Я думаю, что из сотен доступных расширений Firefox вряд ли найдется дизайнер, который не слышал о панели инструментов для веб-разработчика Криса Педерика (790 521 пользователь) и Firebug Джо Хьюитта (2 918 506 пользователей).
Возможно, они являются двумя расширениями, которые сделали Firefox тем, чем он является сегодня, и являются буквально необходимыми даже для самых увлеченных веб-разработчиков.
Но на этом развлечение не заканчивается. Существует довольно много дизайнерских расширений Firefox, которые вполне могли оказаться под вашей защитой.
Всегда трудно найти время, чтобы попробовать их все, поэтому, надеюсь, мы сможем сделать часть работы за вас!
Некоторые из них являются автономными надстройками Firefox, в то время как другие устанавливаются поверх Firebug — так что в некотором смысле они являются надстройками Firebug.
Независимо от их фона, вот 6 менее известных, но полезных расширений Firefox для дизайнеров. Наслаждаться.
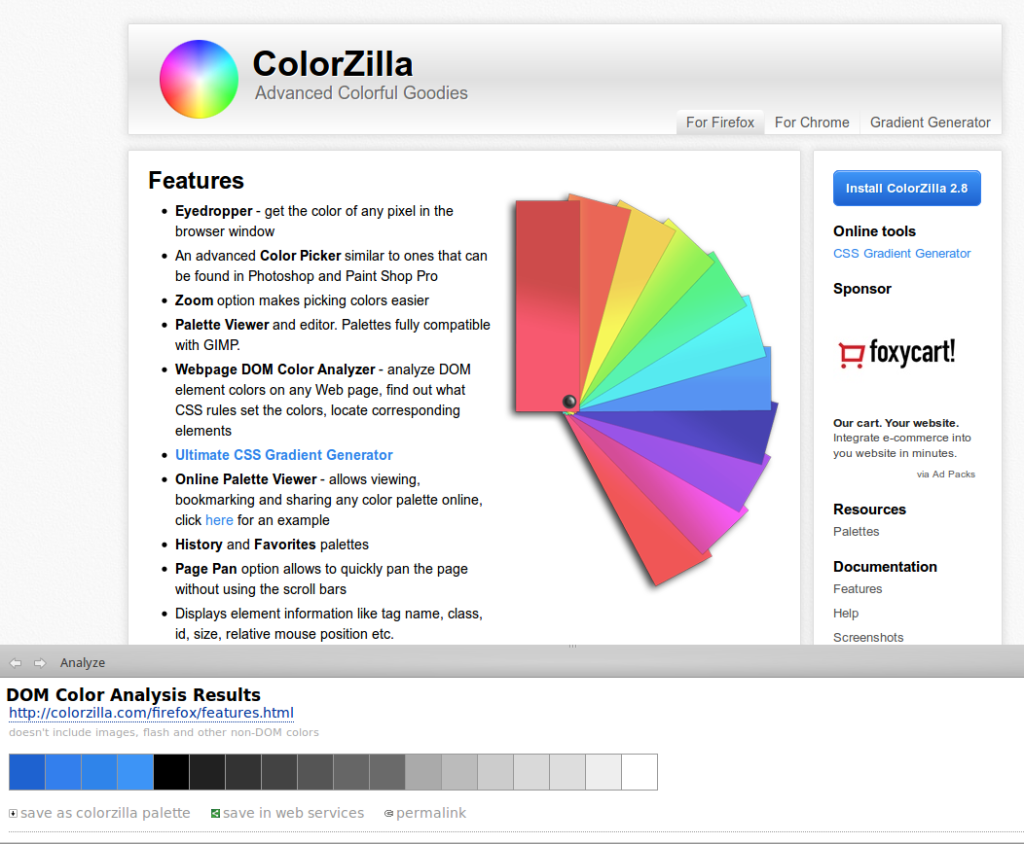
1. ColorZilla

DOM Color Analysis
Я не уверен, является ли ColorZilla официально третьим по популярности расширением Firefox для дизайнеров (вероятно, у него более 300 000 пользователей), но это, безусловно, один из самых полезных инструментов цвета для интерфейсных пользователей.
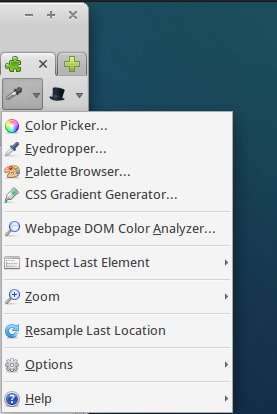
После установки он доступен из контекстного меню или с панели инструментов, как показано на скриншоте ниже:
ColorZilla имеет множество параметров, связанных с цветом, таких как расширенная пипетка, средство выбора цвета, масштабирование, браузер палитры, анализатор цвета DOM для веб-страницы, генератор градиента и некоторые другие.
Инструменты «Пипетка» и «Выбор цвета» похожи на те, которые вы можете найти в любых приличных графических программах для настольных компьютеров. С их помощью вы можете выбрать цвета со страницы, сохранить их в палитре и получить к ним доступ позже.
Еще одним продвинутым инструментом является «Анализатор цвета веб-страницы DOM».
Чтобы проанализировать цвета, используемые на странице (исключая цвета на изображениях, Flash и т. Д.), Вы открываете страницу и запускаете DOM Color Analyzer для веб-страницы.
Это создаст палитру цветных чипов, как показано на рисунке (ниже).
Это отлично подходит для рационализации и упрощения цветовой палитры вашего сайта, когда он начинает «ползти».
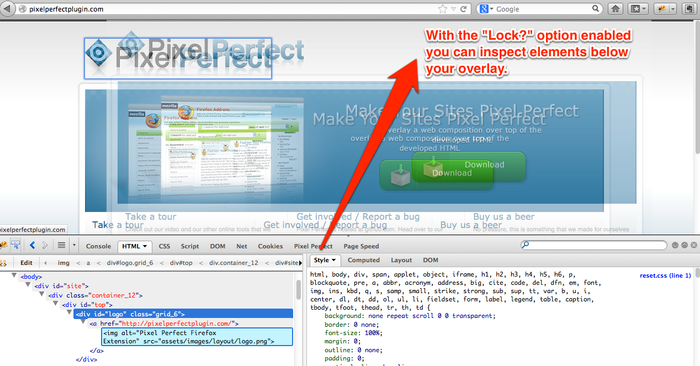
2. Pixel Perfect
Pixel Perfect — это одно из расширений Firefox, о котором, похоже, не многие дизайнеры знают.
Это очень полезно для дизайнера, хотя вам это может и не понадобиться ежедневно.
Pixel Perfect используется для наложения макетов. Это позволяет вам наложить полупрозрачный скриншот вашего дизайна поверх вашего живого HTML / CSS во время работы.
Это особенно хорошо для начальных этапов «черновой обработки» проекта, когда вы ищете соответствие размеров текста, шрифтов, начальных цветов, полей, полей и отступов оригинальному макету Photoshop.
Управление простое. Вы можете вручную разместить и затем заблокировать наложенное изображение в любом месте на странице, а ползунок дает вам контроль над непрозрачностью.
Для запуска Pixel Perfect вам необходимо установить Firebug.
Вы можете загрузить последнюю версию расширения с сайта Mozilla, но если вы используете версию Firefox, которая не совместима с версией Firebug на сайте Mozilla, вы можете получить ее с сайта разработчика, где хранятся все предыдущие версии. ,
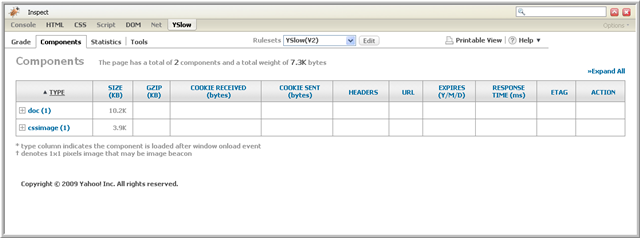
3. YSlow
«Оптимизация». Это слово, которое многие дизайнеры могут подумать, не имеет к ним никакого отношения — это дело технарей, с которыми нужно справиться, верно?
Не правда. Медленный сайт — это просто плохой UX, а UX — фундаментальная проблема дизайна. Как дизайнер, вы действительно должны владеть им!
YSlow — отличный инструмент для определения медленных точек и узких мест. Самое замечательное в том, что он не документирует ваши проблемы — он предлагает практические решения ваших проблем и учит вас на этом пути.
Подобно Pixel Perfect, это расширение работает поверх платформы Firebug, поэтому вам понадобится Firebug, чтобы увидеть его преимущества.
YSlow — это инструмент Yahoo (отсюда и Y), и, как правило, его хорошо поддерживает команда разработчиков. К сожалению, на момент написания статьи YSlow, похоже, не работал с последними версиями Firefox, хотя он и доступен для них.
Если вы можете установить его, вы должны увидеть что-то вроде этого:
По сути, инструмент сообщает о медленных областях на ваших страницах и предлагает способы их устранения. YSlow почти превратился в веб-сервис, работающий на платформах от Node.JS до Chrome и Commandline, но оригинальная версия Firefox все еще выполняет свою работу.
4. GridFox
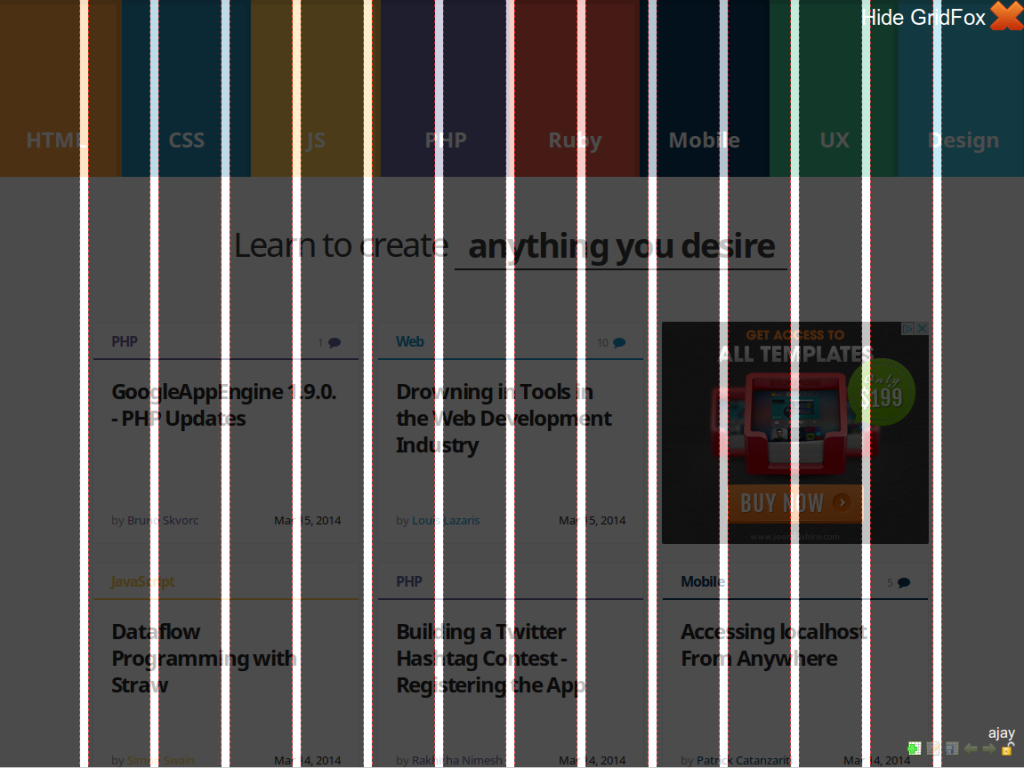
Расширение GridFox — это пони с одним трюком, но, к счастью, это хороший трюк — он только рисует сетку поверх веб-сайта, но этого достаточно, когда вам это нужно.
Расширение довольно простое и понятное в использовании.
После установки щелкните правой кнопкой мыши в любом месте страницы и выберите в меню GridFox> Toggle Grid. Это нарисует сетку. Вы также можете редактировать и сохранять сетки для дальнейшего использования.
Несмотря на то, что GridFox полезен для обеспечения применения сетки в ваших собственных проектах, его почти лучше всего использовать в качестве инструмента обучения.
Попробуйте зайти на BBC, NYT, Twitter, Facebook или любой из крупных сайтов, запустите GridFox и попытайтесь выяснить, как устроена их сетка. Много чего нужно выучить.
5. Открыть с помощью
Благодаря последним разработкам в области веб-стандартов, проблемы с несколькими браузерами не так серьезны, как это было много лет назад, но вы не можете принять как должное то, что то, что вы разрабатываете для одного браузера, будет правильно отображаться в других основных браузерах.
Хотя существует множество инструментов для кросс-браузерного тестирования, которые вы можете использовать, для некоторых из них требуется предварительный просмотр одной страницы всего в нескольких браузерах.
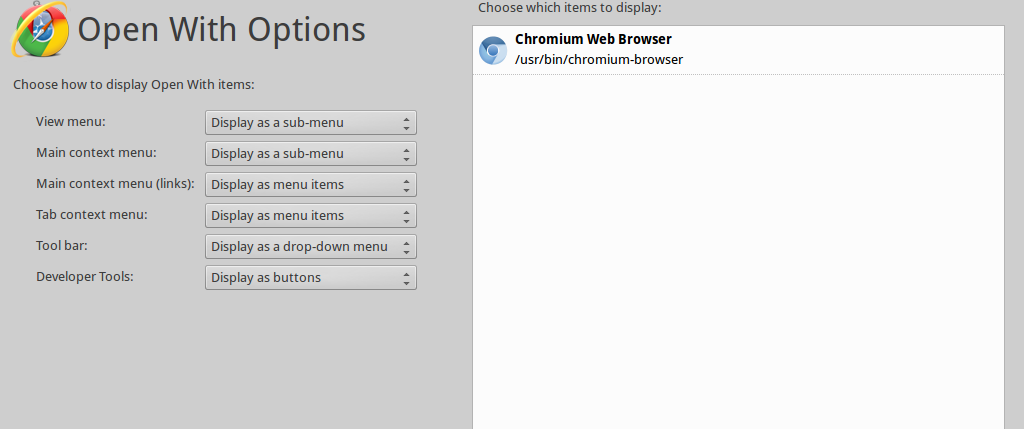
Для таких случаев расширение Open With Firefox очень удобно. После того, как вы установите его, в диалоговом окне «Настройки» вам нужно будет ввести список браузеров, с которыми вы хотите открывать свои страницы. Вы можете войти в Internet Explorer, Chrome, Safari, Opera, Chromium или любой другой браузер.
После того, как вы установите и настроите его, в зависимости от параметров, которые вы выбрали в диалоговом окне «Настройки», вы увидите что-то вроде этого:
Однако выгода заключается в том, что в вашей системе должны быть установлены браузеры, чтобы включить их в список. Это не очень полезно, если вы хотите проверить свои страницы в браузере, который не работает под вашей операционной системой, но все же во всех других случаях это экономит время.
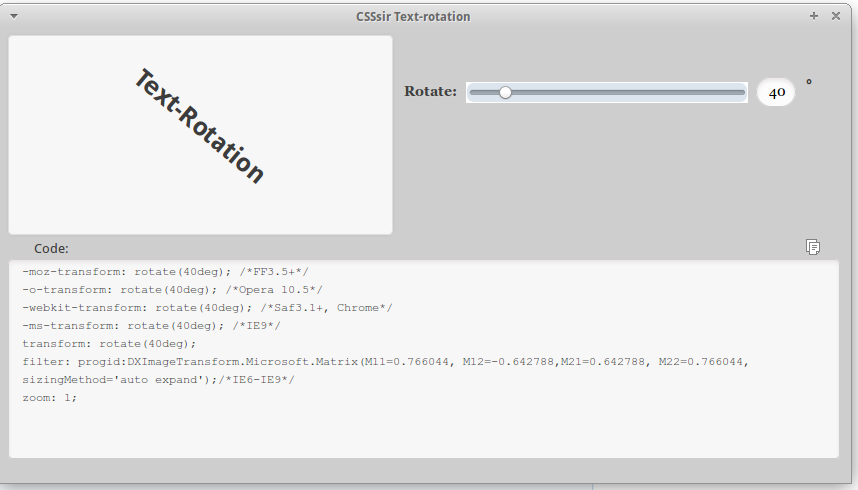
6. CSSsir
CSSsir — не единственное расширение Firefox, которое генерирует код CSS, но оно одно из лучших. Как указано самим разработчиком, в настоящее время расширение может генерировать код CSS3 для:
- Текст-тень
- RGBA
- преобразование
- Box-тень
- Граница радиуса
- Несколько столбцов
- Линейный градиент
- Радиальный градиент
- Контур
- переход
- Стиль текста и шрифта
Он также поставляется с некоторыми удобными инструментами для очистки тегов, преобразования (RGB в HEX, PX в EM) и выбора цвета. Он также поставляется с некоторыми подсказками, такими как список селекторов CSS3, CSS-хаки браузера, отношения px, pt, em,% table, коды ключей JS и т. Д.
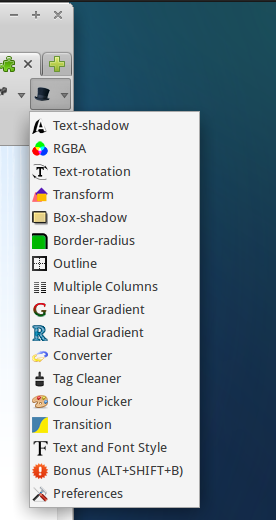
После того, как вы установите CSSsir, на панели инструментов он будет отображаться как довольно симпатичная шляпа. Нажмите на шляпу, чтобы открыть раскрывающийся список:
Выберите операцию для выполнения. Например, давайте повернем текст. Выберите Text-вращение и выберите угол поворота. Это сгенерирует код для вставки в ваш файл CSS.
Все это очень удобные расширения Firefox для дизайнеров и разработчиков.
Конечно, есть много других, которые не включены в список — некоторые из них действительно хорошие. Например, Pencil является расширением Firefox для прототипирования GUI. Я использовал это в прошлом, и это было действительно приятно.
С переходом Mozilla к гораздо более активному графику выпуска Firefox становится все труднее поддерживать актуальность надстроек — особенно для авторов расширений для одного человека / на полставки.
К сожалению, Pencil является лишь одним из многих расширений, которые не обновлялись в течение некоторого времени, и, как таковые, не работают с текущими версиями Firefox.
Это делает их более или менее бесполезными для большинства веб-дизайнеров, использующих самые последние и лучшие версии brwoser.
Обходные?
Если вы тинкер, следует отметить, что многие старые расширения могут быть сделаны для работы с текущей версией Firefox с помощью относительно простого хака .
Обычно это просто вопрос обновления числа в текстовом файле, чтобы старое расширение снова заработало. Обычно, но всегда.
В любом случае, будем надеяться, что некоторые из этих замечательных дополнений Firefox не будут гнить на корню.
Итак, пользователи Firefox: я что-то пропустил?