Праздники здесь, и нет никаких сомнений, что вы встретите несколько связанных с праздниками дизайнерских проектов в вашем списке дел. Возможность создавать тематические проекты и художественные работы является частью описания работы дизайнера. Возможность создавать разнообразные стили в вашей работе делает вас универсальным активом для любой дизайнерской фирмы. Если вы фрилансер, вам будет проще продавать себя, когда у вас есть более универсальный набор навыков. С приближением праздничного сезона, леденцы будут распространяться повсюду. Мы создадим 3D типографику конфет, чтобы следовать традициям.
Создайте новый документ в Photoshop CS6. Я установил размер 1024px x 768px на 72ppi. Мы должны подходить к этому проекту с самого начала, поэтому нам нужно подумать о шрифте, который мы выбрали для начала. Шрифт должен быть закруглен, например Arial Rounded, но я выбрал Bariol Bold. Гарнитура толстая, а концы закруглены, что обеспечивает плавное преобразование в 3D. Напечатайте свое праздничное сообщение и сделайте его достаточно большим, чтобы заполнить ваш холст. Установите цвет # 7f7f7f, потому что его будет легче увидеть в 3D, а не в черном или белом. Размер моего шрифта 212pt с начальным значением 170.
Затем нам нужно преобразовать наш текст в 3D, поэтому перейдите в «3D»> «Новое 3D-выдавливание из выбранного слоя». Рабочая область будет преобразована в 3D-рабочую область. В основном мы будем работать с панелями 3D и Properties. Результаты при первом преобразовании в 3D будут квадратными и квадратными, но с некоторыми изменениями настроек мы сможем легко это исправить.
То, как мы к этому подходим, будет иметь значение. Мы хотим сделать переднюю и заднюю грани округленными, удаляя при этом выдавливание, чтобы две полукруглые грани (передняя и задняя грани) сошлись, образуя идеально цилиндрическую форму. Это довольно легко сделать, вам просто нужно знать, какие настройки нужно изменить, чтобы получить желаемые результаты. Нажмите на слой на 3D-панели с символом «Т» и вашим сообщением. Это раздел, где вы можете искажать и манипулировать формой вашего текста в трехмерной плоскости.
Если щелкнуть раздел «T» на панели 3D, на панели свойств станут доступны следующие параметры. Во-первых, мы должны установить экструзию на 0, чтобы встретились передняя и задняя грани. Обратите внимание на четыре значка в верхней части панели свойств для этого раздела. Мы будем использовать их, чтобы изменить наш тип. После удаления выдавливания нам нужно закруглить передние края.
Установите опцию сторон вперед и назад и установите скос на 70%. Оставьте угол в 45 °. Вы должны увеличить ширину до значения, отличного от 0%, иначе вы не увидите свои изменения при изменении контура. Нажмите на раздел «Контур» и выберите «Полукруг» в качестве варианта. Это даст нашему тексту желаемую трубчатую форму.
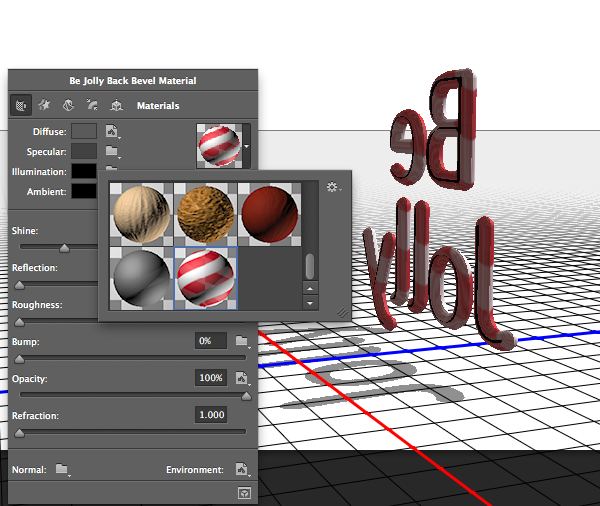
Теперь нам нужно сделать наш текст похожим на конфету с правильным рисунком. Нажмите на раздел «Материал передней инфляции». На панели свойств вы увидите несколько различных параметров, но один из них, который вы хотите выбрать, — это значок сферы в правом верхнем углу панели свойств. Это важный раздел, в котором вы можете применять текстуры и шаблоны к 3D-работам, а также прозрачность, отражение и многое другое. Тот, на котором мы сосредоточимся, находится в правом нижнем углу под названием «Среда». Нажмите стрелку вниз рядом с «Среда» и выберите «Новая текстура». Нажмите ее еще раз, но на этот раз нажмите «Редактировать текстуру». Новая вкладка или окно придет с пустым холстом. Здесь вы можете создать текстуру для вашего 3D-объекта.
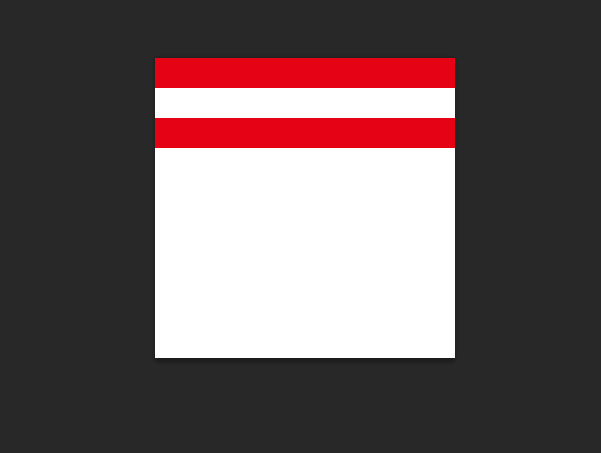
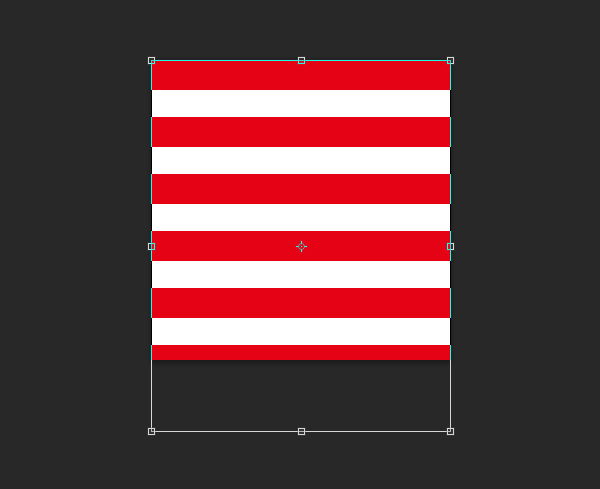
Создайте новый слой над фоновым слоем. Выберите Marquee Tool и нарисуйте прямоугольник по всему холсту. Здесь мы будем создавать полоски нашей конфетки. Заполните выделение красным. Отмените выделение прямоугольника и нажмите Ctrl + «J», чтобы дублировать слой полосы. Дублируйте это несколько раз. Затем переместите последний слой полосы вниз с холста. Удерживайте Shift и выберите все слои полосы. На панели параметров в верхней части экрана вы увидите стандартные значки выравнивания и распределения. Нажмите «Распределить вертикальные центры», и Photoshop равномерно распределит полоску по пространству.
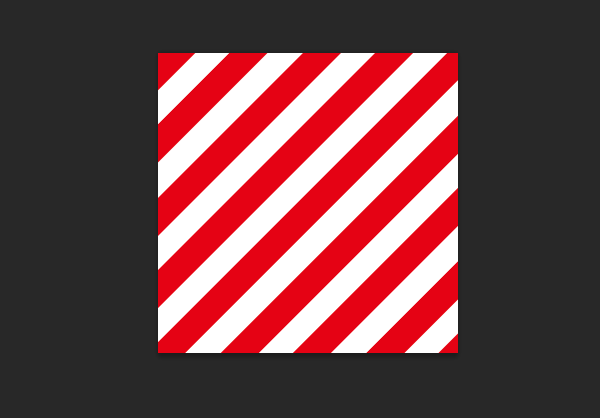
Убедитесь, что полосы уходят с холста, потому что вы собираетесь в конечном итоге наклонить эту текстуру под углом 45 °, и они должны заполнить пространство. Либо объедините прямоугольники, либо удерживайте Shift, чтобы выделить их все, и нажмите Ctrl + «T», чтобы преобразовать их. Удерживайте Shift, чтобы повернуть их с точным шагом, пока они не повернутся под углом 45 °. Затем разместите их, чтобы полностью заполнить пространство квадрата. Вы можете растянуть прямоугольники по ширине, если вам нужно.
Сохраните файл и выйдите из этого документа, чтобы вернуться в исходное трехмерное рабочее пространство. Вы увидите, что значок сферы был обновлен, чтобы показать сделанные вами полосы. Нажмите стрелку вниз и выберите новый материал, чтобы превратить его в пресет. Вы можете сохранить эту текстуру в качестве предустановки, что означает, что вы можете использовать ее позже.
Чтобы ускорить процесс, вы можете получить доступ к свойствам вашего 3D-объекта, щелкнув правой кнопкой мыши по самому объекту. Как видно из приведенного выше примера, он показывает текстуру, примененную к тексту, и все остальные параметры, примененные к нему, так же, как вы увидите это на панели свойств. Нажмите на текстуру конфеты в раскрывающемся меню, чтобы применить ее к переднему скосу. Затем щелкните и перетащите мышью на холст, чтобы вращать текст. (Просто убедитесь, что на 3D-панели выбрано «Окружение», иначе текст будет вращаться вместо поворота камеры). Щелкните правой кнопкой мыши материал задней надувки, который в настоящий момент серый. Выберите ту же текстуру конфеты, чтобы применить ее к задней части вашего 3D текста.
Настройки вашего материала могут повлиять на то, как будет выглядеть ваш текст. Различные свойства определяют, как ваш объект и его поверхность взаимодействуют с окружающей средой. В зависимости от вашего объекта вам нужно будет подумать, как он будет реагировать на окружение в реальной жизни. Конфета твердая с гладкой поверхностью. Он глянцевый, поэтому должен светить при освещении. Он будет давать небольшое отражение, но он не прозрачный, как стекло, поэтому не будет преломлять свет. Вот как мы будем определять наши настройки. Блеск будет установлен на высоком уровне, вплоть до 100%, отражение будет примерно 25%, шероховатость и удар будут установлены на 0%, непрозрачность составляет 100% и преломление будет 0%.
Вы не увидите большой разницы в данный момент, но когда вы визуализируете окончательный дизайн, он покажет все отражения и блеск, которые вы указали. Далее нам нужно добавить праздничный фон в наш текст. Откройте новый документ (с ним немного проще работать) и создайте его с размерами 600 x 450 пикселей. Залейте фон темно-зеленым; Я использовал # 0b2409. Создайте новый слой и используйте инструмент Marquee, чтобы создать высокий прямоугольник сверху донизу вашего документа, и примерно на 1/3 ширины. Заполните его красивым праздничным красным (# 5e0202). Отцентрируйте его, используя параметры выравнивания вверху.
Дважды щелкните красный слой, чтобы открыть стили слоя. Выберите Stroke — мы собираемся создать золотой штрих по краям нашего красного прямоугольника, чтобы разбить вещи. Добавьте градиентный штрих, который идет от среднего золота (# 807c03) до более светлого золота (# d3c200) и установите угол на 90 °.
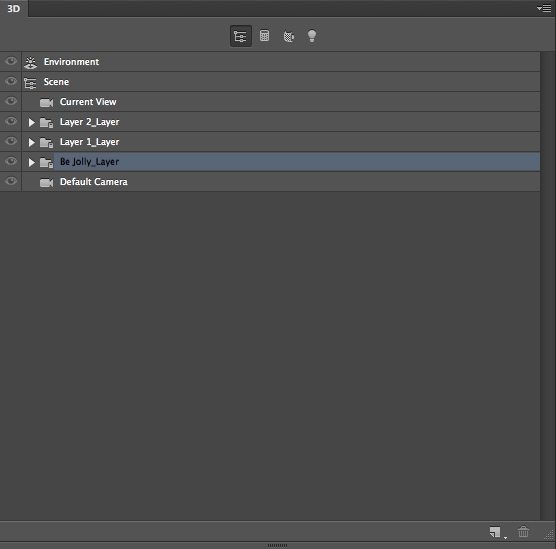
Нажмите Command / Ctrl + «E», чтобы объединить ваш документ, или вы можете сгладить его. Затем используйте инструмент «Перемещение» и перетащите ваш дизайн на 3D-документ. Он создаст новый слой поверх вашего 3D-слоя. Переместите его под текст, и, оставив его выделенным, перейдите в «3D»> «Новая сетка из слоя»> «Открытка». Это сделает ваш фон 3D в его собственном пространстве. Он будет двигаться независимо от текста вашего леденца, но мы можем легко добавить наш фоновый дизайн к сцене. Удерживая клавишу Shift, щелкните на открытке и на типе 3D-слоев и перейдите к «3D»> «Объединить 3D-слои». Как только вы объедините 3D-слои, вы увидите их все вместе на 3D-панели. Если вы хотите манипулировать определенной частью 3D-сцены, просто щелкните слой этого объекта на 3D-панели.
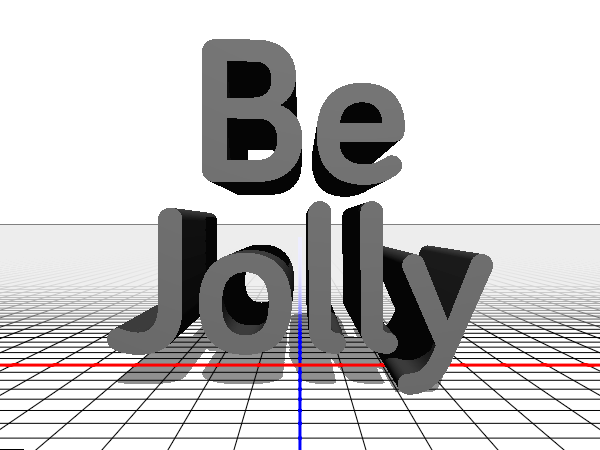
Используйте 3D-элементы управления, чтобы расположить текст на фоне. Далее, мы собираемся добавить источник света поверх нашего текста, чтобы на фоне появилась тень. Нажмите на иконку «Новый слой» на 3D-панели и выберите «Бесконечный свет». На панели свойств увеличьте мягкость примерно до 15%. Как только вы закончите настройку источника света, вы можете визуализировать вашу сцену, щелкнув значок в правом нижнем углу панели «Свойства», или вы можете перейти к «3D»> «Рендеринг». Ниже приведен снимок нашей сцены в 3D.
Для меня все слишком просто, так что если вы хотите добавить в свою работу размерный уклон. Нажмите «Среда» на 3D-панели, а затем нажмите и перетащите мышь на холст, чтобы повернуть вид сцены. Я повернул сцену, и готовый продукт показан ниже.
Вывод
Создание 3D текста из конфет в Photoshop не так уж сложно, но вы можете применить те же принципы практически к любому другому эффекту 3D текста в Photoshop. Теперь вы можете создавать 3D-текст любого вида для любого случая. Вы сможете выделить любой текст, добавив новый уровень измерения в вашу работу. PSD-файл включен ниже, так что вы можете посмотреть на него, если застряли.