скриншоте мой!)
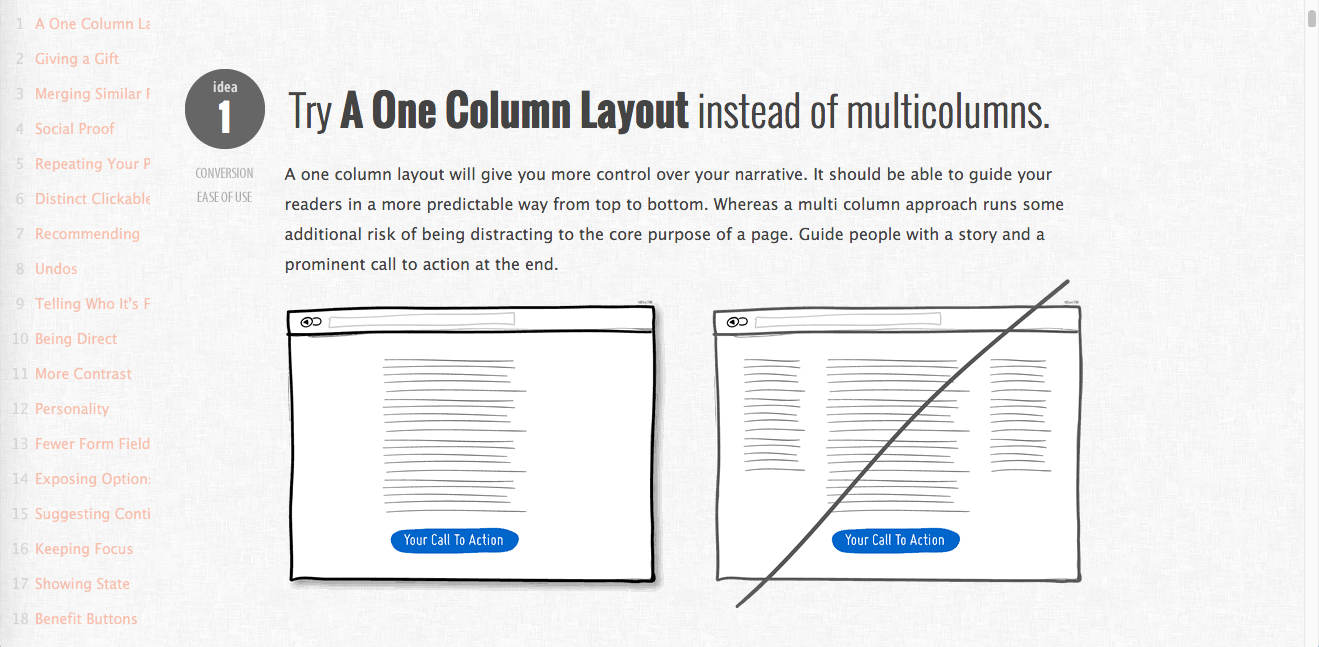
3. GoodUI
Как знает каждый опытный дизайнер, красота и удобство использования не являются синонимами. На самом деле, оба часто вступают в конфликт.
Если вы беспокоитесь о том, что ваш дизайн не работает, перейдите в Good UI . Это статичная коллекция из 75 хороших принципов пользовательского интерфейса. Команда лично внедрила и проверила A / B каждый принцип с клиентами, поэтому вы можете быть уверены, что идеи верны.
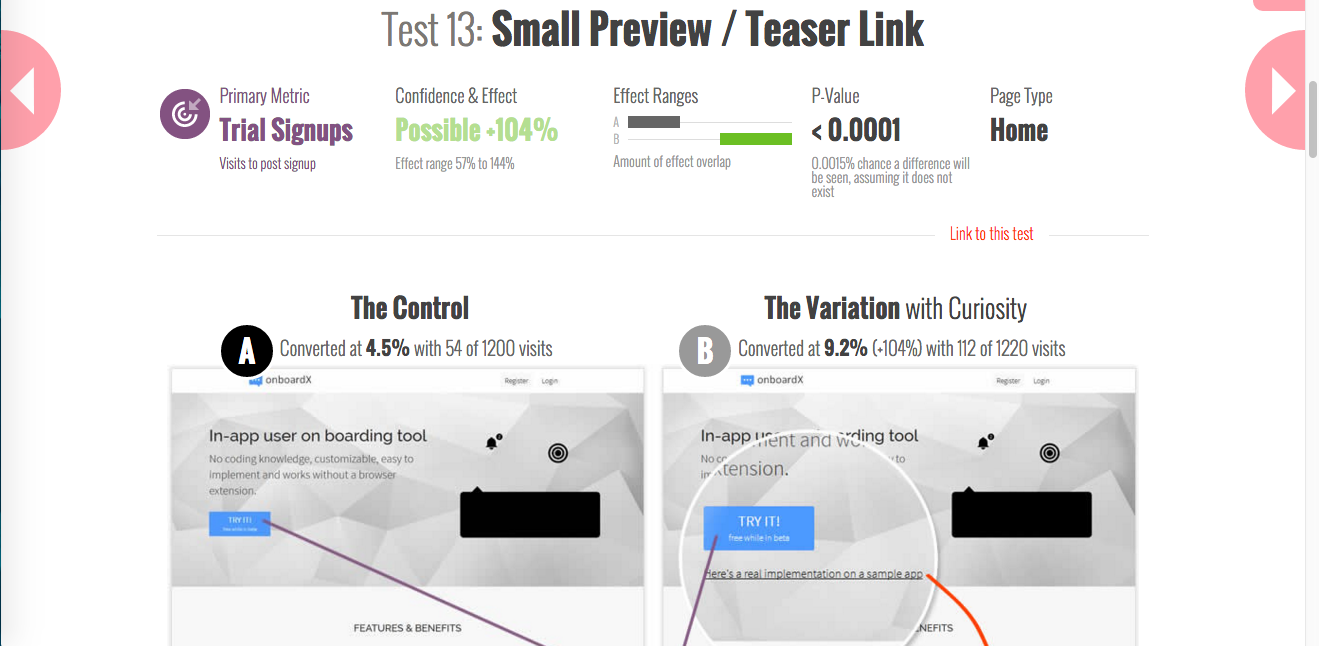
Эта же команда также несет ответственность за Good UI Evidence . На этом сайте вы найдете 18 гипотез пользовательского интерфейса и их результаты.
Например, тест № 13 показывает, что произошло с коэффициентом конверсии, когда компания добавила предварительный просмотр своего приложения на страницу своего продукта. (Более чем вдвое больше людей подписались!)
4. TypeWolf
Создатель Jeremiah Shoaf стремится сделать TypeWolf «абсолютно лучшим ресурсом, доступным для всего, что связано с типографикой в Интернете». Это не маленькая цель, но я бы сказал, что у Shoaf все хорошо.
Каждый день он выбирает новый пример великолепной типографии. Имеется 157 страниц архивов, поэтому, если вы не хотите ждать следующего 24 часа, вы можете углубиться в прошлые выборы.
Каждая запись помечена шрифтами, которые использовал веб-дизайнер. Кроме того, щелкнув имя шрифта, вы увидите похожие шрифты и предлагаемое сопряжение шрифтов.
5. Лучшие дизайны
Чтобы получить хорошо подобранную коллекцию сайтов WordPress, перейдите на страницу The Best Designs .
Он имеет более 550 дизайнов, каждый из которых прошел довольно строгий процесс проверки.
Вы можете искать дизайны по тегу (например, «одна страница» или «ретро»), цвету или отрасли. Страница Коллекций также стоит проверить; последние коллекции включают «40 лучших веб-сайтов минимального портфолио» и «22 веб-сайта с впечатляющими иллюстрациями и анимацией» .
6. UX Companion
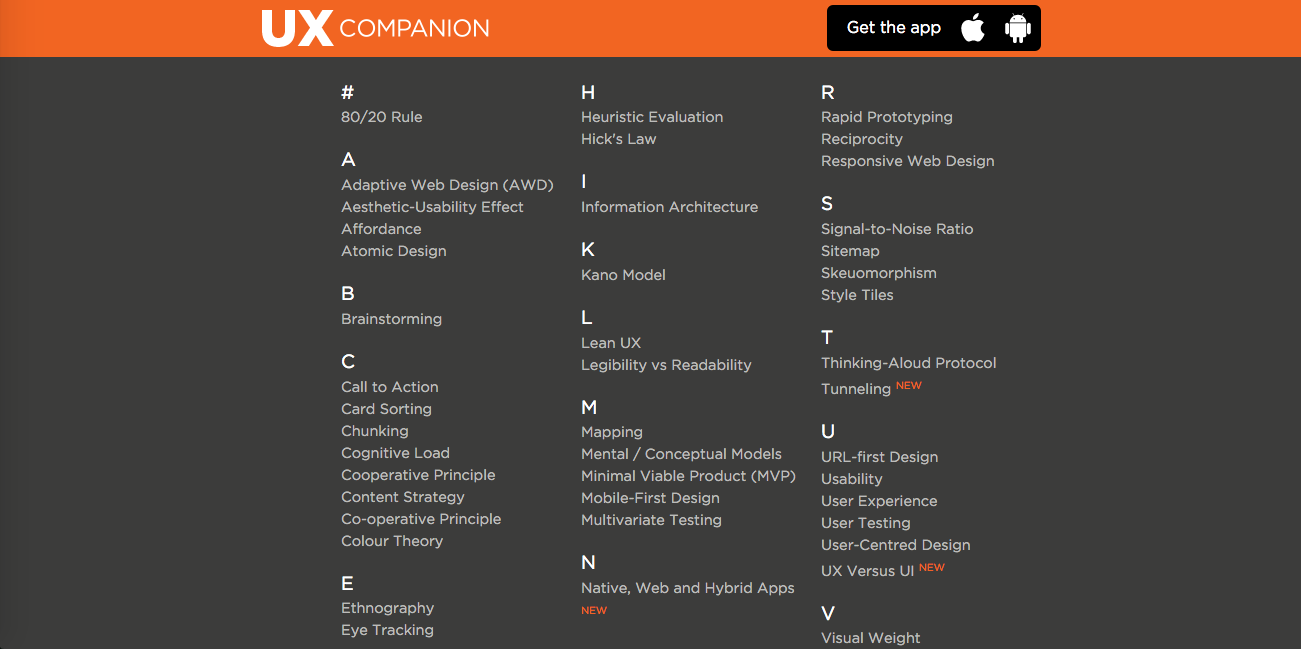
Вы можете играть в игры или просматривать социальные сети, пока вы ждете в очереди или садитесь в метро … Или вы можете прочитать UX Companion .
Раньше я был наркоманом в пасьянсе, но все изменилось, когда я скачал этот глоссарий приложений с теориями, инструментами и концепциями UX. Он полон полезной информации.
Например, вы можете быстро освежить соотношение сигнал / шум. Или Туннелирование. Или Стойки Пять Шляп (я понятия не имею, что это было.)
Поскольку UX Companion не требует Wi-Fi, он определенно является идеальным выбором для того, чтобы стать лучшим дизайнером на ходу.
7. Awwwards
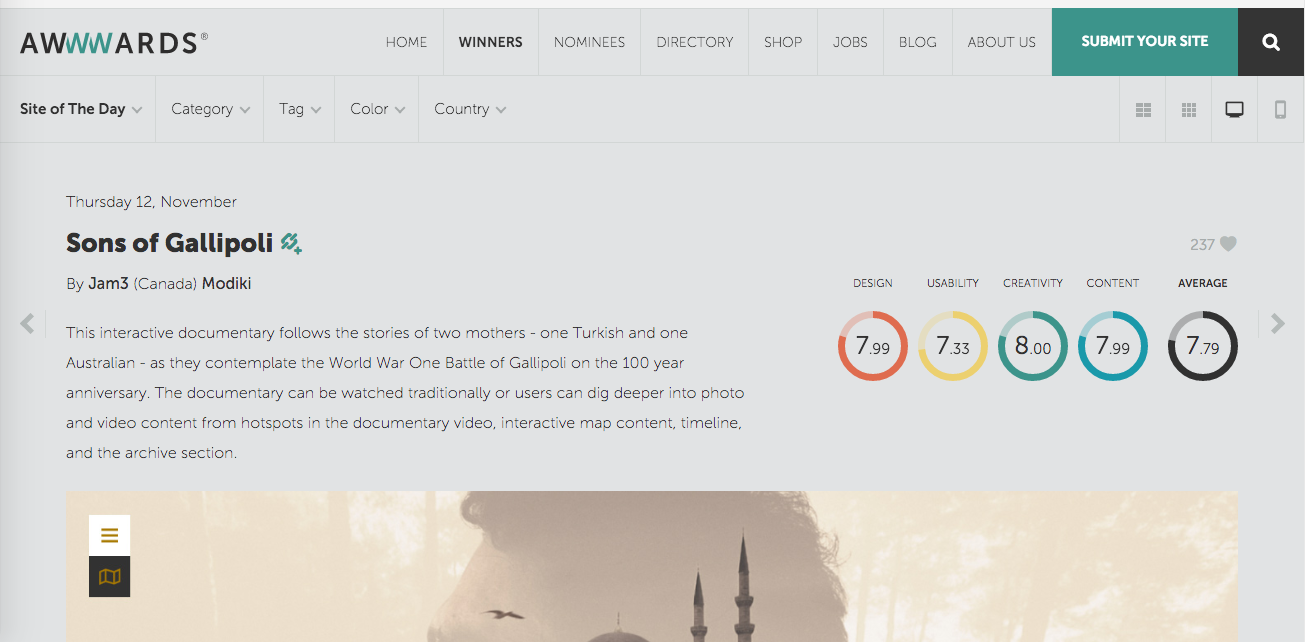
Каждый раз, когда мне нужна серьезная глазная конфетка, я направляюсь в Awwwards .
Как и некоторые другие сайты в этом списке, Awwwards представляет собой «сайт дня». Сайты выбираются на основе четырех факторов, каждый из которых имеет свой вес: дизайн (40%), удобство использования (30%), креативность (20%), и содержание (10%).
Сколько раз вы сталкивались с любимым сайтом или приложением — но вы не представляете, как повторить эффект, не сорвав все это?
Ну, вот почему так полезно, что Awwwards разбивает хорошо спроектированные сайты на отдельные элементы.
Вы сможете черпать вдохновение из отдельных частей проекта, а не из всего этого.
8. UIPalette
UIPalette — это универсальный магазин цветов, инструментов и трендов. Вместо того, чтобы, скажем, открывать BrandColors на одной вкладке, открывать Paletton на другой и открывать FlatUIColor на третьей, используйте UIPalette для быстрого отскока назад и вперед.
Мало того, что у этого инструмента есть все ваши любимые сайты, у него также есть пара ресурсов палитры, о которых вы, вероятно, еще не слышали — например, iOS 7 Colours и Color Co.de.
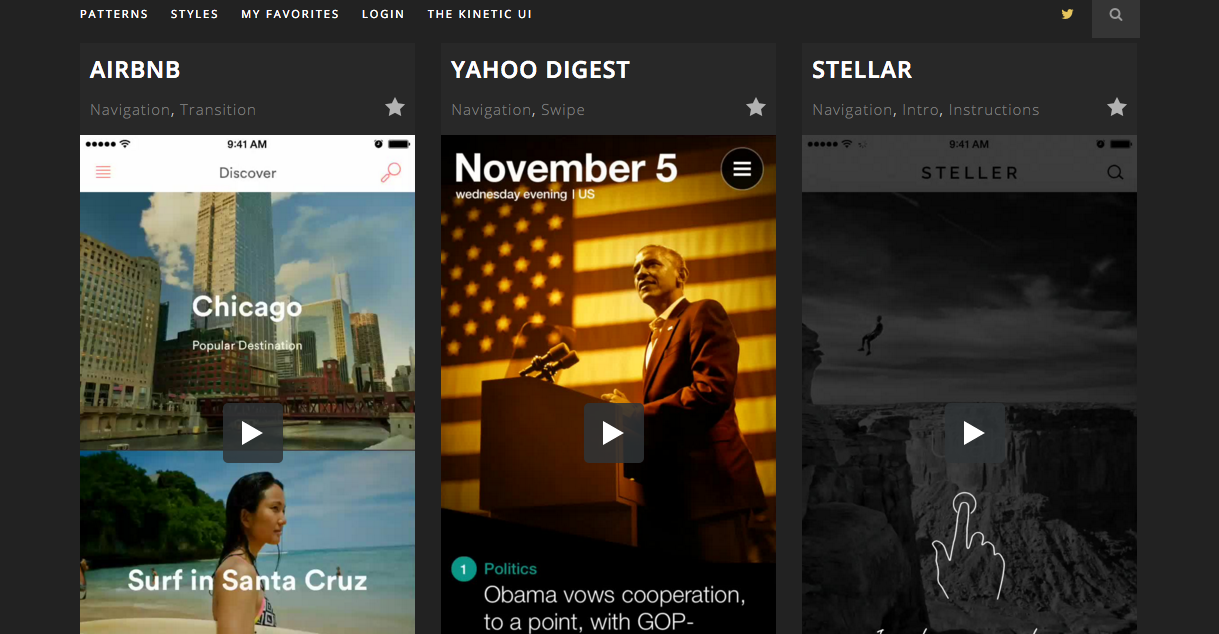
9. Анимация приложений
Анимации приложений и милые и мимолетные. Тем не менее, App Animations сохраняет лучшие из них.
Вы можете просматривать анимацию по источнику ( Sunrise , Soundcloud , Skype и т. Д.), По шаблону (загрузка, пролистывание, переход и т. Д.) Или по стилю (размытие, рост, пульс и т. Д.).
Хотя дизайнеры приложений могут получить самое непосредственное вдохновение от App Animations, все же определенно стоит потраченного времени, если вы создаете веб-дизайн. Любовь и забота, проявляющиеся в каждой анимации, почти наверняка вызовут ваше творчество.
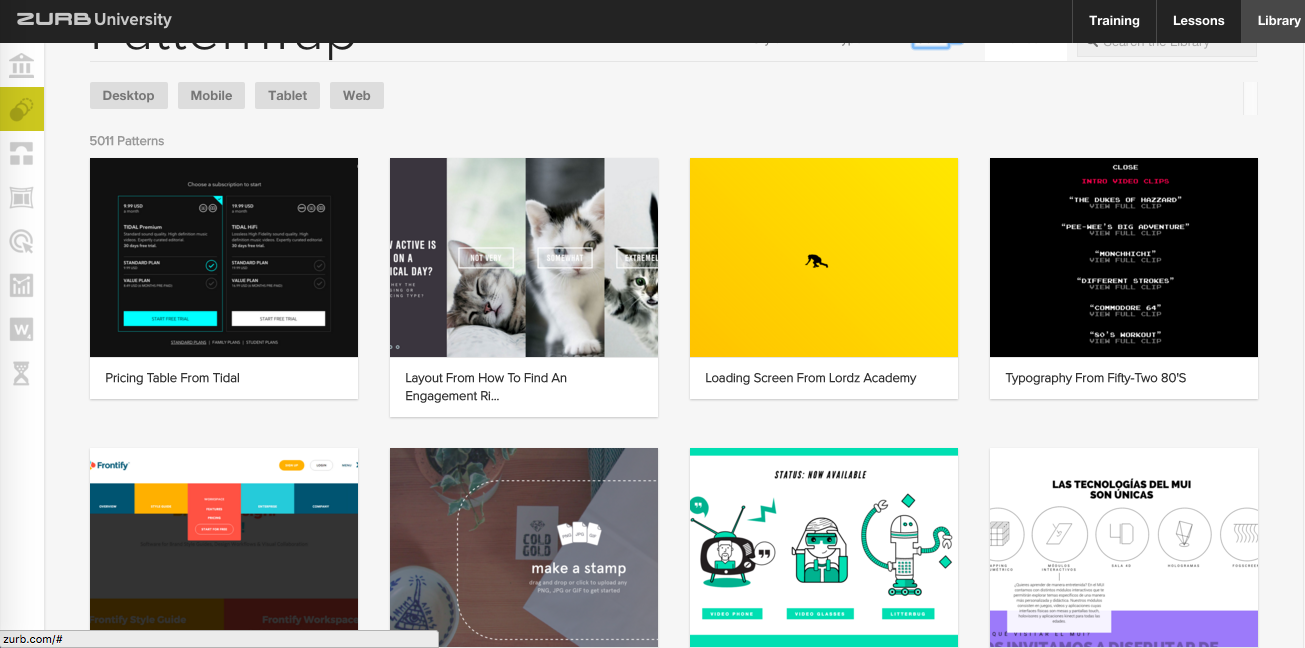
10. PatternTap
Вместо того, чтобы демонстрировать целые приложения, PatternTap предлагает особый дизайн и шаблоны пользовательского интерфейса. Цель состоит в том, чтобы помочь дизайнерам «узнать, что работает хорошо и почему».
Это означает, что вы пытаетесь создать отдельный элемент, это идеальная библиотека для консультаций.
Может быть, вы составляете таблицу цен. Просто выполните поиск «цены», и вы получите 92 результата. Вы также можете просматривать библиотеку по типу, цветному рисунку или устройству.
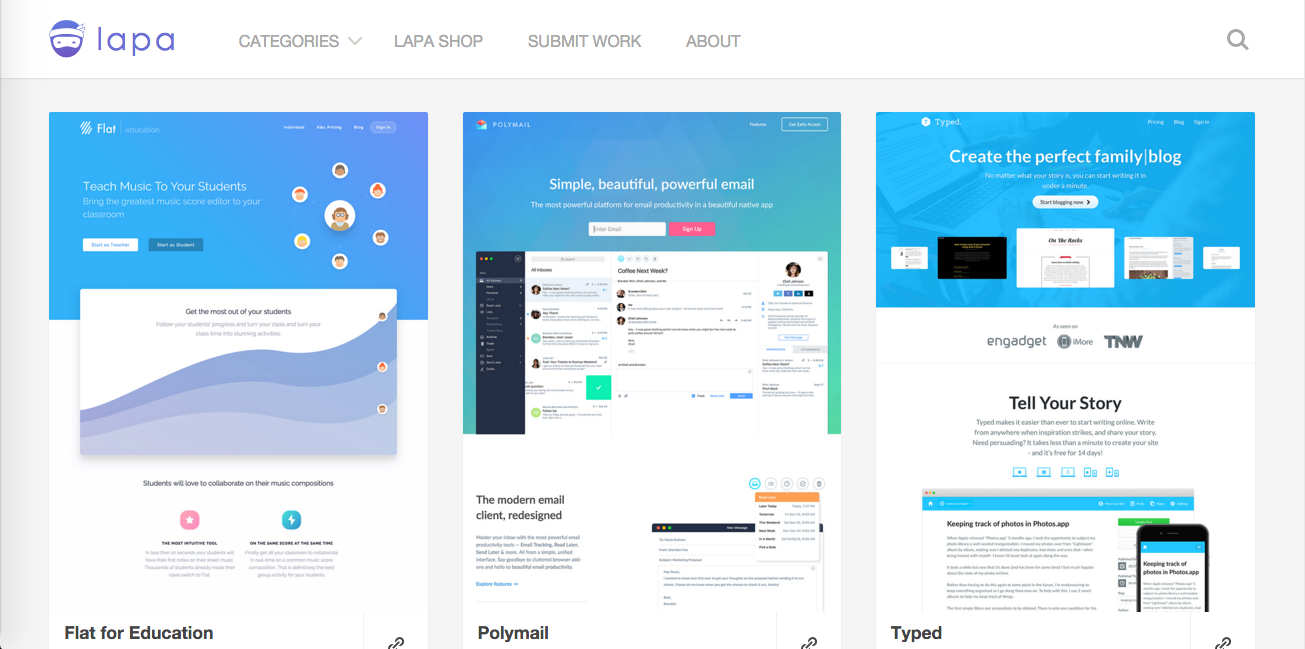
11. Лапа
Посадочные страницы трудно осуществить. К счастью, Lapa собирает самые успешные, поэтому вам не нужно изобретать велосипед.
Система категорий немного сбивает с толку. У вас есть такие категории, как «путешествия» и «электронная коммерция», но есть также разделы «прототип» и «минимальный».
Но это небольшая хитрость. Кроме того, изучение Lapa настолько визуально увлекательно, что вы, вероятно, не будете против обучения.
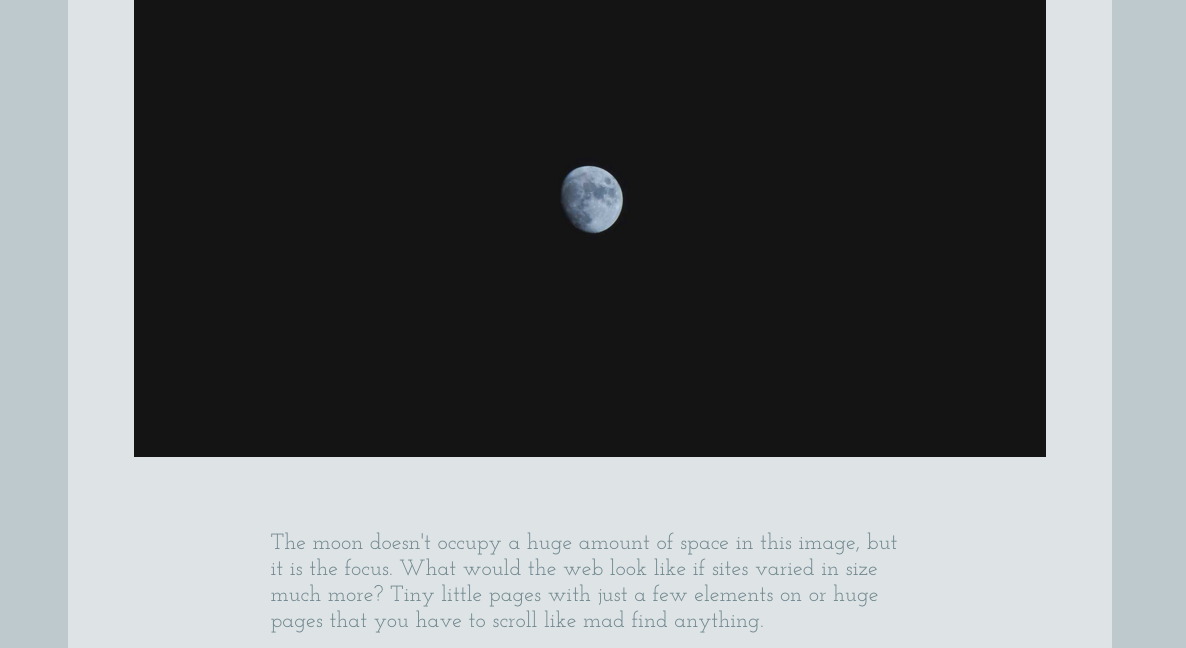
12. Конец Эха
Вот как Энди Браун объясняет толчок для начала End the Echo :
«Если мы когда-нибудь будем искать вдохновение на веб-сайтах, мы просто будем повторять одни и те же вещи. Может быть, End The Echo может помочь. Это место, чтобы вдохновлять веб-дизайн, даже не показывая вам веб-дизайн. Посмотрим, сможем ли мы создавать больше и копировать меньше ».
С этой целью Браун публикует фотографии реального мира, которые так или иначе связаны с пользовательским интерфейсом. Под каждой картинкой он объясняет ее включение и задает пару вопросов для мозгового штурма, таких как: «Что если сайт изменится с течением дня?» И «Как будет выглядеть сайт, если все изображения будут сдвинуты до предела сжатия по стилю, а не по функциональным соображениям? »
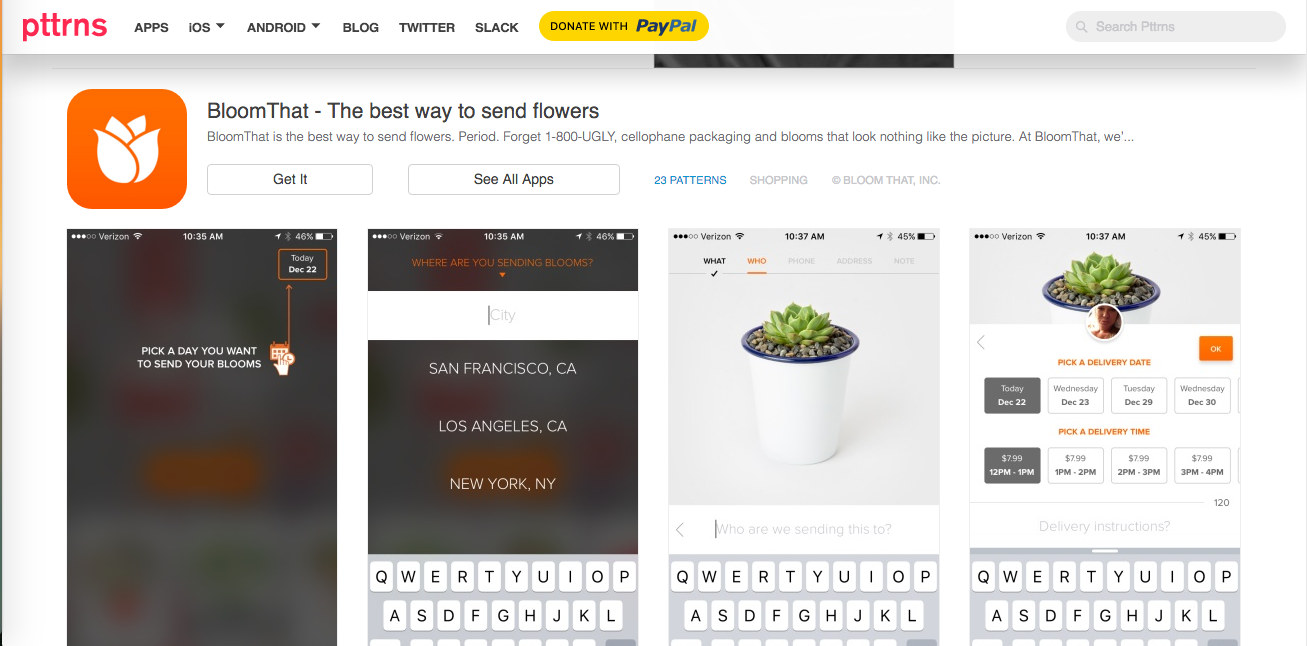
13. Pttrns
Pttrns — сокровищница вдохновения для мобильного интерфейса. Если у вас есть настроение для изучения, перейдите на страницу приложений и посмотрите на последние загруженные проекты.
Там не много пуха. Pttrns не дает вам вдохновения создателя, набора инструментов или набросков: все, что вы видите, это название приложения и скриншоты. Это делает акцент исключительно на дизайн.
Если вы разрабатываете что-то конкретное, используйте высоко функциональную систему категорий. Сначала выберите iOS или Android; затем выберите определенный элемент, например «логины» или «временную шкалу».
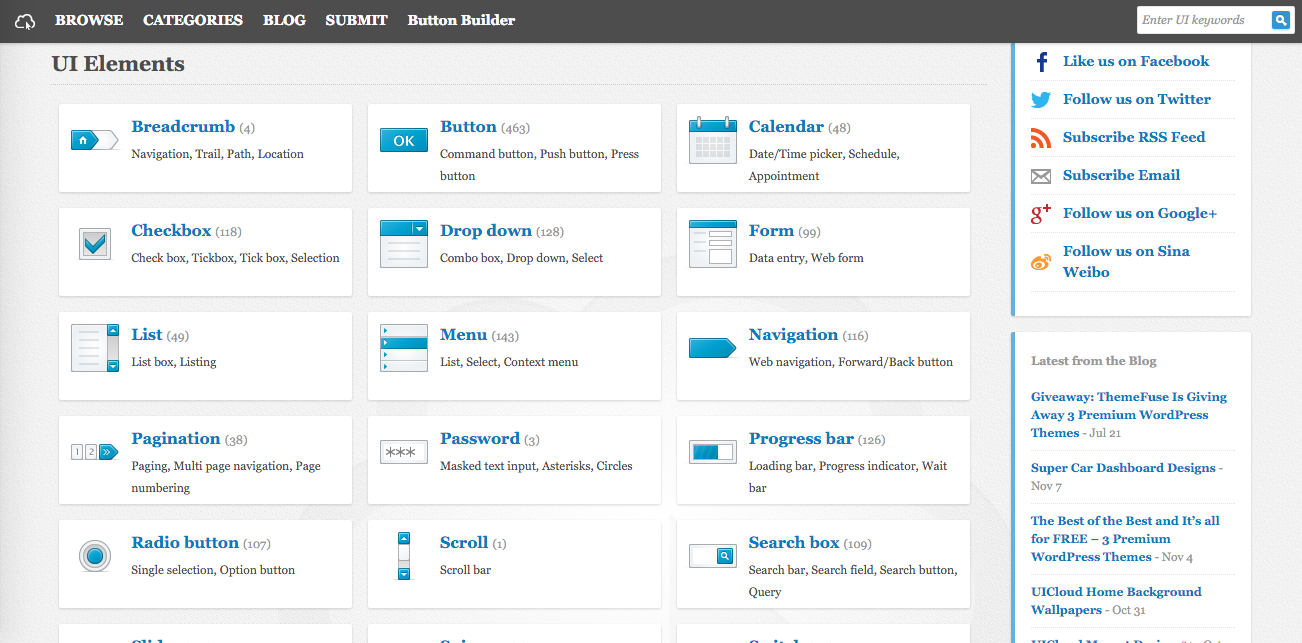
14. Пользовательский интерфейс Облако
По иронии судьбы, UI Cloud не имеет супер креативного или даже привлекательного интерфейса.
Но этот сайт по-прежнему отличный ресурс, так как содержит тысячи бесплатных элементов пользовательского интерфейса.
Вы можете просматривать наборы по операционной системе, элементу или цветовой теме. Я рекомендую использовать UI Cloud как источник вдохновения, а не как источник; Например, если вы разрабатываете поле ввода текста, вы можете посмотреть сотни примеров на сайте, а затем создать свой собственный, основываясь на том, что вам нравится.
Я хотел бы знать, какие сайты вы добавили в закладки для вдохновения — расскажите мне в Twitter !