Недавно вышла новая книга Джессики « Проектирование UX: веб-формы » (сентябрь 2016 года).
- Прочитайте это на SitePoint
- Или защитите свою копию от О’Рейли
Вас когда-нибудь просили создать что-то «такое красивое, как Apple», «такое же простое, как Google» или «такое же популярное, как Amazon»? Успех громких имен технологий делает их привлекательными постами для клиентов — и во многих случаях вам будет полезно поучиться у них.
Но когда дело доходит до форм, даже цифровые гиганты иногда ошибаются.
Apple и доступность
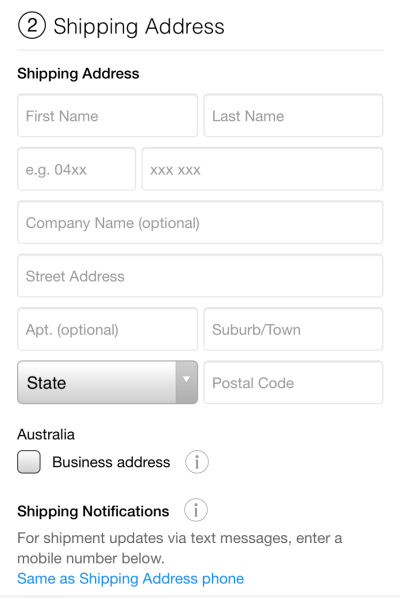
Клиенты часто начинают со ссылки на Apple, поэтому давайте сделаем это тоже. Apple разрабатывает интерфейсы, которые являются минималистскими и современными, включая их формы. Пример показан на рисунке 1 .

Рисунок 1. Форма адреса доставки Apple
Проблема в том, что иногда они слишком минималистичны.
Мне за сорок, и я считаю себя еще довольно молодым. Но мое зрение, как и у всех людей, начало ухудшаться в мои тридцатые годы. Конечно, многим людям нужны очки еще раньше, и есть люди всех возрастов, которые используют экранную лупу, меняют цвета на экране, уменьшают яркость и так далее.
Чтобы форма была доступна всем ее пользователям, она должна иметь достаточный контраст между цветами, особенно текстом и фоном. В Руководстве по доступности веб-контента версии 2.0 требуется как минимум коэффициент контрастности 4,5: 1. Соотношение между серыми метками и белым фоном чуть меньше 3: 1. Что еще хуже, соотношение между светлыми серыми рамками текстового поля и белым фоном составляет 1,5: 1.
Так что Apple не соответствует минимальному стандарту доступности для всех пользователей.

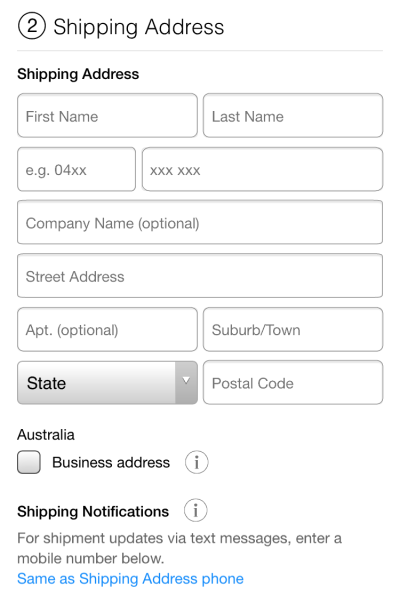
Рисунок 2: Контраст увеличен
На рисунке 2 показан альтернативный дизайн для той же формы, с достаточными коэффициентами контрастности. Все еще минималистский, теперь намного более удобный.
Все цвета Google
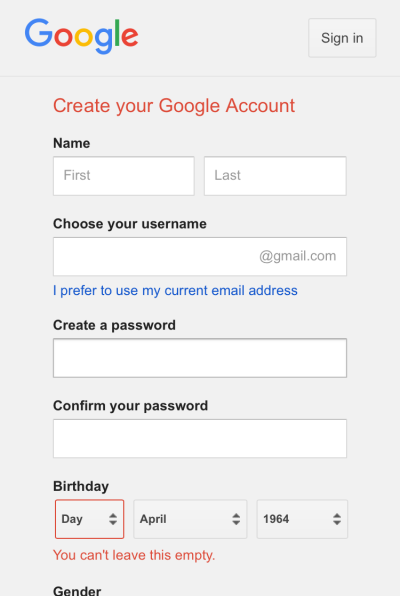
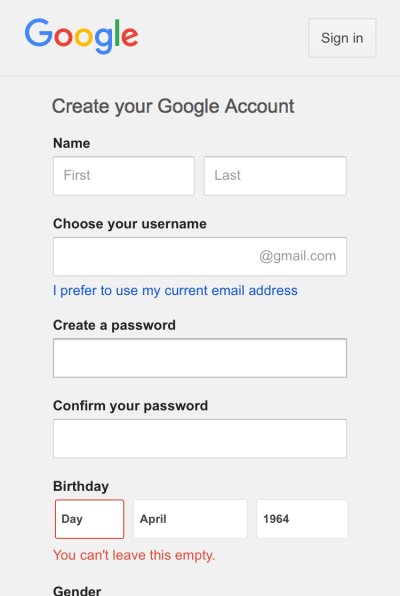
Как и у Apple, у Google также есть небольшая проблема с цветом. На рисунке 3 показано, что красный используется для ошибок (см. День рождения в нижней части экрана), а также заголовок формы («Создать учетную запись Google» в верхней части экрана).

Рисунок 3: Создание учетной записи Google
Другое необычное отличие — цвет фона за полями. На текстовых полях фон белый, хорошо контрастирующий с серым фоном формы. Тем не менее, выпадающие списки и форма имеют сохраненный цвет фона, что делает эти поля довольно трудно различимыми. Некоторые пользователи могут быть замедлены или смущены этим несоответствием.
На рисунке 3 также показано, что день рождения собирается тремя выпадающими списками: один за день, один за месяц и один за год. Такой подход может уменьшить — хотя и не устранить — ошибки. Но это означает больше работы для пользователя. По разным причинам лучше использовать три текстовых поля. Посмотрите, как это будет выглядеть на рисунке 4 .

Рисунок 4. Изменено создание учетной записи Google.
Amazon берет на себя управление
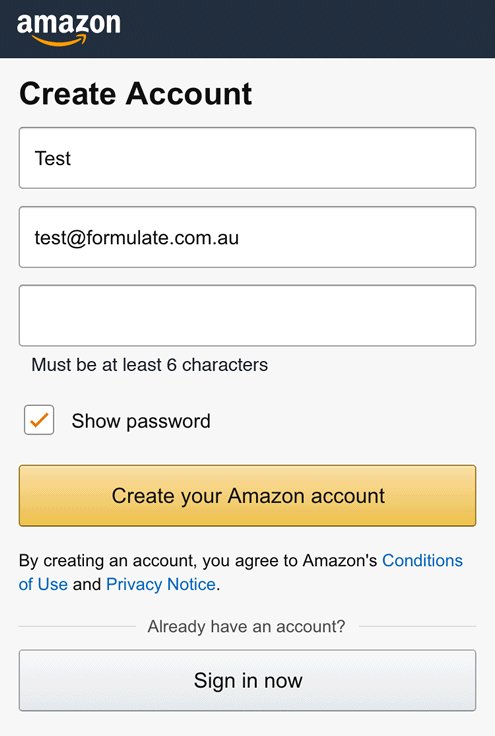
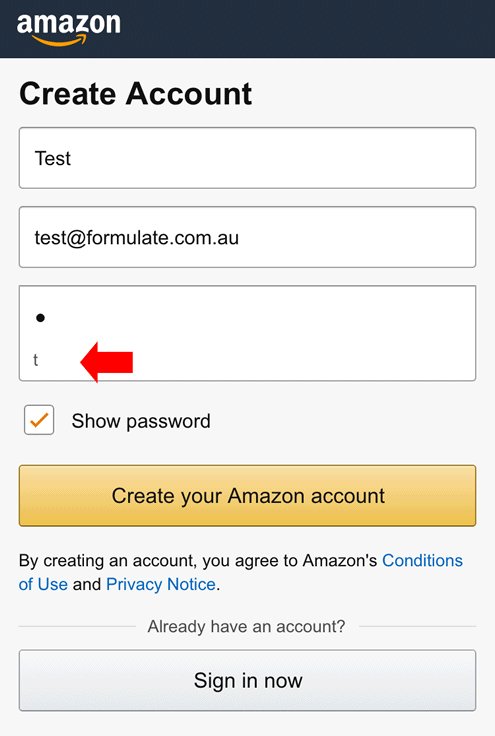
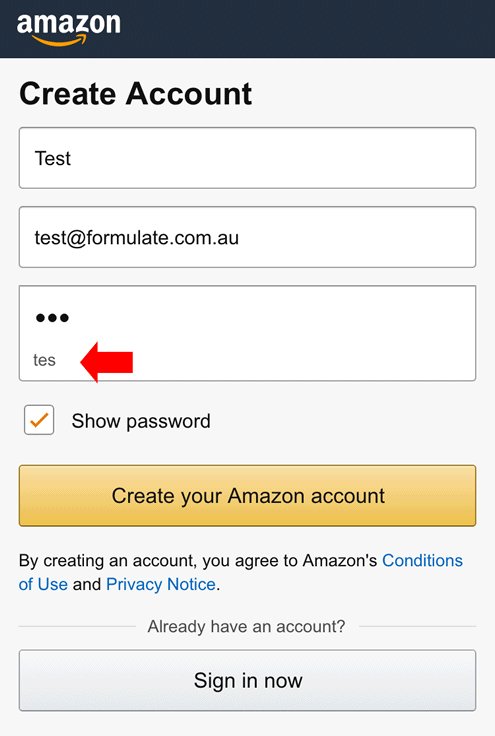
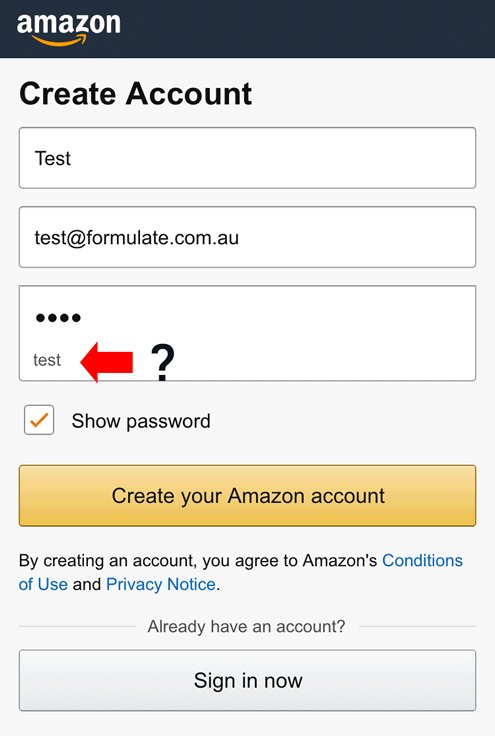
Наконец, Амазонке, которая постоянно развивала свои формы на протяжении более двух десятилетий. Недавним изменением стала возможность показывать пароль в форме создания учетной записи (см. Рисунок 5 ). Разрешение снятия маски с паролей повышает удобство использования и уменьшает количество ошибок. При правильной реализации это также практически не влияет на безопасность — к сожалению, Amazon действительно не попал в цель .

Рисунок 5: По умолчанию Amazon отображает ваш пароль в открытом виде под полем маскированного пароля.
В Amazon по умолчанию выбрана опция «показать пароль». Обычный пользователь сразу перейдет к заполнению полей сверху вниз, но его шокирует, когда он увидит свой пароль, показанный в открытом виде под маской ввода. К тому времени, кто-нибудь поблизости, возможно, видел это тоже.
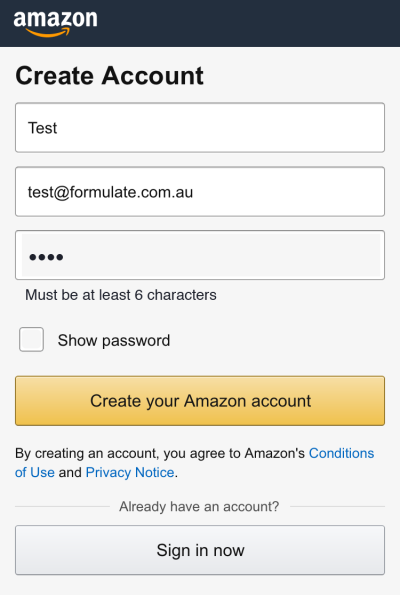
Никто не любит неожиданное поведение, которое заставляет их чувствовать, что они не контролируют ситуацию. Еще один способ, которым Amazon отнимает у пользователя контроль, — это скрытие требований к паролю. Пользователь должен угадать и проверить потенциальные пароли, не зная, когда и как они собираются вызвать ошибку или преуспеть. Какая ужасная, но ненужная ситуация для пользователей!
Гораздо лучшим подходом было бы указать требования к паролям прямо в форме и оставить поле «показать пароль» по умолчанию не выбранным (см. Рисунок 6 ).

Рисунок 6: переосмысление создания учетной записи Amazon
Эти формы дизайна и многое другое
Формы — это особый вид интерфейса. Они появляются везде, но о них так мало известно в открытом доступе. И у них есть элементы и взаимодействия, которые отличаются от всех других интерфейсов.
Действительно, вопросы, поднятые выше, являются лишь частью проблем, связанных с этими конкретными формами (метки-заполнители, кто-нибудь?). Кроме того, они также делают много хорошего. Хитрость в том, чтобы знать, что есть что.
Хорошая новость в том, что есть новая книга, чтобы помочь вам. Вам не нужно быть технологическим гигантом, чтобы получить правильные формы, просто возьмите себе копию « Разработка UX: Форм ». Каждый из вопросов, которые я поднял выше, освещен в книге — более подробно — плюс гораздо больше. Вы получите все ноу-хау, чтобы делать отличные формы, даже в одной команде.