Типография — важный и часто упускаемый из вида аспект многих дизайнерских проектов. В то время как среднестатистические дизайнеры удовлетворены использованием стандартных шрифтов, исключительные дизайнеры видят в своем типе возможность усилить свой дизайн с помощью дополнительных деталей и полировки. Вам не нужно использовать скучные, простые стили в своих проектах, и вы, вероятно, не должны, если вы хотите, чтобы ваш дизайн был четким и увлекательным. Вы можете создавать потрясающие текстовые эффекты, адаптированные к вашему сообщению и бренду с минимальными усилиями, а пользовательский тип может создавать ощутимые улучшения производительности вашего дизайна. Хорошо продуманная типография может увеличить время, затрачиваемое посетителями на ваш дизайн, количество страниц за посещение, а также даже повысить показатель отказов и сделать ваш сайт более «липким» (предназначена для десертов).
Сегодня мы собираемся создать восхитительный и приятный текстовый эффект. Мы будем исследовать различные приемы и приемы, чтобы создать наш вкусный тип. Давайте проверим наш окончательный результат, прежде чем мы начнем проектировать. ( Скачал готовый, многоуровневый PSD-файл .)
Ресурсы:
Шаг 1
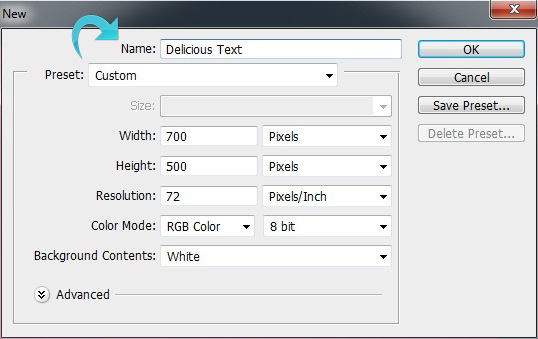
Откройте Photoshop и создайте новый файл с шириной 700 пикселей и высотой 500 пикселей.
Шаг 2
Выберите инструмент заливки и залейте фон цветом # 80192e.
Шаг 3
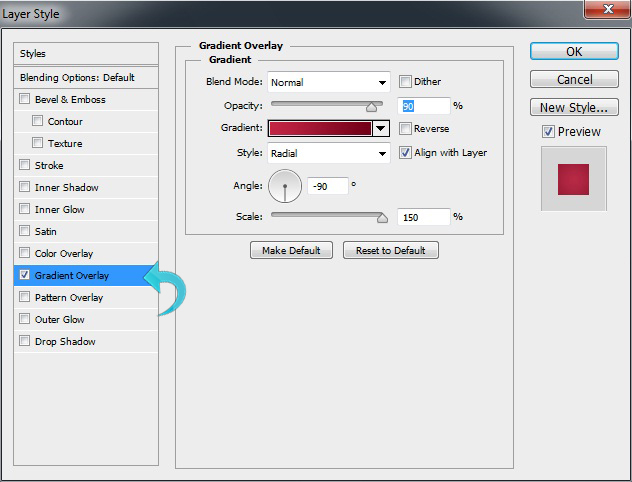
Теперь нажмите на стили слоя и выберите «Gradient Overlay».
Шаг 4
Нажмите на текстовый инструмент и добавьте немного текста, используя цвет # fdd0ab.
Шаг 5
Выделите текст, нажав клавишу Ctrl / Cmd и щелкнув текстовый слой.
Шаг 6
Создайте новый слой и залейте его цветом # 4f0d06.
Шаг 7
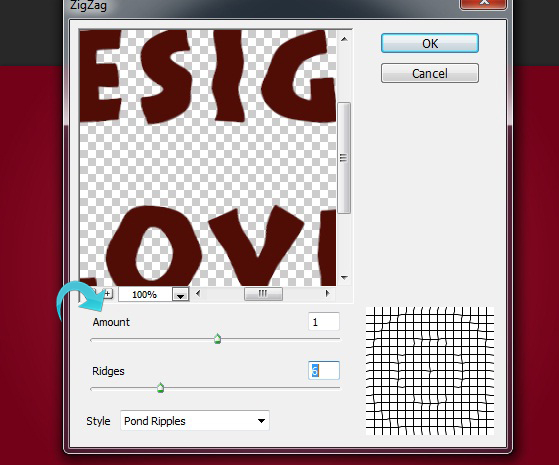
Теперь выберите слой выше и нажмите «Фильтр»> «Искажение»> «Зигзаг».
Шаг 8
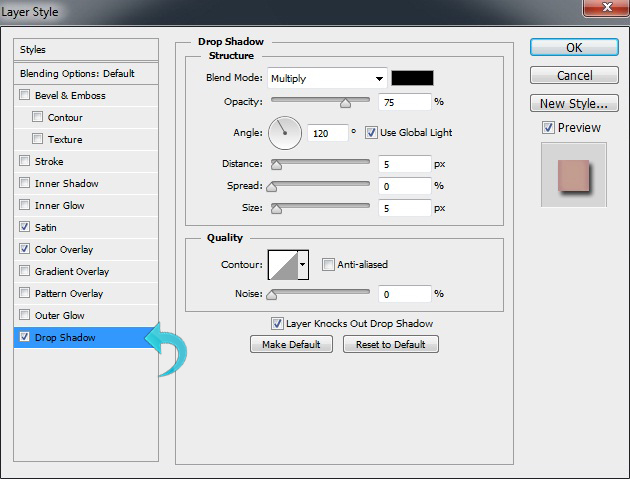
Теперь мы добавим немного тени к этому слою, поэтому нажмите «Стили слоя» и добавьте желаемую тень. Используйте настройки ниже.
Шаг 9
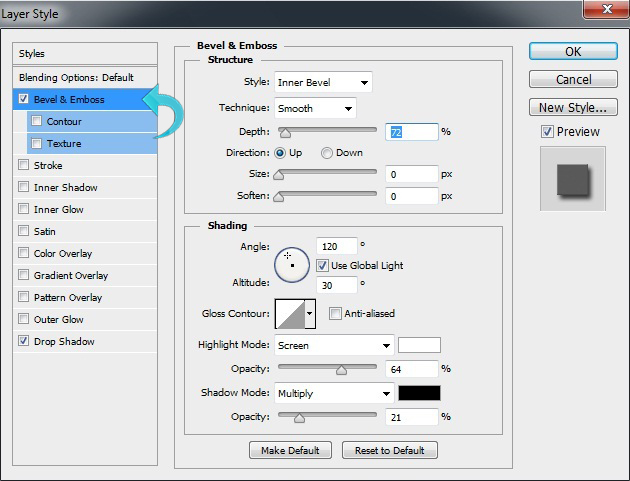
Дублируйте вышеупомянутый слой и немного уменьшите его размер, используя «Правка»> «Свободное преобразование». Затем нажмите «Стили слоя»> «Скос и тиснение».
И, в результате, мы получим это:
Шаг 10
Теперь, для основного текста, вставьте текстуру cookie из наших ресурсов в документ, затем выберите текстовый слой, используя Ctrl / Cmd + <щелкните по текстовому слою>.
Теперь нажмите на слой текстуры, скопируйте текстуру и вставьте.
Шаг 11
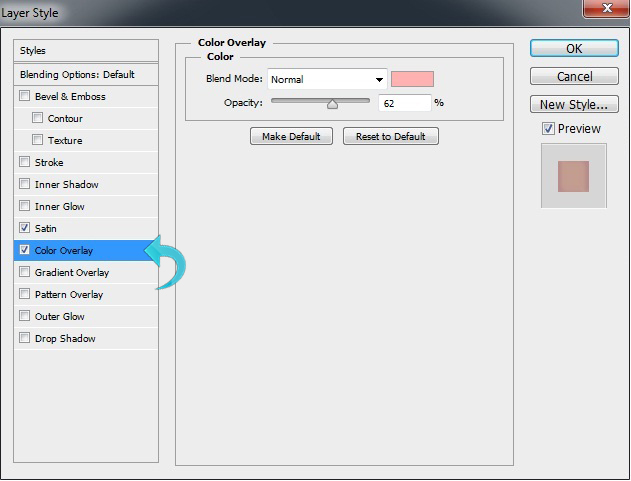
Нажмите «Стили слоя», чтобы добавить атлас, наложение цвета и тень на текст. Используйте следующие настройки.
Шаг 12
Создайте новый слой и добавьте немного глазури к тексту, используя маленькую круглую кисть с цветом # fe7f8d (Мы хотим, чтобы густая, пушистая глазурь, так что она не будет жидкой.)
Шаг 13
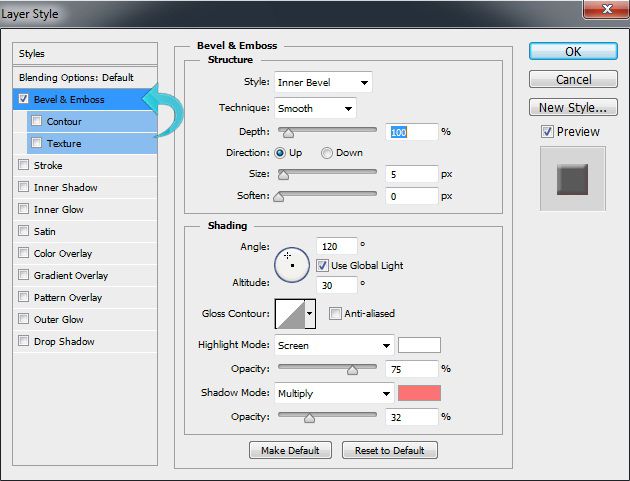
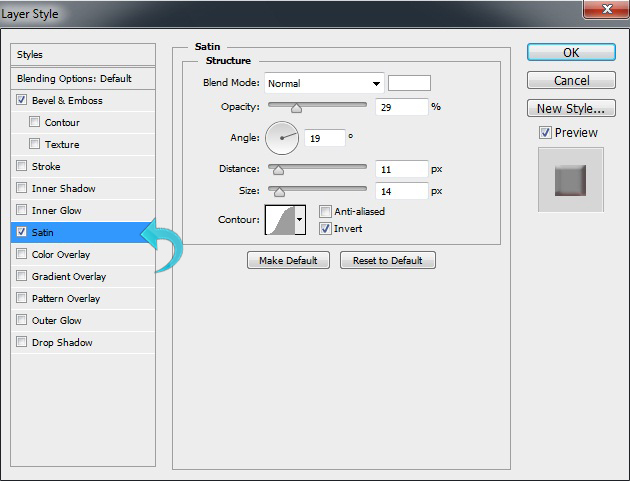
Теперь нажмите «Стили слоя», чтобы добавить Bevel & Emboss, Satin и Drop shadow. Используйте следующие настройки для каждого стиля слоя.
Шаг 14
Создайте новый слой, выберите жесткую круглую кисть и используйте кисть на глазури с цветом # ffe5bf.
Шаг 15
Уменьшите непрозрачность этого вновь созданного слоя до 40%.
Шаг 16
Создайте новый слой и выберите жесткую круглую кисть размером 3 пикселя. Настройте параметры на панели кисти и используйте его на текстовом слое с цветом #ffffff.
Шаг 17
Теперь просто добавьте текстуру и абстрактные элементы на фон, и все готово.
Наш вкусный, вдохновленный десертом тип только что из духовки. Надеюсь, вам понравился этот вкусный урок. Я вернусь с еще несколькими угощениями. До тех пор, наслаждайтесь!