«Интерактивный дизайн» — это одно из тех новых модных словечек, которые сильно привязаны к процессу проектирования UX. В 2015 году элементам интерфейса уже не хватает мгновенного переключения между двумя статическими состояниями. Сегодня такие слова, как «слайд», «отскок» и «отскок», вошли в разговор о том, как работают хорошие пользовательские интерфейсы.
Однако в мире взаимодействий, как в случае с дорогими часами, « фантазия » не обязательно означает « элегантный ». Хотя нам может быть интересно узнать о сложности представленных ниже причудливых часов, я подозреваю, что очень немногие из нас захотят их надеть . Естественная элегантность почти всегда побеждает украшения в нашем дизайне интерфейса.
Если вы креативны, как я, легко поддаться искушению создавать необычные полеты, чтобы ваш веб-сайт казался более современным и интересным. Конечно, в наших сердцах мы знаем, что этот подход может быть одним из самых надежных способов испортить весь ваш пользовательский опыт.
Таким образом, я обнаружил, что важно сосредоточиться на анимациях, которые являются настолько плавными и легкими для глаз, что наши пользователи едва замечают их. Именно тогда наши анимации выходят из центра внимания и вместо этого поддерживают то, что пытается сделать наш пользователь.
Итак, почему это имеет значение?
Почему Apple тратит столько времени и денег на упаковку, которую обычно быстро выбрасывают в мусорную корзину? Почему компании, производящие роскошные автомобили, настраивают звук закрытия своих дверей?
Это потому, что мы находим, что второстепенные, казалось бы, неважные детали могут оказать непропорциональное влияние на великолепный дизайн и могут поднять UX от «прекрасного» до «удивительного» .
Обогащение вашего сайта красивыми «микро-взаимодействиями» не только делает его более удобным, но и может вызвать положительные эмоциональные чувства у ваших пользователей (например, открыть коробку Apple). Переживание таких эмоций означает, что потребляется больше дофамина, и это буквально помогает им стать более зависимыми от вашего сайта / приложения.
Итак, что определяет «микро-взаимодействие»?
Когда пользователь вводит данные (например, щелкает, перетаскивает, что-то печатает), ваш сайт реагирует — ну, это взаимодействие. Это способ общения пользователей с вашим сайтом, поэтому он является частью диалога. При разработке потока поведения пользователей на вашем сайте у вас всегда есть несколько различных типов взаимодействия, которые вы можете использовать:
- Навигационные взаимодействия : это когда пользователь попадает в совершенно новую страницу / состояние.
- Модальные взаимодействия : это когда текущее состояние веб-сайта заморожено и поверх него отображается некоторое временное состояние (например, галерея «лайтбокс» или диалоговое окно подтверждения).
- Микровзаимодействия : это когда вы хотите, чтобы только один элемент на странице реагировал на ввод пользователя, например, отображал раскрывающееся меню или отображал более подробную информацию о продукте.
Как мы можем сделать эти микро-взаимодействия элегантными?
Сайт должен ощущаться как концерт интерактивных элементов интерфейса, работающих вместе, чтобы произвести на вас впечатление. Элегантность является ключевым критерием для создания такого впечатления. Хотя очень просто определить элегантность в чисто технических терминах, мы можем использовать некоторые логические приемы, которые помогают нам создавать элегантные взаимодействия.
Ключевое правило № 1 — Нет телепортации
Идея проста — всегда используйте переход, когда вы меняете элемент на странице. Это означает, что в вашем графическом интерфейсе не должно быть мгновенных снимков. Каждый появляющийся, исчезающий или трансформируемый элемент должен быть реализован с помощью ослабления и / или анимации.
Это помогает пользователям сфокусировать свое видение на тех областях, которые вам нужны. И, конечно, это создает ощущение элегантности и последовательного потока.
Правило № 2: переключатели лучше, чем кнопки
Дома вы обычно используете один и тот же переключатель для включения и выключения света. То же самое относится и к элементам управления на вашем сайте. Если переключатель управления вызывает новое состояние данного элемента — этот же элемент управления должен откатить это состояние.
Кроме того, согласно закону Фитта такие средства управления должны требовать усилий, близких к нулю, для быстрого переключения между состояниями включения и выключения.
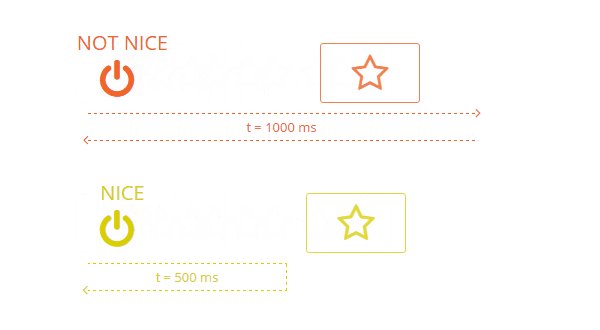
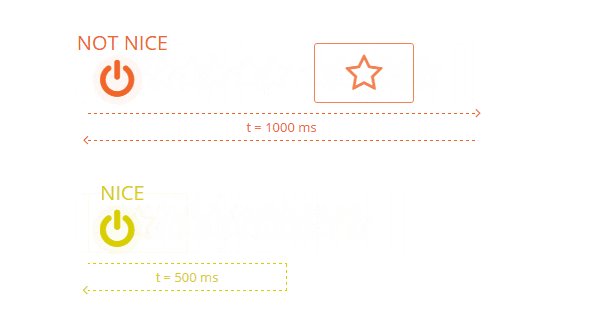
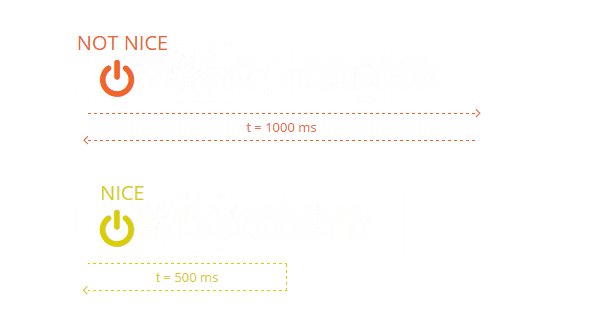
Правило № 3: Триггеры должны быть рядом
Переходы всегда нуждаются в каком-то триггере. Во время взаимодействия наш пользователь обычно фокусируется на этом триггерном элементе. Это означает, что необходимо, чтобы переход начинался на или очень близко к триггеру. Если вы начнете переход слишком далеко от своего триггерного элемента, пользователь может просто пропустить его, и поток будет прерван.
Кроме того, переход, как правило, должен распространяться от триггера к позиции, на которой вы хотите сосредоточить внимание пользователей. Хитрость проста — вы ведете пользователя от триггера к месту, где он должен сделать свой следующий ход. Таким образом, пользователь не потеряет свое внимание и будет на правильном пути, где вы хотите их.
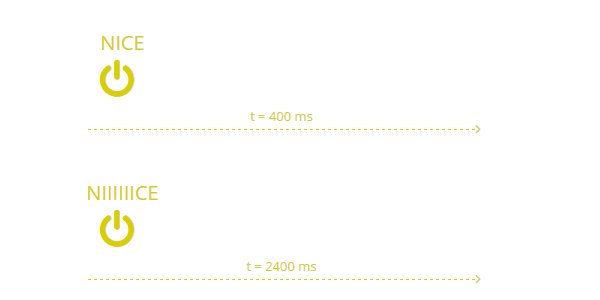
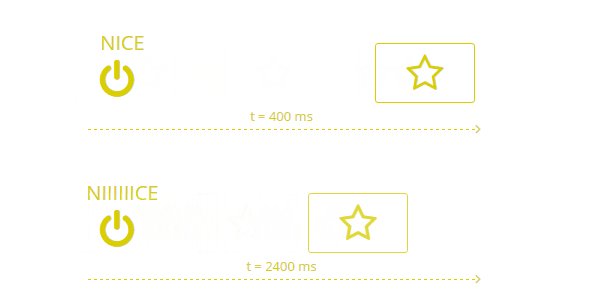
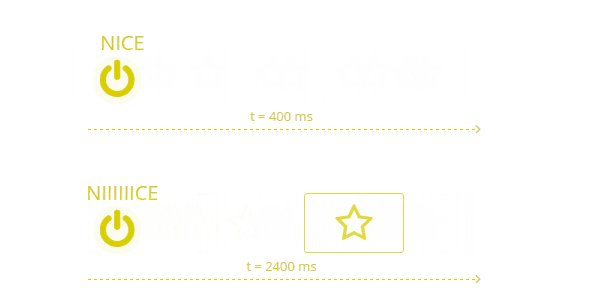
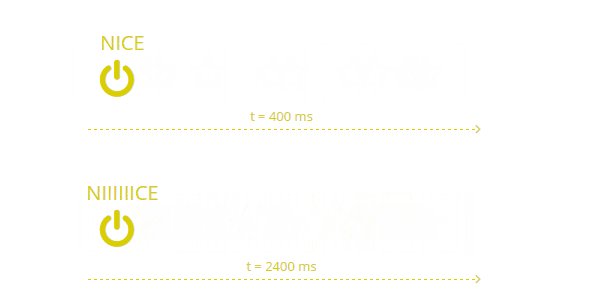
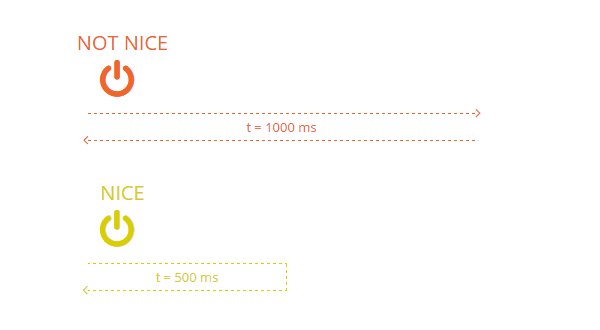
Правило № 4: Используйте естественное время перехода
Время перехода определяет продолжительность воспроизведения нашей анимации. Основная проблема с синхронизацией заключается в том, что нет волшебной палочки, чтобы понять это правильно. Если вы сделаете свой переход слишком долгим, это создаст проблему для пользователей, которые часто или быстро повторяют одно и то же взаимодействие.
С другой стороны, если оно слишком короткое, оно будет неестественным — или пользователь может пропустить его полностью. К сожалению, все, что вы можете сделать, это оценить переход по зоркому глазу и интуиции. Лучший совет, который я нашел, это не давать всем вашим переходам одинаковые сроки. Просто поиграйте и найдите правильный баланс. Также обратите внимание, что даже разница в 0,05 имеет значение.
Правило № 5: откат переходов никогда не должен нарушать чувство контроля пользователя
Иногда бывает, что пользователи быстро меняют свое мнение, в середине переходного периода. В этих случаях реагирование на переход имеет решающее значение. Если пользователь отменяет последнее взаимодействие (например, дважды нажимает кнопку триггера), анимация перехода должна быть немедленно изменена. Если это не так, наш пользователь мгновенно теряет чувство контроля. Кроме того, вы заставляете своего пользователя думать, что он сделал что-то не так.
Правило № 6: Всегда автоматически фокусируйтесь на следующем действии в серии
Этот совет предназначен для взаимодействий, когда пользователи выполняют последовательность действий. При разработке такой последовательности вы всегда должны избегать ненужных взаимодействий и всегда фокусироваться на следующем элементе управления в последовательности. Самым основным примером такого рода взаимодействия является кнопка [edit] , которая открывает форму и волшебным образом фокусируется на первом поле, так что пользователю не нужно нажимать на нее вручную.
Правило № 7: всегда сообщайте пользователю, когда вы закончите
Пользователи всегда должны иметь возможность распознавать, когда взаимодействие завершено. Если ваше взаимодействие не меняется каким-либо очевидным способом после завершения, вы всегда должны рассмотреть возможность реализации некоторой визуальной обратной связи, которая говорит пользователям: «Эй, все готово!» , В ситуациях, когда вы пропускаете это, пользователи, как правило, повторяют одно и то же действие несколько раз, делая ошибку и, возможно, даже портя что-то ценное.
Применяя эти советы
Короче говоря, вы можете использовать эти советы в качестве шпаргалки для реализации микро-взаимодействий на вашем сайте. Это должно помочь вам разработать детали взаимодействия до того, как вы их реализуете.
Однако есть большая вероятность, что вы не сделаете их идеальными с первого раза. В этом случае вам нужно будет настроить их в соответствии с вашей ситуацией, поэтому будьте готовы немного поиграться.
А-а-а-а … есть только один последний совет для вас, чтобы забрать. В целом, чем больше ваши взаимодействия подчиняются законам физики реального мира, тем больше они будут выглядеть естественно и элегантно.
Веселитесь!