Мобильный Интернет развивается быстрее, чем настольный Интернет, и мы полагаем, что в течение пяти лет больше пользователей смогут подключаться к Интернету через мобильные устройства, чем настольные ПК. Морган Стэнли — декабрь 2009
Я помню такие прогнозы еще в конце 2000-х годов. В то время они звучали немного странно, но это 2015 год, и прогнозы были верны, дети!
Фактически, Comscore заставил нас преодолеть «переломный момент» в начале прошлого года. Хотя это, несомненно, варьируется от сайта к сайту, для общих целей мы можем думать о пользователях настольных компьютеров как о меньшинстве — в некотором смысле, «обособленной группе».
Таким образом, из этого следует, что если мобильное устройство в настоящее время является основным устройством просмотра, то «проектирование для мобильных устройств» теперь просто «проектирование» .
Имея это в виду, сегодня мы опускаем пять основных тенденций, которые вы можете увидеть в мобильном дизайне в 2015 году. Если вы хотите изменить дизайн своих приложений или создать новое, я предлагаю вам ознакомиться со списком.
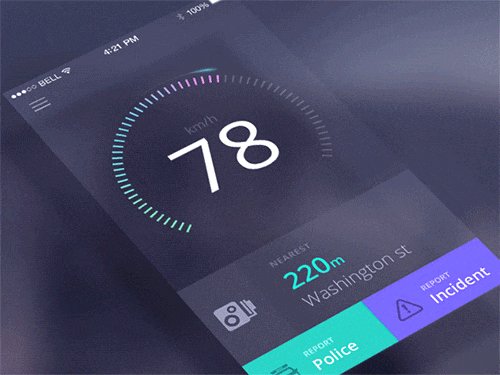
Тонкие цветовые палитры
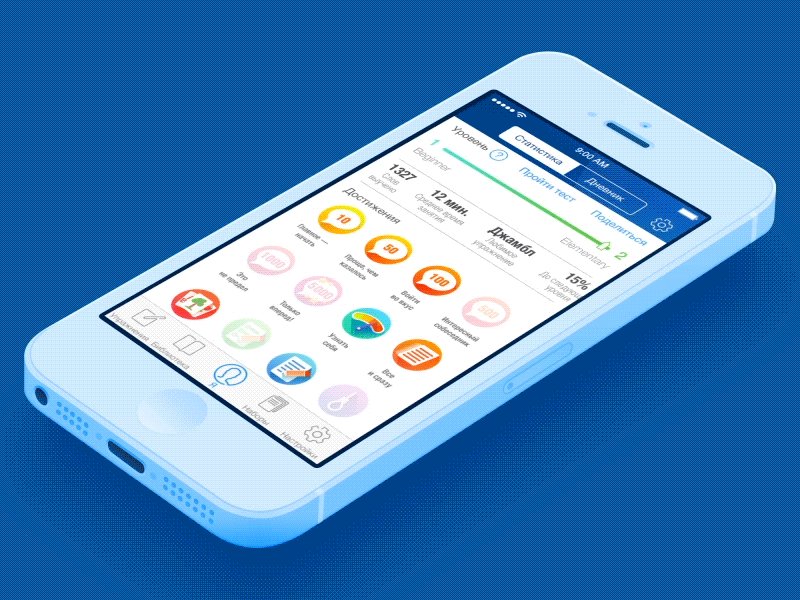
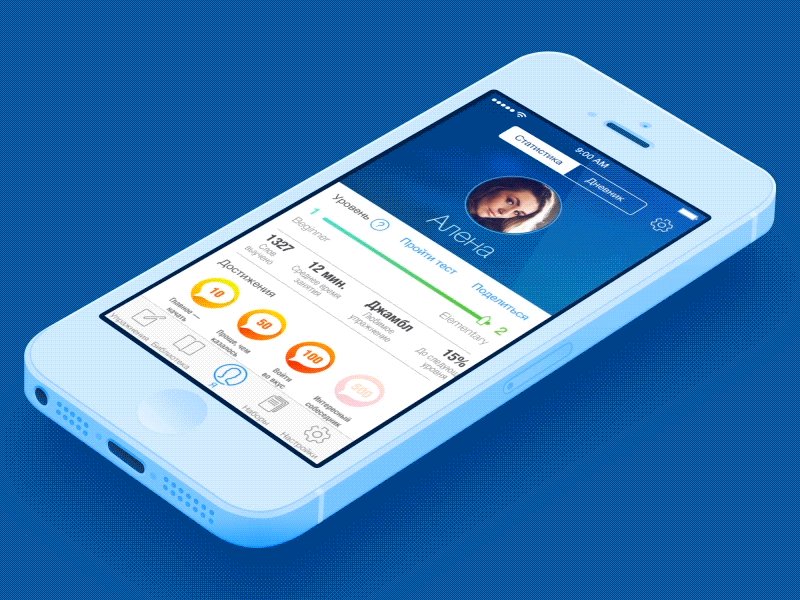
Хотя вполне вероятно, что вы увидите более крупные и смелые цвета, используемые в веб-дизайне, в отношении мобильных приложений будет происходить обратное. Поскольку мобильный дизайн, кажется, делает шаг в направлении минимального дизайна, неудивительно, что дизайнеры снова переключатся на цвет.
Простые, тонкие цветовые схемы теперь заменят смелые и броские палитры. С психологической точки зрения это разумный ход в дизайне, в то время как яркие оттенки могут привлечь внимание, они также могут отвлекать. Тонкие цвета могут помочь привлечь пользователей и позволяют сосредоточиться.
Не позволяйте разговорам о тонких цветовых палитрах одурачить вас, будет много контраста. Единственное отличие состоит в том, что вместо типичных красных пожарных гидрантов неоновые и зеленые цвета будут более «теплыми», а не «горячими». Это сделает плоский дизайн более оптимизированным, а элементы — более интерактивными благодаря тонким цветам, реализованным в мобильных интерфейсах.
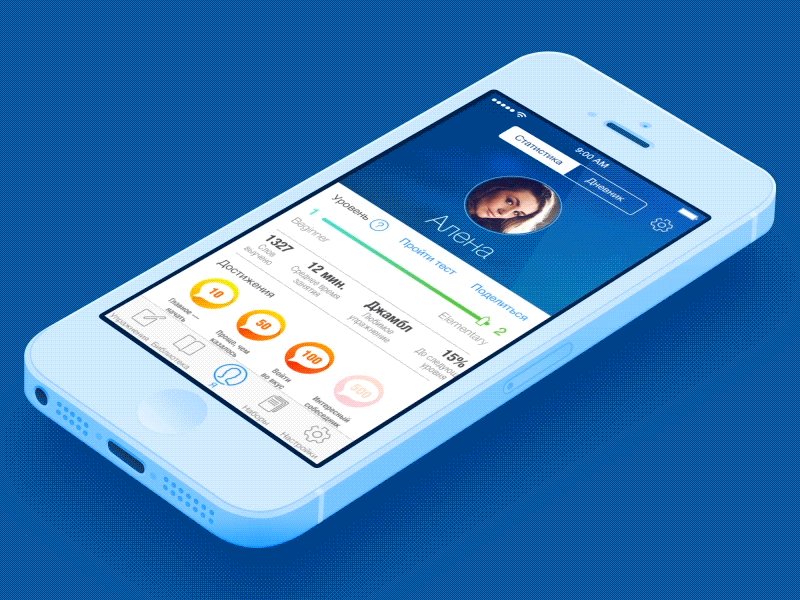
Анимированные элементы
Похоже, что содействие новым взаимодействиям стало новым планом, поскольку мобильные приложения продолжают расширяться. Кажется, ничто так не вызывает отклика, как анимация, так что не удивляйтесь, если вы узнаете, что такого больше в мобильных устройствах.
Вместо того, чтобы использовать его для того, чтобы выделить приложение среди конкурентов, вы должны ожидать, что анимация будет использоваться в более функциональной и мотивационной роли, а не просто визуально. Анимация будет использоваться, чтобы управлять пользователями для более приятного и эффективного опыта. При правильной реализации пользователям также будет легче расшифровывать, что является интерактивным, а что чисто для показа.
С анимацией мобильный дизайн сможет принять более реалистичный подход, совпадающий с типичным поведением человека, в отличие от механического и «сухого» опыта. Мы надеемся, что использование анимации обеспечит не только больше развлечений, но и больше индивидуальности для самого приложения, что, наоборот, поможет приложениям оставаться актуальными для целевых пользователей.
Больше прокрутки
Сейчас мы уже видели, как с веб-дизайном прокрутка перешла на другой уровень, но в 2015 году мы ожидаем увидеть ее в полной мере в мобильном дизайне. Прокрутка в мобильных приложениях — это уже вещь, поэтому имеет смысл продвинуться вперед на каждый день. Я говорю о введении одной из самых больших тенденций в сети, прокрутки параллакса.
Прокрутка параллакса поможет поднять анимацию и больше интерактивного повествования в мобильном дизайне на новый уровень. С традиционным дизайном, являющимся более плоским и одномерным, реализация параллакса добавит глубину мобильному дизайну, которого мы не испытывали прежде.
Помимо параллаксной прокрутки, вы должны ожидать, что некоторые мобильные приложения также используют модульную и бесконечную прокрутку. Конечно, потребуется адаптивный дизайн, чтобы убедиться, что определенные эффекты, скажем, с модульной прокруткой, могут быть полностью оценены. Несмотря на это, мы, без сомнения, увидим как вертикальную, так и горизонтальную прокрутку, используемую для создания удивительных эффектов, которые доставят удовольствие пользователю. Прокрутка определенно станет новым кликом.
Повествование
С добавлением некоторых новых эффектов, используемых в мобильном дизайне, имеет смысл только то, что рассказывание историй приобретет новую форму само по себе. Мобильный дизайн перестанет полагаться на сами слова, чтобы донести свою историю. Вместо этого истории будут играть более интерактивную роль.
Как отмечалось ранее, мобильный дизайн стремится стать более интерактивным и стимулирующим с акцентом на UX и UI. Это означает, что вы должны увидеть элементы, используемые для того, чтобы сделать пользователя «персонажем» этих «историй». Я говорю о визуально смелых изображениях, высококачественном и продуманном видео, а также о более персонализированном опыте, основанном на собранных данных.
Создание интерактивных историй будет не только использоваться для создания стимулирующего опыта, но и будет выступать в качестве инструмента преобразования в большей степени, чем стандартный призыв к действиям. Вы увидите, что анимация используется рука об руку с элементами повествования, чтобы помочь воплотить эти истории в жизнь.
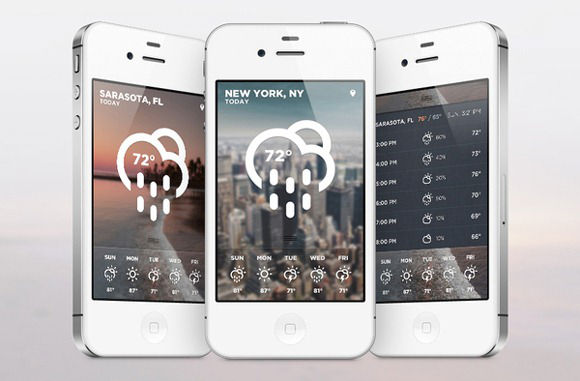
Размытые фоны
Конечно, эта тенденция уже существует в веб-дизайне, но она все шире применяется в разработке мобильных приложений. Эффекты размытия будут использоваться в мобильном дизайне не только для создания визуально приятного дизайна, но и для фокусирования на важных элементах. Этот эстетический трюк будет использоваться в основном для того, чтобы сохранить читаемость копии. Это также выделит кнопки вызова к действию.
Использование размытых изображений в интерфейсе предоставит пользователям возможность узнать, что является интерактивным, а что нет. Ожидайте, что с размытым фоном, призывающим к действию кнопки, теперь будут приданы более смелые дизайны, чтобы они выделялись как никогда прежде.
Обратите внимание, что размытые фоны будут использоваться не только для того, чтобы убедиться, что вы нажимаете эти кнопки для преобразования, но они также будут использоваться в сочетании с интерактивным рассказыванием историй. Помимо размытых фонов, мы также увидим больше прозрачных элементов, встроенных в сам мобильный интерфейс для более чистого и минималистичного ощущения.
Вывод
Эти главные тенденции мобильного дизайна — это всего лишь несколько изменений, которые мы увидим в плане разработки мобильных приложений. Есть множество тенденций, которые не попали в этот список, включая акцент на мобильные жесты, дизайн материалов, упрощенные интерфейсы, носимые устройства и многое другое. В любом случае очевидно, что мобильный дизайн действительно на пути к тому, чтобы сделать мобильное использование более удобным интерактивным опытом для своих пользователей.
Из всех тенденций, какой твой любимый и, кажется, имеет некоторую стойкость? Какие тенденции вы с нетерпением ждете?