В наши дни в сети существует множество «UI-фреймворков».
Наиболее популярными из них являются Bootstrap от Twitter , Foundation , Pure , HTML5 Boilerplate и Skeleton и многие другие.
Они закладывают отличную основу для создания ваших веб-проектов, не беспокоясь о самостоятельном повторном создании базовых сеток и стилей, или не имея дело с несоответствиями браузера для многих стандартных стилей HTML-элементов.
Большинство, если не все, также работают по принципу «сначала мобильный». То есть они используют адаптивный CSS, чтобы ваш веб-сайт выглядел великолепно, от мобильных телефонов до настольных браузеров.
Некоторые могут возразить, что это ленивый способ работы, и, конечно, нет недостатка в знающих веб-экспертах, которые все еще выступают за создание вашего сайта с нуля.
Но истинная ценность в любой из этих платформ является двоякой: в идеале они обеспечивают постоянный опыт для ваших пользователей, сохраняя при этом время разработки, необходимое для того, чтобы сделать это самостоятельно. Handy.
Итак, что такое UIkit?
UIkit — это CSS-фреймворк, такой как Bootstrap и Foundation, который дает вам «чистый лист» стилей для вашего веб-сайта. Все, что вам нужно сделать, это вставить необходимый CSS, разметить ваш HTML с помощью определенных классов, и вы сможете создать прекрасный, упрощенный и удобный для глаз сайт за считанные минуты!
Больше не нужно беспокоиться об этих маленьких несоответствиях в различных современных браузерах. Кроме того, если вы вообще не хотите заниматься стайлингом, вам это не нужно. UIkit поставляется в комплекте с простым, но красивым стилем, который подойдет большинству веб-сайтов. И это действительно легко построить, если вы хотите изменить вещи, чтобы удовлетворить ваши потребности лучше.
Итак, почему UIkit?
Я сам использовал многие из этих фреймворков на протяжении многих лет, но в основном сосредоточился на Bootstrap с момента его первого выпуска в качестве проекта с открытым исходным кодом в 2011 году.
И это было здорово!
Это сделало все, что я построил, намного быстрее и проще, если я использовал правильные классы и разметку и даже включал свои собственные значки (глифы).
Когда был выпущен Bootstrap 3, это стало для меня поворотным моментом, потому что мне показалось, что мне нужно было пройти через все сайты, на которых я его использовал, и заново учитывать HTML для работы с изменениями имен классов и макетов, которые были представил.
Поэтому я искал что-то новое.
Введите UIkit . Это был не первый, который я попробовал, но он оставил неизгладимое впечатление не только из-за простоты использования, довольно семантических названий классов и множества вариантов, но и стиля «из коробки» был чистым, четким и современным , Мне нравится.
Для определенных разделов веб-сайтов, таких как формы и таблицы, UIkit обрабатывает его компоненты, которых достаточно для большинства ситуаций, в которых вы будете нуждаться (и все больше добавляются все время, поскольку проект постоянно развивается).
Например, стандартная сетка для макетов называется компонентом, как и кнопки, оповещения и даже модалы.
Что это делает?

UIKit’s Свяжитесь с нами шаблон
UIkit называется « Легкая и модульная интерфейсная среда для разработки быстрых и мощных веб-интерфейсов » и работает на основе мобильных стилей, а затем работает до настольных компьютеров.
Он делает именно то, что говорит на главной странице. Это выходит из пути дизайнеров внешнего интерфейса
После загрузки архива, распаковки и создания моего первого сайта я был поражен тем, насколько это просто!
Вместо того, чтобы применять общие классы, которые определяют, сколько столбцов должен занимать элемент (то есть класс ‘<span4>’какую долю родительский элемент должен занять.
Вы можете увидеть примеры здесь . Но, вообще говоря, если вы хотите, чтобы элемент занимал половину родительского элемента, вы присваиваете ему класс uk-width-1-2 uk-width-*
Рассмотрим следующий пример :
<div class="uk-container">
<div class="uk-grid">
<div class="uk-width-1-3"></div>
<div class="uk-width-1-3"></div>
<div class="uk-width-1-3"></div>
</div>
</div>
Мы только что создали контейнер, в котором три элемента занимают треть пространства.
Они не должны использоваться вместе с <div><section><article>
Библиотека использует box-sizing
Однако предостережение заключается в том, что, поскольку библиотека работает очень хорошо при правильном расположении страницы, рекомендуется не изменять эти основные элементы библиотеки (так же, как это было бы с другими библиотеками), а добавлять элемент внутри одной из элементы uk-width-*
В приведенном выше примере я использовал элементы из компонента панели, который в основном используется как инструмент визуального макета для создания панелей. Есть три стиля панели по умолчанию, добавленные с помощью UIkit, но вы можете легко добавить свой собственный, создав классы, которые задают background-colorcolor
Другие компоненты макета включают в себя «Article», «Comment» и «Utility», используемый для стилевого оформления вещей, не охватываемых другими компонентами, такими как поля, выравнивание и модификаторы заголовка. Там есть что поиграть.
Наряду с компонентами макета есть также те, которые перечислены в разделе «Общие», и они включают в себя вещи, с которыми вы, вероятно, будете знакомы, если использовали другие CSS-фреймворки. Такие вещи, как оповещения, значки, кнопки и индикаторы хода выполнения включены вместе со многими другими. Проверьте примеры на веб-сайте UIKit, чтобы увидеть их в действии.
Как я это использую?
Так же, как большинство фреймворков; Единственное требование — это файл CSS (и файл Javascript, если вы хотите использовать эти компоненты). Вам также понадобятся шрифты от Font Awesome, так как фреймворк использует их как стандарт для любых иконок. Следующий HTML-код поможет вам начать:
<!DOCTYPE html>
<html>
<head>
<title>My UIkit Document</title>
<link rel="stylesheet" href="css/uikit .min.css">
</head>
<body>
<!-- Your document starts here -->
<script src="js/jquery.min.js"></script>
<script src="js/uikit .min.js"></script>
</body>
</html>
Это оно! Начните кодировать свой HTML с классами UIkit, и у вас будет сайт в кратчайшие сроки!
JavaScript тоже?
Есть несколько ресурсов JavaScript, связанных с UIkit из коробки. Многие из них являются стандартными с большинством фреймворков подобного рода, но не менее эффективны из-за этого. Один из компонентов JavaScript, который мне особенно нравится, это «Off Canvas», который является действительно простым способом добавления навигационной системы на ваш сайт, особенно в случае мобильных пользователей, которая может содержать все, что вы хотите, но отсутствует на странице. пока действие не будет нажата. Анимация, которая привносит это, тоже очень хорошая. Вот небольшая демонстрация того, что он делает, и ниже пример кода:
<div class="uk-container">
<div class="uk-grid">
<div class="uk-width-1-1">
<div class="uk-panel uk-panel-box">Added panels to highlight the grid sections. <button class="uk-button uk-button-primary" data-uk-offcanvas="{target:'#offcanvas'}">Click for off canvas</button></div>
</div>
</div>
</div>
<!-- This is the off-canvas sidebar -->
<div id="offcanvas" class="uk-offcanvas">
<div class="uk-offcanvas-bar">
<div class="uk-panel">
<p>Some off canvas text.</p>
</div>
</div>
</div>
Как вы можете видеть, чтобы заставить кнопку работать для вызова элемента вне холста, все, что вам нужно сделать, — это использовать один атрибут данных на кнопке, и именно так работают все компоненты JavaScript. Это действительно простой и чистый способ придания элементам дополнительной функциональности. В качестве другого примера, если вы хотите добавить всплывающую подсказку к любому элементу, все, что вам нужно сделать, это дать ему заголовок и добавить атрибут data-uk-tooltip
Недавнее добавление к набору функций UIkit приводит к тому, что к нему присоединились несколько хороших плагинов JavaScript. Стандартные средства выбора даты и времени действительно хороши, а дополнение Notify является чистым, простым и эффективным. Снова, проверьте документацию для всех примеров и информации, в которой Вы нуждаетесь.
Темы
Есть несколько тем, готовых к использованию для UIkit. Все они просты и понятны и могут быть легко загружены из раздела настроек на веб-сайте UIkit.
Просто выберите тему, для которой вы хотите использовать CSS, в раскрывающемся списке и выберите, хотите ли вы просто загрузить CSS или LESS. Я лично предпочитаю стиль по умолчанию, который является плоским и квадратным, но есть несколько вариантов для тех, которые предпочитают градиенты и закругленные углы.
Похоже, что разработчик также рассматривает создание или компиляцию списка тем, созданных другими. Вы можете увидеть скриншоты из этого репозитория GitHub . Но красота UIkit заключается в его расширяемости.

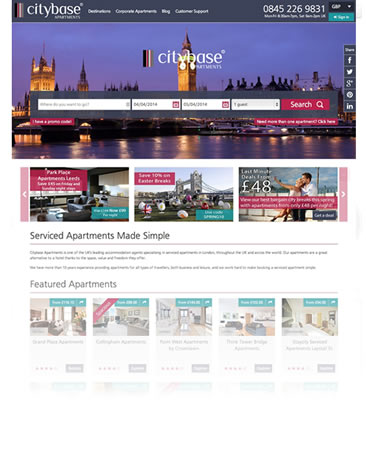
Citybase Apartments построен на UIkit
Моим последним проектом была полная редизайн веб-сайта для компании, занимающейся онлайн-бронированием квартир, и я использовал UIkit в качестве основной платформы CSS и JavaScript.
Однако, как видно из этой ссылки, веб-сайт не похож ни на одну из тем.
Одна проблема, которую я всегда нахожу с веб-сайтами на основе Bootstrap, заключается в том, что они всегда имеют тенденцию выглядеть так, как будто они были созданы с использованием Bootstrap, и, если не будет много работы над ним, вы можете очень быстро определить структуру, на которой он был построен.
Вывод

Другой интерфейс на основе UIkit ( Stichting de 4e Musketier )
Некоторые фантастические вещи можно сделать с помощью такого инструмента, как UIkit. Это стало моим основным инструментом для всех моих недавних проектов веб-разработки, потому что не потребовалось времени, чтобы изучить, как работают классы, и какие из них использовать, поскольку это семантически в своей реализации.
Стили по умолчанию с веб-сайта выглядят великолепно и не требуют каких-либо дополнений. Но если вам нужно, это очень легко сделать. Даже компоненты JavaScript используют одни и те же стандарты для стиля, поэтому их очень легко изменить.
Весь JavaScript может быть легко вызван через атрибуты данных в тегах HTML и не требует никакого дополнительного JavaScript. Но у вас также есть возможность вызывать вещи вручную из собственного JavaScript, если хотите.
Есть много примеров, и если вы не знаете, как сделать что-то, достаточно сообщества, использующего UIkit, и эта помощь не за горами.
Вы также можете внести свой вклад в проект, так как он размещен на GitHub, и сделать его еще лучше!
Так почему бы не попробовать и посмотреть, что вы думаете? Я не думаю, что вы будете разочарованы, и хотя я знаю, что многие из вас склонны придерживаться того, что вы знаете (я очень похож!), На этот раз, возможно, стоит попробовать что-то новое.
Я никогда не оглядывался назад с тех пор, как играл с ним сам.
