Чем больше приложений ведут себя так, как мы ожидаем, тем более интуитивно понятны они для использования; чем более интуитивно понятны они, тем легче нам сосредоточиться на нашей истинной цели.
Лучшие пользовательские интерфейсы настолько интуитивно понятны, что пользовательский интерфейс просто исчезает и позволяет нам сосредоточиться на том, что действительно важно. Люди, как правило, не знают о пользовательском опыте приложения, если оно не соответствует их ожиданиям.
Согласно Википедии , анти-паттерн (или антипаттерн) является распространенным ответом на повторяющуюся проблему, которая обычно неэффективна и рискует быть крайне контрпродуктивной. В этой статье мы рассмотрим некоторые анти-паттерны и плохие практики, распространенные в некоторых приложениях Android, которые мешают пользователю выполнять свои задачи, тем самым обеспечивая плохой пользовательский опыт.
Прямой порт
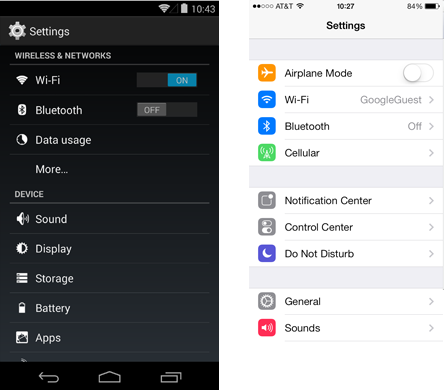
Straight Port — это приложение, которое было впервые разработано для другой платформы (обычно iOS), а затем быстро и минимально настроено для работы на Android. Это обычно приводит к приложениям для Android, которые имеют визуальные стили и соглашения UI других платформ .
Подход «дизайн один раз, корабль в любом месте» редко работает. Разные платформы имеют разные правила и рекомендации относительно пользовательского интерфейса и удобства использования, и вы должны учитывать это при разработке для конкретной платформы. Ожидания и поведение ваших пользователей формировались под влиянием других приложений на этой платформе.
Если ваше приложение не соответствует этим требованиям, оно может вызвать разочарование. Пользователи Android ожидают приложений Android, поэтому стоит ознакомиться с документами по дизайну Android, чтобы быть в курсе соглашений платформы.
Несколько распространенных ошибок прямого порта:
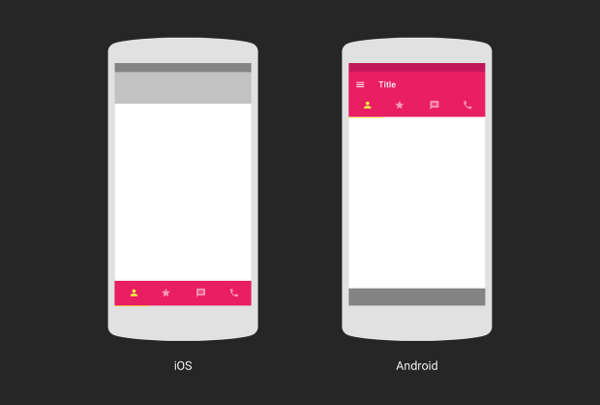
1. Нижняя панель
На Android вкладки находятся сверху.
(Источник: http://www.google.com/design/articles/design-from-ios-to-android/ )
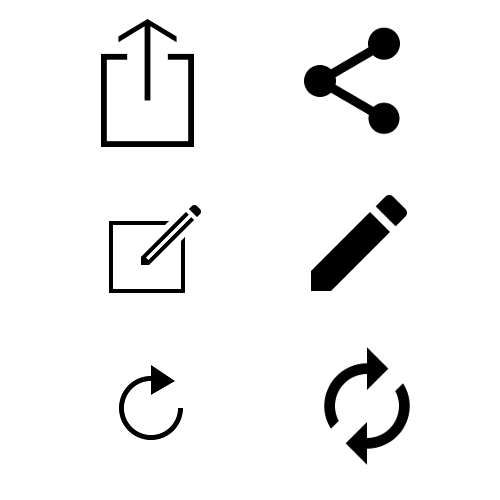
2. Использование иконографии с других платформ
3. Правильно указывающие каретки на элементах списка
(Источник: http://developer.android.com/design/patterns/pure-android.html )
Подробнее об этом вы можете прочитать в этом руководстве о том, как проектировать для Pure Android . Также есть эта статья о проектировании от iOS до Android, которая является более новой, поскольку она охватывает проектирование для Android в эпоху Материального Дизайна.
Проектирование для одного форм-фактора
В отличие от других платформ, на которых вы можете определить устройство, на котором будет работать ваше приложение — телефон или планшет и узнать размеры экрана, в Android это невозможно. Поэтому вы должны разработать свое приложение, чтобы оно было адаптивным, чтобы оно работало как на телефонах, так и на планшетах. Размеры экрана этих устройств также различаются, поэтому вы должны принять это во внимание. Хорошо разработанное приложение для Android хорошо работает и хорошо смотрится на любом устройстве и экране любого размера.
Помимо разработки дизайна для телефонов и планшетов, вы также должны убедиться, что ваш дизайн не сломается, когда пользователь изменит ориентацию устройства. Вы должны разрабатывать как для портретного и ландшафтного режимов.
Не думайте, что пользователь будет использовать приложение только в портретной ориентации и пренебрегать альбомной ориентацией. Когда разработчик не предоставляет спецификацию для альбомной ориентации, система Android пытается выложить пользовательский интерфейс так, как он может, с тем, что он имеет. Обычно это приводит к тому же интерфейсу пользователя, который виден в портретном режиме, который расширяется, чтобы заполнить большую альбомную ориентацию. Элементы обычно растянуты и сильно разнесены на экране.
Маленькие сенсорные цели
Маленькие цели касания могут замедлить пользователя, поскольку они увеличивают вероятность того, что пользователь сделает неправильный выбор, если цель находится рядом с другими целями. Приложение также может показаться не отвечающим, поскольку пользователь нажимает на то, что, по его мнению, является областью, затронутой касанием, и видит, что никаких заметных действий не происходит.
На Android идеальный размер сенсорных целей — не менее 48dps. Документ со спецификациями дизайна материалов содержит рекомендации по ключевым показателям и показателям, которые можно использовать при разработке приложений.
Пренебрегая обратной связью
Выборы должны быть сразу очевидны. У сенсорных элементов должно быть нажатое и сфокусированное состояние. Отсутствие обратной связи с пользователем при выполнении действия увеличивает задержку приложения — приложение кажется медленнее.
Выбранные элементы становятся очевидными благодаря использованию цвета и формы (например, выделение значка / шрифта жирным шрифтом). В дизайне материалов тени используются, чтобы показать, что элемент находится на переднем крае.
В дизайне материалов подчеркивается использование сенсорной обратной связи, поскольку не только используются тень, цвет и форма, но также настоятельно поощряется использование анимации и переходов для обеспечения обратной связи с пользователем. Ниже приведены некоторые моменты из Руководства по проектированию материалов .
- Из точки ввода (точка контакта пальца или значок микрофона для голоса) визуальная реакция должна быть радиальной. Это видно как рябь, возникающая в точке контакта.
- Когда пользователь запускает создание нового материала, его размер должен увеличиваться, начиная с точки ввода. Материал появляется из точек касания, связывающих элемент с точкой касания.
- Назначьте высоту своим взглядам. Используйте анимацию при возвышении элементов.
- Когда карта или отделяемый элемент активированы, карта должна подняться, чтобы показать активное состояние.
Исчерпывающие формы
Телефоны и планшеты обычно не самые лучшие устройства для ввода большого количества текста. Вы должны попытаться сократить количество полей, которые должен заполнить пользователь.
Если форма является формой регистрации и вам нужна вся эта информация от пользователя, то вы можете запросить только несколько подробностей в форме регистрации на мобильном устройстве с возможностью завершить процесс после входа в веб-приложение.
Удалите повторяющиеся или несущественные поля, такие как поле подтверждения пароля, и также лучше не устанавливать слишком много ограничений для допустимого пользовательского ввода, такого как пароли, длина которых должна быть X символов, включая одну заглавную букву, один специальный символ, буквенно-цифровые символы и т. Д. на. Вы также должны предоставить пользователю правильную клавиатуру для конкретного поля, находящегося в фокусе, например, цифровые клавиатуры для полей, требующих только цифры, клавиатуру электронной почты для полей электронной почты и т. Д.
Всякий раз, когда вы можете предоставить разумные значения по умолчанию для полей ввода. Например, для полей электронной почты вы можете указать адреса электронной почты, известные устройству. Для входа в систему и регистрации вы можете вообще отказаться от форм, используя общих провайдеров, таких как FaceBook, Google+ и Twitter (но при этом есть альтернатива электронной почте). Вы должны стремиться сделать процесс заполнения формы максимально безболезненным.
Пренебрежение шаблоном Swipe View (горизонтальное разбиение на страницы)
Горизонтальный пейджинг позволяет пользователю эффективно перемещаться от элемента к элементу с помощью простого жеста смахивания и тем самым делает просмотр и использование данных более удобным. Горизонтальный пейджинг обычно используется на вкладках и на страницах с подробностями.
На телефоне, поскольку главная страница и страница сведений находятся на отдельных экранах, для навигации по этим представлениям обычно требуется, чтобы пользователь переключался между списком и представлением сведений, иначе говоря, с погостинкой.
В тех случаях, когда пользователи захотят последовательно просматривать несколько элементов сведений, избегайте «погоня», используя жест смахивания для перехода к следующему / предыдущему представлению сведений. Это можно увидеть в приложении Android Gmail, где после открытия электронного письма вы можете перемещаться по последовательным почтовым сообщениям с помощью жеста смахивания.
Если ваше приложение использует вкладки панели действий, включите пролистывание, чтобы перемещаться между различными представлениями. Это то, что обычно игнорируется в некоторых приложениях, в результате чего вкладки не могут быть пролистаны. Пользователь не должен нажимать на конкретный элемент вкладки, чтобы перейти к этому представлению.
Всякий раз, когда используется навигационный ящик, проведите пальцем слева направо. Пользователь не должен нажимать на значок гамбургера, чтобы получить доступ к ящику.
Горизонтальное разбиение по страницам ускоряет навигацию, но в некоторых случаях их не следует использовать, например, когда представление содержит горизонтальные поверхности панорамирования (например, карты), в том числе горизонтальное разбиение по страницам в таком представлении может ограничивать удобство использования вашего экрана из-за конфликтующих взаимодействия.
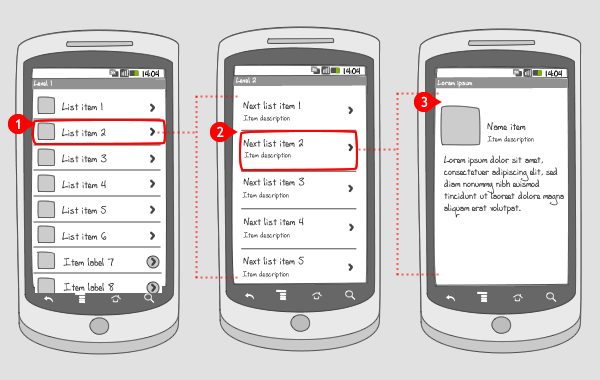
Глубокая навигация на основе списка (навигация по раскрывающемуся списку)
Глубокая навигация на основе списков, известная как навигация по иерархии, — это когда списки приводят к большему количеству списков, что приводит к еще большему количеству списков. Это часто неэффективно и громоздко в использовании. Количество касаний, необходимых для доступа к фрагменту контента с помощью этого вида навигации, обычно очень велико, что ведет к ухудшению работы пользователей, особенно для пользователей, находящихся в движении.
Этот тип навигации часто утомителен для использования в качестве неправильного средства выбора, возврата к правильному списку, переориентации и выбора другого варианта. Это может быстро стать разочарованием.
Глубокая навигация на основе списка обычно является результатом попытки предоставить пользователям слишком много вариантов выбора и / или добавления слишком большого количества функций в ваше приложение. Оба из них делают для плохого пользовательского опыта.
Книга « Парадокс выбора » говорит о негативном эффекте предоставления людям большого выбора. Наличие большого выбора, как правило, пугает и замедляет процесс принятия решений. Выбор из небольшого количества вариантов быстрее и проще, чем из большого количества вариантов.
Добавление слишком большого количества функций в ваше приложение обычно делается для того, чтобы создать отличное приложение для всех, что обычно приводит к созданию отличного приложения ни для кого. Помните правило 80/20 — 80% пользователей будут использовать только 20% функций приложения или иначе: в 80% случаев люди будут использовать только 20% возможностей приложения.
Если вы покажете людям функции, которые им не нужны, или информацию, которая им не нужна, это только отвлечет их и помешает им выполнить свою задачу. Люди также имеют тенденцию просматривать длинные списки или длинную информацию, которая обычно заставляет их пропускать некоторые элементы. То, что они пропускают, вполне может быть тем, что они искали в приложении. Таким образом, они могут заключить, что приложение не предлагает то, что им нужно, и удалить его, чтобы искать что-то лучшее.
Pogosticking
Страницы галереи (списки и таблицы) являются распространенным способом представления информации пользователям в приложениях. Большинство навигационных решений принимается на этих страницах. Развертывание до страницы с подробностями должно быть необходимо только для реального взаимодействия с элементом.
Плохо спроектированные списки и виды сетки не предоставляют достаточной информации для принятия правильного навигационного решения, поэтому пользователь должен прыгать и разбираться со множеством подробных страниц, как человек, находящийся на погостике. Таким образом, термин pogosticking был придуман дизайнером UX Джаредом Спулом, чтобы объяснить это.
Элементы списка и сетки должны отображать достаточно информации, чтобы пользователь знал, чего ожидать от страницы сведений об элементе.
Использование переполнения панели действий для навигации основного приложения
В Android основная навигация по приложениям осуществляется с помощью навигационных ящиков, вкладок или спиннеров. Переполнение панели действий используется для элементов, связанных с действиями, например, поиска и настроек. Также следует обратить внимание на обратное: не помещайте предметы, не связанные с основной навигацией, в такие места, как Навигационный ящик.
Общим правилом для этого является навигация слева, действия справа.
Вывод
Вышеприведенный список не является исчерпывающим списком того, на что следует обращать внимание при разработке для Android, но, надеюсь, он поможет вам в ваших дизайнерских решениях и затеняет некоторые анти-паттерны, которые вы могли бы реализовать в своем приложении. Лучше всего начать с изучения Android-дизайна, конечно же, официальной документации . Есть также этот замечательный ресурс, который показывает версии популярных приложений для iOS и Android .
Это отличное место, чтобы не только найти вдохновение в дизайне, но и узнать о платформах.