Если эта статья кажется вам немного знакомой, мы опубликовали ее первый выпуск еще в 2009 году. Хотя SVG добавила в веб-дизайн совершенно новое измерение, такие вопросы, как «В чем разница между JPEG и PNG?», Все еще актуальны как всегда. Мы подумали, что пришло время по-новому взглянуть на состояние игры в форматах веб-изображений.
Сегодняшнее краткое руководство даст вам краткое изложение различных типов файлов и того, где они работают лучше всего. Наслаждаться.
JPG против PNG против GIF против SVG — в чем разница?
| категория | палитра | Использовать для | |
| JPG | с потерями | Миллионы цветов | Неподвижные изображения фотография |
| GIF | Lossless | Максимум 256 цветов | Простые анимации Графика с плоскими цветами Графика без градиентов |
| PNG-8 | Lossless | Максимум 256 цветов | Похож на GIF Лучшая прозрачность, но без анимации Отлично подходит для икон |
| PNG-24 | Lossless | Неограниченное количество цветов | Аналогично PNG-8 Обрабатывает неподвижные изображения и прозрачность |
| SVG | Вектор / без потерь | Неограниченное количество цветов | Графика / логотипы для веб Сетчатки / с высоким разрешением экрана |
GIF: графический формат обмена

256 цветовая палитра.
Если только вы не вышли из слегка курящего DeLorean прямо с 1985 года , вы, скорее всего, уже знакомы с самым глупым форматом изображений в сети — GIF (Graphics Interchange Format).
Формат GIF является типом растрового изображения, но в отличие от JPEG или PNG, файлы GIF ограничены максимальной палитрой из 256 цветов. По сути, каждое GIF-изображение содержит предустановленную «коробку с карандашами», и невозможно по-настоящему смешать эти цвета для создания новых цветов.
В то время как 256 может показаться большим количеством мелков для работы, сложные фотографии обычно имеют много тысяч тонов. Этот цветовой диапазон теряется в процессе преобразования GIF, и это является основной причиной не использовать GIF для цветных фотографий.
Хотя GIF, как правило, является плохим выбором для изображений с широкими цветовыми вариациями, ограничение в 256 цветов может помочь сохранить небольшие размеры файлов, что идеально подходит даже для самых медленных интернет-скоростей. В течение многих лет GIF предоставлял единственную опцию прозрачности в Интернете — хотя PNG и SVG теперь предлагают это тоже.
Категория: без потерь
Выберите GIF для:
- Простые анимации
- Маленькие иконки
- Графика с небольшим разбросом пикселей (т. Е. Много плоских цветов, таких как логотипы и флаги)
JPEG
В зависимости от ваших предпочтений вы можете ссылаться на этот формат как «JPEG» или «JPG» — оба варианта являются приемлемыми вариациями одного и того же аббревиатуры — Joint Photographic Experts Group .
В отличие от GIF, JPEG является 16-битным форматом, что означает, что он может смешивать красный, синий и зеленый свет для отображения миллионов цветов. Это делает JPG очень «фото-дружественным». Это частично, почему это стандартный формат, когда речь идет о большинстве цифровых камер на рынке.
Формат JPEG также позволяет гибко выбирать степень сжатия изображения — от 0% (сильное сжатие) до 100% (без сжатия). Как правило, настройка сжатия 60% -75% значительно сократит ваш файл, сохраняя при этом изображение на большинстве экранов приличным.
Хотя JPEG хорошо подходит для сжатия и рендеринга фотографий, он представляет собой тип сжатия с потерями, что означает, что он менее полезен для постоянного редактирования изображения. Экспорт JPEG приводит к потере качества, и эти потери ухудшаются с каждым последующим экспортом — как фотокопия фотокопии. Вот почему профессиональные фотографы обычно снимают в формате RAW без потерь.
Также обратите внимание, что, в отличие от GIF и PNG, JPEG не может сохранить прозрачность.
Категория: потеря
Используйте JPEG для:
- Неподвижные изображения
- фотография
- Изображения со сложными цветами и динамикой
PNG
PNG (Portable Network Graphics) — более новый формат файлов, чем GIF и JPEG, — это своего рода брак между форматами GIF и JPEG благодаря двум его вариантам.
PNG-8
PNG-8 во многом похож на GIF и использует ту же самую 256-цветовую палитру (максимум). У этого есть лучшие варианты прозрачности и обычно экспортирует немного меньшие размеры файла. Однако PNG-8 не имеет функции анимации.
PNG-24
PNG-24 позволяет отображать изображения с миллионами цветов — во многом как JPEG — но также предлагает возможность сохранить прозрачность. Поскольку PNG-24 — это файл формата без потерь, вы, скорее всего, получите файлы большего размера, но если качество изображения важнее размера файла, PNG-24 — ваш лучший вариант. Несмотря на это, такие сервисы, как TinyPNG.com, часто могут сильно повлиять на размер вашего файла. По сравнению с их кузеном JPEG, файлы PNG-24 не так универсально совместимы с каждым приложением и платформой, что делает формат немного менее идеальным для совместного использования в Интернете. Тем не менее, он может быть отредактирован без ухудшения качества.
Категория: без потерь
Используйте PNG для:
- Веб-графика, требующая прозрачности
- Цветные тяжелые и сложные фотографии и графика
- Изображения, которые требуют повторного редактирования и реэкспорта
SVG
В отличие от трех форматов, упомянутых выше, SVG (масштабируемая векторная графика) не является чисто растровым форматом. Вместо этого это векторный формат — близкий родственник формата AI Illustrator и AI и EPS — который постоянно становится привлекательным вариантом для веб-дизайнеров и дизайнеров пользовательского интерфейса.
Иногда полезно думать о SVG как о «HTML для иллюстраций», и вам нужно думать об этом совсем по-другому, чем другие форматы изображений, которые мы перечислили.
SVG лучше всего подходит для отображения логотипов, значков, карт, флагов, диаграмм и другой графики, созданной в приложениях векторной графики, таких как Illustrator, Sketch и Inkscape. Написанный в разметке на основе XML, ваш SVG можно редактировать в любом текстовом редакторе и изменять с помощью JavaScript или CSS. Поскольку векторы можно масштабировать до любого размера, сохраняя при этом четкое качество изображения, они идеально подходят для адаптивного дизайна.
Хотя SVG по своей сути является векторным форматом, можно (даже часто) встраивать растровую графику в файл SVG — так же, как вы можете встраивать JPEG в HTML.
Вы можете сделать это, либо связавшись с источником изображения через его URL (как вы могли бы сослаться на JPG на веб-странице), либо инкапсулировав пиксельное изображение в виде URI данных . Это дает SVG бесспорную гибкость и мощь.
Хотя SVG может способствовать тому, чтобы ваши изображения выглядели красиво в Интернете, это не обязательно тот формат, который обычный человек может использовать для сохранения и загрузки изображений через свой веб-сайт или платформы социальных сетей.
Онлайн-сервисы, такие как WordPress, Flickr, Medium, Tumblr и Facebook, либо принудительно преобразуют ваш SVG в формат, который им нравится, либо, что более вероятно, напрямую блокируют загрузку SVG. Алекс продемонстрировал несколько вариантов хостинга SVG, включая svgur.com , imgh.us и даже Github .
Несмотря на то, что я рад видеть, что меньшие хостинговые услуги решают проблемы SVG, Github в настоящее время является единственным SVG-дружественным сервисом, который, я уверен, будет на 99% через 5 лет. Если вы используете SVG для веб-дизайна, вы обнаружите, что вы почти всегда можете уменьшить размер файла по сравнению с чем-то вроде JPEG или PNG. Но учтите, что чем сложнее ваш SVG, тем больше будет размер файла.
Категория: Вектор / Без потерь
Используйте SVG для:
- Логотипы и значок с сильным, геометрическим, дружественным к вектору дизайном
- Графика, которая может потребоваться отображать в нескольких размерах и экранах
- Графика, которая отвечает на их устройство
- Графика, которую нужно отредактировать, обновить и перераспределить.
Сравнивать и противопоставлять
Теперь, когда мы рассмотрели различия между популярными форматами файлов, пришло время увидеть их рядом. Ниже вы увидите, как форматы GIF, JPEG, PNG и SVG обрабатывают изображения как простых, так и сложных цветов вместе с фотографическими изображениями.
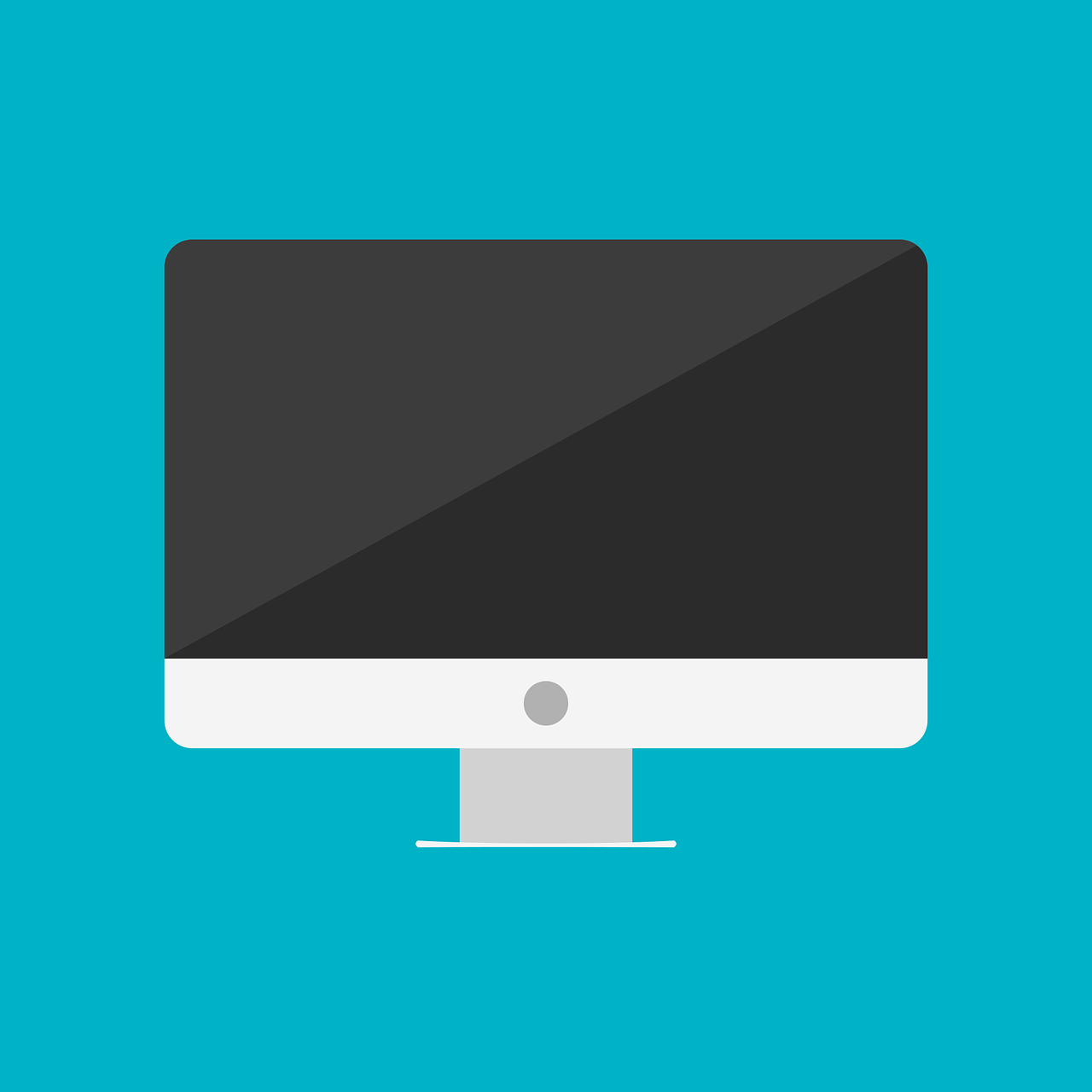
Плоская цветная графика
Первый тип изображения, который мы собираемся рассмотреть, это плоская цветная графика. Это охватывает большинство логотипов и брендинга, значки, простые карты, диаграммы и диаграммы. Исходное изображение PNG размером 23,4 КБ с размером 1280 x 1280.
Ниже вы сможете увидеть разницу в размере сжатия, а также качество изображения. Обратите внимание, что изображения были сохранены с помощью опции «Сохранить для Интернета и устройств» в Photoshop с настройками высочайшего качества.
GIF: 17,6 КБ
JPEG 100% (без сжатия): 53,3 КБ
JPEG 75%: 33 КБ
PNG-8: 11,8 КБ
PNG-24: 19,6 КБ
SVG: 6 КБ (как чисто векторная графика)

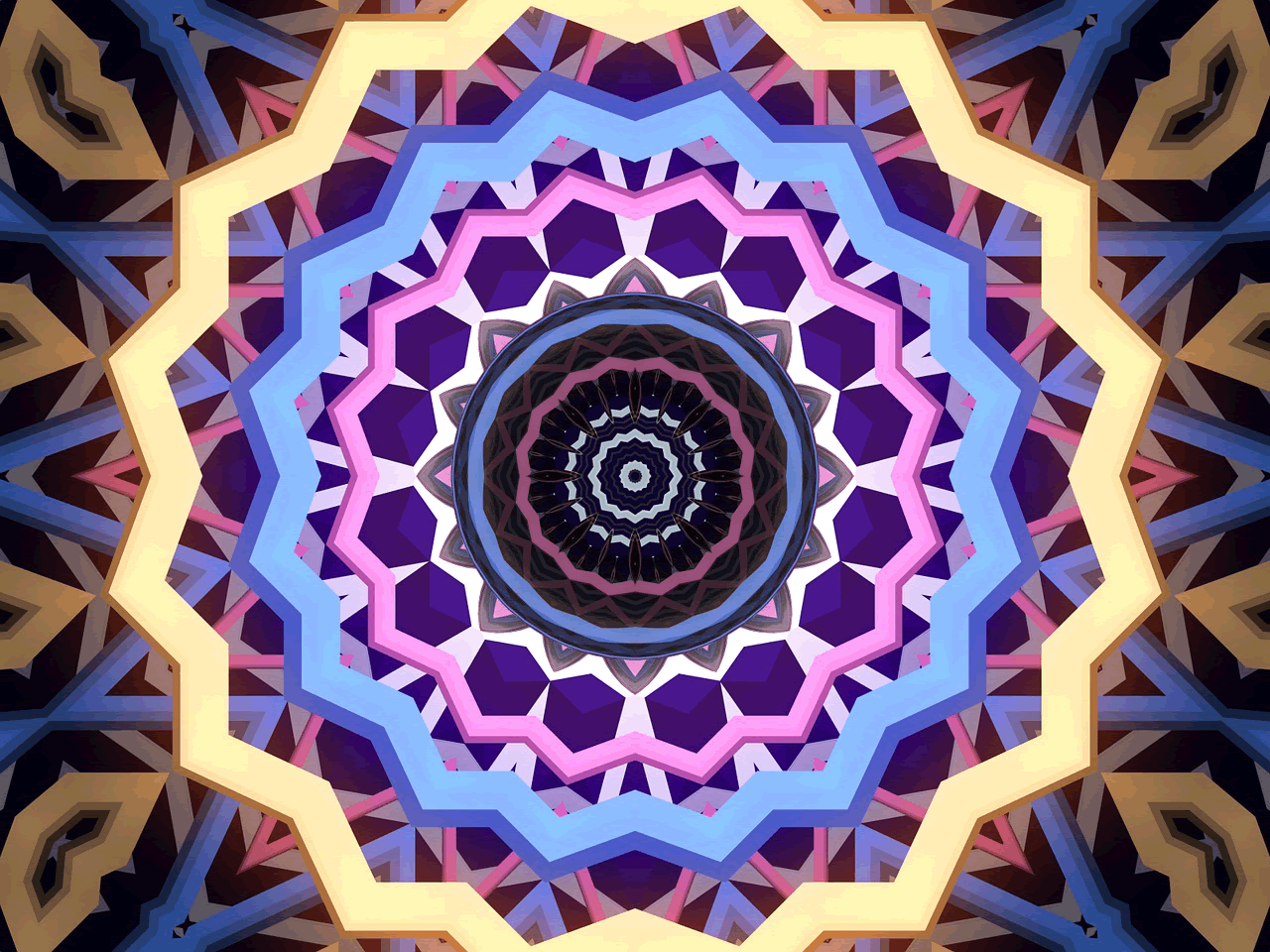
Сложные цветные изображения
Исходное изображение представляет собой изображение JPEG размером 328 КБ с размером 1280 x 960. Ниже вы сможете увидеть разницу в размере сжатия, а также качество изображения. Обратите внимание, что изображения были сохранены с помощью опции «Сохранить для Интернета и устройств» в Photoshop с настройками высочайшего качества.
Поскольку у нас нет доступа к векторной версии этого файла, любая SVG-версия этого изображения будет просто JPEG, встроенным в SVG. Это делает его немного излишним, поэтому я не буду предлагать здесь пример SVG.
GIF: 426 КБ
JPEG 100% (без сжатия): 776 КБ
JPEG 75%: 215 КБ
PNG-8: 327 КБ
PNG-24: 1,7 МБ
Изображения со сложными цветами имеют тенденцию выглядеть лучше при использовании формата JPEG, PNG-24 или SVG. Цвета по большей части сохраняются и не имеют ужасных полос и шумов, которые вы, вероятно, получите с форматами GIF и PNG-8.
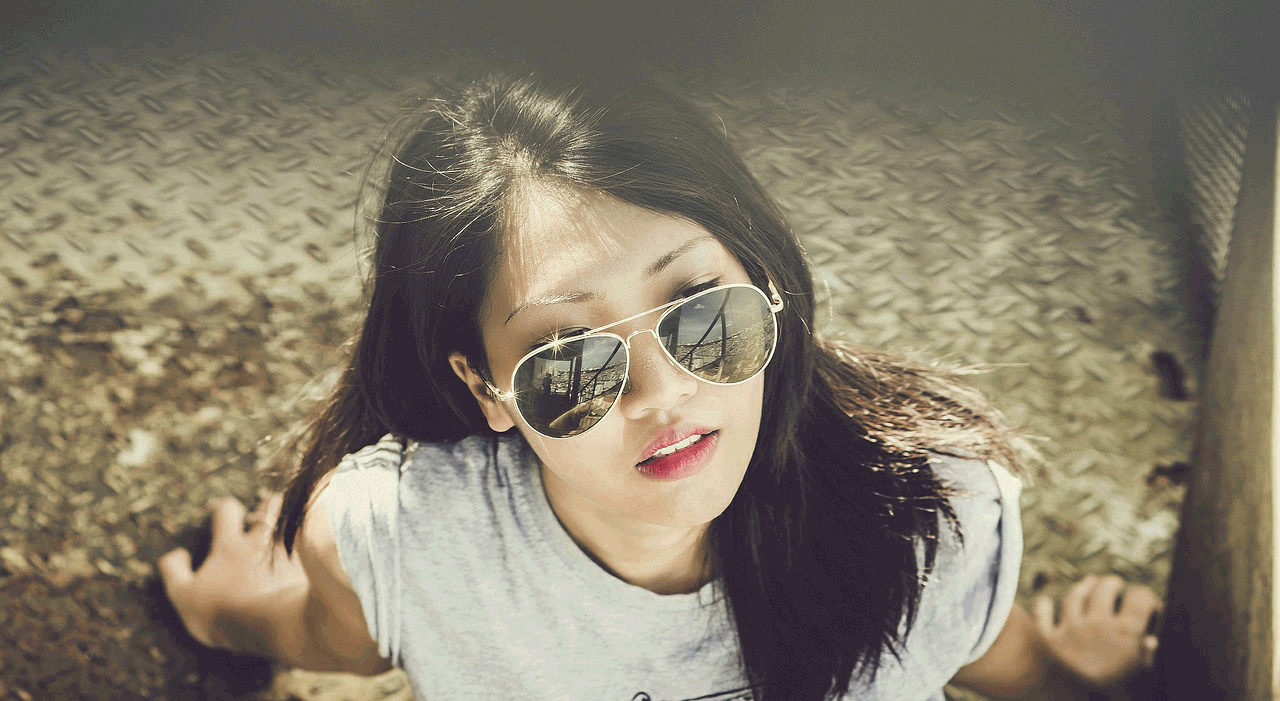
Цветная фотография
Исходное изображение представляет собой изображение JPEG размером 215 КБ с размером 1280 x 701. Ниже вы сможете увидеть разницу в размере сжатия, а также качество изображения. Обратите внимание, что изображения были сохранены с помощью опции «Сохранить для Интернета и устройств» в Photoshop с настройками высочайшего качества.
Опять же, здесь мало что можно получить с предложением SVG.
GIF: 453 КБ
JPEG 100% (без сжатия): 410 КБ
JPEG 75%: 410 КБ
PNG-8: 395 КБ
PNG-24: 1,03 МБ
Как и в случае со сложными изображениями, ваши фотографии лучше всего сохранять в формате JPEG, PNG-24 или SVG. На фото выше, цвет сохраняется во всех форматах, кроме полос и шумов, которые выделяются в тени волос, кожи и фона, а также в верхней части фотографии, как видно на выходах GIF и PNG-8.
Есть вопрос о фотошопе? Почему бы не спросить об этом на наших форумах ?