Каждый раз, когда исчезает одна тенденция веб-дизайна, кажется, что на горизонте появляется туристический автобус с новыми тенденциями. Также совершенно естественно хотеть подражать этим тенденциям, как если бы они были последней, крутой, новой рок-группой, «внешний вид» которой вы обязательно должны скопировать. В глубине души мы все хотим быть рок-звездами, верно?
Но, как и отличная музыка, хороший веб-дизайн не должен сводиться к ярким трюкам и визуальной театральности. Это должно действительно хорошо работать .
Давайте посмотрим на пять модных веб-компонентов, которые были слишком раскручены дизайнерами хипстеров.
1. Карусель
Карусели уже давно теряют силу — безусловно, традиционная концепция карусели в любом случае.
Сегодня мы склонны просматривать их в формате «ползунков домашней страницы», которые устраняют некоторые недостатки пользовательского интерфейса, которые есть в небольших каруселях на основе контента. Больше места означает большее количество метчиков, а больший общий кадр означает, что нам не нужны сверхъестественные переходы, чтобы украсть фокус.
Так что именно не так с каруселями?
Несмотря на то, что мы со временем адаптировали и улучшили карусели, факт остается фактом: мы обычно мало контролируем то, как мы управляем каруселями.
Иногда мы заканчиваем читать слайд задолго до того, как он будет готов двигаться дальше. В других случаях мы все еще читаем слайд, поскольку он оторван от нас. И наша готовность может меняться изо дня в день или даже час в час, когда мы устаем. К сожалению, просто нет единого правильного времени для всех людей каждый день.
Альтернативная идея: сложные сетки
Прокрутка стала доминирующей особенностью навигации по веб-сайту, особенно на мобильных устройствах, где взаимодействие между щелчками и касаниями не столь надежно. Сетки позволяют пользователю быстро прокручивать и сканировать контент, подвергаясь воздействию смеси текста и изображений. Наш мозг склонен чувствовать себя более знакомым с этим типом концепции, потому что мы перемещаемся в наших социальных сетях одинаково.
Фантастическим примером является веб-сайт Mashable, хотя в наши дни нередки случаи, когда крупные модные бренды, такие как JD Sports и H & M, также бросают карусели.
2. Скроллджер
На мой взгляд, прокрутка является одним из самых неприятных событий, с которыми может столкнуться пользователь. Не заблуждайтесь, когда используется для усиления анимации на основе прокрутки, она может создать красивую управляемую пользователем историю. Однако есть случаи, когда пользователь фактически не чувствует, что он или она прокручивает.
World of Swiss — один из таких примеров, тем более что на сайте есть обычная навигация на основе кликов, понятная обычному пользователю.
Для тех, кто не знает, «scrolljacking» — это метод веб-дизайна, который отменяет поведение прокрутки по умолчанию, заставляя экран прокручиваться быстрее, медленнее или даже в стороны. Это не обычная функция веб-сайта, поэтому разумно предположить, что значительный процент пользователей будет сбит с толку, если поведение прокрутки не соответствует ожидаемому.
Конечно, это может быть «крутой эффект», но это не имеет никакого значения.
Альтернативная идея: оставить прокрутить ад в покое
Просто оставь это в покое. Прокрутка так же проста, как и всегда!
3. Погружение в 3D
Захватывающий веб-дизайн — это манипулирование чувствами человека и изменение психического состояния пользователя. Речь идет о том, чтобы удивить пользователя таким сюрреалистическим способом, что он начинает участвовать в опыте, сначала физически посредством взаимодействия с пользователем, а затем мысленно из-за того, как завораживающий опыт разворачивается с точки зрения рассказывания историй, атмосферы, трехмерных чудес и анимации.
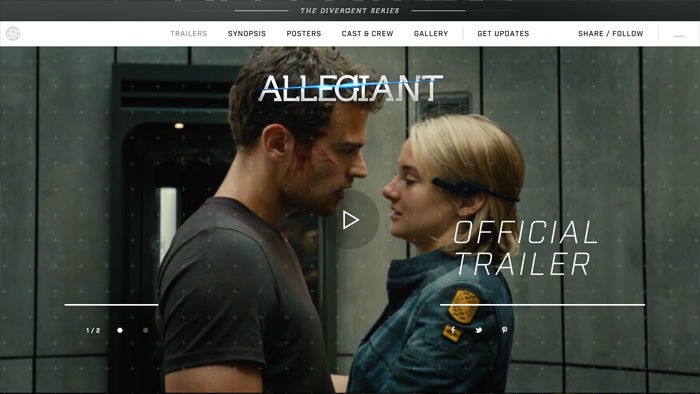
Захватывающий веб-дизайн часто используется для демонстрации дорогих предметов роскоши, таких как одежда и автомобили, но он также очень распространен в индустрии кино и развлечений.
Вот прекрасный пример некоторых недостатков.
Бэтмен: Arkham Knight предлагает довольно неутешительный опыт, прибегая к поведению прокрутки по умолчанию, привязывая карусель к пользователю, используя загадочные значки, слегка неразборчивый текст и неясные кнопки; все ради загромождения пользователя яркими визуальными эффектами.
Захватывающий веб-дизайн стирает грань между компонентами и слайд-шоу, где может показаться более уместным просто называть это «опытом» — как своего рода интерактивная история.
Хотя это может быть прекрасным (и преобразующим) опытом, реализация таких мощных эффектов без тщательного тестирования может стать причиной катастрофы.
Большинство людей имеют многолетний опыт работы с традиционными мемами веб-сайтов, поэтому, если он не выглядит и не ведет себя как веб-сайт, вы, вероятно, теряете посетителей из-за конкурентов, которые решили создать что-то более узнаваемое.
Альтернативная идея: собрать лучшее из обоих миров
Я бы порекомендовал что-то скромное погружение с явным отступлением, которое опирается на простые щелчки и прокрутки для навигации — возможно, как пример World of Swiss, который я показал вам ранее.
Insurgent делает это намного лучше, потому что взаимодействия являются автоматическими для пользователя, и поведение по умолчанию не выброшено. Если ни одна из этих фантазий не для вас, меню всегда фиксируется в верхней части веб-страницы, и вы можете перемещаться так, как вы привыкли.
4. «Здравствуйте, нажмите меня, нажмите меня! модальный
С какой стати мы хотим подписаться на новостную рассылку, потратив всего несколько секунд на сайт? Мы еще не видели контент, мы не знаем, является ли он ценным или нет, и мы не знаем, хотим ли мы подписаться, подписаться или подписаться, чтобы читать больше контента по мере его добавления.
Даже если модальное замирание, скольжение, отскок, переворачивание и вращение одновременно, пользователи не впечатлены.
Альтернативная идея: CTA на середине свитка
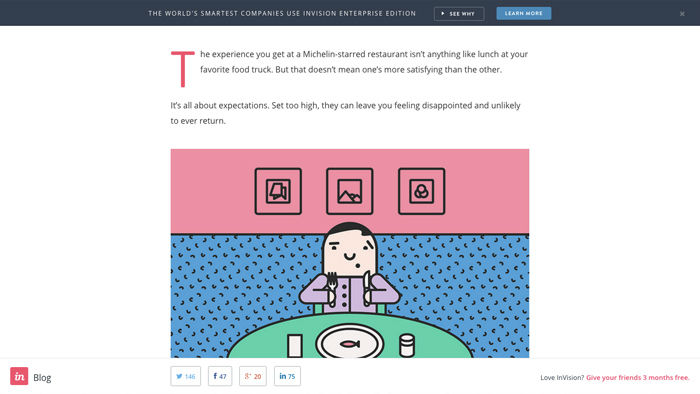
Впервые я столкнулся с этой идеей в блоге InVision App : призыв к действию в середине прокрутки. По сути, это работает, когда компонент прикреплен к верхней и / или нижней части веб-страницы, но он появляется только после прокрутки вниз.
InVision App обменивался различными типами CTA в этих разделах для тестирования, у которого лучший коэффициент конверсии — на данный момент в правом нижнем углу есть призыв к действию на основе ссылок, но пару недель назад это было форма подписки.
Призывы к действию на основе прокрутки гораздо более эффективны, чем незапрошенные всплывающие модалы, поскольку у пользователя было время переварить содержимое; он или она может принять информированное решение относительно того, хотели бы они подписаться / подписаться / конвертировать, и веб-сайт может менять подкомпоненты в зависимости от того, где находится пользователь. Например, InVision включает только кнопки «Поделиться» в статьях.
5. Скрытая мобильная навигация
Кажется, что мы постепенно отошли от выпадающих списков на мобильных устройствах, и это потрясающе — они были слишком большими, слишком агрессивными и их было трудно убежать после вскрытия.
И вот появилась икона гамбургера. Согласны ли вы с его использованием или нет, нельзя отрицать, что он стал достаточно узнаваемым. Это здесь, чтобы остаться.
Но самый ли это лучший вариант? Решения вне холста более масштабны и менее инвазивны, и это замечательно, но всегда есть одна пословица: « с глаз долой, с ума ». Кроме того, для открытия меню требуется щелчок, прежде чем пользователь сможет начать поиск чего-то нового, так что это еще одно препятствие.
Вот пример навигации вне холста Панагиотиса Цамудакиса .
Это выглядит потрясающе, но на самом деле оно совершенно недоступно, если у вас нет растянутых пальцев и возможности открыть его своим умом (при прокрутке вниз). Кроме того, его нельзя использовать для меню с огромным количеством ссылок — я предполагаю, что 15 будет близко к максимуму.
Так что вы выбираете, больше места или больше препятствий?
Альтернативная идея: объединить холст с контекстным меню
На самом деле, нет правильного или неправильного, но есть такая вещь, как релевантные и нерелевантные предложения . Контекстное меню отображает элементы в соответствии с тем, где вы находитесь на веб-сайте, что означает, что вы все еще можете реализовать это гладкое меню, не входящее в состав холста, и ссылки на вещи, которые пользователю не обязательно могут понадобиться.
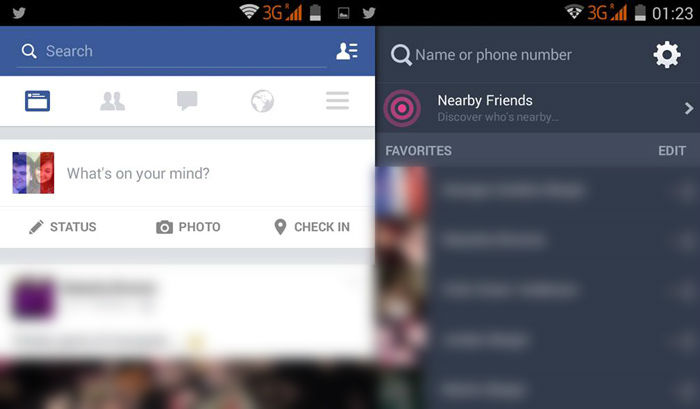
То, что определяет что-то как релевантное или нерелевантное, во многом зависит от того, как пользователи обычно ищут вещи. Они щелкают? Поиск? Сортировать ? Давайте посмотрим на Android-приложение Facebook.
В контекстном меню есть пять кликабельных значков. Четыре из этих значков очень специфичны, и пользователи, как правило, нажимают на них несколько раз в день.
Ко всему остальному можно получить доступ из последней иконки — иконки гамбургеров. Он появляется справа, поэтому нам не нужно растягиваться, чтобы добраться до него, и длинный список друзей фактически появляется в совершенно другом меню; ультра-модное меню вне холста. Facebook даже адаптировал дизайн иконки гамбургера, чтобы вы могли заметить разницу.
Пример Facebook говорит нам, что хотя скрытая навигация выглядит великолепно, ее нельзя использовать как способ ленивой ссылки на все сразу. На небольших сайтах, мобильных или нет, вам следует вообще избегать навигации вне холста.
Вывод
То, что мы можем разрабатывать и кодировать все, не означает, что мы должны это делать. Хотя опробовать новые тенденции может быть довольно увлекательно, прежде чем вы решите их реализовать, необходимо провести достаточное количество размышлений, испытаний и дискуссий.
Вот три вопроса, которые вы должны задать себе перед созданием компонента:
- Это необходимый компонент?
- Каков наилучший способ получить доступ к этому компоненту?
- Когда этот компонент должен быть доступен?