Всякий раз, когда мы разрабатываем веб-сайт, мы фокусируемся на всех основных аспектах, таких как домашняя страница, навигация, нижний колонтитул и так далее. Мы проходим все детали, чтобы убедиться, что все выглядит идеально. Мы тратим много времени на планирование, разработку и настройку сайта, но когда речь заходит о странице контактов, мы не предоставляем должного внимания, которого оно заслуживает.
Тогда мы этого не понимаем, но в конечном итоге мы разрушаем влияние всего сайта с помощью контактной страницы, которая содержит некоторые детали и сгенерированные формы, которые даже не соответствуют дизайну сайта.
Чрезвычайно важно правильно продумать контактную страницу. Есть несколько моментов, которые мы всегда должны учитывать при разработке этой страницы. Мы должны убедиться, что наша страница контактов удобна для пользователя, проста и должна соответствовать той же теме, что и остальная часть дизайна сайта.
Страница контактов должна быть достаточно простой для понимания и использования, чтобы ваши клиенты могли отправлять свои запросы без каких-либо затруднений. Сегодня мы собираемся разработать чистый и эффективный макет контактной страницы в Photoshop. Мы будем использовать некоторые интересные инструменты и опции, так что давайте начнем.
Ресурсы
Плоские иконки
Минимальные паттерны
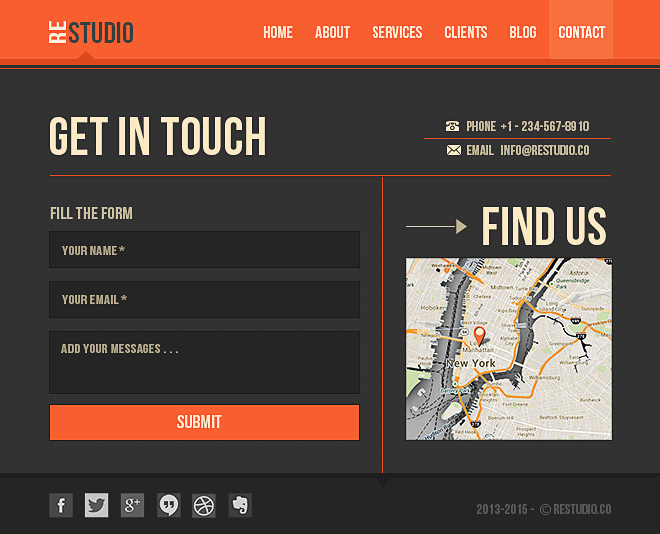
Конечный результат
Шаг 1
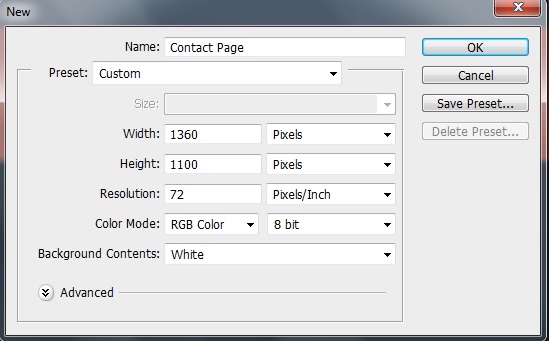
Откройте Photoshop и создайте новый файл (нажмите «Файл»> «Создать» или нажмите Ctrl / CMD + N) шириной 1360 пикселей и высотой 1100 пикселей. Назовите файл и нажмите ок.
Шаг 2
Для фона создайте новый слой (для этого нажмите «Слой»> «Новый»> «Слой» или выберите «Новый слой» на панели «Слой») и залейте фон цветом # 333333.
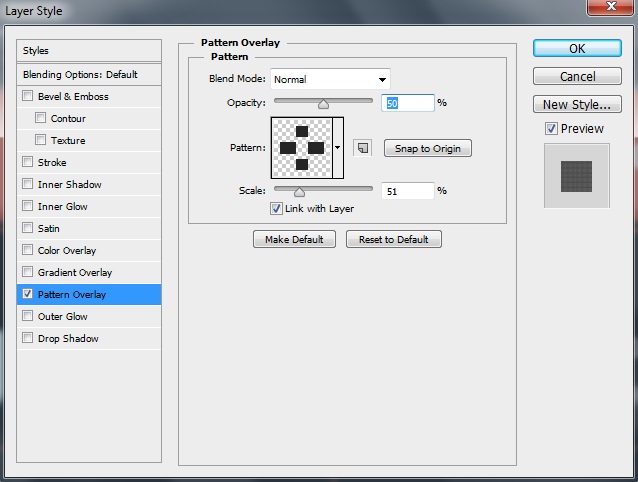
Мы добавим тонкий фон к фону, поэтому нажмите на Стиль слоя (Layer> Layer style или выберите опцию стиля слоя на панели слоев), чтобы добавить некоторый рисунок к фону.
Оставьте настройки шаблона такими же, как показано на рисунке ниже.
Шаг 3
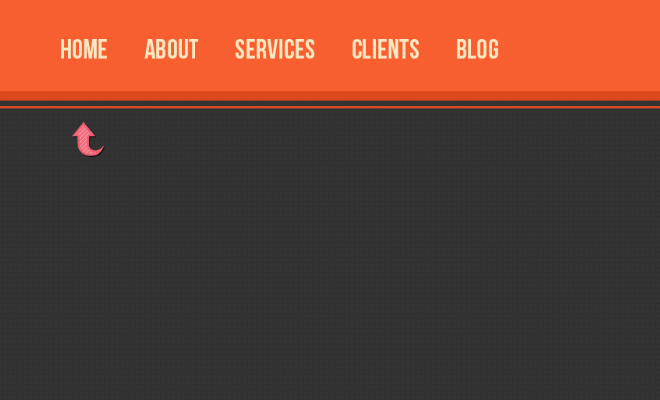
Теперь давайте начнем с нашего главного меню. Сначала создайте новый слой, затем нажмите «Rectangle Tool» и создайте тонкий горизонтальный прямоугольник в самом верху. Заполните его цветом # f85f30.
Шаг 4
Создайте новый слой и выберите «Line Tool». Установите вес до 13px и создайте небольшую горизонтальную полосу. Заполните полосу цветом # db491c.
Шаг 5
Создайте еще одну линию под вышеупомянутой полосой, используя инструмент «Линия». Отрегулируйте вес до 2px и создайте линию с тем же цветом.
Шаг 6
Создайте новый слой (для этого нажмите «Слой»> «Новый»> «Слой» или выберите «Новый слой» на панели «Слой»), а затем нажмите «Инструмент« Перо », чтобы создать треугольную форму. Поместите его с левой стороны, где мы собираемся разместить логотип, и залейте его цветом # db491c.
Шаг 7
Теперь добавьте логотип прямо над треугольной формой. Нажмите «Type Tool» и добавьте текст логотипа, используя цвет # 424141 и цвет # fbe9c1.
Шаг 8
Выберите «Type Tool» и добавьте текст навигации (ссылки меню) справа с цветом # fbe9c2.
Шаг 9
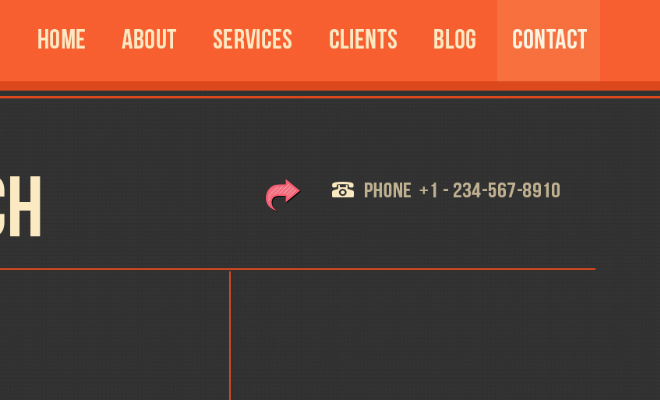
Когда мы создаем страницу «Контакт», в меню навигации будет выбран «контакт». Чтобы создать выбранный эффект, нажмите «Rectangle Tool», чтобы создать маленький прямоугольник. Заполните этот прямоугольник цветом # f7703e и добавьте текст (используя инструмент «Текст») с цветом # fcf4e1.
Шаг 10
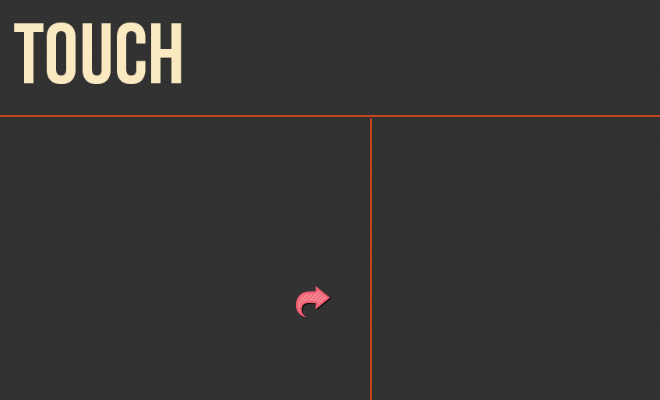
Теперь наше навигационное меню готово, поэтому давайте начнем с области содержимого. Выберите «Type Tool» и добавьте большой заголовок с цветом # fbe9c1.
Шаг 11
Создайте горизонтальный разделитель, используя инструмент «Линия» с весом 2 пикселя и цветом # db491c. Теперь поместите разделитель под заголовком (добавленный в предыдущем шаге).
Шаг 12
Повторите тот же процесс и создайте другой разделитель с тем же цветом, используя инструмент линии. Просто сделайте это на этот раз вертикально.
Шаг 13
Выберите «Type Tool» и добавьте «номер телефона» с цветом # beb090. Затем поместите рядом с ним значок телефона цветом # fbe9c1.
Шаг 14
Повторите тот же процесс, и на этот раз добавьте данные «Электронная почта» с помощью «Тип инструмента» и поместите значок почты. Теперь выберите «Line Tool» с весом 2 пикселя и создайте небольшой разделитель между текстами, с цветом # db491c
Шаг 15
Теперь давайте начнем с нашей контактной формы, сначала добавим заголовок с помощью «Тип инструмента» с цветом # beb090.
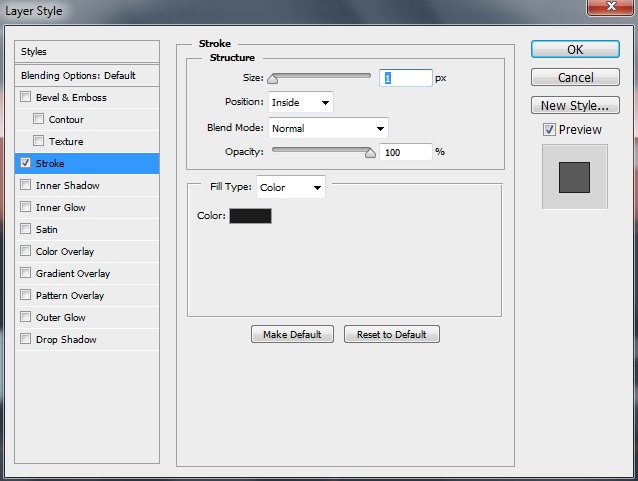
Выберите «Rectangle Tool» и создайте маленький прямоугольник для поля «Name». Заполните фигуру цветом # 252525 и нажмите «Стиль слоя» (для этого выберите «Слой»> «Стиль слоя» или нажмите параметр стиля слоя на панели слоев), чтобы добавить штрих.
Отрегулируйте настройки «Stroke» в соответствии с изображением ниже.
Шаг 16
Просто повторите тот же процесс и создайте еще два поля формы, используя инструмент «Прямоугольник» с тем же цветом # 252525. Теперь продублируйте «Стиль слоя» из предыдущего поля и добавьте его к новым фигурам (щелкните правой кнопкой мыши, чтобы дублировать «стиль слоя» вышеуказанной формы поля и вставьте его в новый слой формы).
Шаг 17
Выберите «Инструмент ввода текста» и добавьте тексты полей (Ваше имя, Ваша электронная почта, Добавить сообщение…), используя цвет # a3977c.
Шаг 18
Для кнопки отправки выберите «Rectangle Tool» и создайте прямоугольник с цветом # f85f30. Теперь нажмите «Стиль слоя» (выберите «Слой»> «Стиль слоя» или выберите параметр стиля слоя на панели слоев), чтобы добавить обводку с теми же настройками, что и раньше.
Добавьте текст к кнопке с помощью «Тип инструмента» с цветом # fbe9c1.
Шаг 19
Наша контактная форма готова, поэтому давайте начнем с нашей области карты. Сначала нажмите «Инструмент пользовательских форм» и добавьте базовую стрелку с цветом # beb090. Теперь нажмите «Type Tool» и добавьте текст заголовка рядом со стрелкой с цветом # fbe9c1.
Шаг 20
Теперь просто поместите карту под заголовком, с некоторым штрихом. Оставьте настройки такими же, как на следующем изображении.
Шаг 21
Для нижнего колонтитула снова выберите инструмент «Прямоугольник» и создайте небольшую горизонтальную полосу с цветом # 252525 внизу.
Шаг 22
Создайте новый слой и выберите «Line Tool». Установите вес до 12 пикселей и создайте небольшую горизонтальную полосу. Заполните полосу цветом # 1e1e1e. Создайте новый слой (для этого нажмите «Слой»> «Новый»> «Слой» или выберите «Новый слой» на панели «Слой»), а затем нажмите «Перо», чтобы создать треугольную форму с цветом # 1e1e1e.
Шаг 23
Теперь откройте иконки социальных сетей, упомянутые в разделе ресурсов, и вставьте их в наш файл. Совместите их в левом нижнем углу. Сгруппируйте эти значки вместе, выберите слои значков и нажмите «Слой»> «Слои группы» или нажмите Ctrl / CMD + G.
Нажмите «Создать новый заливочный или корректирующий слой» или «Слой»> «Новый корректирующий слой»> «Черно-белый». Настройте параметры и нажмите «Слой»> «Создать обтравочную маску», чтобы эти параметры могли влиять только на значки.
Шаг 24
Теперь просто добавьте сведения об авторских правах, используя инструмент «Текст» с цветом # 535353 в правом нижнем углу.
И мы все сделали; наш чистый и эффективный прототип страницы контактов готов. Надеюсь, ребята, вам понравился урок.