Я не собираюсь лгать; сложно найти качественный дизайн мобильного сайта. Проблема в том, что поиск на настольном компьютере намного проще, но тогда вам нужно использовать приложение, чтобы изменить свой пользовательский агент или изменить размер экрана, чтобы увидеть реакцию сайта. Так что этот обзор был трудом любви, конечно.
Современные мобильные сайты делятся на две основные категории:
- Те, которые обнаруживают пользовательский агент и перенаправляют на отдельный мобильный веб-сайт, обычно на m.site.com или что-то в этом роде.
- Те, которые определяют размер экрана с помощью логики максимальной / минимальной ширины экрана @media для стилизации страницы на основе размера экрана, обычно называют «отзывчивым» веб-дизайном.
Я предпочитаю второй вариант по ряду причин, но этот список примеров дизайна мобильных веб-сайтов не ориентирован ни на одну из архитектур. Я просто искал хорошие дизайны, которые были очень полезны.
Что именно «можно использовать», спросите вы? Это менее технический и более субъективный характер, поэтому вы можете полностью не согласиться с некоторыми из моих выборов. Но я ищу проекты, которые позволяют мне быстро находить контент на сайте, иметь чистый дизайн и быстро загружаться. Я знаю, что эти качества тоже довольно субъективны, поэтому дайте мне знать, что вы думаете об этих конструкциях в комментариях ниже. Наслаждайтесь!
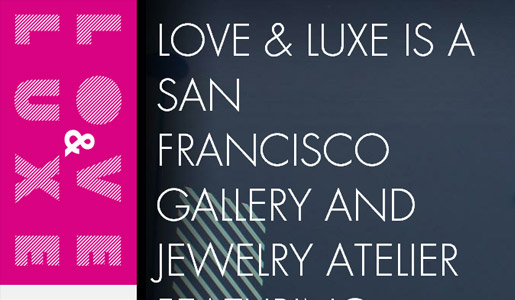
Любовь и Люкс
Любовь и Люкс были одним из моих любимых открытий. Признаюсь, я люблю все — цвета, типографику и особенно адаптивный дизайн. Обратите внимание, что когда вы уменьшаете размер окна вашего настольного браузера, дизайн адаптируется к размеру вашего браузера. Это отзывчивый дизайн в действии.
Заметьте также, как меняется меню и весь макет при уменьшении горизонтального размера экрана? Выдающийся элемент дизайна, а именно типографика в правой части страницы, вообще исчезает на экранах небольшого размера. Вместо этого меню становится первым, что видит мобильный пользователь.
Это безупречная реализация удобного мобильного дизайна веб-сайта. Я уверен, что есть небольшие изменения, которые можно внести, и рекомендации, которые мы получим в комментариях ниже, но в целом это прекрасный пример.
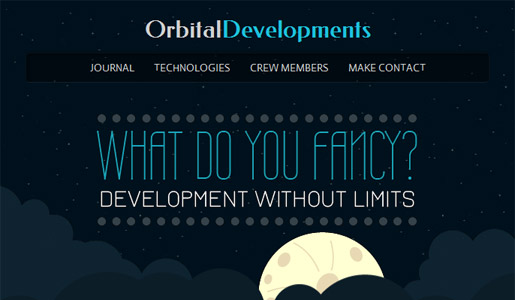
Орбитальные Devs
Orbitaldevs.com — еще один удивительный пример адаптивного дизайна, в отличие от отдельного дизайна мобильного сайта. Если вы просматриваете этот сайт на большом экране, на нем есть несколько забавных эффектов, которые перемещаются и плавают вокруг, но маленькие экраны скрывают это, помещая меню вперед и в центр.
Что мне не нравится, так это то, что на сайте нет кнопок «Перейти в начало». Вы должны прокрутить весь путь до верхней части страницы, чтобы попасть в меню, которое является громоздким на мобильных устройствах. Это должно быть обычной практикой при разработке одностраничного сайта.
В остальном, этот сайт потрясающий и отлично справляется с поиском и адаптацией к размерам экрана.
Sephora
Мобильный веб-сайт Sephora (доступный для просмотра на m.sephora.com ) является примером отдельного мобильного веб-дизайна с собственным субдоменом и всем остальным . Хотя я не в восторге от метода создания отдельного мобильного сайта , Sephora отлично справляется со своими обязанностями. Макет для мобильного сайта чистый, а кнопки делают навигацию легкой. Мобильный сайт также намного меньше своего настольного аналога с точки зрения размера загрузки.
Бренд одинаково подходит как для настольных, так и для мобильных устройств. Это большая проблема для некоторых сайтов, которые используют подход «разделяй и властвуй» — бренды не всегда остаются последовательными. Но в этом случае мобильные и настольные сайты Sephora синхронизированы и работают хорошо.
Что спасает день для Sephora, так это то, что на рабочем столе есть функции, которые не будут работать на мобильном устройстве. Таким образом, имеет смысл создать отдельный мобильный веб-сайт в случае Sephora. Я думаю, что редко бывает хорошей идеей создать полностью отдельную мобильную версию сайта, чтобы исправить основные проблемы с макетом для мобильных устройств.
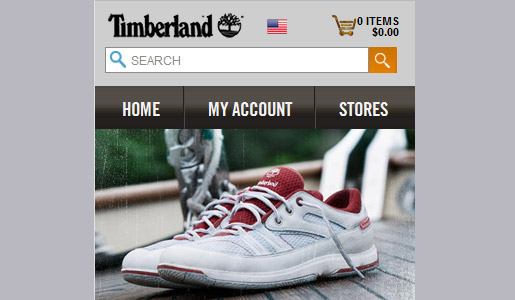
лесные участки
Мобильный сайт Timberland (доступный для просмотра по адресу mshop.timberland.com ) является еще одним хорошим примером отдельного мобильного опыта, который уместен: покупки. Timberland делает большую работу по упрощению навигации по сайту, и им все еще удается разместить обзоры, изображения продуктов и цены в двухколоночной сетке с очень ограниченным размером экрана. Сайт загружается быстро, и найти то, что меня заинтересовало, было легко.
Обратите внимание на панель поиска и функции корзины покупок, которые остаются в верхней части сайта. Это очень важно для сайтов электронной коммерции, так как клиенты часто исследуют несколько продуктов. Таким образом, эта техника облегчает им поиск и покупку нескольких предметов одновременно.
Бренд был тесно связан и с настольным сайтом. Основной сайт гораздо более насыщен графикой, поэтому имеет смысл сделать дизайн мобильного сайта намного более легким.
Гвоздика Группа
Мобильный сайт Carnation Group ( m.carnationgroup.com ) может служить примером того, чего не следует делать. Я включил этот в список, чтобы привести пример сайта, который допустил несколько ошибок. Я просто надеюсь, что это продлится достаточно долго, чтобы мои читатели получили возможность увидеть этот сайт в действии — или, скорее, в действии.
Если честно, мне нравятся многие дизайнерские идеи для этого сайта. Цвета и расположение очень привлекательны. Рабочий стол и мобильный дизайн хорошо сочетаются друг с другом. Но на этом комплименты заканчиваются для меня.
Сайт не отвечает постоянно после первой загрузки. Поэтому, если вы загружаете сайт с помощью мобильного устройства в вертикальном (высоком) положении и поворачиваете его во время загрузки сайта, он не отвечает вам. Возможно, вы застряли с первоначальным макетом, пока не перезагрузите экран. Когда я тестировал этот дизайн , в некоторых мобильных браузерах он работал нормально. В других не так уж и много.
Верхний графический слайдер на домашней странице выглядит красиво и хорошо реагирует, но они не должны пытаться втиснуть всю эту графику в мобильный сайт. Страница загружает их в первую очередь, давая вам таймер, чтобы посмотреть, пока загружаются несколько больших изображений за пределами баннера. И меню в верхнем правом углу работает только в определенных макетах. Я не мог заставить его работать последовательно, что оставило меня в тупике.
Вы можете сказать, что я не в восторге от дизайна мобильного сайта Carnation Group. Существуют гораздо худшие реализации, поэтому я не хочу быть слишком резким. Что привлекло мое внимание, так это то, что им пришлось приложить немало усилий, чтобы создать практически идентичный мобильный сайт, когда они могли бы приложить те же усилия к созданию совершенно другого мобильного опыта. По сути, они приняли все недостатки создания отдельного мобильного сайта без использования преимуществ.
Но это не компания со сложными предложениями и не система покупок. Так почему же чрезмерная приверженность определенному внешнему виду? Кто знает, но я надеюсь, что это, по крайней мере, заставит людей задуматься над их мобильным дизайном и архитектурой.
Вы наткнулись на мобильный сайт, который чудесно спроектирован с адаптивным макетом и небольшой площадью? Как насчет мобильной бомбы, которую следует стереть с мобильной карты? Дайте мне посмотреть, что вы найдете, и скажите, почему это победитель или неудачник! И, если вы любите мобильный дизайн, вы должны взглянуть на наш партнерский сайт, BuildMobile .