У всех дизайнеров есть свой способ работы. Если вы разрабатываете прямо в браузере (с кодом, я имею в виду), или вы используете веб-браузеры только для тестирования веб-дизайнов в реальном времени (или иным образом), существует множество расширений Chrome для дизайнеров, которые сделают вашу жизнь в геометрической прогрессии. Полегче. Моя самая большая любимая мозоль? Необходимость открыть огромное настольное приложение для выполнения сравнительно небольшой задачи, поэтому я всегда ищу расширения Chrome, которые быстро решают типичные проблемы проектирования.
Вот 7 супер-полезных расширений Chrome, без которых я не могу жить, а также 6 великолепных расширений Firefox для дизайнеров ,
в случае, если вы тоже работаете в Firefox (если вы веб-разработчик, вы, вероятно, проводите перекрестный тест во всех браузерах!).
1. Page Ruler
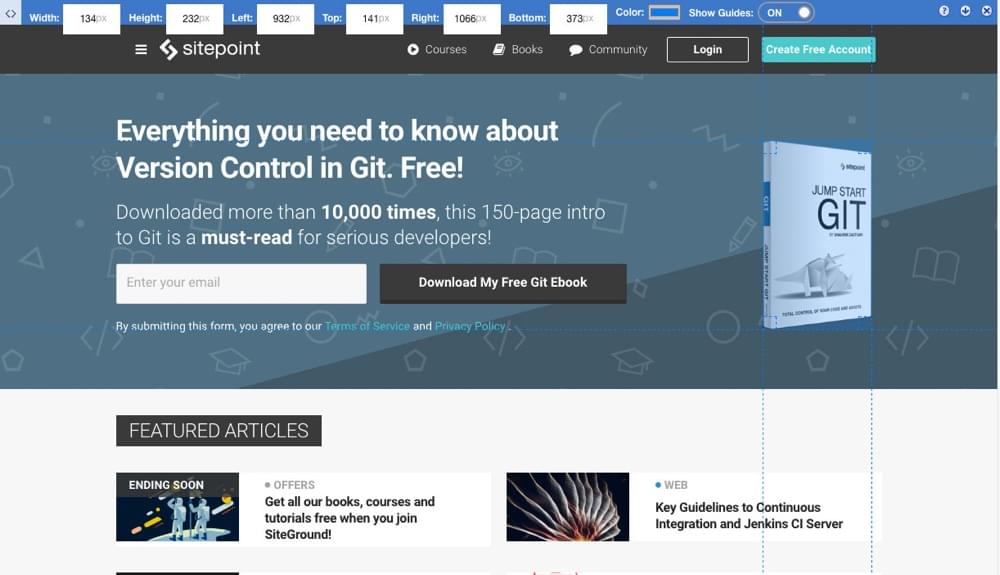
Page Ruler — полезное расширение Chrome для определения расположения и / или размера любого элемента в браузере — это быстрее, чем использование инспектора кода Chrome, или, что еще хуже, неловко перемещаться по файлам CSS. Для начала используйте перекрестие, чтобы нарисовать выделение вокруг рассматриваемого элемента. Панель в верхней части браузера покажет вам длину и ширину этого элемента, а также расстояние до каждого края экрана (как если бы было применено фиксированное / абсолютное позиционирование).
Совет: используйте клавиши со стрелками для точной настройки вашего выбора для максимальной точности.
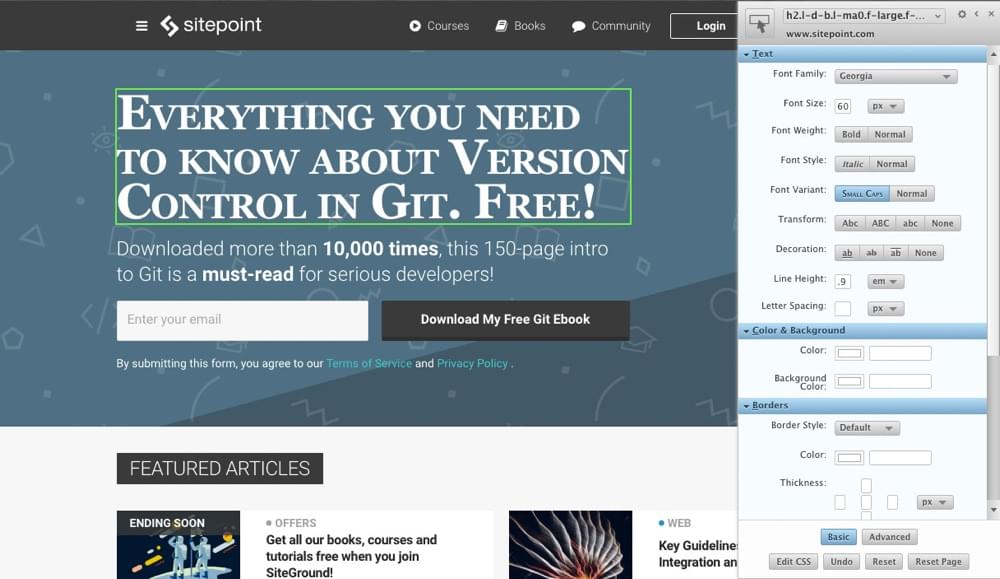
2. WhatFont
Поскольку мне постоянно приходится проверять шрифты на веб-страницах, чтобы увидеть, какой размер шрифта используется в определенных блоках текста, каково реальное имя шрифта и его цвет, расширение WhatFont Chrome для меня невероятно полезно.
Нажмите на любой раздел текста, чтобы узнать значение Hex / RGBA, вес, высоту строки, стиль шрифта и, конечно, семейство шрифтов.
Иногда добавление окна проверки Chrome в нижней части браузера приводит к потере работоспособности во время работы, поэтому возможность получения всей этой информации без вызова всего окна проверки значительно упрощает задачу!
3. Генератор CSS3
CSS3 Generator — это приложение для Chrome, которое поможет вам создать несколько сложных или трудно запоминающихся фрагментов кода CSS. Вам не понадобится это для простых вещей, но давайте посмотрим правде в глаза, некоторые значения CSS трудно кодировать с нуля (например, CSS, необходимый для создания кросс-браузерно-совместимых градиентов, или CSS-преобразования). С помощью пары щелчков мыши вы можете сгенерировать довольно полезный CSS, просмотреть его в предварительном просмотре расширения, затем скопировать CSS и вставить код в свой настоящий файл CSS.
Вот список того, что поддерживается:
- Несколько текстовых теней
- Шестнадцатеричные / RGBA коды
- CSS трансформации
- Границы радиусов
- Несколько теней
- Столбцы css
- Стрелки (для всплывающих подсказок)
- Градиенты (линейные, радиальные… даже полосатые)
4. Проверьте мои ссылки
Довольно легко набрать неверные URL-адреса (или забыть включить их целиком, но это уже другая история), так что если вашим клиентам нужна помощь в работе с существующими веб-сайтами или если вы создаете веб-сайт с нуля, проверьте, что мои ссылки являются обязательными для любой веб-дизайнер.
Check My Links будет сканировать веб-страницу и искать битые ссылки — все просто. Это избавляет вас от необходимости вручную проверять их самостоятельно. Пользовательский интерфейс довольно интуитивно понятен. Вместо того, чтобы представлять список недействительных ссылок, Check My Links просто превращает неработающие ссылки на фактическую веб-страницу в красный, тогда как действительные ссылки отображаются зеленым, чтобы вы могли сразу увидеть, что исправить. Просто!
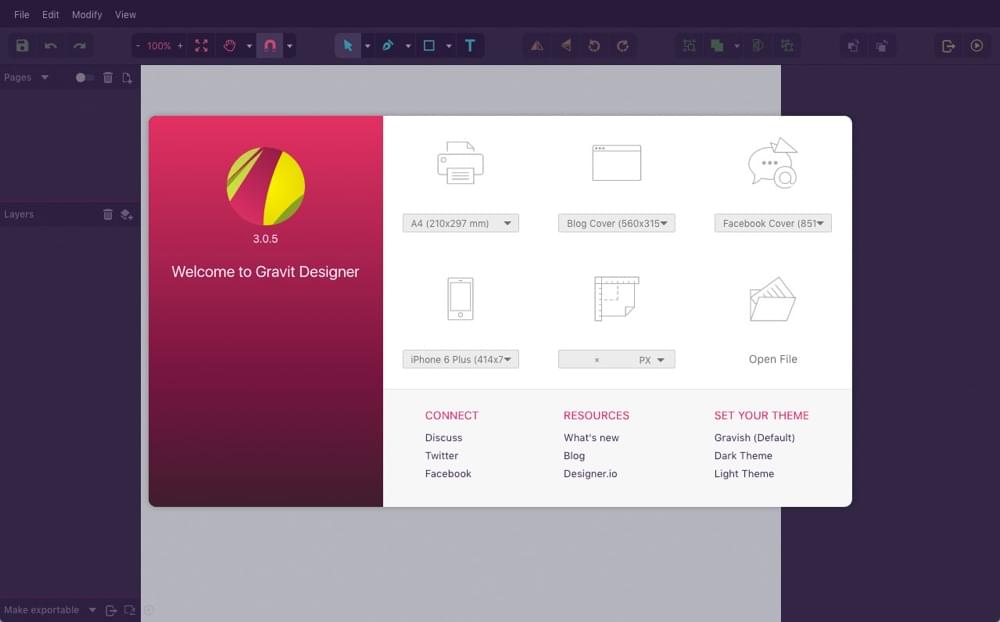
5. Гравит Дизайнер
Если вам нужно разработать графический объект, но вы не хотите открывать ресурсоемкое дизайнерское приложение (или если у вас его нет / вы не хотите платить за него), загрузите бесплатное расширение Gravit Designer для Chrome ,
Удивительно, но это действительно быстро. Очень легко начать дизайн с широко используемых размеров артборда, включая предустановки для графики блога, графики в социальных сетях и общих размеров печати. Gravit — это приложение для векторного дизайна, которое делает разработку масштабируемых проектов, не зависящих от разрешения, легким делом.
Я был удивлен множеством опций и функций — он не слишком отличался от использования приложения премиум-дизайна, такого как Sketch, хотя визуальный интерфейс больше напоминает Affinity Designer.
Ожидайте очевидные вещи, такие как формы, выравнивание, отражение, вращение, размытие, тени, создание составных фигур и многое другое. Имея возможность также экспортировать в PNG, JPG, SVG и PDF, функциональность Symbol (как в Sketch и Adobe XD), сложные инструменты редактирования SVG с Безиром и Безигонами и даже фильтры, Gravit Designer на самом деле является довольно убедительным выбором для серьезных дизайнеры, фотографы и дизайнеры-любители, желающие создавать маркетинговую графику.
Я имею в виду, представьте себе возможность создавать дизайны из Google Chrome, без необходимости открывать Photoshop, Illustrator, Sketch или Adobe XD. На самом деле, вам не нужно представлять, вы можете скачать Gravit Designer прямо сейчас, бесплатно!
6. ColorZilla
ColorZilla — это инструмент «Пипетка» для Google Chrome — он позволяет сэмплировать любой цвет с веб-страницы несколькими щелчками мыши. Чтобы начать, щелкните значок расширения ColorZilla в Chrome и наведите курсор на область, которую вы хотите сэмплировать. Вам будет предложено значение HSL, Hex и RGBA этого цвета. Обычно вам нужно сделать скриншот сайта и перенести его в Photoshop, но ColorZilla работает быстрее. ColorZilla также генерирует цветовые палитры по запросу с любого веб-сайта, а также сохраняет последние цвета с помощью функции истории цветов, которая выделяет их среди конкурентов, таких как ColorPick Eyedropper.
7. StyleBot
Stylebot — это удобное расширение Chrome для тех, кто хочет быстро опробовать собственный CSS на живом веб-сайте. Это дает вам возможность опробовать разные шрифты, разные цвета, разные стили и т. Д., Не переключаясь между редактором кода и Google Chrome. Мы нашли, что Stylebot полезен как способ создания прототипов мелких изменений и изменений на живом веб-сайте, прежде чем они фактически будут добавлены в кодовую базу.
Вывод
С этими экономящими время расширениями задачи, которые обычно утомительны или требуют, чтобы вы открывали / покупали больше программного обеспечения, могут быть выполнены парой щелчков мыши, и вам даже не нужно выходить из веб-браузера, чтобы сделать это. Дизайнеры и разработчики найдут эти расширения Chrome очень полезными.
Расширения Chrome, безусловно, полезны для тех, кто разрабатывает веб-сайты, но дизайнеры, которые хотят извлекать визуальную информацию из живого веб-сайта, чтобы они могли использовать ее в Sketch, Adobe XD или Photoshop, также быстро получат заметные преимущества в экономии времени.