Плохая пунктуация: другая причина, по которой пользователи не получают ваш сайт.
Для тех, кто работает с интерфейсами, опечатки могут показаться самой большой проблемой, связанной с текстом. К сожалению, это не так.
Соучастником преступления невинной опечатки является ошибка пунктуации.
Пунктуация не является текстовым эффектом. Он развивался на протяжении тысячелетий, чтобы помочь нам общаться, и эта эволюция продолжается.
Таким образом, в веб-интерфейсах снова и снова возникают распространенные ошибки пунктуации, которые сильно запутывают пользователей. Вот ключевые проблемы.
1. Окончательная пунктуация на заголовках
У заголовков и заголовков не должно быть точек остановки. Если заголовок или заголовок является вопросом, тогда да, он получает знак вопроса. Но в противном случае оставьте остановки и крикуны (!) Выключенными.
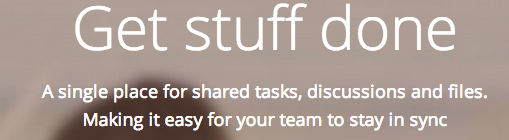
Звучит просто; странно сбивает с толку. Вот пример из Teambox .
Я думаю, что подзаголовок должен быть одним предложением, но то, как он расположен над двумя строками, выглядит так, как будто один подзаголовок имеет пунктуацию, а другой нет. Не круто.
2. Странные пули
Не желая указывать пальцем, по какой-то причине разработчики, копирующие и вставляющие текст, написанный кем-то другим (предположительно в Word или Notepad / TextEdit) в HTML, похоже, упираются в неспособность разметить списки маркеров как, ну … списки маркеров.
Таким образом, мы получаем маркеры, состоящие из текста, например, тире (-) или популярной комбинации «двоеточие и тире» (:-).
Ладно, вы, возможно, не будете в восторге от необходимости публиковать трехстраничную биографию в формате Word для того добросовестного члена совета директоров, который оскорбил вас на последней рождественской вечеринке компании. Но страница «О нас» не место, где можно отомстить.
Она не знает HTML, а вы знаете, и вам понадобится три секунды, чтобы на самом деле правильно отформатировать этот список, поэтому он использует стили, установленные вашим дизайнером для маркеров, которые выглядят так, как будто они предназначены для вашего сайта.
PS здесь: не включайте точки с запятой или любую другую сумасшедшую пунктуацию в конце пунктов списка.
Если элементы списка представляют собой полные предложения, в начале ставьте заглавные буквы, а в конце — полные остановки. Если они не полные предложения, строчные буквы, и ставьте остановку только в конце последнего. Если ваш домашний стиль руководство не говорит иначе, это так.
3. Использование тире вместо запятых (или скобок, или двоеточий)
Если кто-то использует более двух тире каждые 50 слов, вы можете быть уверены, что они неправильно их используют. То же самое касается скобок, точек с запятой и эллипсов.
Если вы хотите отредактировать текст, а затем вырубитесь, во что бы то ни стало. Вот хорошее объяснение того, когда и как использовать тире , и один для запятых , и один для точек с запятой .
Если вы не хотите продолжать редактирование, вы всегда можете отправить его обратно (возможно, по ссылкам выше!) И предложить автору или редактору еще раз взглянуть.
4. Апостроф зеленщика
Названный в честь зеленщиков, которые украшают свои доски досками с надписями типа «Tomatoe’s $ 2», это ежедневная опечатка, которую следует избегать.
Правила:
- Если это множественное число, добавьте s.
- Если это притяжательное (или сокращение типа «это»), добавьте апостроф и s.
Конец истории.
5. Амперсанды в тексте
Амперсанды очень любимы дизайнерами и типографами, в меньшей степени читателями.
Амперсанд может быть вымыт в заголовке, но не в основном тексте — если только вы не используете его последовательно , везде в вашем тексте, вместо «и».
Если пространство не является проблемой, пишите «и» каждый раз. Почему? Потому что конвенция так говорит . Ограничение использования амперсанда в ограниченном диапазоне ситуаций — насколько наш язык развивался на этом этапе.
Если есть сомнения, не
У пунктуации есть цель, и эта цель ясна. Если вы попросите его нести большую часть нагрузки, вы можете оказаться в беде.
Пример? Конечно. Вернуться на сайт Teambox. Вот призыв к действию.
Если вы прочтете статью, на которую я ссылался выше, о черточках, вы можете подумать, черт возьми, черт возьми, что начать — бесплатно! Кнопка просто персиковая. Они используют тире, чтобы подчеркнуть тот факт, что это бесплатно, чтобы начать. Отличная работа, парни!
Посмотрите немного ближе, и вы заметите здесь несколько проблем.
- Это не тире. Это дефис.
- Заголовок говорит «бесплатно», кнопка — «бесплатно», но подзаголовок говорит «5 долларов за пользователя».
В этом контексте использование тире (или ошибочного дефиса) для подчеркивания слова «свободный» только добавляет путаницы. Является ли базовый пакет бесплатным, но я должен платить за дополнительные функции? А как насчет 5 пользователей? Если я хочу добавить шестого пользователя базового уровня, должен ли я платить? Сколько (при условии, что $ 5 для премиум-функций)?
Не спрашивайте пунктуацию, чтобы решить ваши проблемы со связью или уточнить мутные сообщения. Используйте это, чтобы сделать и без того острый как бритва острым.