Инструменты совместной работы над дизайном в 2016 году.
В прошлом большинство проектных команд в основном взламывали приложения для ведения календаря и дел, чтобы удовлетворить свои потребности, в основном с хорошими результатами. Но по мере усложнения процесса проектирования и разработки аргумент в пользу специализированного инструмента для совместной работы становится все более убедительным.
Но насколько близко кто-то подошел к совершенствованию процесса совместной разработки? Я думаю, что это немного сложнее. Недавно я посмотрел на интересного соперника в этой области — Sympli. Позволь мне провести тебя через это.
Предпочтения являются определяющим фактором при выборе инструмента для совместной работы над дизайном, но чей? Инструменты совместной работы над дизайном, как правило, ориентированы на дизайнеров и менеджеров, где разработчики часто не учтены, что приводит к шаткой передаче дизайна.
Давайте посмотрим, как сотрудничество с Sympli может улучшить передачу дизайна (и, в конечном счете, отношения с разработчиками), не усложняя жизнь дизайнерам. Плюс, это бесплатно для одного проекта с неограниченным количеством соавторов!
Запуск проекта Sympli
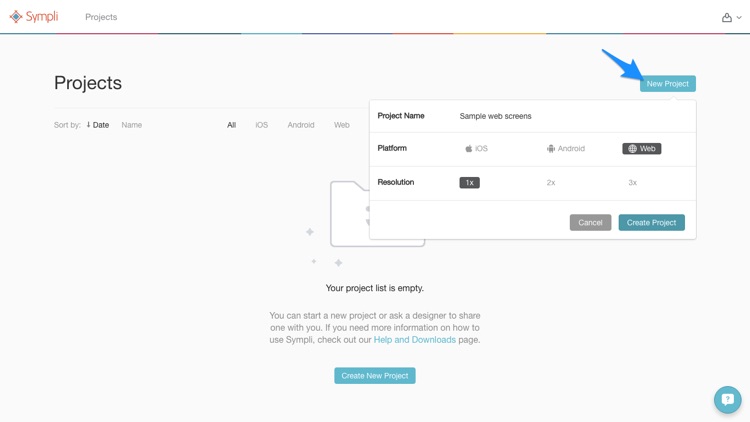
Поначалу меня по-настоящему поразило то, как я мог начать сотрудничество сразу — у меня был взят только минимальный объем информации в форме регистрации, и мне сказали, что я могу немедленно начать «Новый проект». Sympli нужно три куска информации от вас, чтобы начать; Название проекта , платформа и разрешение , так что давай и предлагай это.
Установка плагинов для Photoshop или Sketch
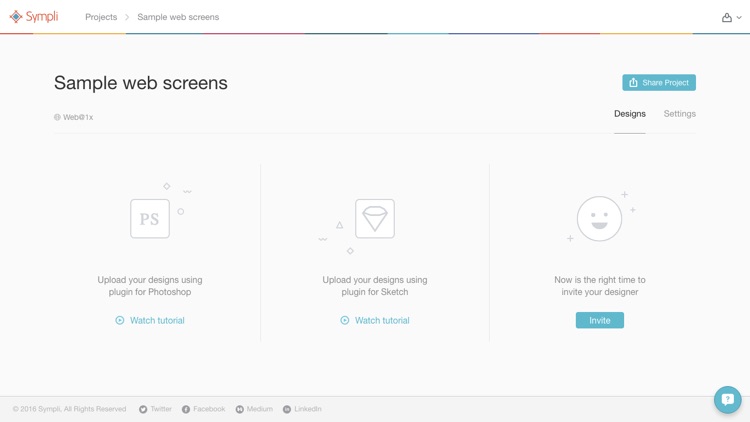
После настройки «Нового проекта» вам будет предложено загрузить дизайны из плагина Photoshop или Sketch для Sympli. Если вы не дизайнер, вы можете пригласить их сделать это, что подсказало мне, что разработчики вполне могут сесть за руль здесь (подробнее об этом позже).
Оставьте эту веб-страницу сейчас.
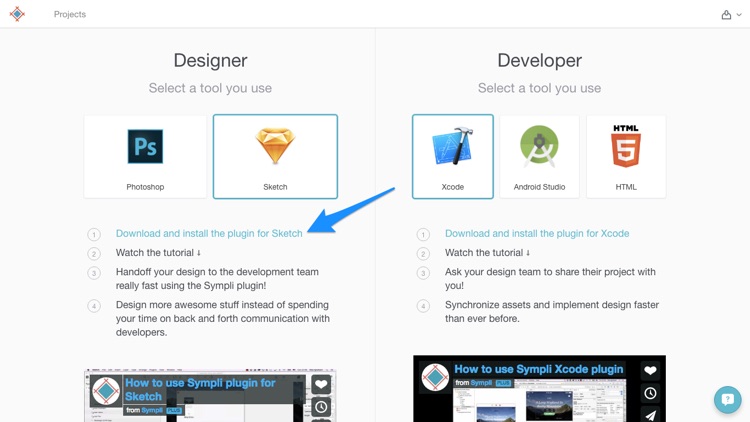
Я проведу вас через процесс импорта ресурсов и стилей дизайна из Sketch, однако вы также можете сделать это с помощью Photoshop, где шаги практически одинаковы. Начните с загрузки плагина Photoshop или Sketch Plugin здесь ; Сама установка должна быть относительно простой, но есть подробные инструкции для тех, кто никогда не устанавливал расширения ранее.
Как вы можете видеть с правой стороны, есть также некоторые расширения для разработчиков (Xcode, Android Studio), которые помогают упростить извлечение ресурсов дизайна из Sympli.
Опять же, об этом в ближайшее время.
Импорт дизайнов в Sympli
Я собираюсь использовать один из моих собственных наборов пользовательского интерфейса для этого урока, но не стесняйтесь брать что-нибудь из Sketch App Sources, если вам нужен образец файла для использования.
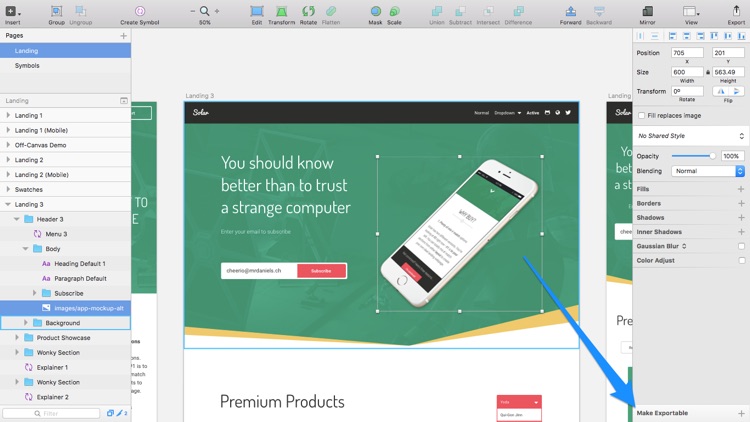
Выберите слой (или несколько слоев), который вы хотите экспортировать, и нажмите кнопку «Сделать экспортируемым» в Инспекторе . Пока это довольно нормально, и вы можете увидеть все экспортируемые регионы с помощью обычной клавиатуры, команда + shift + E.
Но вместо того, чтобы экспортировать эти слои на наш локальный компьютер, мы вместо этого будем использовать сочетание клавиш ( команда + Y ) для экспорта ресурсов в Sympli. Sympli экспортирует весь выбранный артборд со всеми его слоями без изменений , или, если ни один не выбран, он экспортирует все артборды. Войдите сначала …
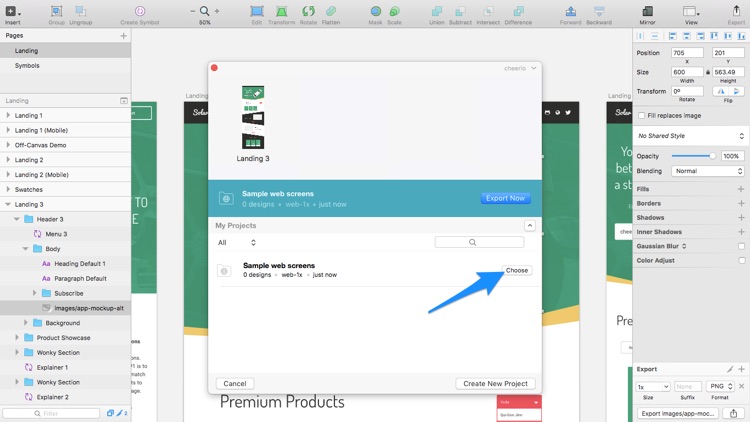
… а затем выберите из списка «Мои проекты», куда вы хотите экспортировать активы. Если вы пропустили этот шаг ранее, вы можете вместо этого «Создать новый проект» (фактически, дизайнерам вообще не нужно использовать веб-интерфейс Sympli). Затем Sympli начнет экспортировать дизайн, и через несколько минут (в зависимости от сложности дизайна) вы увидите его в веб-приложении Sympli, поэтому давайте вернемся к браузеру.
Как работает передача дизайна
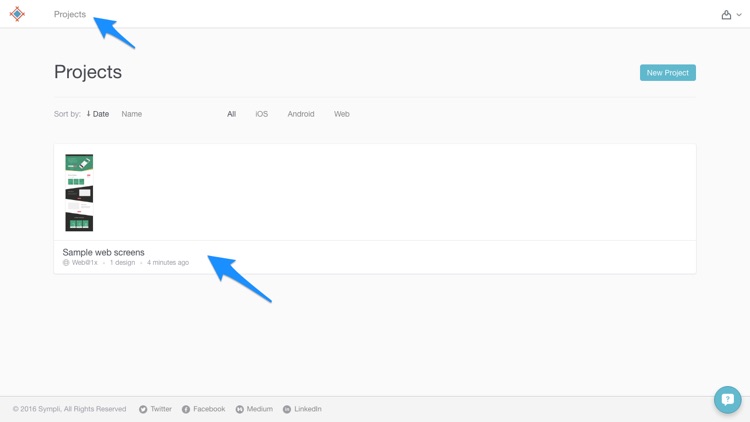
Начните с нажатия «Проекты» в заголовке и перехода к нашему экспортированному дизайну — здесь дизайнеры, разработчики и менеджеры могут просматривать и проверять проекты вплоть до определенного уровня, независимо от какого-либо реального приложения для проектирования.
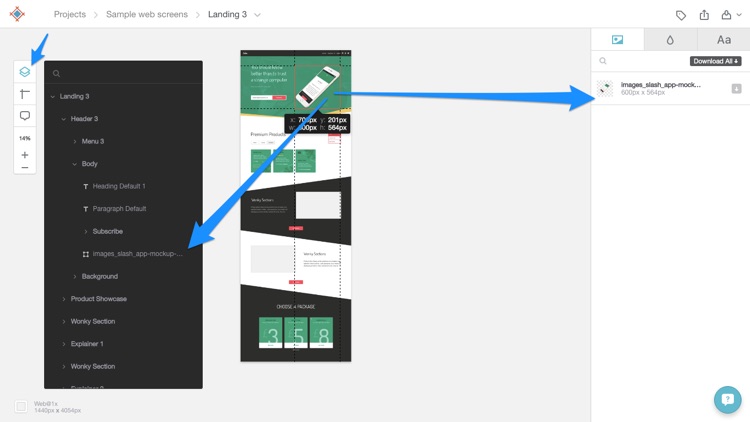
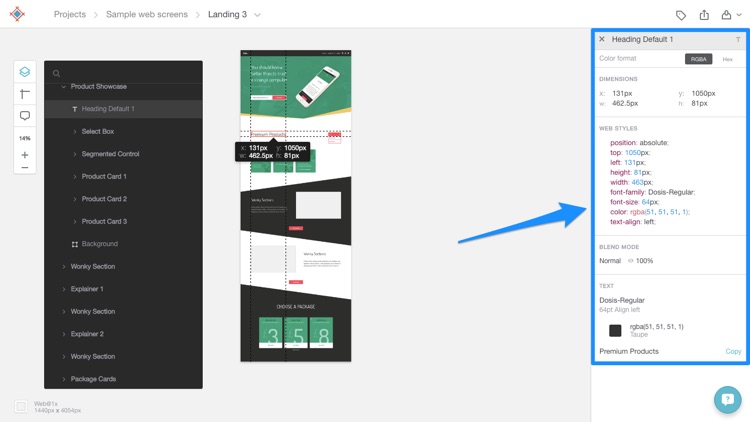
Как вы можете видеть с левой стороны (если щелкнуть значок слоя), вы можете просмотреть эти слои в списке слоев, а с правой стороны — любые активы изображения, которые мы объявили как экспортируемые обратно в Sketch. Вы можете скачать все ресурсы изображения отсюда или щелкнуть по фактическому изображению, чтобы увидеть его размеры.
Конечно, если мы выберем другой слой, например, текстовый слой, у них будет гораздо больше информации: цвета, используемые шрифты, размер шрифта, значение текста, выравнивание и так далее. Вы можете скопировать эту информацию о стиле (как код) в буфер обмена, где язык кода зависит от платформы, для которой вы разрабатываете (это будет CSS, если вы выберете «Web», например).
Идеально подходит для разработчиков.
Вы также можете заранее указать, какие единицы измерения вы хотите использовать ( px, em, и так далее ), а также некоторые другие настройки, но, конечно, это для разработчиков. Как я уже говорил ранее, разработчики имеют доступ к плагину Xcode и Android Studio, где они могут получить доступ ко всей этой информации напрямую, без использования интерфейса Sympli. По сути, вся ваша команда может использовать Sympli без доступа к веб-интерфейсу!
Примечание. Разработчикам по-прежнему необходимо использовать веб-интерфейс Sympli для просмотра проектов HTML и извлечения данных CSS.
Что еще?
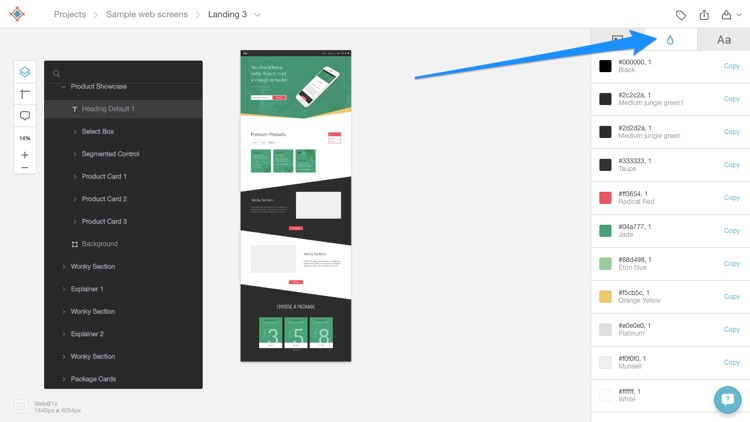
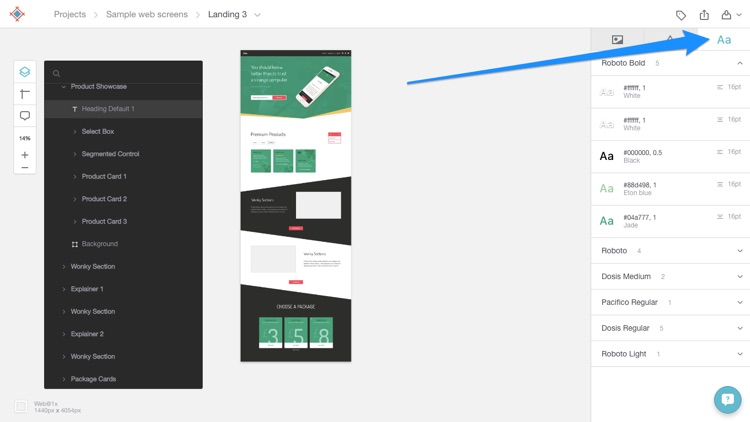
Помимо менее важных инструментов, таких как линейка и масштабирование, на двух других вкладках справа отображается краткий обзор цветов и шрифтов, используемых во всем проекте, где вы также можете скопировать эту информацию в буфер обмена.
Включение других сотрудников
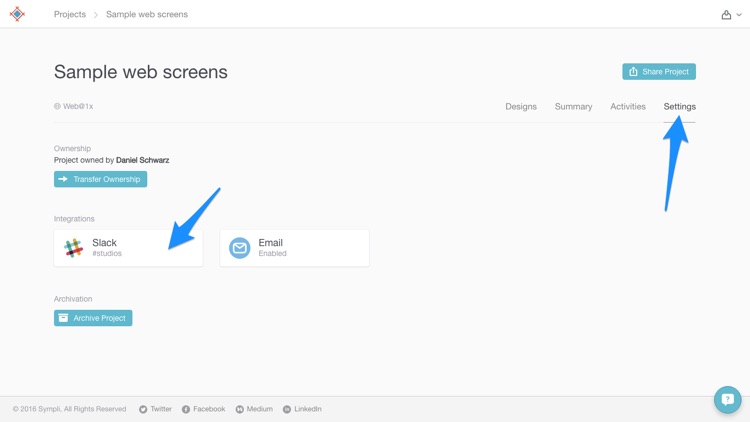
Вы можете пригласить своих товарищей по команде сотрудничать с вами из любой точки приложения; обычно из шапки. Довольно стандартно, но для меня выделялась интеграция со Slack, которая позволяет Sympli делиться новостями о ваших разработках в вашей команде Slack, обеспечивая связь и обратную связь. Если вы вернетесь к «Проектам», то сможете связать конкретный дизайн с конкретным каналом Slack. Идеально подходит для больших команд, работающих над разными вещами!
Вывод
Итак, почему Sympli? Потому что это позволяет дизайнерам и разработчикам не только сотрудничать одновременно, но и делать это по-своему, используя Sympli в качестве центрального нейтрального места; Здесь очень просто экспортировать высокодетализированные макеты и извлекать из них ресурсы / стили в реальный веб-сайт / приложение.
Итог: Sympli действительно делает совместную работу интересной для всех.